ń╝śĶĄĘ
ÕĘźõĮ£õĖŁķ£ĆĶ”üńö©Õł░Javascript’╝īÕģ│µ│©õ║åJavascriptõĖŁń╗¦µē┐ÕżŹńö©ńÜäķŚ«ķóś’╝īń┐╗ķśģõ║åńĮæõĖŖńÜäÕÉäń¦ŹÕģ│õ║ÄJavascriptń╗¦µē┐ńÜäÕĖ¢ÕŁÉ’╝īµä¤Ķ¦ēÕż¦ķāĮµĆØĶĆāńĢźµĄģ’╝īÕ╣ȵ▓Īµ£ēÕüÜĶ┐ćÕżÜĶ»┤µśÄ’╝īń«ĆÕŹĢń▓ŚµÜ┤ńÜäÕæŖĶ»ēõĮĀÕ«×ńÄ░Javascriptń╗¦µē┐µ£ē1.2.3.4.5ÕćĀń¦Źµ¢╣Õ╝Å’╝īÕÉŹÕŁŚķāĮÕŽÕĢź’╝īńäČÕÉÄĶ┤┤ÕćĀĶĪīõ╗ŻńĀüÕ░▒ń«Śµś»ńÄ®õ║åŃĆé┬Ā
õĖŹń«ĪõĮĀõ╗¼µćéµ▓Īµćé’╝īÕÅŹµŁŻµłæńØĆÕ«×µ▓ĪµćéŃĆé┬Ā
ķÜÅÕÉÄńĀöĶ»╗õ║åŃĆŖJavascriptķ½śń║¦ń©ŗÕ║ÅĶ«ŠĶ«ĪŃĆŗńÜäķā©Õłåń½ĀĶŖé’╝īÕ»╣JavascriptńÜäń╗¦µē┐µ£║ÕłČńĢźµ£ēõĮōõ╝ÜŃĆéµĆØĶĆāõ╣ŗÕÉÄ’╝īķüéĶĆīÕłåõ║½Õ╣ČõĖöķśÉĶ┐░õ║åÕ”éõĮĢÕ«×ńÄ░µŖĮĶ▒Īń▒╗ŃĆüµÄźÕÅŻŃĆüÕżÜµĆüńöÜĶć│µś»ń▒╗Õ×ŗĶĮ¼µŹóńÜäµĆØĶĘ»ŃĆé
JSń╗¦µē┐’╝īķéŻÕ░▒ÕģłĶ»┤ŌĆ£ń╗¦µē┐ŌĆØ
ÕćĪµś»ńÄ®Ķ┐ć1ŃĆü2ń¦ŹķØóÕÉæÕ»╣Ķ▒ĪńÜäĶ»ŁĶ©ĆńÜäõ║║Õż¦ķāĮõĖŹķÜŠÕĮÆń║│Õć║ń╗¦µē┐µēƵ£ēńÜäÕćĀõĖ¬ńē╣µĆ¦’╝Ü┬Ā
1. ÕŁÉń▒╗ń╗¦µē┐ńłČń▒╗õĖŁńÜäÕ▒׵ƦÕÆīµ¢╣µ│Ģ┬Ā
2. ÕŁÉń▒╗ŃĆüńłČń▒╗ńÜäÕ«×õŠŗÕ»╣Ķ▒Īµŗźµ£ēõĖżõ╗ĮÕē»µ£¼’╝īµö╣õ║åÕģČõĖŁõ╣ŗõĖĆ’╝īÕÅ”õĖĆõĖ¬Õ«×õŠŗÕ»╣Ķ▒ĪńÜäÕ▒׵ƦÕ╣ČõĖŹõ╝ÜķÜÅõ╣ŗµö╣ÕÅś┬Ā
3. ÕŁÉń▒╗ÕÅ»Ķ”åńø¢ńłČń▒╗ńÜäµ¢╣µ│Ģµł¢Õ▒׵Ʀ┬Ā
4. ÕŁÉń▒╗ÕÆīńłČń▒╗ńÜäÕ«×õŠŗÕ»╣Ķ▒ĪķĆÜĶ┐ćŌĆ£[Õ»╣Ķ▒Ī] instanceof [ÕŁÉń▒╗/ńłČń▒╗]ŌĆØÕłżÕ«ÜńÜäń╗ōµ×£Õ║öĶ»źõĖ║true┬Ā
5. ÕŁÉń▒╗ÕÆīńłČń▒╗ńÜäÕ«×õŠŗÕ»╣Ķ▒ĪńÜäconstructorµīćķÆłÕ║öĶ»źÕłåÕł½µīćÕÉæÕŁÉń▒╗ÕÆīńłČń▒╗ńÜäµ×äķĆĀÕćĮµĢ░
