么什么是指引效果呢?现在的应用为了有更好的用户体验,一般会在应用开始显示一些指引帮助页面,使用户能更好的理解应用的功能,甚至是一些新闻阅读器会把一些头条新闻以指引效果的形式显示。说个最基本的,就是我们的手机主屏幕就是这种效果。
下面我们就开始实现我们的左右滑动指引效果。为了大家更好的理解,我们先看下实现效果,如下图所示:






在这里,我们需要用到google提到的一个包——android-support-v4.jar,这个包包含了一些非常有用的类,其中就是ViewPager类来实现页面之间的切换操作,关于android-support-v4.jar的详细信息,大家可以访问google官方网站:http://developer.android.com/sdk/compatibility-library.html
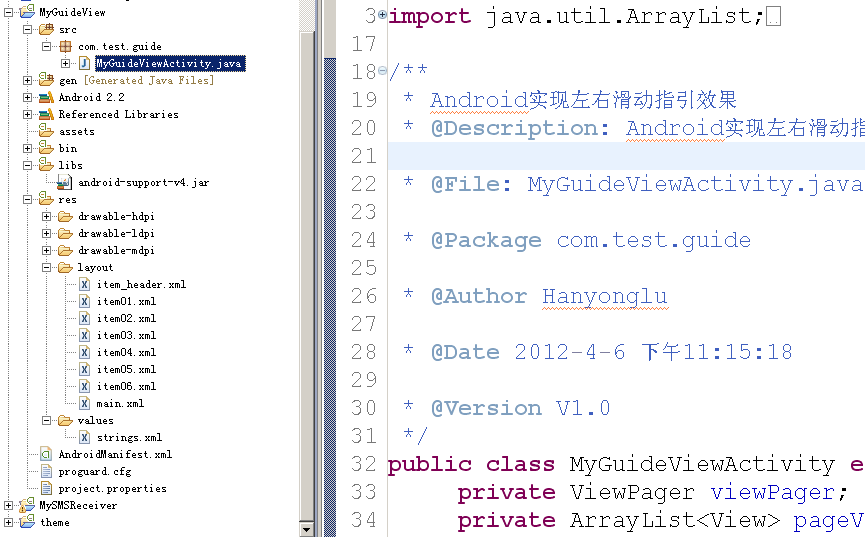
首先我们先看下项目结构:

在上图项目结构中,我们需要首先引入android-support-v4.jar包。下面让我们看一下代码实现。
核心实现代码如下所示:
import android.app.Activity;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
/**
* Android实现左右滑动指引效果
* @Description: Android实现左右滑动指引效果
* @File: MyGuideViewActivity.java
* @Package com.test.guide
* @Author Hanyonglu
* @Date 2012-4-6 下午11:15:18
* @Version V1.0
*/
public class MyGuideViewActivity extends Activity {
private ViewPager viewPager;
private ArrayList<View> pageViews;
private ImageView imageView;
private ImageView[] imageViews;
// 包裹滑动图片LinearLayout
private ViewGroup main;
// 包裹小圆点的LinearLayout
private ViewGroup group;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 设置无标题窗口
requestWindowFeature(Window.FEATURE_NO_TITLE);
LayoutInflater inflater = getLayoutInflater();
pageViews = new ArrayList<View>();
pageViews.add(inflater.inflate(R.layout.item05, null));
pageViews.add(inflater.inflate(R.layout.item06, null));
pageViews.add(inflater.inflate(R.layout.item01, null));
pageViews.add(inflater.inflate(R.layout.item02, null));
pageViews.add(inflater.inflate(R.layout.item03, null));
pageViews.add(inflater.inflate(R.layout.item04, null));
imageViews = new ImageView[pageViews.size()];
main = (ViewGroup)inflater.inflate(R.layout.main, null);
group = (ViewGroup)main.findViewById(R.id.viewGroup);
viewPager = (ViewPager)main.findViewById(R.id.guidePages);
for (int i = 0; i < pageViews.size(); i++) {
imageView = new ImageView(MyGuideViewActivity.this);
imageView.setLayoutParams(new LayoutParams(20,20));
imageView.setPadding(20, 0, 20, 0);
imageViews[i] = imageView;
if (i == 0) {
//默认选中第一张图片
imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused);
} else {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
group.addView(imageViews[i]);
}
setContentView(main);
viewPager.setAdapter(new GuidePageAdapter());
viewPager.setOnPageChangeListener(new GuidePageChangeListener());
}
// 指引页面数据适配器
class GuidePageAdapter extends PagerAdapter {
@Override
public int getCount() {
return pageViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getItemPosition(Object object) {
// TODO Auto-generated method stub
return super.getItemPosition(object);
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
// TODO Auto-generated method stub
((ViewPager) arg0).removeView(pageViews.get(arg1));
}
@Override
public Object instantiateItem(View arg0, int arg1) {
// TODO Auto-generated method stub
((ViewPager) arg0).addView(pageViews.get(arg1));
return pageViews.get(arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
// TODO Auto-generated method stub
}
@Override
public Parcelable saveState() {
// TODO Auto-generated method stub
return null;
}
@Override
public void startUpdate(View arg0) {
// TODO Auto-generated method stub
}
@Override
public void finishUpdate(View arg0) {
// TODO Auto-generated method stub
}
}
// 指引页面更改事件监听器
class GuidePageChangeListener implements OnPageChangeListener {
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int arg0) {
for (int i = 0; i < imageViews.length; i++) {
