JavaFX 2.2中新增加了一个很重要而且也很常见的东西 -- Canvas。
JavaFX中的Canvas,是继承Node的,按照继承的层级关系来看,它跟ImageView,MediaView,Parent和Shape是同
一层级的。
因此Canvas不能直接放入Scene中,必须添加到Parent中,然后加入Scene。
Canvas中包含了一个GraphicsContext,用来负责Canvas中的图形绘制的。其实也就是类似与Java2D的Graphics,
Graphics2D。
而GraphicsContext不仅仅可以进行各种图形的绘制,也可以应用JavaFX的一些特效,同时也有save和restore功能,
可以保存和还原一些全局参数。
下面我们来看看Canvas的简单的功能吧。
新建一个类MyCanvas继承Canvas。
import javafx.scene.canvas.Canvas;
import javafx.scene.canvas.GraphicsContext;
import javafx.scene.paint.Color;
import javafx.scene.shape.ArcType;
public class MyCanvas extends Canvas {
private GraphicsContext gc;
public MyCanvas(double width, double height){
super(width, height);
gc = getGraphicsContext2D();
draw(gc);
}
public void draw(GraphicsContext gc){
gc.save();
gc.setStroke(Color.BLUE);
gc.setLineWidth(2); //设置线的宽度
gc.strokeLine(0, 0, 50, 50); //绘制直线
gc.restore();
//绘制椭圆
gc.save();
gc.setFill(Color.YELLOWGREEN);
gc.strokeOval(0, 80, 50, 50);
gc.fillOval(100, 80, 50, 50);
gc.restore();
//绘制矩形
gc.save();
gc.setStroke(Color.CHOCOLATE);
gc.fillRect(0, 150, 50, 50);
gc.strokeRect(100, 150, 50, 50);
gc.restore();
//绘制圆角矩形
gc.save();
gc.setFill(Color.CHOCOLATE);
gc.fillRoundRect(0, 220, 50, 50, 15, 15);
gc.strokeRoundRect(100, 220, 50, 50, 15, 15);
gc.restore();
//绘制扇形
gc.save();
gc.setStroke(Color.CHOCOLATE);
gc.fillArc(10, 300, 30, 30, 40, 280, ArcType.OPEN);
gc.fillArc(60, 300, 30, 30, 40, 280, ArcType.CHORD);
gc.fillArc(110, 300, 30, 30, 40, 280, ArcType.ROUND);
gc.strokeArc(10, 340, 30, 30, 40, 280, ArcType.OPEN);
gc.strokeArc(60, 340, 30, 30, 40, 280, ArcType.CHORD);
gc.strokeArc(110, 340, 30, 30, 40, 280, ArcType.ROUND);
gc.restore();
//绘制多边形
gc.save();
gc.setFill(Color.RED);
gc.setStroke(Color.CHOCOLATE);
gc.fillPolygon(new double[]{0, 40, 50, 60, 100, 70, 85, 50, 15, 30}, new double[]{440,440,400,440,440, 460,500,470,500,460}, 10);
gc.strokePolygon(new double[]{0, 40, 50, 60, 100, 70, 85, 50, 15, 30}, new double[]{440,440,400,440,440, 460,500,470,500,460}, 10);
gc.restore();
}
}
基本图形的绘制其实跟Java和Android中都很类似,就不过多描述。save和restore也在这里进行了一下简单的应
用。
然后建立JavaFX的主类,将Canvas添加进根节点。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class MainClass extends Application {
private static final int WIDTH = 800;
private static final int HEIGHT = 600;
@Override
public void start(Stage primaryStage) {
MyCanvas mCanvas = new MyCanvas(WIDTH, HEIGHT);
Group root = new Group();
root.getChildren().add(mCanvas);
Scene scene = new Scene(root, WIDTH, HEIGHT);
primaryStage.setTitle("JavaFX Canvas");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
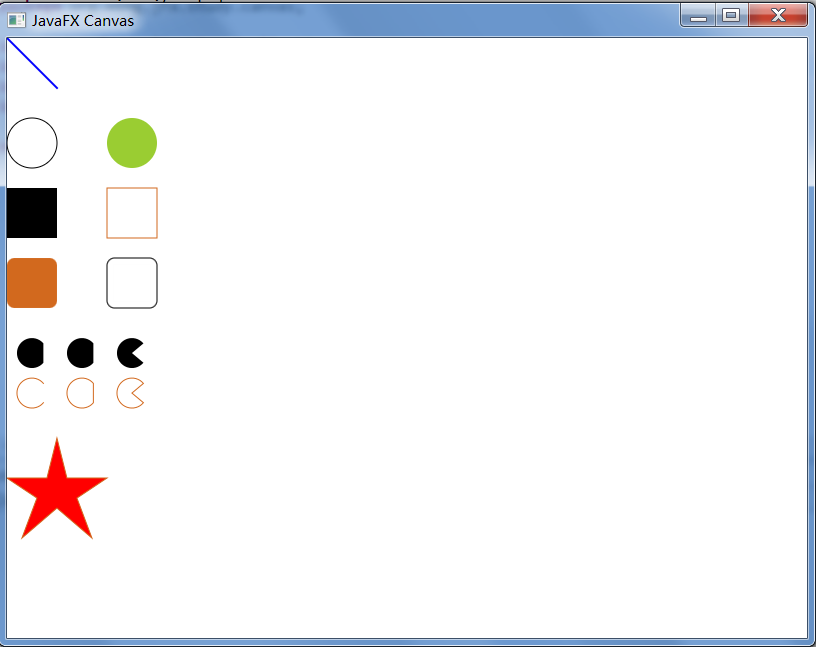
我们来看看运行的效果:

这些只是基本的图形绘制,当然你也可以使用applyeffect来很容易的应用一些特效。
这都是需要我们自己进行灵活的运行来做出炫丽的效果。
那么Canvas的介绍就暂时到这里了。
转载请注明出处:http://blog.csdn.net/ml3947
分享到:




相关推荐
标题中的“javafx+canvas+ffmepg+opencv+百度语音,视频编辑工具源码”揭示了这个项目是基于一系列技术实现的桌面视频编辑应用。让我们逐一解析这些技术及其在视频编辑工具中的作用。 1. JavaFX:JavaFX 是一个用于...
