- 浏览: 2885343 次
- 性别:

- 来自: 武汉
-

文章分类
- 全部博客 (1173)
- 名言警句 (5)
- 心情随笔 (50)
- 数据库 (57)
- Java基础 (241)
- J2EE框架 (91)
- 数据结构 (12)
- 程序设计 (21)
- WEB技术 (128)
- 网络日志 (12)
- IT资讯 (247)
- linux (64)
- solaris (2)
- 其它 (143)
- WebService (4)
- 日语学习 (2)
- 机器人 (5)
- Android (5)
- cgywin (3)
- Game (1)
- DWR (1)
- spring (8)
- canvas (1)
- Guava (3)
- Modbus (5)
- 测试 (6)
- mongodb (9)
- Quartz (2)
- Cron (1)
- windows (2)
- 持续集成 (1)
- bootstrap (3)
- 结对编程 (1)
- nodejs (1)
- Netty (1)
- 安全 (3)
- webstorm (2)
- sparkline (1)
- Job (1)
- git (3)
- Maven (3)
- knockout (5)
- jquery (1)
- bower (1)
- docker (1)
- confluence (4)
- wiki (1)
- GoogleMap (1)
- jekyll (10)
- ruby (2)
- npm (3)
- browserify (1)
- gulp (3)
- openwrt (1)
- discuz (3)
- 输入法 (1)
- JPA (1)
- eclipse (2)
- IntelliJ (1)
- css (1)
- 虚拟机 (1)
- 操作系统 (1)
- azkaban (2)
- scrum (1)
最新评论
-
pangxiea_:
你好, 想请问一下 Linux下 这么使用rxtxcomm 在 ...
使用Java进行串口通信 -
abababudei:
请教一下,这个您是怎么解决的:/dev/ttyS2enteri ...
Java应用程序的MODBUS通讯 -
xuniverse:
hannibal005 写道楼主,我问下 request.se ...
用javascript与java进行RSA加密与解密 -
atxkm:
找了一下午,终于找到了
gulp 拷贝文件时如何移除文件目录结构 -
kalogen:
gtczr 写道非常感谢,经过我自己的修改,已经完美实现。发出 ...
用javascript与java进行RSA加密与解密
大家都希望自己的网站特别又好看,其实自己设计的东西才是自己最喜欢的,网站也是,我相信大家对基本的代码是掌握的,但离成为一个优秀的网站设计师还有一段距离,不要紧,只要有了好的指引,好网站咱们自己也可以设计。Jacob Gube
在自己的博客征求读者的意见,总结了16个优秀网站设计网站
。可能大家对于外国人的东西不是很喜欢,但无可否认的是,他们有些东西确实值得咱们学习。
以下是这16个网站的简介,希望对大家有帮助:
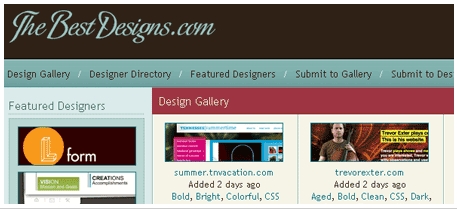
1、The Best Designs

The Best Designs
是一个现成查看高质量XHTML和Flash设计的优秀网站,该网站标记与每一个设计的关键字(例如用加粗、加色、或者是用更深的CSS),让读者更容易得到自己想搜索的东西。
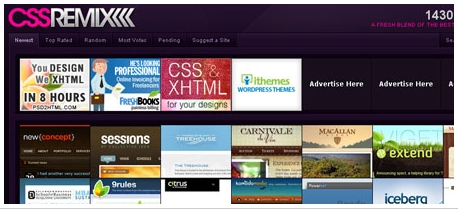
2、CSS Remix

CSS Remix
是一个(据他们自己的简介)Web 2.0网站最佳设计的弄潮儿。当然了,该网站也包括一些非Web 2.0的主题设计。CSS Remix
的订阅读者超过14,000,在这里,一个设计师可以查阅其他设计师的设计作品,进行深度交流,是一个极品交流平台。
3、CSS Mania

