换换函数:
CATransform3D CATransform3DMakeTranslation (CGFloat tx, CGFloat ty, CGFloat tz)
tx:X轴偏移位置,往下为正数。
ty:Y轴偏移位置,往右为正数。
tz:Z轴偏移位置,往外为正数。
例:
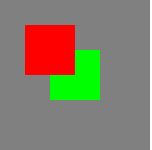
如果有2个图层,一个是绿色的,一个是红色的。先加载绿色,后加载红色。
tx,ty的左右偏移先不说了。
如果绿色的tz为-10 ,红色的tz为
0 效果如下。

如果绿色的tz为 0 ,红色的tz为-10
效果如下。

对于tz来说,值越大,那么图层就越往外(接近屏幕),值越小,图层越往里(屏幕里)。
CATransform3D CATransform3DTranslate (CATransform3D t, CGFloat tx, CGFloat ty, CGFloat tz);
t:就是上一个函数。其他的都一样。
就可以理解为:函数的叠加,效果的叠加。
CATransform3D CATransform3DMakeScale (CGFloat sx, CGFloat sy, CGFloat sz);
sx:X轴缩放,代表一个缩放比例,一般都是 0 --- 1 之间的数字。
sy:Y轴缩放。
sz:整体比例变换时,也就是m11(sx)== m22(sy)时,若m33(sz)>1,图形整体缩小,若0<m33(sz)<1,图形整体放大,若m33(sz)<0,发生关于原点的对称等比变换。
当sx = 1,sy = 1时。如图:

当sx = 0.5,sy = 0.5时。如图:

CATransform3D CATransform3DScale (CATransform3D t, CGFloat sx, CGFloat sy, CGFloat sz)
t:就是上一个函数。其他的都一样。
就可以理解为:函数的叠加,效果的叠加。
CATransform3D CATransform3DMakeRotation (CGFloat angle, CGFloat x, CGFloat y, CGFloat z);
旋转效果。
angle:旋转的弧度,所以要把角度转换成弧度:角度 * M_PI / 180。
x:向X轴方向旋转。值范围-1 --- 1之间
y:向Y轴方向旋转。值范围-1 --- 1之间
z:向Z轴方向旋转。值范围-1 --- 1之间
例:向X轴旋转60度。
向Y轴旋转60度。
向Z轴旋转60度。



向 X轴,Y轴都旋转60度,就是沿着对角线旋转。

可以通过X,Y,Z轴同时变化,来旋转图像。
CATransform3D CATransform3DRotate (CATransform3D t, CGFloat angle, CGFloat x, CGFloat y, CGFloat z);
t:就是上一个函数。其他的都一样。
就可以理解为:函数的叠加,效果的叠加。
CATransform3D CATransform3DInvert (CATransform3D t);
翻转效果。
未使用 使用


CGAffineTransform CATransform3DGetAffineTransform (CATransform3D t);
bool CATransform3DIsAffine (CATransform3D t);
仿射效果。
就是把一个 CATransform3D 对象转换成一个 CGAffineTransform 对象。
也就是把 CATransform3D 矩阵 转换成 CGAffineTransform 矩阵
变换函数同时提供了可以比较一个变换矩阵是否是单位矩阵,或者两个矩阵是否相等。
bool CATransform3DIsIdentity (CATransform3D t);
bool CATransform3DEqualToTransform (CATransform3D a, CATransform3D b);
也可以通过修改数据结构和键值来设置变换效果。
struct CATransform3D
{
CGFloat m11, m12, m13, m14;
CGFloat m21, m22, m23, m24;
CGFloat m31, m32, m33, m34;
CGFloat m41, m42, m43, m44;
}
可以直接修改 其中的一个值,来达到相同的效果。
或者修改键值[myLayer setValue:[NSNumber numberWithInt:0] forKeyPath:@"transform.rotation.x"];

分享到:



