1.概述
新的WTP2.0带了一个叫做WebPageEditor的编辑器,打开一开,不得了,是带图型的编辑器耶~~
既然有了这个功能,那它肯定有扩展机制,能够让我们把自己的Taglib标签通过该编辑器的图形功能显示出来。
注意:此文认为阅读者都已经具备了最基本的Eclipse Plugin开发能力。示例项目下载
2.如何扩展
WebPageEditor的如何工作的倪?其实它的工作原理很简单。
首先它支持了对最基本的HTML元素的现实功能,然后如果需要显示我们自己定义的Tag的话,则要将这个自定义的Tag转换成普通的HTML模型。

下面我们开始做一个例子。
首先我们建一个简单的TLD文件,我们命名为:mytest.tld.我们在这个文件中定义一个mybutton标签,它具有三个属性,text,width,height。
我们这么规定该标签在页面上的显示:基本现实为一个按钮,按钮上的文字是根据text值来确定的,该按钮的大小则是由width和height值来确定的:
<taglib>
<tlib-version>1.0</tlib-version>
<jsp-version>1.0</jsp-version>
<short-name>m</short-name>
<uri>http://mytagconvert.com</uri>
<description>test</description>
<tag>
<name>mybutton</name>
<tag-class>null</tag-class>
<tei-class>null</tei-class>
<body-content>empty</body-content>
<description>test</description>
<attribute>
<name>text</name>
<required>false</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
<attribute>
<name>width</name>
<required>false</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
<attribute>
<name>height</name>
<required>false</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
</tag>
</taglib>
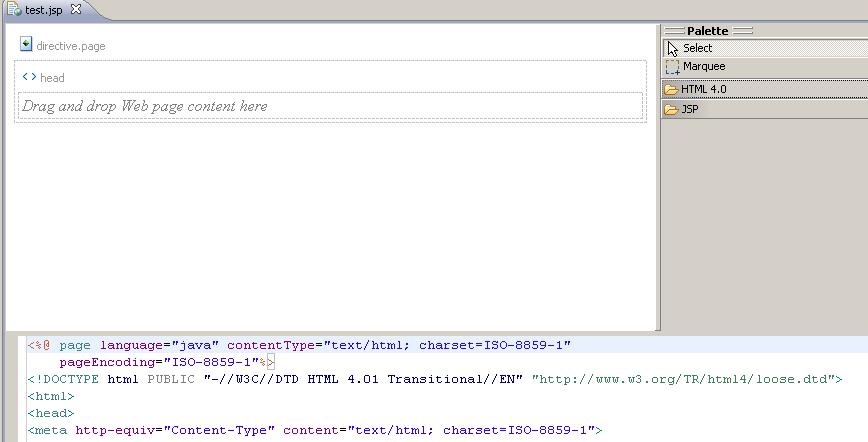
然后我们新建一个动态web项目,然后新建一个JSP文件,用WebPageEditor打开它,你会发现,画板中仅仅只有HTML的工具栏:

肯定有人会问:工具栏就只有HTML和jsp,怎么创建我所需要的拖拽我自定义的标签啊!
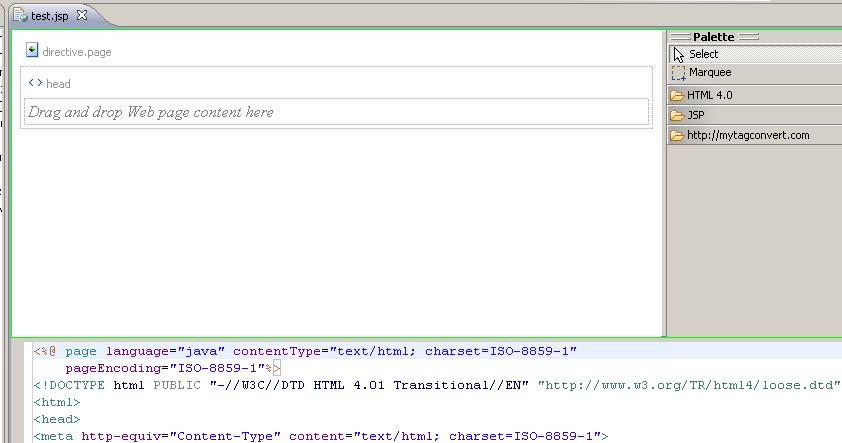
别急,这里我说一下。WebPageEditor的工具栏跟所编辑的页面所在项目中,能够读到的TLD文件是有关系的(准确说应该是这个项目的classpath能够读到的TLD)。就是说,如果你在该项目下放有一些TLD文件,那当你打开WebPageEditor的时候,它会自己读到这些TLD文件(必须保证这些文件能够被读出来),然后根据TLD文件中对tag的定义,再在画板上显示出所能绘制的tag标签工具Entry。所以,我们这个例子也需要将刚才建好的那个test.tld文件放置到这个项目中去。然后我们重新用WebPageEditor打开新建好的JSP文件,你会发现,工具栏中出现了我们刚才所定义好的那个tld:

你可以试着把工具栏中的TestButton托到编辑器中,不过它显示出现的是一个空白的玩意儿,上面还有该标签的名称。
ok,准备工作算是做好了,现在我们开始真正讨论如何让自定义标签可以显示,而且还能进行编辑。
首先让我们看一个扩展点:
org.eclipse.jst.pagedesigner.pageDesignerExtension
这个扩展点就是我们需要扩展的。下面几个元素比较重要:
tagConverterFactory
elementEditFactory
attributeCellEditorFactory
我们目前只讨论tagConverterFactory,其他的扩展点会在以后进行讲解。
tagConverterFactory有一个属性值:class。这个class是需要我们给出一个实现了org.eclipse.jst.pagedesigner.converter.IConverterFactory接口的类。
这个接口有两个方法需要我们实现:
getSupportedURI
这个方法什么意思呢?打开TLD文件,大家可以看到,TLD文件中有一个URI的属性值,这个属性值我们可以看成是XML文件中Schema的名字空间,用来唯一确定该TLD文件的一个标识。WebPageEditor需要我们给出这么一个URI,其目的很明显,就是能够和它将读出的TLD进行匹配。
createConverter
这个方法有点让人很茫然,首先看它的参数:
Element element,int mode
第一个参数element是指,在我们拖拽进入一个标签后,该标签对应的element模型;mode是指现实模式,前面忘记说了,WebPageEditor是多页编辑器,一页是编辑页面的,一页是预览页面的。这里的mode就是指在编辑页面模式还是预览页面模式。我们现在可以不考虑这个参数,在下面的所有文字中,该mode参数一律被视为编辑页面模式。
该方法返回的是一个ITagConverter接口。
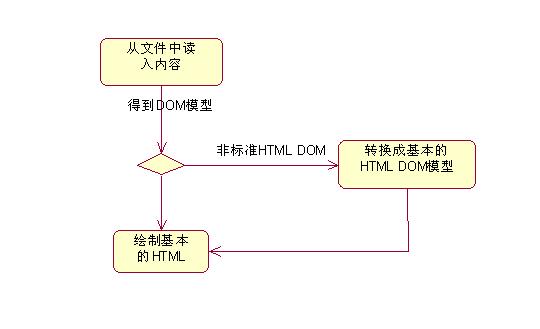
可以说,ITagConverter接口诠释了WebPageEditor的如何对标签进行解析并形成一个图形的过程。根据上面我们给出的一个简单的流程图可以看出,ITagConverter其实就是专门转换taglib中定义的tag到标准HTML DOM的这么一个接口类。
话说多了是水,先看看怎么实现把。
先罗嗦一下步骤:
1.新建一个插件项目,加入依赖项:
org.eclipse.jst.pagedesigner,
org.eclipse.wst.sse.core,
org.eclipse.wst.xml.core
2.新建一个为mybutton标签进行转换的Converter类
3.新建一个映射标签名和Converter的ConverterFactory类
4.建立一个在插件项目中实现刚才提到的 org.eclipse.jst.pagedesigner.pageDesignerExtension 扩展点
新建项目我不就不说了。从新建Converter说起。
3.MyButtonTagConverter
一般情况下,我不建议大家直接实现ITagConverter,很累人的,而且其实里面还有很多需要考虑的东西。所以我们应该从一个抽象类开始继承:
AbstractTagConverter。
这个类实现了大部分ITagConverter的功能,并且还提供了好些方法可供使用,它只将转换DOM的这个工作利用一个抽象函数 doConvertRefresh暴露出来——
doConvertRefresh函数的返回值就是我们最终转换成的DOM。
另外两个抽象函数是isMultiLevel和isWidget,这两个以后介绍。
我们继承这个类后只要将doConvertRefresh函数实现就可以了。
刚才我们新建了一个TLD文件,里面描述了一个mybutton标签,现在我们来实现这个标签的转换。
新建一个类,名为MyButtonTagConverter,然后我们实现这个类的doConvertRefresh方法:
public class MyButtonTagConverter extends AbstractTagConverter{
@Override
protected Element doConvertRefresh() {
// 创建一个HTML 的button element
Element button = createElement(IHTMLConstants.TAG_BUTTON);
// 获得属性值
String text = getHostElement().getAttribute("text");
if(text == null) text = "";
// 将text值给button,作为button的content,以便显示
button.appendChild(createText(text));
// 将host element的属性全部复制给新建的button element中:
JSFConverterUtil.copyAllAttributes(getHostElement(), button, null);
return button;
}
}
我说一下这几个方法:
createElement
这个方法是AbstractTagConverter提供的,它是专门用于创建一个DOM元素的方法,传入的值则是生成该DOM得元素名,这里我用到了一个维护常量的类IHTMLConstants,它是JST提供的,很有用。如果你有兴趣可以看看AbstractTagConverter如何实现这个方法的,很简单,但是很麻烦。
getHostElement