µ×äķĆĀõĖĆõĖ¬ń▒╗
Ķ»┤Õł░µ×äķĆĀõĖĆõĖ¬JavascriptńÜäń▒╗’╝īńĮæõĖŖńÜäĶ»┤µ│Ģõ║öĶŖ▒Õģ½ķŚ©ŃĆé┬Ā
1. µ£ēĶ»┤JSõĖŁµĀ╣µ£¼µ▓Īµ£ēń▒╗’╝īńö©µ©Īµŗ¤Õ«×ńÄ░ńÜäŃĆéÕ»╣’╝īõĮåµś»õ╣¤õĖŹÕ»╣ŃĆé┬Ā
JavascriptõĖŁńÜäńĪ«µ▓Īµ£ēclassÕģ│ķö«ÕŁŚ’╝īõĮåµś»Ķ┐ÖÕ╣ČõĖŹÕĖ”ĶĪ©µłæõ╗¼Õ░üĶŻģõĖŹÕć║õĖĆõĖ¬ŌĆ£ń▒╗ŌĆØõĖƵĀĘńÜäõĖ£Ķź┐µØźŃĆéÕŬõĖŹĶ┐ćÕ£©JavascriptõĖŁõĖŹÕŽĶ┐ÖõĖ¬ÕÉŹÕŁŚĶĆīÕĘ▓ŃĆéķüéĶĆīµ£ēõ║║õ╝ÜÕÅŹķ®│’╝īÕ£©ECMAScript 6µĀćÕćåõĖŁĶ”üÕŖĀÕģźclassÕģ│ķö«ÕŁŚõ║å’╝īĶ┐ÖõĖŹµś»µśÄµśŠĶĪ©ńż║javascriptńÄ░Õ£©õĖŹÕŁśÕ£©ŌĆ£ń▒╗ŌĆØõ╣ł’╝¤Õ»╣õ║ÄĶ┐ÖµĀĘńÜäµŖ¼µØĀ’╝īÕŬĶāĮŌĆ£ÕæĄÕæĄŌĆØõ║åŃĆé┬Ā
2. õ╣¤µ£ēõ║║Ķ»┤JSÕÅ»õ╗źĶ┐Öõ╣łµ×äķĆĀõĖĆõĖ¬ń▒╗’╝Ü
1 |
var┬ĀPerson =┬Āfunction(name, age) {
|
2 |
┬Ā┬Ā┬Ā┬Āthis.name = name;
|
3 |
┬Ā┬Ā┬Ā┬Āthis.age = age;
|
5 |
var┬Āp =┬Ānew┬ĀPerson("Õ░ÅńÄŗ", 10);
|
µ│©1’╝ܵŁżõĖ║õ╗ŻńĀü1’╝īÕÉÄķØóÕÅ»ĶāĮõĮ£õĖ║Õ╝Ģńö©ŃĆé┬Ā
µ│©2’╝Ü┬Āvar Person = function(){};┬ĀńŁēÕÉīõ║Ä┬Āfunction Persson(){}’╝īÕēŹõĖĆń¦ŹÕ«Üõ╣ēÕćĮµĢ░ńÜäµ¢╣Õ╝ŵ▓Īµ£ēÕÉŹÕŁŚ’╝īµĢģĶĆīÕ£©varńÜäÕÉÄķØóĶʤõĖŖÕģČÕÉŹÕŁŚ’╝īĶĆīÕÉÄķØófunctionÕ«Üõ╣ēńø┤µÄźÕ░▒Ķʤõ║åÕÉŹÕŁŚPersonõ║åŃĆéõĖŹĶ┐ćõ║ŗÕ«×õĖŖµłæµø┤Õ¢£µ¼óÕÉÄõĖĆń¦Ź’╝īÕøĀõĖ║ÕÅ»õ╗źÕ░æÕåÖõĖĆõĖ¬varÕÆīÕłåÕÅĘŃĆéõĮåµś»Õ”éµ×£Õ£©Õ▒Ćķā©õĮ£ńö©Õ¤¤Ķ”üÕ«Üõ╣ēõĖĆõĖ¬õĖ┤µŚČń▒╗’╝īµłæĶ┐śµś»Õ¢£µ¼óÕēŹõĖĆń¦Ź’╝īĶ┐Öµś»õĖĆń¦ŹÕÅśķćÅńÜäµ¢╣Õ╝ÅŃĆéÕ£©Õ▒Ćķā©õĮ£ńö©Õ¤¤µłæµø┤Õ¢£µ¼óÕ«Üõ╣ēÕÅśķćÅĶĆīõĖŹµś»ÕćĮµĢ░µł¢ĶĆģń▒╗ńŁēń╗ōµ×äµĆ¦ńÜäõĖ£Ķź┐’╝īCĶ»ŁĶ©ĆÕÉÄķüŚńŚć’╝īÕæĄÕæĄŃĆé┬Ā
