介绍在Android中实现顶部导航菜单左右滑动效果的二种解决方案。
第一种解决方案:
android-support-v4.jar来实现菜单左右滑动效果,关于这个包的信息,不再详述,大家可以查看官方文档。
实现原理是使用android-support-v4.jar包中ViewPager控件,在ViewPager控件中设置流布局,再在流布局中设置几项TextView,给每一个TextView设置相关参数,事件等。关于ViewPager控件可以设置全屏幕滑动效果,当然也可以实现局部滑动效果,下面介绍导航菜单。
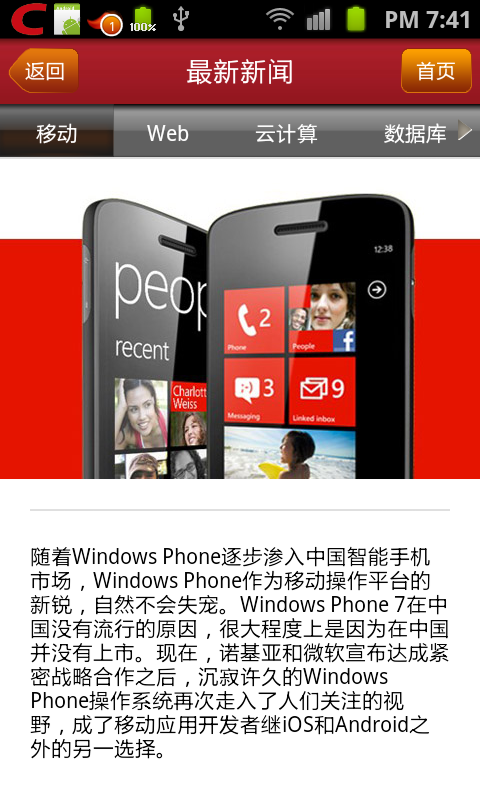
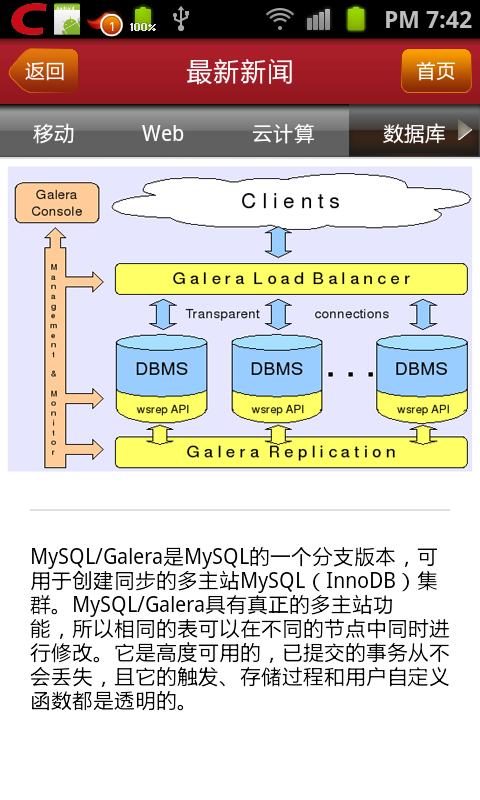
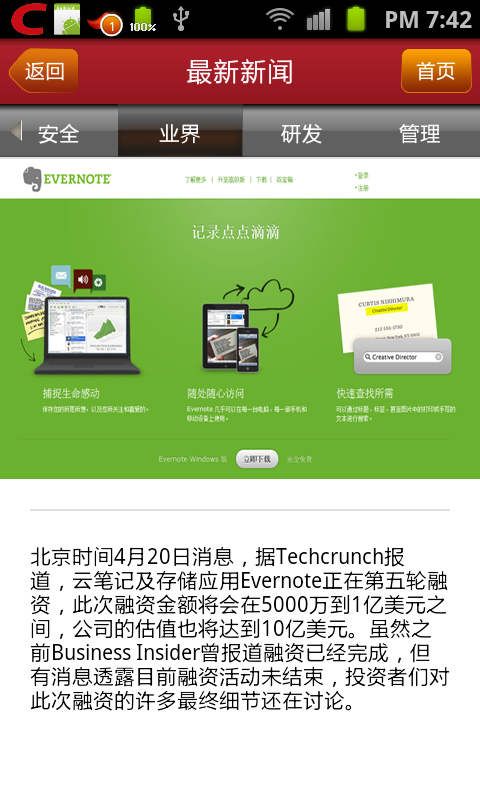
关于导航菜单,相信大家对它并不陌生,比如在新闻客户端中就经常使用左右滑动菜单来显示不同类别的新闻。网上也有关于这方面的一些示例,但是许多都是使用Tabhost来做的,实现了图片平滑动画效果,但没有实现菜单左右滑动的效果。我们先来看下本示例的效果图:






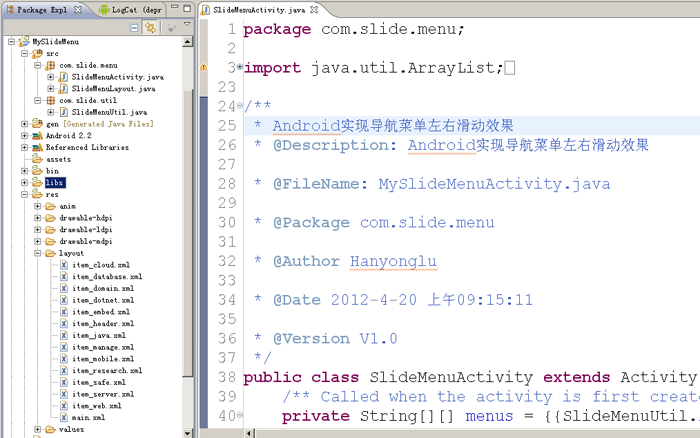
以上是效果图,以下让我们来看来如何才能实现,先建立程序结构,结构图如下:

在程序中,我们需要导入android-support-v4.jar包。在SlideMenuUtil类中设置导航菜单项标签,如下:
/**
* 滑动菜单选项类
* @Description: 滑动菜单选项类
* @FileName: SlideMenuUtil.java
* @Package com.slide.util
* @Author Hanyonglu
* @Date 2012-4-20 下午04:51:24
* @Version V1.0
*/
public class SlideMenuUtil {
// 菜单选项
public static String ITEM_MOBILE = "移动";
public static String ITEM_WEB = "Web";
public static String ITEM_CLOUD = "云计算";
public static String ITEM_DATABASE = "数据库";
public static String ITEM_EMBED = "嵌入式";
public static String ITEM_SERVER = "服务器";
public static String ITEM_DOTNET = ".NET";
public static String ITEM_JAVA = "JAVA";
public static String ITEM_SAFE = "安全";
public static String ITEM_DOMAIN = "业界";
public static String ITEM_RESEASRCH = "研发";
public static String ITEM_MANAGE = "管理";
// 菜单项计数器
public int count = 0;
}
为了实现导航菜单上的左右图片,需要在main.xml布局文件中设置相对布局。

我这个示例中,是把左右导航的图片显示在文字上方,在点击上图中右三角图片时会显示下一个页面导航,具体大家可以看下面代码。
main.xml中设置左右图片的相对布局代码:
android:id="@+id/linearLayout01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<android.support.v4.view.ViewPager
android:id="@+id/slideMenu"
android:layout_width="fill_parent"
android:layout_height="35dp"
android:background="@drawable/top_bg" />
<RelativeLayout
android:id="@+id/linearLayout01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/ivPreviousButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:paddingTop="10dp"
android:paddingLeft="5dp"
android:visibility="invisible"
android:src="@drawable/previous_button" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/linearLayout01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/ivNextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:paddingTop="10dp"
android:paddingRight="5dp"
android:visibility="invisible"
android:src="@drawable/next_button" />
<!--
<ImageView
android:id="@+id/ivMenuBackgroundCopy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:paddingTop="2dp"