这个方法是AbstractTagConverter提供的。返回的是一个被称为host element的DOM对象,什么是host element?它就是我们在页面上写的那个<mybutton/>的dom对象。
createText
这个方法是AbstractTagConverter提供的。创建一个content节点
JSFConverterUtil.copyAllAttributes
一个工具类提供的复制属性的方法。很实用。之所以要进行复制所有的属性,是因为,我们单独创建按出来的HTML DOM只是一个光秃秃的东西,不具备任何属性,那么host element的属性值有一部分是可以赋给生成的HTML DOM的,比如说,代码中给出了这么一段:读出host element的text属性值,然后给button dom的 属性,这样它就可以显示出文字来了,而其他一些属性名相同的属性,在host element和生成的html dom中具有相同的功效,我们是需要复制过来的。
我们可以这么想:
我们所写的<mybutton text="button"/> 被转换成了<button>button</button>HTML dom。
4 MyTagConverterFactory
这个类很简单:
/* (non-Javadoc)
* @see org.eclipse.jst.pagedesigner.converter.IConverterFactory#createConverter(org.w3c.dom.Element, int)
*/
public ITagConverter createConverter(Element element, int mode) {
String name = element.getLocalName().trim();
if(name.equalsIgnoreCase("mybutton")){
return new MyButtonTagConverter(element);
}
return new DefaultUnknownTagConverter(element,mode);
}
/* (non-Javadoc)
* @see org.eclipse.jst.pagedesigner.converter.IConverterFactory#getSupportedURI()
*/
public String getSupportedURI() {
return "http://mytagconvert.com";
}
}
这里需要强调的是三点:
1.getSupportedURI方法返回的URI必须和TLD里的一致。
2.返回的Converter的构造函数的参数必须给出,因为这个参数就是我们要的Hostelement,而createConverter传进的element正好就是这个host lement。
3.不要让createConverter返回null,给出一个默认的Converter
5 写好扩展点
我们新建一个 org.eclipse.jst.pagedesigner.pageDesignerExtension,然后写好tagConverterFactory元素,将它的class设成我们新建好的MyTagConverterFactory:
point="org.eclipse.jst.pagedesigner.pageDesignerExtension">
<tagConverterFactory
class="tagconverters.MyConverterFactory">
</tagConverterFactory>
</extension>
6.运行
让我们运行这个插件。
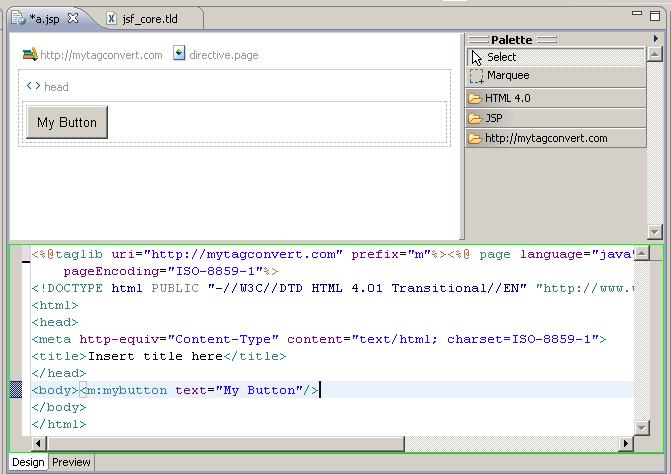
在运行后,建立一个动态的web项目,然后把我们的tld文件复制到项目的WebContent下。再新建一个jsp文件,用WebPageEditor打来,然后我们再将右侧画板上的mybutton拖入编辑器:

怎么样,不错吧。
7.未完待续
其实这只是一个开始,记得一开始为什么我会将mybutton设置上width和height,但后面就没说了,这些都要留到后面。
后续文章我还会讲一些其他的东西,比如如何扩展IElementEdit、属性的页、Palette的显示等等。
谢谢大家,再见。








相关推荐
SVG图形编辑器如"svgsvg"是用于创建、编辑和修改SVG文件的工具。这类编辑器通常提供多种功能,包括但不限于: 1. **绘图工具**:用户可以使用线条、曲线、形状等基本元素构建图形,同时支持自定义颜色、填充、描边...