µ│©3’╝ÜÕģČÕ«×Ķ┐Öń¦Źµ×äÕ╗║ń▒╗ńÜäµ¢╣Õ╝ÅÕÅ»õ╗źĶ»┤µłÉµś»ķĆÜĶ┐ćµ×äķĆĀÕÖ©’╝łconstructor’╝ēµØźµ×äķĆĀõĖĆõĖ¬ń▒╗ŃĆé┬Ā
3. õ╣¤µ£ēõ║║Ķ»┤’╝īÕ║öĶ»źńö©PrototypeµØźµ×äķĆĀõĖĆõĖ¬ń▒╗’╝īń«ĆĶ”üõ╗ŻńĀüÕ”éõĖŗ’╝Ü
1 |
var┬ĀPerson =┬Āfunction┬Ā(){};
|
2 |
Person.prototype.name =┬Ā"Õ░ÅńÄŗ";
|
3 |
Person.prototype.age = 10; |
4 |
var┬Āp =┬Ānew┬ĀPerson();
|
µ│©4’╝ÜĶ┐Öń¦Źµ×äķĆĀµ¢╣Õ╝Å’╝īµłæõ╗¼ÕÅ»õ╗źµÜéõĖöń¦░õ╣ŗõĖ║ŌĆ£ńö©prototypeŌĆØńÜäµ¢╣Õ╝ÅµØźµ×äķĆĀŃĆé┬Ā
µ│©5’╝ܵŁżõĖ║õ╗ŻńĀü2’╝īÕÉÄķØóÕÅ»ĶāĮõĮ£Õ╝Ģńö©ŃĆé┬Ā
ń▒╗ńÜäµ×äÕ╗║µ¢╣Õ╝ÅĶÖĮńäČõ║öĶŖ▒Õģ½ķŚ©’╝īõĮåµś»Õż¦µŖĄķāĮµś»õ╗źõĖŖõĖżń¦Źµł¢ĶĆģÕģČń╗äÕÉłńÜäÕÅśń¦ŹŃĆéÕÅ»µś»µłæõ╗¼õ╗Ćõ╣łµŚČÕĆÖńö©µ×äķĆĀÕćĮµĢ░µØźµ×äÕ╗║’╝¤õ╗Ćõ╣łµŚČÕĆÖńö©prototype’╝¤õ╗Ćõ╣łµŚČÕĆÖõĖżĶĆģń╗ōÕÉłõĮ┐ńö©Õæó’╝¤Ķ”üµśÄńÖĮĶ┐ÖõĖ¬’╝īµłæõ╗¼ÕģłµØźń£ŗń£ŗnewÕģ│ķö«ÕŁŚŃĆé
new’╝īõĮĀÕł░Õ║ĢÕ╣▓õ║åõ╗Ćõ╣łõ║ŗÕä┐’╝¤
newÕģ│ķö«ÕŁŚÕ£©ń╗ØÕż¦ÕżÜµĢ░ķØóÕÉæÕ»╣Ķ▒ĪńÜäĶ»ŁĶ©ĆõĖŁķāĮµē«µ╝öĶĆģõĖŠĶČ│ĶĮ╗ķćŹńÜäõĮŹńĮ«’╝ījavascriptõĖŁõ╣¤õĖŹõŠŗÕż¢ŃĆéStackOverflowõĖŖµ£ēõĖĆń»ćÕĖ¢ÕŁÉÕģ│õ║ÄnewÕģ│ķö«ÕŁŚńÜäńÄäµ£║’╝īµłæĶ¦ēÕŠŚĶ»┤ńÜäÕŠłÕźĮ’╝ÜJavascriptõĖŁńÜänewÕģ│ķö«ÕŁŚĶāīÕÉÄÕł░Õ║ĢÕüÜõ║åõ╗Ćõ╣ł┬Ā