android:src="@drawable/menu_bg" />
-->
</RelativeLayout>
<ImageView
android:id="@+id/ivMenuBackground"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/ivPreviousButton"
android:paddingTop="2dp"
android:visibility="gone"
android:src="@drawable/menu_bg" />
</RelativeLayout>
代码中id为ivMenuBackground的图片是为了在点击一项菜单后设置其背景图片,菜单中默认选中第一项“移动”。
在程序结构图中的item_xxx.xml是为了在选一项菜单后显示下面的布局内容。这只是个示例,有兴趣的朋友可以改造成其它的布局内容。
我使用二维数组存储导航菜单项:
SlideMenuUtil.ITEM_CLOUD,SlideMenuUtil.ITEM_DATABASE},
{SlideMenuUtil.ITEM_EMBED,SlideMenuUtil.ITEM_SERVER,
SlideMenuUtil.ITEM_DOTNET,SlideMenuUtil.ITEM_JAVA},
{SlideMenuUtil.ITEM_SAFE,SlideMenuUtil.ITEM_DOMAIN,
SlideMenuUtil.ITEM_RESEASRCH,SlideMenuUtil.ITEM_MANAGE}};
上例代码中:数组的第一维是用来显示几页数据,第二维是用来显示每一页中的几个菜单项。
在刚开始时,需要初始化导航菜单内容:
menuViews = new ArrayList<View>();
SlideMenuLayout menu = new SlideMenuLayout(this);
for(int i = 0;i < menus.length;i++){
menuViews.add(menu.getSlideMenuLinerLayout(menus[i],screenWidth));
}
main = (ViewGroup)inflater.inflate(R.layout.main, null);
其中,menuViews是用来装载页面布局控件,有3个页面menuViews就有3项。screenWidth是代表屏幕宽度。这里还使用到SlideMenuLayout类的实例方法:getSlideMenuLinerLayout(String[] menuTextViews,int layoutWidth)
menuTextViews是代表每页中有几项菜单,layoutWidth是屏幕宽度。该方法中代码如下:
* 顶部滑动菜单布局
* @param menuTextViews
* @param layoutWidth
*/
public View getSlideMenuLinerLayout(String[] menuTextViews,int layoutWidth){
// 包含TextView的LinearLayout
LinearLayout menuLinerLayout = new LinearLayout(activity);
menuLinerLayout.setOrientation(LinearLayout.HORIZONTAL);
// 参数设置
LinearLayout.LayoutParams menuLinerLayoutParames = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT,
1);
menuLinerLayoutParames.gravity = Gravity.CENTER_HORIZONTAL;
// 添加TextView控件
for(int i = 0;i < menuTextViews.length; i++){
TextView tvMenu = new TextView(activity);
// 设置标识值
tvMenu.setTag(menuTextViews[i]);
tvMenu.setLayoutParams(new LayoutParams(layoutWidth / 4,30));
tvMenu.setPadding(30, 14, 30, 10);
tvMenu.setText(menuTextViews[i]);
tvMenu.setTextColor(Color.WHITE);
tvMenu.setGravity(Gravity.CENTER_HORIZONTAL);
tvMenu.setOnClickListener(SlideMenuOnClickListener);
// 菜单项计数
menuUtil.count ++;
// 设置第一个菜单项背景
if(menuUtil.count == 1){
tvMenu.setBackgroundResource(R.drawable.menu_bg);
}
menuLinerLayout.addView(tvMenu,menuLinerLayoutParames);
menuList.add(tvMenu);
}
return menuLinerLayout;
}
上例代码只是初始化菜单效果,我是使用TextView做为每一项菜单,当然还要给每一项菜单设置事件,事件代码如下:
OnClickListener SlideMenuOnClickListener = new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
String menuTag = v.getTag().toString();
if(v.isClickable()){
textView = (TextView)v;
Log.i("SlideMenu",
"width:" + textView.getWidth() +
"height:" + textView.getHeight());
textView.setBackgroundResource(R.drawable.menu_bg);
for(int i = 0;i < menuList.size();i++){
if(!menuTag.equals(menuList.get(i).getText())){
menuList.get(i).setBackgroundDrawable(null);
}
}
// 点击菜单时改变内容
slideMenuOnChange(menuTag);
}
}
};
上面代码中的for循环是为了清除其它菜单项的背景,slideMenuOnChange(menuTag)方法是为了显示下面的内容。该方法中代码如下:
private void slideMenuOnChange(String menuTag){
LayoutInflater inflater = activity.getLayoutInflater();
ViewGroup llc = (ViewGroup)activity.findViewById(R.id.linearLayoutContent);
llc.removeAllViews();
if(menuTag.equals(SlideMenuUtil.ITEM_MOBILE)){
llc.addView(inflater.inflate(R.layout.item_mobile, null));
}else if(menuTag.equals(SlideMenuUtil.ITEM_WEB)){
llc.addView(inflater.inflate(R.layout.item_web, null));
}else if(menuTag.equals(SlideMenuUtil.ITEM_CLOUD)){
llc.addView(inflater.inflate(R.layout.item_cloud, null));
}else if(menuTag.equals(SlideMenuUtil.ITEM_DATABASE)){
llc.addView(inflater.inflate(R.layout.item_database, null));
}else if(menuTag.equals(SlideMenuUtil.ITEM_EMBED)){
llc.addView(inflater.inflate(R.layout.item_embed, null));
}else if(menuTag.equals(SlideMenuUtil.ITEM_SERVER)){
llc.addView(inflater.inflate(R.layout.item_server, null));
}else if(menuTag.equals(SlideMenuUtil.ITEM_DOTNET)){
llc.addView(inflater.inflate(R.layout.item_dotnet, null));
}else if(menuTag.equals(SlideMenuUtil.ITEM_JAVA)){
llc.addView(inflater.inflate(R.layout.item_java, null));
}else if(menuTag.equals(SlideMenuUtil.ITEM_SAFE)){
llc.addView(inflater.inflate(R.layout.item_safe, null));
}else if(menuTag.equals(SlideMenuUtil.ITEM_DOMAIN)){
llc.addView(inflater.inflate(R.layout.item_domain, null));
}else if(menuTag.equals(SlideMenuUtil.ITEM_RESEASRCH)){
llc.addView(inflater.inflate(R.layout.item_research, null));
}else if(menuTag.equals(SlideMenuUtil.ITEM_MANAGE)){
llc.addView(inflater.inflate(R.layout.item_manage, null));
}
}
另外,为了设置左右导航菜单中的图片,需要在ViewPager控件中的onPageSelected监听事件中更改图片状态:
public void onPageSelected(int arg0) {
int pageCount = menuViews.size() - 1;
pagerIndex = arg0;
// 显示右边导航图片
if(arg0 >= 0 && arg0 < pageCount){
imageNext.setVisibility(View.VISIBLE);
}else{
imageNext.setVisibility(View.INVISIBLE);
}
// 显示左边导航图片