根据提供的文件信息,我们可以归纳出以下相关知识点,主要聚焦于C语言图形编辑器以及与之相关的计算机编程领域。 ### C语言图形编辑器知识点 #### 一、C语言图形编辑器概述 - **背景介绍**:在Windows系统下,用户...
它是一款基于Fabric + Vue3开发的一款开源Web图片编辑器,二次开发简单、扩展便捷,可帮助开发者快速构建一个面向非专业设计人员的图形编辑器。 项目以Fabric.js 为底层,使用Vue3框架和精致的View UI Plus组件库...
一款基于windows的web组态编辑器,完美解决window端设计web端应用的组态设计器,最重要的是源码开放。目前本人共享了基于GDI+设计的可视化设计器的核心设计思路和源码。此处是源码部分。有对应的视频教程课件70节...
总的来说,这个基于Vue3的SVG可视化Web组态编辑器提供了强大的图形编辑功能,结合Vue3的新特性,为非程序员或前端开发者提供了创建复杂SVG界面的便捷途径。通过学习和使用这样的工具,开发者可以更快速地构建出美观...
基于 Web 浏览器的图形编辑器,用于创建可在终端仿真器上显示的黑白点图形。 用它可以创造什么 160 点 x 96 点黑白点图形,可以显示在标准 80 字符宽 x 24 行 unicode 终端仿真器上。 如何使用 创建图像 打开 单击点...
【扩展WTP2.0图形化Web编辑器——转换器】这一主题主要涉及Eclipse的Web工具平台(WTP)2.0版本中的WebPageEditor,这是一个强大的图形化Web页面编辑器,允许开发者以可视化的方式设计和编辑Web应用。本文将深入探讨...
从标签中我们可以推测,这个图形编辑器可能是用Java Web技术栈开发的,主要依赖于Servlet和JSP(JavaServer Pages)来处理后端逻辑和呈现前端视图。Servlet是Java中用于处理HTTP请求的服务端组件,而JSP则是用于创建...
所见即所得编辑器,如Dreamweaver,让用户通过图形界面直接操作,看到的布局就是最终网页的样子。而源代码编辑器,如Notepad++或Sublime Text,则更偏向于程序员,它们显示HTML、CSS和JavaScript等代码,适合对网页...
基于vue3实现的svg可视化web组态编辑器,可无需修改代码动态添加svg组件,可直接把 svg 文件和 vue 组件作为编辑器图形库使用,赋予其缩放和旋转等功能,并支持自定义拓展参数,实时控制组件状态等,主要用于物联网...
基于JavaScript的通用SVG图形编辑器设计源码项目,以其强大的功能、友好的用户界面、优秀的可扩展性,成为了图形编辑领域的一个重要工具,对于推动矢量图形技术在Web环境中的应用和创新,具有重要的意义和价值。...
**JSP例子:Fckeditor整合web EQ 公式编辑器** 在Web开发中,富文本编辑器(Rich Text Editor)是常用于创建和编辑带有格式的HTML内容的工具。FCKeditor是一个流行的开源富文本编辑器,而web EQ则是一个用于在网页...
使用来控制行为,着色器和后处理效果的图形编辑器。 支持 ,这是一个虚拟文件系统,允许在Web上拖放资源以及可配置的配额,用户和共享文件夹。 通过发送单个链接导出并共享您的工作。 有关更多信息,请访问 ...
在这个场景下,"jsp做的图片上传和图形编辑器"是一个典型的Web应用功能,主要用于让用户能够在网站上上传图片并进行基本的图形编辑。Struts框架是Java Web开发中的一个流行选择,它帮助开发者构建MVC(模型-视图-...
在网页设计和开发过程中,Web编辑器扮演着至关重要的角色,它们提供了直观的图形用户界面,允许用户通过拖放、点击和键入等方式进行内容编辑,而无需深入学习HTML、CSS或JavaScript等编程语言的复杂细节。...
Web页面编辑器是用于创建和编辑网页内容的重要工具,它为用户提供了一个图形化的用户界面,使得非编程背景的用户也能方便地进行网页内容的编辑和设计。KindEditor是一款开源的JavaScript富文本编辑器,版本号为3.3.1...
总结,Web流程编辑器是提升业务流程自动化水平的重要工具,其通过图形化的操作界面,简化了复杂的业务逻辑管理。通过理解和掌握这类工具,开发者不仅可以提高工作效率,还能更好地满足企业的定制化需求。如果拥有...
在ASP在线编辑器中,用户可以通过图形化的界面添加文本、图片、链接、表格等元素,同时也可以对页面布局、样式进行调整。编辑器通常会提供预览功能,让用户在发布前看到最终的网页效果。此外,它还可能集成版本控制...