相关推荐
本主题“iOS核心动画高级技巧”将深入探讨这个框架的一些高级用法,帮助开发者提升应用的用户体验。 1. **层的概念与使用**:Core Animation基于图层(Layer)系统构建,每个图层都是一个独立的绘图单元,可以包含...
核心动画是iOS开发中一个非常重要的概念,它涉及到图形界面的动态表现,能够使应用程序更加生动和吸引用户。核心动画是建立在Objective-C语言的基础上的,它是Cocoa Touch框架的一部分,专门设计用于提供高效的动画...
本文档介绍了在使用核心动画时所涉及的基本概念。核心动画的是 Objective - C 的框架,它通过简单的动画编程接口来提供一套高性能的动画引擎。 你应该阅读此文档来理解Cocoa应用程序核心动画工作的机制。 阅读此文档...
iOS核心动画编程指南是一份针对iOS开发者提供的官方文档,其主要内容包括了使用Objective-C语言框架进行动画编程的基础知识和高级技术。通过这份指南,开发者可以学会如何运用Apple提供的核心动画API来创建引人入胜...
核心动画是iOS开发中的一个重要部分,它为开发者提供了强大的视觉效果和流畅的用户体验。这个教程旨在帮助你深入理解和熟练运用核心动画(Core Animation)技术,从而优化你的iOS应用,避免性能问题,如丢帧和卡顿。...
### iOS核心动画原理详解 #### 一、核心动画概述与基本概念 **核心动画**是iOS开发中的一个重要组成部分,它提供了高性能的动画引擎,并通过简单的编程接口让开发者能够轻松实现复杂的动画效果。核心动画框架主要...
《iOS核心动画》是一本深入探讨苹果iOS平台上Core Animation框架的专业书籍。这本书旨在帮助开发者们理解和掌握如何在iOS应用中创建出流畅、丰富的动画效果。Core Animation是iOS系统中的一个关键组件,它允许开发者...
本教程深入探讨iOS核心动画的高级技巧,通过实例代码帮助开发者从初级到高级全面掌握这一技术。 首先,Core Animation的核心概念包括CALayer、CAAnimation和CATransaction。CALayer是UI元素的基础,负责绘制和管理...
4. **缓冲与定时器动画**:核心动画提供了基于定时器的动画功能,这使得开发者可以更精确地控制动画的时机和持续时间。 5. **绘图技术**:为了实现高效的绘图,核心动画支持各种绘图技术,包括矢量图形、脏矩形优化...
iOS核心动画高级技巧是一本深入探讨iOS平台下核心动画技术的专著。核心动画是iOS中用于制作流畅动画效果的一套API,能够在不牺牲性能的前提下,提供复杂的动画和视觉效果。本书着重讲解了如何利用核心动画框架,进行...
在iOS开发中,核心动画(Core Animation)是一个强大的框架,用于创建流畅、高效的2D图形和动画效果。本文将深入探讨核心动画中的四个关键效果,它们是:平移(Translation)、旋转(Rotation)、缩放(Scaling)和...
在iOS开发中,动画是提升用户体验的关键因素之一,而核心动画(Core Animation)是Apple提供的一套强大的动画框架,用于创建丰富的视觉效果。本篇将详细探讨“核心动画之转场动画”,并基于提供的"12-核心动画"项目...
"IOS核心动画-左右摆动Demo"是一个展示如何使用Core Animation框架创建一个图片左右摆动效果的示例。Core Animation是Apple为iOS和macOS平台提供的一个低级动画系统,它允许开发者以高性能的方式创建丰富的视觉效果...
iOS 核心动画编程 本文档介绍了在使用核心动画时所涉及的基本概念。核心动画的是 Objective - C 的框架,它通过简单的动画编程接口来 供一套高性能的动画引擎。 你应该阅读此文档来理解Cocoa应用程序核心动画工作的...
《Object-C核心动画编程指南》是Apple公司官方提供的一个专业文档,旨在向开发者介绍如何利用Objective-C语言在MacOSX和iOS平台上进行高效的动画编程。文档内容详细,涵盖了核心动画的关键概念、类结构、图层属性、...
iOS核心动画高级技巧.mobi