ń┐╗Ķ»æÕ”éõĖŗ’╝īõĖ║õ║åµćÆÕŠŚń¦╗µŁźńÜäń½źķ×ŗ’╝īPCń½»ńÜäń½źķ×ŗÕÅ»õ╗źńø┤µÄźńé╣Ķ┐ćÕÄ╗ŃĆé
- ÕłøÕ╗║õĖĆõĖ¬µ¢░ńÜäń«ĆÕŹĢńÜäObjectń▒╗Õ×ŗńÜäńÜäÕ»╣Ķ▒Ī’╝ø┬Ā
- µŖŖObjectńÜäÕåģķā©ńÜä[[prototype]]Õ▒׵ƦĶ«ŠńĮ«õĖ║µ×äķĆĀÕćĮµĢ░prototypeÕ▒׵ƦŃĆéĶ┐ÖõĖ¬[[prototype]]Õ▒×µĆ¦Õ£©ObjectÕåģķā©µś»µŚĀµ│ĢĶ«┐ķŚ«Õł░ńÜä’╝īĶĆīµ×äķĆĀÕćĮµĢ░ńÜäprototypeµś»ÕÅ»õ╗źĶ«┐ķŚ«Õł░ńÜä’╝ø┬Ā
- µē¦ĶĪīµ×äķĆĀÕćĮµĢ░’╝īÕ”éµ×£µ×äķĆĀÕćĮµĢ░õĖŁńö©Õł░õ║åthisÕģ│ķö«ÕŁŚ’╝īķéŻÕ░▒µŖŖĶ┐ÖõĖ¬thisµø┐µŹóõĖ║ÕłÜÕłÜÕłøÕ╗║ńÜäķéŻõĖ¬objectÕ»╣Ķ▒ĪŃĆé┬Ā
µ│©6’╝ÜÕģČÕ«×µ¤ÉõĖ¬Õ»╣Ķ▒ĪńÜä[[prototype]]Õ▒×µĆ¦Õ£©ÕŠłÕżÜÕ«┐õĖ╗ńÄ»ÕóāõĖŁÕĘ▓ń╗ÅÕÅ»õ╗źĶ«┐ķŚ«Õł░’╝īõŠŗÕ”éChromeÕÆīIE10ķāĮÕÅ»õ╗ź’╝īńö©_proto_Õ░▒ÕÅ»õ╗źĶ«┐ķŚ«Õł░’╝īÕ”éµ×£õĖŗķØóÕć║ńÄ░õ║å_proto_ÕŁŚµĀĘ’╝īķéŻÕ░▒õ╗ŻĶĪ©õĖĆõĖ¬Õ»╣Ķ▒ĪńÜäÕåģķā©prototypeŃĆé┬Ā
õĖŖķØóĶ»┤õ║åõĖĆÕż¦ķĆÜ’╝īÕÅłµś»µ×äķĆĀÕÖ©’╝īÕÅłµś»prototype’╝īõĖŹń¤źµēĆõ║æŃĆéõĖŗķØóõŠØµ¼ĪĶ¦ŻķćŖŃĆé
prototype
prototypeÕ▒×µĆ¦Õ£©µ×äķĆĀÕćĮµĢ░õĖŁÕÅ»õ╗źĶ«┐ķŚ«Õł░’╝īÕ£©Õ»╣Ķ▒ĪõĖŁķ£ĆĶ”üķĆÜĶ┐ćprototypeĶ«┐ķŚ«Õł░ŃĆéÕ«āÕł░Õ║Ģµś»õ╗Ćõ╣ł’╝¤prototypeõĖŁÕ«Üõ╣ēõ║åõĖĆõĖ¬ń▒╗µēĆÕģ▒õ║½ńÜäÕ▒׵ƦÕÆīµ¢╣µ│ĢŃĆéĶ┐ÖÕ░▒µäÅÕæ│ńØĆ’╝ÜõĖƵŚ”prototypeõĖŁńÜ䵤ÉõĖ¬Õ▒׵ƦńÜäÕĆ╝ÕÅśõ║å’╝īķéŻõ╣łµēƵ£ēĶ┐ÖõĖ¬ń▒╗ńÜäÕ«×õŠŗńÜäĶ»źÕ▒׵ƦńÜäÕĆ╝ķāĮÕÅśõ║åŃĆéĶ»Ęń£ŗõ╗ŻńĀü’╝Ü
03 |
Person.prototype.name =┬Ā"Õ░ŵśÄ";
|