imageViews[arg0].setBackgroundResource(R.drawable.page_indicator_focused);
if (arg0 != i) {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
}
}
}
}
在以前的示例中,我们实现左右滑动效果时通常使用ViewFlipper来实现,在这个示例中我使用的Google的android-support-v4.jar中的ViewPager类实现。在这里,我创建了6个页面布局,也就是6个页面之间的切换。首先需要把这个6个布局页面加入到集合中以方便操作,如下代码:
LayoutInflater inflater = getLayoutInflater(); pageViews = new ArrayList<View>(); pageViews.add(inflater.inflate(R.layout.item05, null)); pageViews.add(inflater.inflate(R.layout.item06, null)); pageViews.add(inflater.inflate(R.layout.item01, null)); pageViews.add(inflater.inflate(R.layout.item02, null)); pageViews.add(inflater.inflate(R.layout.item03, null)); pageViews.add(inflater.inflate(R.layout.item04, null));
有几个布局页面就有几个圆点图片,如下代码:
imageViews = new ImageView[pageViews.size()];
通过for循环设置圆点图片的布局,如下代码:
for (int i = 0; i < pageViews.size(); i++) { imageView = new ImageView(MyGuideViewActivity.this); imageView.setLayoutParams(new LayoutParams(20,20)); imageView.setPadding(20, 0, 20, 0); imageViews[i] = imageView; if (i == 0) { //默认选中第一张图片 imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused); } else { imageViews[i].setBackgroundResource(R.drawable.page_indicator); } group.addView(imageViews[i]); }
然后再为ViewPager设置数据适配器和页面切换事件监听器,如下代码:
viewPager.setAdapter(new GuidePageAdapter()); viewPager.setOnPageChangeListener(new GuidePageChangeListener());
在指引页面数据适配器中要在回调函数中控制好页面的初始化及销毁操作等,具体看上面的代码。
在指引页面更改事件监听器(GuidePageChangeListener)中要确保在切换页面时下面的圆点图片也跟着改变,如下代码:
@Override public void onPageSelected(int arg0) { for (int i = 0; i < imageViews.length; i++) { imageViews[arg0].setBackgroundResource(R.drawable.page_indicator_focused); if (arg0 != i) { imageViews[i].setBackgroundResource(R.drawable.page_indicator); } } }
下面是布局界面的代码,item.xml代码如下:
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/linearLayout01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/divider_horizontal_line">
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/feature_guide_0" >
</ImageView>
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/bg" >
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="30px"
android:layout_marginBottom="30px"
android:layout_marginLeft="30px"
android:layout_marginRight="30px"
android:background="@drawable/divider_horizontal_line" >
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:paddingLeft="30px"
android:paddingRight="30px"
android:text="@string/text1" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
在最上方的导航是一个单独的布局,通过include标签引用。
<include android:id="@+id/item_header" layout="@layout/item_header" />
说到这里了,有的朋友可能就要问了:你实现的效果很棒,那怎么样在界面上实现按钮或其它View的监听事件呢?对于这样一个问题,大家需要注意的是:不能直接使用findViewById()方法获取View。因为在加载布局界面时的代码是:
main = (ViewGroup)inflater.inflate(R.layout.main, null); setContentView(main);
而main.xml中没有我们设置的View,我们设置的View是在item01.xml或其它的布局中,所以应该使用如下代码设置view的监听事件:
View v1 = inflater.inflate(R.layout.item01, null); tv1 = (TextView)v1.findViewById(R.id.textView1); tv1.setOnClickListener(new TextView1OnClickListener());
此处我是以TextView为例,所以应该使用如上方法监听相应的View事件,还有一点需要说明的是:需要将上方子界面添加到集合中代码修改,将如下代码
pageViews.add(inflater.inflate(R.layout.item01, null));
修改为如下:
View v1 = inflater.inflate(R.layout.item01, null); pageViews.add(v1);
这样便可实现界面的上View的监听事件了。
以上便是在Android中实现左右滑动指引效果的步骤,当然还可以使用其它的方法来实现这种效果,有兴趣的朋友可以去网上查找相关资料,这里不再详述。
转载地址:http://www.cnblogs.com/hanyonglu/archive/2012/04/07/2435589.html










相关推荐
在Android开发中,实现左右滑动的指引效果是一种常见的用户引导功能,主要用于向初次使用应用的用户介绍关键操作或功能。这种效果通常采用 ViewPager 或者 RecyclerView 结合自定义动画来实现,让页面在用户的手势下...