CSS Mania
是一个收集基于CSS页面设计的一个网站,收集好之后便进行定期更新。到目前为止,已经收集了10,000+位设计师的作品。可能由于收集的作品过多的缘故,作品质量参差不齐,遭不少人话柄。
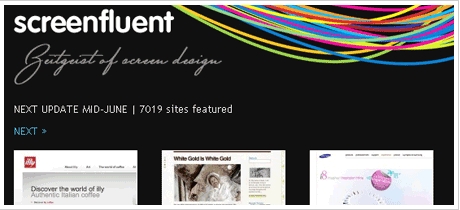
4、screenfluent

screenfluent
是一个介绍漂亮网页设计的网站,特别之处是以模态窗口提供预览,让读者直观体会效果。目前已收集7,000个精选设计,内涵丰富。
5、Screenalicio.us

Screenalicio.us
已经有超过 9,800个设计提供参考,而且有给读者打分的功能,5分为满分,所以读者们也可以通过每一个设计的评分来选择性参看。
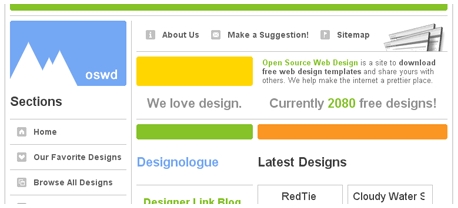
6、Open Source Web Design

Open Source Web Design
一个共享社区,会员可以随时上传自己设计的代码分享给公众。公众下载代码不是无限量免费,1OSWD(不知道这个单位什么意思)的设计以下的下载是免费的。大家可以下载这个网站的设计代码,研究一下。
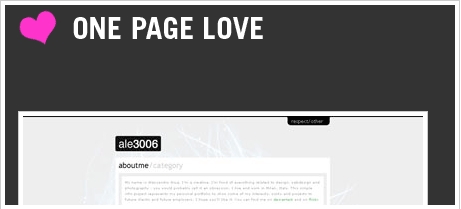
7、One Page Love

One Page Love
是一个基本网页设计的展示馆,展示的内容包括:美丽的,创造性的网页网站和应用程序。类别包括商业、温和、新闻类等等等,包括综合也比较杂。
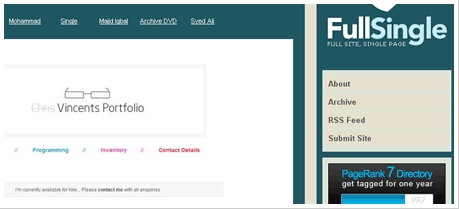
8、FullSingle

FullSingle
与One Page Love
一样,是关于单页面设计的网站,网站的每一个页面会出现最新优秀作品精选的简介,告诉你这些设计是关于什么,有什么好之类的。
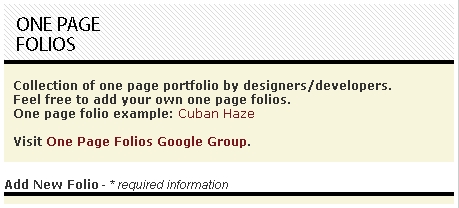
9、One Page Folios

One Page Folios
也是关于单网页设计的,是一个总结单一网页组合的网站设计和开发的网站,里头已有 超过800的组合供于参考。
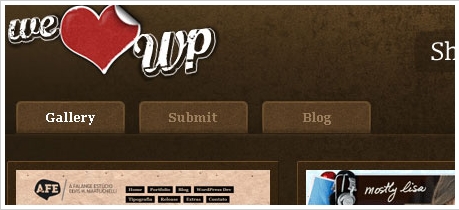
10、We Love WP

对于使用wordpress的blogger来说,这个网站是值得收藏的。We Love WP
会分享一些顶级的wordpress外观设计,当然也共享一些漂亮的wordpress主题。
11、CSS Divine

CSS Divine
是一个基于CSS设计的天堂,CSS种量设计齐全,在右侧边栏有用各种颜色做成的Tag,点击就搜索基于你想得到的颜色的CSS设计。类别包括艺术,商业,清洁,及商业的。
12、Design Snack

Design Snack
自标:你可以控制设计师的设计。像The Best Designs
一样,这也是一个关于XHTML和Flash设计的优秀网站,在这个网站里,你可以以自定义的方式来显示各种设计,对某一个设计投票,或者以颜色为标签来浏览设计。
13、SF art & design portal