04 |
var┬Āp1 =┬Ānew┬ĀPerson();
|
05 |
console.log(Person.prototype); |
06 |
console.log(p1.__proto__); |
07 |
var┬Āp2 =┬Ānew┬ĀPerson();
|
08 |
console.log(p1.name +┬Ā"\t"┬Ā+ p2.name);
|
09 |
Person.prototype.name =┬Ā"Õ░ÅńÄŗ";
|
10 |
console.log(p1.name +┬Ā"\t"┬Ā+ p2.name);
|
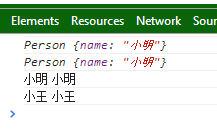
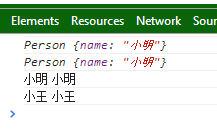
µ│©7’╝ܵŁżõĖ║õ╗ŻńĀü3ŃĆé ĶŠōÕć║ń╗ōµ×£Õ”éõĖŗ’╝Ü┬Ā
 ┬Ā
┬Ā
ķĆÜĶ┐ćĶ┐ÖõĖ¬õ╗ŻńĀü3ńÜäÕ«×ķ¬ī’╝īµłæõ╗¼ÕÅ»õ╗źÕŠŚÕć║õ╗źõĖŗń╗ōĶ«║’╝Ü┬Ā
1. prototypeÕ▒׵ƦÕģČÕ«×Õ░▒µś»õĖĆõĖ¬Õ«×õŠŗÕ»╣Ķ▒Ī’╝īÕģČÕåģÕ«╣õĖ║’╝ÜPerson {name: "Õ░ŵśÄ"}┬Ā
2. ķĆÜĶ┐ćµ×äķĆĀÕćĮµĢ░ÕÅ»õ╗źĶ«┐ķŚ«Õł░prototypeÕ▒׵Ʀ’╝īķĆÜĶ┐ćÕ»╣Ķ▒ĪńÜä_proto_õ╣¤ÕÅ»õ╗źĶ«┐ķŚ«Õł░prototypeÕ▒׵ƦŃĆé┬Ā
3. prototypeÕĤÕ×ŗµīćÕÉæńÜäÕåģÕ«╣µś»µēƵ£ēÕ»╣Ķ▒ĪÕģ▒õ║½ńÜä’╝īÕŬĶ”üprototypeÕ»╣Ķ▒ĪńÜ䵤ÉõĖ¬Õ▒׵Ʀµł¢ĶĆģµ¢╣µ│ĢÕÅśõ║å’╝īķéŻõ╣łµēƵ£ēńÜäķĆÜĶ┐ćĶ┐ÖõĖ¬ń▒╗newÕć║µØźńÜäÕ«×õŠŗÕ»╣Ķ▒ĪńÜäĶ»źÕ▒׵ƦÕÆīµ¢╣µ│ĢķāĮÕÅśõ║åŃĆé
thisÕÆīµ×äķĆĀÕćĮµĢ░
ń£ŗÕ«īõ║åõĖŖķØóńÜänewÕģ│ķö«ÕŁŚÕüÜńÜäń¼¼3µŁź’╝īµłæõ╗¼õĖŹķÜŠÕŠŚÕć║’╝īÕģČÕ«×Õł®ńö©constructorńÜäµ¢╣Õ╝ÅµØźµ×äķĆĀń▒╗µ£¼Ķ┤©’╝ÜÕģłnewõĖĆõĖ¬õĖ┤µŚČÕ«×õŠŗÕ»╣Ķ▒Ī’╝īÕ░åthisÕģ│ķö«ÕŁŚµø┐µŹóõĖ║õĖ┤µŚČÕ«×õŠŗÕ»╣Ķ▒ĪÕģ│ķö«ÕŁŚ’╝īńäČÕÉÄõĮ┐ńö©[Õ»╣Ķ▒Ī].[Õ▒׵Ʀ]=xxxńÜäµ¢╣Õ╝ÅµØźµ×äÕ╗║õĖĆõĖ¬Õ»╣Ķ▒Ī’╝īÕåŹÕ░åÕģČĶ┐öÕø×ŃĆé┬Ā