if(arg0 > 0 && arg0 <= pageCount){
imagePrevious.setVisibility(View.VISIBLE);
}else{
imagePrevious.setVisibility(View.INVISIBLE);
}
}
说明:如果有多个页面,则直接显示右边导航图片:
imageNext.setVisibility(View.VISIBLE);
}
如果到达最后一页时,则隐藏右边导航图片;如果当前页不是第一页,则直接显示左边导航图片。
另外,还需要给这两个导航图片设置单击事件,在点击时直接显示下一页菜单或是上一页菜单:
class ImageNextOnclickListener implements OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
pagerIndex ++;
viewPager.setCurrentItem(pagerIndex);
}
}
// 左导航图片按钮事件
class ImagePreviousOnclickListener implements OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
pagerIndex --;
viewPager.setCurrentItem(pagerIndex);
}
}
到此,第一种解决方案大致思路和代码就已经完了,不过我这里的实现效果是在滑动时直接显示下一页菜单,本页菜单就给隐藏掉了。有的朋友可能注意到,要想实现一点一点向左滑动或是向右滑动,而不是整个页面的滑动,也就是如果没有滑到下一页会反弹到原来的那页,就不能用这个方法了,那么就需要用到HorizontalScrollView,关于HorizontalScrollView实现的滑动菜单使用及示例,请看下面的第二种解决方案。
另外,在本示例中我没有实现背景图片的平滑向右或是向左的动画效果,有兴趣的的朋友可以把这样的效果加上,网上有一些实现这样的效果示例。
第二种解决方案:
第二种解决方案我是采用的HorizontalScrollView实现的,这种布局可以实现横向滑动效果,但要注意只能有一个直接子标签。这种方案相比第一种方案要简单得多,只需要设置好布局就可以了。先看下示例运行效果:


上图中实现的导航菜单左右滑动效果可以让菜单逐步滑动,我这个示例中没有出现反弹的现象。好了,让我们看下布局代码:
android:layout_width="match_parent"
android:layout_height="35dp"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/linearLayoutMenu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/top_bg"
android:gravity="center_vertical" >
</LinearLayout>
</HorizontalScrollView>
其中的菜单项我仍然是用TextView控件,我这里是使用代码添加的TextView,如下:
// 包含TextView的LinearLayout
LinearLayout menuLinerLayout = (LinearLayout) findViewById(R.id.linearLayoutMenu);
menuLinerLayout.setOrientation(LinearLayout.HORIZONTAL);
// 参数设置
LinearLayout.LayoutParams menuLinerLayoutParames = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT,
1);
menuLinerLayoutParames.gravity = Gravity.CENTER_HORIZONTAL;
// 添加TextView控件
for(int i = 0;i < menus.length;i++){
TextView tvMenu = new TextView(this);
tvMenu.setLayoutParams(new LayoutParams(30,30));
tvMenu.setPadding(30, 14, 30, 10);
tvMenu.setText(menus[i]);
tvMenu.setTextColor(Color.WHITE);
tvMenu.setGravity(Gravity.CENTER_HORIZONTAL);
menuLinerLayout.addView(tvMenu,menuLinerLayoutParames);
}
}
怎么样,感觉不难吧。如果要在<HorizontalScrollView>上方标题或是下方设置内容,我们可以把<HorizontalScrollView>嵌套在其它的布局中,相信这个大家都可以做到,不再多说。
另外,还可以使用Gallery来实现导航菜单滑动,关于Gallery如何实现,本文就不再详述,有兴趣的朋友可以查询帮助文档。
转载地址:http://www.cnblogs.com/hanyonglu/archive/2012/04/21/2462311.html










相关推荐
本项目"Android项目导航菜单横向左右滑动并和下方的控件实现联动"就是针对这一需求设计的,它实现了侧滑导航菜单与主内容区域的动态联动效果。这种效果常见于许多流行的移动应用中,比如Google Maps和Facebook等。 ...