SF art & design portal
是一个关于门户网站设计的网站,独特、创新和艺术气质的设计方式是这个网站的特点。你可以按分类,样式,颜色,甚至国家浏览设计。
14、Design Shack

Design Shack
是独家提供顶级基于CSS设计的网站,脱颖而出的作品是他们要找的。这个网站也提供教程和设计中的经验教训。
15、CSSloaf

别人收集了好东西,CSSloaf
再收集一次,它收集了35个设计网站的好东西,所以大家没必要去别的地方看了。这个网站的特点就是特大展示图,使人一目了然。
16、eduStyle

看于edu就知道这个网站是专门为教育机构而存在的,它专注于为高等教育网站的设计,展示最好的的设计。
发表评论
-
开源中国的 IT 公司开源软件整理计划介绍
2015-04-27 09:19 842为了方便大家检索开源软件,促进开源在中国的进一步发展,开源中 ... -
40 个超棒的免费 Bootstrap HTML5 网站模板
2015-04-11 16:12 2903Bootstrap 是快速开发Web应用程序的前端工具包。它 ... -
前端与后端的测试工具组合
2015-01-15 13:03 2198在Java领域,Apache, Spring, JBoss ... -
离开自己的安乐窝
2015-01-03 13:30 669以下是我对世界的看法: 在一个你熟悉的地方,舒 ... -
废水变清洁能源:新型太阳能装置净水产氢
2013-10-18 09:21 838加州大学的科研团队将太阳能电池与微生物燃料电池巧妙的整合在一 ... -
Nagios 4.0 正式版发布,企业级监控系统
2013-09-25 08:50 991Nagios是一个监视系统运行状态和网络信息的监视系统。Na ... -
如何管理一个远程团队
2013-07-04 06:50 1316过去的几个月里耗尽了大量的精力一直在争论 ... -
2012 年最佳 Android 应用
2013-01-09 18:35 9992012 年最佳 Android 应用 • ... -
我跳槽是因为他们的显示器更大
2012-05-29 22:39 1488好的技术人员向往具有很强的企业技术文化氛围的工作场所。但 ... -
听命于我!让机器人流上道德的血液
2012-04-01 11:47 1484随着机器人变得越来� ... -
我国科学家发现新中微子振荡 有助研究反物质
2012-03-09 18:49 1229大亚湾中微子实验国际合作组发言人王贻芳在北京宣布,大亚湾中 ... -
IBM 新专利: 通过代码提交评判程序员
2012-03-06 12:34 1166觉得老板只需要用软� ... -
程序员水平分级 你属于哪一类?
2012-02-15 22:32 1105近日,whattofix.com 刊登了一篇 Danie ... -
为程序员量身定制的12个目标
2012-01-15 23:12 907对程序员们来说挑战自我非常重要,要么不断创新,要么技术停 ... -
Android之父Andy Rubin访谈录
2011-10-20 22:44 1165就在昨天的Ice Cream Sandwich发布会结束以 ... -
Firebug 1.8 功能
2011-09-12 08:40 1132著名的Firefox网页调试开发插件 Firebug 1.8 ... -
湖南长沙真人《愤怒的小鸟》主题公园
2011-09-04 08:38 1120好吧,首先是山寨暴雪主题公园,现在又有现实版的《愤怒的小鸟 ... -
中国第一代程序员列传
2011-08-12 22:36 12011年7月,仅仅47岁的“中国第一程序员”求伯君彻底退 ... -
美国IT圈家谱
2011-07-21 21:52 1427为什么全球的科技新闻/互联网新闻/创业新闻都被美国所占据? ... -
DONA,可爱的智能机器人乞丐
2011-04-17 21:17 1106大家一定见惯了地铁中的乞讨人,不过都已经审美疲劳了 ...