实现左右滑动的指引效果。那么什么是指引效果呢?现在的应用为了有更好的用户体验,一般会在应用开始显示一些指引帮助页面,使用户能更好的理解应用的功能,甚至是一些新闻阅读器会把一些头条新闻以指引效果的形式...
在Android应用开发中,为了提供更好的用户体验,常常需要实现各种交互效果,其中之一就是左右滑动的指引效果。这种效果常见于新手引导或者功能提示中,帮助用户了解应用的主要功能或操作方式。本篇文章将深入探讨...
在Android开发中,局部图片滑动指引效果是一种常见的用户引导设计,它可以帮助用户更好地理解和使用应用中的特定功能。本文将详细介绍如何在Android中实现这样的效果,同时也会涉及到按钮的动画切换效果,为用户提供...
"Android中实现代码控制图片滑动指引效果以及图片原点之间的距离" Android 中实现代码控制图片滑动指引效果以及图片原点之间的距离是 Android 开发中一个常见的功能,特别是在新闻客户端中。该功能可以实现图片滑动...
在Android开发中,实现左右滑动切换视图并显示箭头提示的功能,通常涉及到ViewFlipper组件和手势识别。ViewFlipper是Android提供的一种布局容器,它可以用来展示多个子视图,并通过动画效果进行切换。在这个场景下,...
本教程将深入探讨如何实现`ViewPager`的局部滑动指引效果以及`ScrollView`的弹性异步加载功能,以创建类似掌中新浪主页的视觉效果。 首先,我们来讲解`ViewPager`的局部滑动指引效果。`ViewPager`主要用于展示多个...
总结来说,实现Android局部图片滑动指引效果的关键在于正确使用和配置ViewPager及其事件监听器,以及解决与ScrollView的滑动冲突。通过自定义ScrollView子类并重写`onInterceptTouchEvent`方法,我们可以创建出一个...
今天发布本文的原因是应一个网友要求,就是实现局部的图片滑动指引效果。这种效果一般是在新闻客户端上比较常见,其功能是: 1、顶部单张图片左右拖拉滑动; 2、带指引; 3、仅滑动顶部单张图片,不滑动页面,...
Android实现左右滑动指引效果主文件为MyGuideViewActivity.java,在底部按钮菜单中增加监听事件,给功能列表Listview填充数据,获取主界面UI所有所用到的对象,菜单内添加有测试数据。 运行环境:Java/Eclipse
4. **滑动指引**: 滑动指引通常通过手势检测和自定义视图来实现。例如,可以监听滑动手势,当用户达到一定的滑动阈值时,显示指向下一个或上一个项目的指示箭头,同时配合平滑的视图滑动动画。 5. **响应式布局**: ...
5. **属性动画**:自定义View可以结合Property Animation系统,实现动态效果,增强交互体验。 接着,我们来看看如何在ListView中运用策略模式。策略模式是一种行为设计模式,它使你能在运行时改变对象的行为。在...
在Android中,我们可以使用自定义视图或者现有的库如`Material Design`的`BottomSheet`来实现蒙版效果。 1. **创建自定义蒙版** - 使用`Canvas`和`Paint`绘制一个矩形,设置透明度来实现半透明效果。 - 将蒙版...
Android官方提供了详尽的设计指引,帮助开发者创造出符合平台规范、用户友好的界面。本指南旨在深入解析这些设计原则,帮助你构建美观且高效的Android应用程序。 一、Material Design:Android的设计语言 Material ...
高质量的客户端引导动画效果,高仿500px客户端欢迎页面。 主要实现,通过ViewPager加载每一个fragment....这样所以page在滑动过程中不会重新创建,每一个fragment切换的时候通过HKTransformer动画实现效果。
本文将深入探讨如何在Android中实现这种“android蒙版(启动引导)”的效果。 首先,我们要了解蒙版的基本概念。蒙版在视觉设计中是指一种覆盖在图像或界面元素上的半透明层,通过改变其透明度来突出或隐藏部分区域...