大家好,今天我来谈谈手持设备应用的Webapp化,现今阶段随着智能手机的普及,人们越来习惯用手机上网,而由于手机用户的巨大群体,各大互联网公司都争先恐后的去开始争夺这块蛋糕,纷纷推出WAP站点,以及手机客户端应用(Native APP)。而当前流行的手机平台有Iphone,Android,Symbian,BlackBerry,Windows Mobile等,同一个应用来说,我们要开发出满足各个平台的各种版本应用。那么我们有没有可能只开发一种应用就能满足各个手机平台呢? 答案是有的,那就是WebAPP.
WebApp只需要你的手机装有基于Webkit的浏览器即可。至于WebApp的外观也不会输给原生应用多少,速度上相比WebApp是一个非常大的弊端(这个随着未来手机3G宽带的加大会弥补一些).下面我就给大家介绍俩个东东JQtouch,Sencha。
JQTouch:

jQTouch这个jQuery插件让你只利用HTML、CSS和JavaScript,就能够创建可在WebKit浏览器上(iPhone、Android、Palm Pre)运行的手机应用程序。接触JQTouch的半年前,当时看到这个还是感觉比较新的,但由于笔者忙于Android开发,所以只是简单的看了下,弄了一个在手机上跑的Demo.下面看一下效果图:

Sencha:

Sencha 是由 ExtJS
、jQTouch 以及 Raphael
三个项目合并而成的一个开源项目。Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5
和CSS3
的 WEB标准,全面兼容Android和Apple iOS设备。

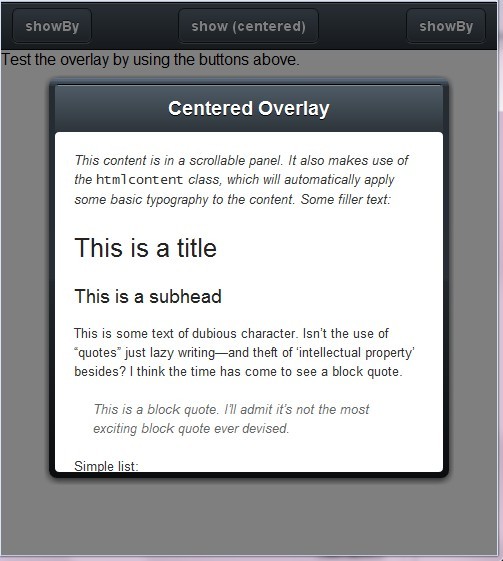
下面我们先看一下WebApp效果图:
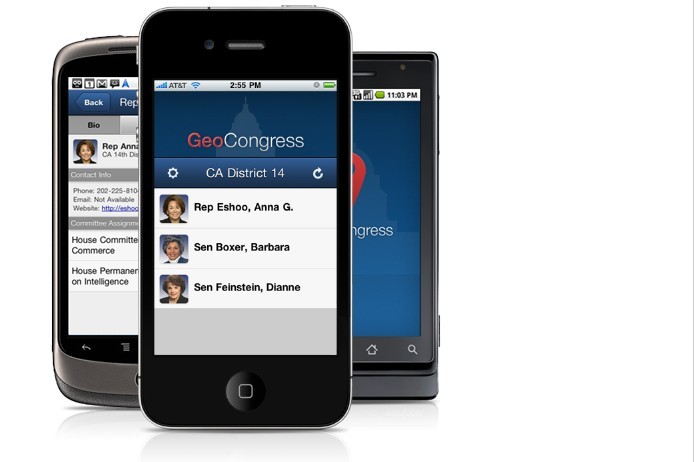
效果1:

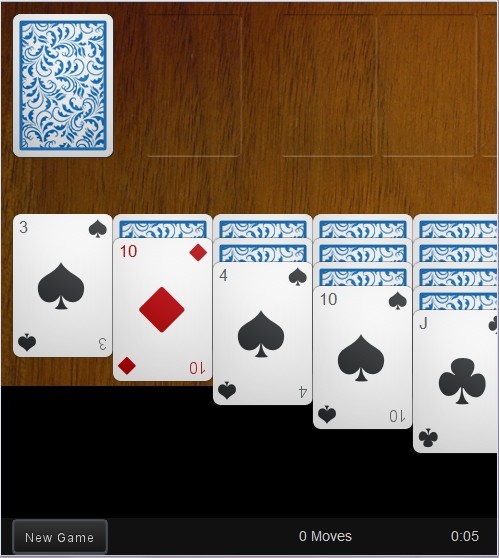
效果2(webapp游戏酷吧)

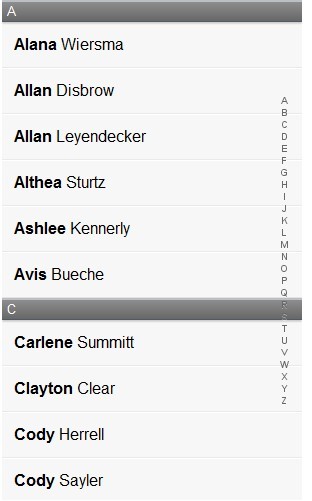
效果3( Iphone帅帅的List):

效果4:

Sencha是目前为止所发现的最强大的应用于移动平台的框架。它将自己定位为框架(Framework)而不是类库(Library),也可以充
分印证这一点。相信随着Sencha的出现,移动平台的Web
App用户体验设计会得到提升,同时也会对HTML5和CSS3在移动平台上的普及推广产生很大的促进作用。可以预见,随着HTML5愈加强大的功能,未来的移动应用将会逐渐步入Web App时代,Native App会逐渐走向终结。
那么大家有什么看法呢?
分享到:



相关推荐
2. **设备控制**:控制嵌入式设备或工业自动化系统的状态,比如远程开关、调节参数等。 3. **API服务**:创建RESTful API,供其他Web应用或移动应用调用。 4. **文件管理**:实现文件上传下载功能,方便用户管理本地...
**JSP(JavaServer Pages)WebApp:JSP应用开发好实例** JSP(JavaServer Pages)是Java平台上的一个动态网页技术,它允许开发者在HTML或者XML文档中嵌入Java代码,使得网页能够处理服务器端的数据并动态生成内容。...
在Android平台上,WebApp开发是一项重要的技能,它允许开发者利用Web技术来构建应用程序,从而减少了对原生开发的依赖。本篇文章将深入探讨Android WebApp开发的各个方面,旨在为开发者提供一个全面的理解和实践指导...
这样的功能使得Webapp能够与各种物联网(IoT)设备进行交互,扩展了其应用场景。 首先,我们要理解HTML5中的Web Bluetooth API。这是一个允许Web应用与附近的BLE设备通信的接口。它主要适用于移动设备,如智能手机...
这款名为“H5”的WebApp则是一个基于H5技术的可视化编辑工具,专用于制作手机H5页面的单页应用。 H5的核心特性包括:语义化的标签,如`<header>`、`<footer>`、`<article>`等,使网页结构更加清晰;离线存储能力...
在 Web 应用程序(WebAPP)环境下集成 Quartz,可以实现定时任务的灵活管理,例如定时发送邮件、数据同步、报表生成等。Tomcat 是一个广泛使用的 Java Servlet 容器,它提供了运行 Web 应用程序的环境。 **Quartz ...
当我们谈论“maven初始化webapp”时,我们实际上是指使用Maven来创建一个基础的Web应用程序项目结构,这个结构符合Java EE规范,尤其是对于基于Servlet和JSP的Web应用。 首先,让我们详细了解一下Maven的基本概念。...
在全程组件化开发一个图表WebApp的过程中,我们主要涉及到的技术栈和知识点包括JavaScript开发、前端框架、数据可视化、组件化编程以及现代Web开发的最佳实践。下面将详细展开这些主题。 首先,JavaScript作为Web...
C#是一种广泛应用于Web开发的面向对象的编程语言,尤其在构建Web应用程序方面表现出色。...在实际工作中,不断学习和探索新技术,如Blazor(用于构建客户端Web应用的新组件模型),将使开发者在C# Webapp领域保持领先。
idea开发webapp 热部署idea开发webapp 热部署idea开发webapp 热部署idea开发webapp 热部署idea开发webapp 热部署idea开发webapp 热部署idea开发webapp 热部署idea开发webapp 热部署idea开发webapp 热部署idea开发...
在本篇关于“Web基础——WebApp之初体验(三)”的文章中,我们将深入探讨Web应用程序(WebApp)的关键概念和技术,以及它们如何为用户提供便捷的在线体验。WebApp是互联网技术的重要组成部分,它们允许用户在浏览器...
这个基于Vue.js 2.0的百度天气应用WebAPP是一个实例项目,旨在帮助开发者深入理解和掌握Vue.js的核心特性,以及如何将这些特性应用于实际开发中。下面将详细讨论这个项目中涉及的关键知识点。 1. **Vue实例和组件化...
标题 "webapp 部署" 涉及到的是将Web应用程序部署到服务器或云环境中的过程。在Web开发中,部署webapp是将开发完成的网站或应用上线,使其能够被用户通过互联网访问的关键步骤。这个过程通常包括配置服务器、安装...
标题中的“ssh webapp 先方方”似乎是一个简化的表述,它可能指的是在Web应用程序开发中使用SSH(Secure Shell)进行远程管理或部署的过程。SSH通常用于安全地访问远程服务器,执行命令,传输文件等。Webapp则代表...
在现代Web应用开发中,组件化开发已经成为一种主流的方式,尤其在构建复杂、可复用且易于维护的WebApp时。本资源“组件方式开发webApp源码”提供了一个完整的项目示例,让我们深入探讨一下这个主题。 首先,我们要...
本项目以"基于Vuejs TypeScript pwa编写的模仿原生应用的WebApp"为标题,表明它是一个旨在提供类似原生应用体验的WebApp,利用了Vue.js的组件化特性、TypeScript的静态类型检查以及PWA的先进特性。 Vue.js 是一个轻...
在现代的Web应用程序开发中,将移动设备的功能与网页应用结合是常见的需求,尤其是在工业、零售和物流领域。HBuilder是一款强大的HTML5开发工具,它提供了丰富的功能来帮助开发者构建跨平台的Web App。本篇文章将...
WebKit作为一款广泛应用于移动设备的浏览器引擎,其对WebApp的支持尤为关键。本文将深入探讨WebKit WebApp开发中的核心知识点,包括视口管理、链接资源优化以及事件处理机制,旨在帮助前端开发者更好地掌握移动Web...
Webapp框架是构建Web应用程序的一种结构化方法,它旨在简化开发流程,提高代码复用性和项目的可维护性。在这个特定的压缩包文件中,我们关注的是一个包含了登录、主界面框架以及播放器Demo的实现。这表明这个框架...
在这样的背景下,一款名为Webapp 微信骨架的轻量级前端框架应运而生,专为微信环境设计,旨在帮助开发者构建高效、可定制性强的Web应用。本文将对这一框架的特点进行详尽的分析。 首先,Webapp 微信骨架的体积小巧...