ÕÅ»µś»Ķ┐ÖµĀĘÕĖ”µØźõĖĆõĖ¬ķŚ«ķóśÕ░▒µś»’╝ܵ¢╣µ│ĢõĖŹĶó½Õģ▒õ║½ŃĆé┬Ā
Ķ»Ęń£ŗõ╗ŻńĀü4Õ«×ķ¬ī’╝Ü
02 |
┬Ā┬Ā┬Ā┬Āthis.name =┬Ā"Õ░ŵśÄ";
|
03 |
┬Ā┬Ā┬Ā┬Āthis.showName =┬Āfunction() {
|
04 |
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āconsole.log(this.name)
|
07 |
var┬Āp1 =┬Ānew┬ĀPerson();
|
08 |
var┬Āp2 =┬Ānew┬ĀPerson();
|
11 |
p1.showName =┬Āfunction() {
|
12 |
┬Ā┬Ā┬Ā┬Āconsole.log("µłæõĖŹµś»Õ░ŵśÄ’╝īµłæµś»Õ░ÅńÄŗ");
|
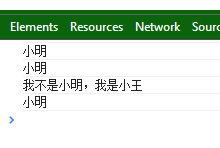
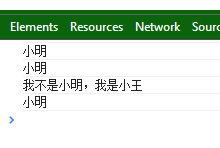
µ│©8’╝Üõ╗źõĖŖõĖ║õ╗ŻńĀü4ŃĆé┬Ā
ÕģČĶ┐ÉĶĪīń╗ōµ×£õĖ║’╝Ü┬Ā
 ┬Ā
┬Ā
µłæõ╗¼ń¤źķüō’╝īń▒╗ńÜäÕÉīõĖĆõĖ¬µ¢╣µ│Ģ’╝īÕ║öĶ»źÕ░ĮķćÅõ┐صīüÕģ▒õ║½’╝īÕøĀõĖ║õ╗¢õ╗¼Õ▒×õ║ÄÕÉīõĖĆõĖ¬ń▒╗’╝īķéŻõ╣łĶ┐ÖõĖĆõĖ¬µ¢╣µ│ĢÕ║öĶ»źńøĖÕÉī’╝īµēĆõ╗źÕ║öĶ»źõ┐صīüÕģ▒õ║½’╝īõĖŹńäČõ╝ܵĄ¬Ķ┤╣ÕåģÕŁśŃĆé┬Ā
µłæõ╗¼ńÜäPersonń▒╗õĖŁÕɽµ£ēµ¢╣µ│ĢshowName’╝īĶÖĮńäČp1ÕÆīp2Õ«×õŠŗÕ▒×õ║ÄõĖżõĖ¬Õ«×õŠŗÕ»╣Ķ▒Ī’╝īõĮåµś»ÕģČshowNameÕŹ┤µīćÕÉæõ║åõĖŹÕÉīńÜäÕåģÕŁśÕØŚ’╝ü┬Ā
Ķ┐ÖÕÅ»µĆÄõ╣łÕŖ×’╝¤┬Ā
Õ»╣’╝īĶ»ĘÕć║µłæõ╗¼ńÜäprototype’╝īÕ«āÕÅ»õ╗źÕ«×ńÄ░Õ▒׵ƦÕÆīµ¢╣µ│ĢńÜäÕģ▒õ║½ŃĆéĶ»Ęń£ŗõ╗ŻńĀü5Õ«×ķ¬ī’╝Ü
02 |
┬Ā┬Ā┬Ā┬Āthis.name =┬Ā"Õ░ŵśÄ";
|
04 |
Person.prototype.showName =┬Āfunction() {
|
05 |
┬Ā┬Ā┬Ā┬Āconsole.log(this.name);
|
07 |
var┬Āp1 =┬Ānew┬ĀPerson();
