关于图层的几个坐标系。
对于ios来说,坐标系的(0,0)点在左上角,就是越往下,Y值越大。越往右,X值越大。
一个图层的frame,它是position,bounds,anchorPoint和transform属性的一部分。
设置一个新的frame将会相应的改变图层的position和bounds,但是frame本身并没有保存。
position:是一个CGPoint值,它指定图层相当于它父图层的位置,该值基于父图层的坐标系。
bounds:是一个CGRect值,指定图层的大小(bounds.size)和图层的原点(bounds.origin),这个坐标系是基于自身的。如果改变bounds的origin,那么在该图层的子图层,坐标会跟着改变。也就是说,改变自身的坐标系,本身在父图层的位置不变,但它上的子图层位置变化。
anchorPoint:是一个CGPoint值,它是指定了一个基于bounds的符合坐标系的位置。锚点(anchor point)制定了bounds相对于position的值,同时也作为一个变化时候的中心点。锚点使用空间坐标系取值范围是0-1之间的数。默认是0.5,也就是秃瓢的中心点,如果是(0,0)那么,图层向左上方移动。如果是(1,1)就向右下方移动。
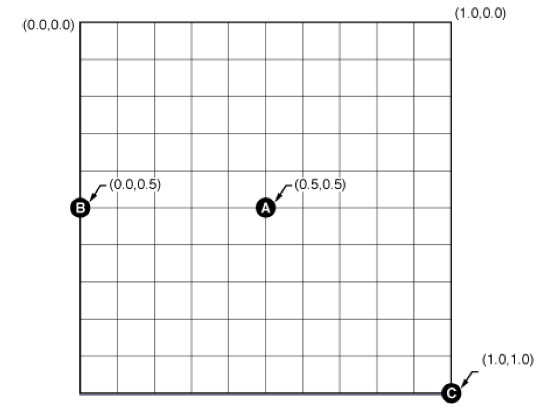
看下面的两个图,就能够够清晰的看出锚点变化所带来的不一样。(此图为MAC OS 坐标系,如果是IOS,那么(0,0)点在图的左上方。)


对于anchorPoint的解释在ios中如图:
下图中的红点位置就是 锚点的位置:默认为(0.5,0.5)。在对图像进行变换时,都是按照这个点来进行缩放,偏移等。

一旦修改锚点的位置为:(0,0),那么图像就会变成下图。各种变换就会按照这个点来运动。

所以说,在ios系统中,锚点的坐标系是:左上角为(0,0),右下角为(1,1)。
根据此图,在理解上面的定义,就直观了一些。

分享到:



相关推荐
核心动画是iOS开发中一个非常重要的概念,它涉及到图形界面的动态表现,能够使应用程序更加生动和吸引用户。核心动画是建立在Objective-C语言的基础上的,它是Cocoa Touch框架的一部分,专门设计用于提供高效的动画...
本文档介绍了在使用核心动画时所涉及的基本概念。核心动画的是 Objective - C 的框架,它通过简单的动画编程接口来提供一套高性能的动画引擎。 你应该阅读此文档来理解Cocoa应用程序核心动画工作的机制。 阅读此文档...
// 创建基本动画// 叠加// 开始位置结束位置// anim.fromValue = @(self.btnLogin.bounds.origin.y);//
iOS核心动画编程指南是一份针对iOS开发者提供的官方文档,其主要内容包括了使用Objective-C语言框架进行动画编程的基础知识和高级技术。通过这份指南,开发者可以学会如何运用Apple提供的核心动画API来创建引人入胜...
核心动画是iOS开发中的一个重要部分,它为开发者提供了强大的视觉效果和流畅的用户体验。这个教程旨在帮助你深入理解和熟练运用核心动画(Core Animation)技术,从而优化你的iOS应用,避免性能问题,如丢帧和卡顿。...
1. **图层更新**:根据图层属性的变化,核心动画框架会更新图层的状态。 2. **图层合成**:将图层及其子图层组合在一起,形成最终的画面。 3. **图层渲染**:将最终的画面渲染到屏幕上。 #### 三、图层的几何和变换...
《iOS核心动画》是一本深入探讨苹果iOS平台上Core Animation框架的专业书籍。这本书旨在帮助开发者们理解和掌握如何在iOS应用中创建出流畅、丰富的动画效果。Core Animation是iOS系统中的一个关键组件,它允许开发者...
在iOS开发中,核心动画(Core Animation)是Apple提供的一项强大的技术,用于创建丰富的视觉效果和流畅的动画。本文将深入探讨iOS核心动画的高级技巧,帮助开发者提升应用的用户体验和视觉吸引力。 一、理解Core ...
本教程深入探讨iOS核心动画的高级技巧,通过实例代码帮助开发者从初级到高级全面掌握这一技术。 首先,Core Animation的核心概念包括CALayer、CAAnimation和CATransaction。CALayer是UI元素的基础,负责绘制和管理...
1. **图层的树状结构**:在核心动画中,所有可视元素都以图层(CALayer)的形式存在,并组织成树状结构。这种结构允许开发者以非常灵活的方式来管理UI元素,通过图层的层级关系可以轻松实现复杂的界面布局和动画效果...
1. 图层树是核心动画的基础概念,每个视图都有其对应的图层(CALayer),图层树描述了图层之间的层级关系。图层的层级组织可以影响动画的表现和性能。其中,图层树视图说明了视图与图层之间的关系,图层生命周期解释...
在iOS开发中,核心动画(Core Animation)是一个强大的框架,用于创建流畅、高效的2D图形和动画效果。本文将深入探讨核心动画中的四个关键效果,它们是:平移(Translation)、旋转(Rotation)、缩放(Scaling)和...
本主题“iOS核心动画高级技巧”将深入探讨这个框架的一些高级用法,帮助开发者提升应用的用户体验。 1. **层的概念与使用**:Core Animation基于图层(Layer)系统构建,每个图层都是一个独立的绘图单元,可以包含...
在iOS开发中,动画是提升用户体验的关键因素之一,而核心动画(Core Animation)是Apple提供的一套强大的动画框架,用于创建丰富的视觉效果。本篇将详细探讨“核心动画之转场动画”,并基于提供的"12-核心动画"项目...
"IOS核心动画-左右摆动Demo"是一个展示如何使用Core Animation框架创建一个图片左右摆动效果的示例。Core Animation是Apple为iOS和macOS平台提供的一个低级动画系统,它允许开发者以高性能的方式创建丰富的视觉效果...
iOS 核心动画编程 本文档介绍了在使用核心动画时所涉及的基本概念。核心动画的是 Objective - C 的框架,它通过简单的动画编程接口来 供一套高性能的动画引擎。 你应该阅读此文档来理解Cocoa应用程序核心动画工作的...
iOS核心动画高级技巧.mobi