相关推荐
教你怎么做网站,如何利用现成的网站制作工具快速的制作自己的网站。
做网站的一些模板做网站的一些模板做网站的一些模板做网站的一些模板
响应式设计是现代网站设计的重要趋势,使网站能在不同设备上自适应显示。 3. **前端开发**:前端开发使用HTML、CSS和JavaScript构建网站的用户界面。HTML负责内容结构,CSS负责样式表现,JavaScript则处理交互性。...
随着技能的提升,你可以逐步添加更多的功能和个性化设计,使你的网站更加专业和完善。 总之,新手建站并不难,关键在于熟悉每个步骤并不断学习。通过以上介绍,相信你已经对建站有了初步的认识。现在,你可以开始你...
在互联网技术日新月异的今天,建立一个网站已经不再是一项遥不可及的任务,尤其对于初学者和小企业来说,免费做网站的方式越来越多。标题"免费做网站的东西"表明我们将探讨如何利用各种免费资源和工具来创建自己的...
"如何做网站"这个主题涵盖了多个方面,包括网站设计、开发工具的选择、服务器环境的配置、数据库管理以及数据交互等。下面将对这些知识点进行详细阐述。 首先,设计是网站的灵魂。在创建网页时,设计师通常需要使用...
在构建一个网站的过程中,有很多技巧可以提升效率、优化用户体验并确保项目的成功。以下是一些关键的知识点,结合了“做网站的一些技巧”这篇博文的主要内容和相关标签“源码”和“工具”。 1. **选择合适的开发...
综上所述,"1000个小图标,用做网站标签"的资源包为网站设计提供了宝贵的素材,通过合理运用这些图标,可以提升网站的专业性和用户体验。设计师们在使用这些图标时,需考虑其功能性、视觉效果和用户需求,确保图标在...
【网站设计图片素材大全(狠适合做网站的小,中,大图标)04】这个资源是专门为网站设计者准备的一套全面的图标集合,包含了从小到大各种尺寸的图标,适用于不同类型的网站需求。这套素材的特点是覆盖广泛,无论是小图标...
大家做网站的时候不愁没素材啦!大家做网站的时候不愁没素材啦!大家做网站的时候不愁没素材啦!大家做网站的时候不愁没素材啦!大家做网站的时候不愁没素材啦!大家做网站的时候不愁没素材啦!大家做网站的时候不愁...
做网站需要三个要素:域名、空间和网站程序。下面我们将详细地解释这三个要素,并指导您如何一步步地创建自己的网站。 一、域名 域名又叫网址,是类似你的手机号码一样是世界上唯一的标志,别人一输入域名,就能...
ico图标是互联网上的一种特殊文件格式,主要用于网站的 favicon(favorite icon)或浏览器标签页的图标。这种图标设计成能够适应各种尺寸和分辨率,确保在不同的设备和浏览器上都能清晰显示。下面将详细介绍ico图标...
【定律详解】 ...这些定律为做网站提供了理论指导,帮助创建和运营成功的网站,强调了创新、用户体验、效率和合作的重要性。在实践中,理解并应用这些定律,有助于避免常见误区,提高网站的成功概率。
在构建网站的过程中,源码是实现功能和设计的基础。源码是编程语言编写的文本文件,包含了网站运行所需的所有指令。这些源码通常由HTML、CSS、JavaScript等核心技术构成,有时候还会涉及到PHP、Python、Node.js等...
随着移动设备的普及,响应式设计成为了现代网站设计的一个基本要求。它允许网页根据访问者所使用的设备(如手机、平板电脑或桌面电脑)自动调整布局和内容,从而提供最佳用户体验。实现这一点通常需要用到CSS媒体...
网站设计是网站开发的第二步骤,它的主要任务是设计网站的视觉效果和用户体验。这包括网站的布局、导航、颜色方案、字体样式等方面。 网站设计的主要任务包括: * 设计网站的布局和结构 * 设计网站的视觉效果,...
实例手把手教你用PHPCMS做网站 秒杀菜鸟到大神
【JSP教程】是针对初学者的一份详细指南,旨在帮助新手快速掌握如何使用Java Server Pages(JSP)技术来创建动态网站。JSP是一种基于Java的服务器端脚本语言,它结合了HTML、Java代码和脚本元素,用于生成动态网页...
SEO,即搜索引擎优化,是提升网站在搜索引擎自然搜索结果中排名的一种策略。它涉及一系列技术和方法,目的是使网站更容易被搜索引擎...通过不断优化,你的网站将逐渐在搜索引擎中获得更好的表现,吸引更多的潜在客户。
总的来说,jQuery对于网站开发者来说是一个强大的工具,它使得创建交互丰富的网站变得更加容易。无论是弹出框效果还是AJAX加载,jQuery都提供了简便的方法来实现,大大提升了开发效率和用户体验。通过深入学习和熟练...