在“android导航菜单横向左右滑动”的场景下,我们关注的是如何实现一个可左右滑动的水平滚动视图,即HorizontalScrollView,并与下方的控件进行联动交互。以下将详细介绍这一主题。 首先,HorizontalScrollView是...
实现导航菜单左右滑动效果,那么今天第一个示例我仍然使android-support-v4.jar来实现菜单左右滑动效果,关于这个包的信息,不再详述,大家可以查看官方文档。实现原理是使用android-support-v4.jar包中ViewPager...
本篇将详细探讨"android导航菜单集合"中涉及的多种导航菜单效果,这些效果涵盖了当前Android应用中的主流设计。 1. **MyGuideView2**:这个项目可能是一个引导页视图库,用于创建应用启动时的用户引导流程,帮助...
如果这些组件不能满足需求,开发者可能会选择创建自定义布局,以实现特定的滑动效果。 在实现左右滑动的过程中,开发者可能用到`SwipeRefreshLayout`,这是一个允许用户通过下拉刷新内容的组件。然而,对于左右滑动...
在实际开发中,实现菜单左右滑动效果有多种方法,例如使用JavaScript库如jQuery、React或者Vue.js,或者利用CSS3的transform和transition属性。对于移动应用,可以使用原生的滑动组件,如Android的ViewPager或iOS的...
- 当导航菜单滑动时,下方的主内容区域可能需要相应地进行平移或缩放等动画效果,以增加用户体验的连贯性。 - 可能会使用`ObjectAnimator`或`ViewPropertyAnimator`来实现这些动画效果,通过改变视图的属性值,如X...
"Android导航菜单图片viewpage滑动"这个主题主要关注如何实现一个带有图片滑动功能的导航菜单,它有三个关键点:图片的左右拖动滑动、固定内容以及类似新闻客户端的交互体验。 首先,我们来看第一个知识点——**...
8. **源码分析**:如果你已经有一个名为"android导航菜单横向左右滑动并和下方的控件实现联动"的源码包,那么你可以通过阅读和理解源码来深入学习这些概念。源码通常包含了具体的实现细节,比如适配器的编写、事件...
通过以上步骤和注意事项,你将能够成功地在Android应用中实现底部菜单栏与ViewPager的结合,达到左右滑动切换多个Activity或Fragment的效果。这种设计模式在许多应用中都得到了广泛应用,提高了用户体验和交互性。
在Android开发中,创建一个可滑动的导航菜单通常是实现用户友好界面的重要组成部分。HorizontalScrollView和ViewPager是两个常用的组件,可以用来实现这种效果。本文将深入探讨如何利用这两个组件来构建一个横向左右...
Android上的菜单展示风格各异,其中用得最多且体验最好的莫过于左右滑动来显示隐藏的菜单,android-menudrawer是一个滑动 式菜单实现,允许用户在应用当中实现无缝导航。该项目具有多种菜单展示效果,其中最常见的...
其次,项目描述中的“下方的控件实现联动”意味着,当用户在顶部的导航菜单滑动时,底部的相关控件会做出相应的反应。这种联动效果可以增加用户的沉浸感,通常会用到事件监听和回调机制。例如,可以为`ViewPager`...
总之,滑动菜单是Android应用中不可或缺的一部分,它增强了用户界面的交互性,使得功能的导航更加便捷。无论是选择使用`SlidingMenu`库还是原生的`DrawerLayout`,开发者都可以根据项目需求定制出满足用户体验的滑动...