So, what’s a frame? A frame includes all the tasks that the browser needs to perform in order to update the screen upon a user action or a tick of the animation timer. A complex, but not uncommon, sequence might be:
- run JavaScript animations and other event handlers
- update CSS animations
- recalculate styles and lay out the elements in the DOM
- re-paint the updated layers of the page
- compose them and present to the user
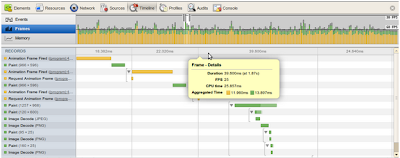
To see how using Timeline can help you, run your favorite browser-based game, then open Developer Tools and record the Timeline while the game is running some animation. The Timeline Frame mode will now show you colored bars, each representing a frame. The colors correspond to different types of timeline events:
- network activity and HTML parsing (blue)
- running JavaScript (yellow)
- performing style recalculation and layout (violet)
- painting and compositing (green)

Even if your web app doesn’t have animation in it, the notion of a frame is still useful because the browser performs a repeated sequence of actions while processing input events such as keypress, mouse actions, scrolling etc. Leaving enough time to process such events inside a frame makes your app more responsive and interactive, resulting in a better overall experience for users.
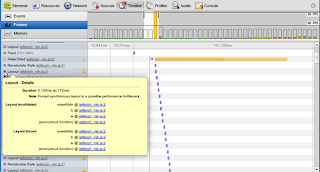
In large web applications with huge DOM trees, layout typically takes time and resources. Doing it in a loop makes things much worse. So we’ve added a warning mark on layouts that were forced, by requesting positional properties (e.g. offsetWidth and offsetHeight) of DOM elements from JavaScript. If you hover over the layout event, you can see two stacks -- one that invalidated the DOM and another that caused layout synchronously. You can also see the area that had to be re-laid highlighted on the screen.

Finally, don’t forget that the best practice for dealing with animations is to use therequestAnimationFrame API, which guarantees that Chromium will call back your animation code in sync with the display refresh.
You can learn more about optimizing rendering performance of a page in Tom Wiltzius’ article on html5rocks.com. Follow Google Chrome Developers on Google+ or @ChromiumDev on Twitter for more news on Chrome Developer Tools.
Posted by Andrey Kosyakov, Software Engineer







相关推荐
this program helps in kalman smoother learning
**Cubature Kalman Smoother (CKS)** 是一种高级的滤波和平滑算法,主要用于估计在非线性动态系统中的状态。在信号处理、控制理论和数据融合领域,CKS是一种强大的工具,特别是在处理高维和非线性问题时。与传统的...
Empower your team with the tools they need to build engaging Web applications. ComponentOne provides the ultimate UI controls from WebForms to MVC powered by the core client technology: Wijmo. Learn ...
Empower your team with the tools they need to build engaging Web applications. ComponentOne provides the ultimate UI controls from WebForms to MVC powered by the core client technology: Wijmo. Learn ...
Empower your team with the tools they need to build engaging Web applications. ComponentOne provides the ultimate UI controls from WebForms to MVC powered by the core client technology: Wijmo. Learn ...
Empower your team with the tools they need to build engaging Web applications. ComponentOne provides the ultimate UI controls from WebForms to MVC powered by the core client technology: Wijmo. Learn ...
Empower your team with the tools they need to build engaging Web applications. ComponentOne provides the ultimate UI controls from WebForms to MVC powered by the core client technology: Wijmo. Learn ...
是一款将矢量线转换成平常POTOSHOP里的普通线条的插件不改变像素,达到美化矢量线的作用, 是当下日本动画制作中不可缺少的插件,鉴于我在此网站也找到能给自己工作带来实惠方便的软件,特将次插件放出方便需要的人使用....
Empower your team with the tools they need to build engaging Web applications. ComponentOne provides the ultimate UI controls from WebForms to MVC powered by the core client technology: Wijmo. Learn ...
Empower your team with the tools they need to build engaging Web applications. ComponentOne provides the ultimate UI controls from WebForms to MVC powered by the core client technology: Wijmo. Learn ...
Empower your team with the tools they need to build engaging Web applications. ComponentOne provides the ultimate UI controls from WebForms to MVC powered by the core client technology: Wijmo. Learn ...
Empower your team with the tools they need to build engaging Web applications. ComponentOne provides the ultimate UI controls from WebForms to MVC powered by the core client technology: Wijmo. Learn ...
Empower your team with the tools they need to build engaging Web applications. ComponentOne provides the ultimate UI controls from WebForms to MVC powered by the core client technology: Wijmo. Learn ...
Optimal_filtering_with_Kalman_filters_and_smoother 本文档总结了Kalman滤波器和平滑器在 Matlab 工具箱 EKF/UKF 中的应用,旨在提供一个关于Kalman滤波器的详细指南。 kalman滤波器的优点 Kalman滤波器是一种...
论文 Bi-Exponential Edge-Preserving Smoother 的JAVA实现,可用于保边去噪,人脸磨皮,速度比双边滤波器快。
《人物皮肤加光滑效果Face_Smoother1.5绿色汉化版》是一款针对数码照片编辑领域的专业软件,特别强调于人物肖像照片的皮肤处理。在如今的社交媒体时代,个人形象展示越发重要,对于想要分享到网络的肖像照片,拥有...
This guide shows you what all the fuss is about, and how Microsoft overhauled the latest ASP.NET release., Get acquainted with the new developer productivity features Master the new tools that build ...
本文档的标题“Monte Carlo Filter and Smoother for Non-Gaussian Nonlinear State Space Models”指出了其核心研究内容:利用蒙特卡洛方法(Monte Carlo method)来处理非高斯(Non-Gaussian)、非线性(Nonlinear...