JavaFX Canvas 是一个强大的图形绘制工具,它允许开发者在JavaFX应用程序中进行低级别的像素操作。这个"javaFX canvas的使用 demo"展示了如何利用Canvas API来实现模拟图层的切换效果,这对于创建复杂的图形界面或者...
在这个“javaFX canvas用法交互的小例子程序”中,主要涉及的是JavaFX的Canvas API,这是一个用于绘制2D图形的强大的低级接口。下面我们将深入探讨JavaFX Canvas的使用方法和交互设计。 Canvas是JavaFX中的一个图形...
JavaFX的Canvas更加面向对象,提供了GraphicsContext接口,允许开发者通过调用方法来绘制图形,如`strokeRect()`, `fillCircle()`, `drawImage()`等。这种方式比AWT中的Canvas更易于理解和使用,同时JavaFX还支持...
JAVAFX canvas实时画图sin函数 代码抽取 primaryStage.setTitle("Drawing Operations Test"); Group root = new Group(); Canvas canvas = new Canvas(1000, 800); GraphicsContext gc = canvas....
1. **图形和媒体支持**:JavaFX提供了Canvas API,允许开发者进行低级的图形绘制和动画处理。此外,它还内置了对音频和视频的支持,可以轻松地集成多媒体内容到应用程序中。 2. **Scene和Nodes**:Scene是JavaFX...
JavaFX Canvas 是一个强大的图形渲染接口,用于在JavaFX应用程序中创建自定义的2D和3D图形。它是JavaFX库的一部分,允许开发者利用硬件加速的功能来绘制复杂的图形和动画,提供比基本图形组件更高的灵活性。Canvas ...
3. **渲染技术**:icepdf库提供了PDF页面的渲染机制,将PDF的内容转化为JavaFX可处理的图形对象,然后在JavaFX的Canvas或者ImageView组件上进行绘制,从而在屏幕上显示PDF内容。这一过程涉及到图形上下文、矩阵变换...
我们可能需要创建一个大的Canvas对象作为画布,Canvas是JavaFX中的图形绘制区域,允许程序员直接在像素级别进行绘图。 接着,我们利用GraphicsContext接口来实现绘图功能。GraphicsContext提供了各种绘图方法,如...
在JavaFX中,你可以看到如何利用Canvas或ImageView组件来绘制复杂的数学图形,并且了解如何进行高效的图形计算。 2. **3DViewer**:此示例展示了JavaFX在3D图形处理上的实力。JavaFX提供了一个强大的Scene3D类,...
* Canvas:JavaFx 中的 Canvas 是一个基本的图形控件,提供了绘制图形的功能。 * Graphics:Graphics 是 JavaFx 中的图形类,提供了绘制图形的方法。 * Shape:Shape 是 JavaFx 中的图形基类,提供了基本的图形操作...
"画图"功能在JavaFX中可以通过`Canvas`类来实现。`Canvas`提供了一个图形绘制表面,开发者可以使用`GraphicsContext`类提供的方法进行绘图操作,如画线、填充形状、设置颜色等。在这个实例中,可能有示例代码展示了...
Learn the Fundamentals of JavaFX 8 from Programming Guru Herb Schildt Introducing JavaFX 8 Programming provides a fast-paced, practical introduction to JavaFX, ...Chapter 9 Charts, WebView, and Canvas
#### javafx.ui.canvas包 - **Overview**:这个包专注于图形对象的定义和操作,提供了画布类(`Canvas`),使得开发者能够在屏幕上绘制复杂的图形和图像。 - **Key Classes**: - `Canvas`:表示一个可以绘制图形的...
在本项目中,画板可能被实现为一个自定义的Node子类,它包含了一个GraphicsContext对象,这个对象是Canvas的属性,可以用来进行绘图操作。GraphicsContext提供了绘制线条、形状、文本和图像的方法,比如`strokeLine...
JavaFX的`Canvas`类允许开发者直接在画布上绘制图形,而`WritableImage`类则可以用来创建和操作图像,这两个类在生成二维码时起到了关键作用。 3. **二维码编码**:要将字符编码成二维码,需要了解二维码编码算法。...
### JavaFX绘图示例详解 #### 一、概述 本篇内容主要解析一份与JavaFX相关的代码示例,这份代码来源于电子工业出版社的一本书籍,该书籍详细介绍了如何使用JavaFX进行图形用户界面(GUI)的开发。JavaFX是一个强大的...
属性和绑定是 JavaFX 中非常重要的特性之一。通过学习本章,读者可以掌握如何使用 JavaFX 的属性系统来创建响应式 UI 组件,并了解属性之间的绑定机制。 ##### 第 3 章:可观察集合 本章介绍了 JavaFX 中的 `...
JavaFX虽然不直接提供保存Canvas到图片文件的功能,但可以通过将Canvas的内容转换为BufferedImage,然后使用Java的ImageIO类将BufferedImage写入文件来实现。这一过程可能涉及多个步骤,包括创建BufferedImage,设置...