

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="test.aspx.cs" Inherits="test" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="js/jquery-1.4.1.min.js" mce_src="js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
function addCol() {
$col = $("<td>增加的列</td>");
$("#tab1>tbody>tr").append($col);
}
function delCol() {
//移除最后一列
$("#tab1 tr :last-child").remove();
//移除第一列
//$("#tab1 tr :first-child").remove();
//移除指定的列, 注:这种索引从1开始
//$("#tab1 tr :nth-child(2)").remove();
//移除第一列之外的列
//$("#tab1 tr :not(:nth-child(1))").remove();
}
</script>
</head>
<body>
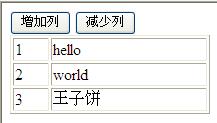
<input id="Button1" type="button" onclick="addCol()" value="增加列" />
<input id="Button2" type="button" onclick="delCol()" value="减少列" />
<table id="tab1" border="1" style="width: 200px;">
<tbody>
<tr>
<td> 1</td>
<td> hello</td>
</tr>
<tr>
<td>2</td>
<td>world</td>
</tr>
<tr>
<td>3</td>
<td>王子饼</td>
</tr>
</tbody>
</table>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="js/jquery-1.4.1.min.js" mce_src="js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
function addCol() {
$col = $("<td>增加的列</td>");
$("#tab1>tbody>tr").append($col);
}
function delCol() {
//移除最后一列
$("#tab1 tr :last-child").remove();
//移除第一列
//$("#tab1 tr :first-child").remove();
//移除指定的列, 注:这种索引从1开始
//$("#tab1 tr :nth-child(2)").remove();
//移除第一列之外的列
//$("#tab1 tr :not(:nth-child(1))").remove();
}
</script>
</head>
<body>
<input id="Button1" type="button" onclick="addCol()" value="增加列" />
<input id="Button2" type="button" onclick="delCol()" value="减少列" />
<table id="tab1" border="1" style="width: 200px;">
<tbody>
<tr>
<td> 1</td>
<td> hello</td>
</tr>
<tr>
<td>2</td>
<td>world</td>
</tr>
<tr>
<td>3</td>
<td>王子饼</td>
</tr>
</tbody>
</table>
</body>
</html>








相关推荐
在IT行业中,jQuery是一款...总之,jQuery表格自动排序插件是一个强大的工具,它提高了Web应用中表格数据管理的便捷性。通过理解它的工作原理和正确使用方式,开发者能够提升用户体验,使数据呈现更加有序和易于操作。
本主题将深入探讨如何使用jQuery实现一个表格自动滚动的效果,类似于新闻滚动条,使得用户无需手动翻页,即可查看表格中的所有内容。 首先,我们需要创建一个包含数据的HTML表格。表格的基本结构如下: ```html ...
**jQuery表格头和列固定插件——RWD Table** 在网页设计中,处理大型数据表格时,保持表头和特定列在用户滚动时可见是非常重要的功能。这有助于提高用户体验,尤其是当表格包含大量数据,需要用户上下左右滚动时。`...
`jQuery`,作为一种广泛使用的JavaScript库,为开发者提供了丰富的功能,包括对表格的操作。"jquery锁定行锁定列"这个主题就是关于如何在jQuery中实现表格的冻结或锁定功能,以便用户在滚动页面时,特定的行或列始终...
`jQuery.table.rowspan.js`是一个专为解决表格中单元格自动合并问题的jQuery插件。这个插件允许开发者在前端轻松处理复杂的表格布局,提高用户体验,同时也减轻了服务器端的计算压力。 ### 插件原理 `rowspan`属性...
用jquery实现table拖拽列功能,可动态改变表格列宽度,并且实现table表格100%的问题,如果列缩小,则自动拉伸最后一列以实现table100%的效果,如果拉伸长度比原长度大,则显示x滚动条。
本示例将详细讲解如何利用jQuery库为普通的HTML表格添加滚动条,以实现数据的高效浏览。 一、jQuery简介 jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画以及Ajax交互。jQuery的设计...
jQuery表格排序插件(jQuery TableSorter)是一种基于jQuery的轻量级插件,它可以快速地为HTML表格添加动态排序功能。该插件不仅使用简单、配置灵活,还支持多种排序方式(如数字、日期等),并且可以自定义样式来...
本教程将深入探讨如何利用`jQuery`来创建一个表头固定、内容区域可滚动的表格。 首先,我们需要在HTML中构建基本的表格结构。表头`<thead>`通常包含表的列名,而表体`<tbody>`则包含实际的数据行。例如: ```html ...
每一列的属性可以通过JSON对象来定义,包括`width`(宽度)、`align`(对齐方式)、`title`(标题)、`colname`(显示名)等。还可以通过`formatter`函数对单元格内容进行格式化处理,实现自定义显示效果。 7. **...
以上代码会自动为表格的每一列添加排序功能。默认情况下,点击表头会按照升序或降序对当前列进行排序。`tablesorter`还允许我们自定义排序规则,例如针对数字或日期的特殊排序逻辑: ```javascript $(document)....
- 自动处理排序的更新,比如当新数据添加到表格时自动应用排序。 总结来说,jQuery的表格排序插件是提高网页交互性的一种重要工具,它简化了对HTML表格数据的排序操作,使得用户能够方便地对大量信息进行管理和分析...
3. **DataTables 插件**:这是一个强大的 jQuery 插件,它提供了数据表格的高级功能,如分页、排序、搜索和过滤。在页面中引入 DataTables CSS 和 JS 文件,并初始化插件,设置分页参数,如每页显示的行数。 4. **...
**jQuery 可排序的表格**是一种常见的前端技术,用于实现网页上数据的动态排序,使得用户可以方便地根据某一列或多列的数据进行升序或降序排列。在网页开发中,这种功能通常应用于数据展示,如报表、数据库查询结果...
本教程将详细讲解如何使用jQuery来实现一个类似于淘宝商品详情页中的多规格SKU(库存保持单位)功能,帮助开发者自动生成表格表单,以便用户在选择商品时能方便地选取不同的属性组合。 首先,我们需要理解SKU的概念...
3. 排序:表格排序是指根据表格中某一列的数据,按照升序或降序重新排列表格行。 二、jQuery插件应用 jQuery自身并不直接支持表格排序功能,但有很多优秀的第三方插件可以实现这一需求,如: 1. jQuery ...
例如,当添加新行时,可以自动为每一列设置唯一ID,并更新所有行的索引: ```javascript function addRow(data) { var newRow = $('<tr>'); newRow.append($('<td>').attr('id', 'col1_' + data.id).text(data....
Tabulator是一款专为jQuery UI设计的强大表格插件,它的出现极大地简化了网页中复杂表格的构建过程。这个插件的核心特点在于其灵活性和功能性,使得开发者可以轻松地使用JSON数据来快速生成美观且功能丰富的表格。 ...
0: { sorter: false }, // 禁用第一列的排序 3: { sortInitialOrder: 'desc' } // 第四列初始排序为降序 } }); ``` 4. **扩展功能**:除了基本的排序功能,Tablesorter还支持许多扩展,如过滤(filtering)、...
"jquery表格排序"是jQuery的一个重要应用场景,主要用于实现数据表格中的数据自动排序功能,使得用户可以按照某一列或者多列的数据进行升序或降序排列。这在展示大量数据时特别有用,提高了用户体验和数据的可读性。...