|
08 |
var┬Āp2 =┬Ānew┬ĀPerson();
|
11 |
Person.prototype.showName =┬Āfunction() {
|
12 |
┬Ā┬Ā┬Ā┬Āconsole.log("µłæńÜäÕÉŹÕŁŚµś»"┬Ā+┬Āthis.name);
|
µ│©9’╝Üõ╗źõĖŖõĖ║õ╗ŻńĀü5 ŃĆé Ķ┐ÉĶĪīń╗ōµ×£Õ”éõĖŗ’╝Ü┬Ā
 ┬Ā
┬Ā
Ķ┐ÖµĀʵłæõ╗¼ķØ×ÕĖĖÕ«īńŠÄÕ£░Õ«īµłÉõ║åõĖĆõĖ¬ń▒╗ńÜäµ×äÕ╗║’╝īõ╗¢µ╗ĪĶČ│’╝Ü┬Ā
1. Õ▒׵ƦķØ×Õģ▒õ║½┬Ā
2. µ¢╣µ│ĢÕģ▒õ║½’╝łÕģČÕ«×Õ»╣õ║Äķ£ĆĶ”üÕģ▒õ║½ńÜäÕ▒׵Ʀ’╝īµłæõ╗¼õ╣¤ÕÅ»õ╗źńö©prototypeµØźĶ«ŠńĮ«’╝ē┬Ā
õĮåµś»’╝üÕż¦Õ«ČÕ£©õĮ┐ńö©prototypeµØźĶ«ŠńĮ«Õģ▒õ║½µ¢╣µ│ĢńÜ䵌ČÕĆÖÕŹāõĖćõĖŹĶ”üµŖŖµ×äķĆĀÕćĮµĢ░ńÜäµĢ┤õĖ¬prototypeķāĮµö╣ÕåÖõ║åŃĆéĶ┐ÖµĀĘÕ»╝Ķć┤ńÜäń╗ōµ×£Õ░▒µś»’╝ÜconstructorõĖŹµśÄŃĆé┬Ā
Ķ»Ęń£ŗõ╗ŻńĀü6Õ«×ķ¬īŃĆé
04 |
Person1.prototype.showName =┬Āfunction() {
|
05 |
┬Ā┬Ā┬Ā┬Āconsole.log(this.name);
|
07 |
var┬Āp1 =┬Ānew┬ĀPerson1();
|
08 |
console.log(p1┬Āinstanceof┬ĀPerson1);
|
09 |
console.log(p1.constructor); |
14 |
┬Ā┬Ā┬Ā┬ĀshowName :┬Āfunction() {
|
15 |
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āconsole.log(this.name);
|
18 |
var┬Āp2 =┬Ānew┬ĀPerson2();
|
19 |
console.log(p2┬Āinstanceof┬ĀPerson2);
|
20 |
console.log(p2.constructor); |
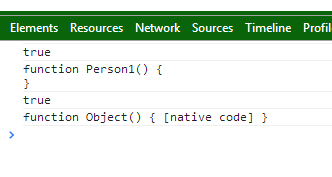
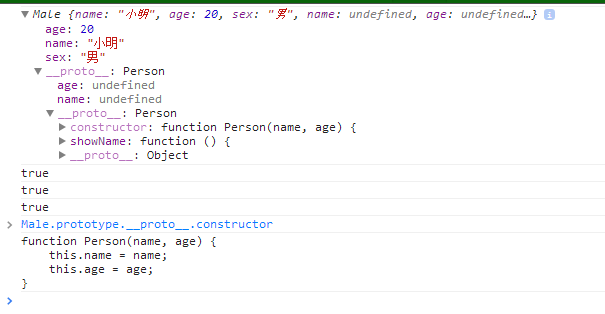
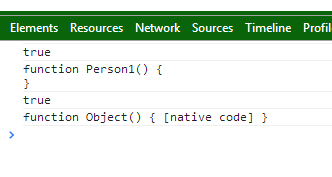
µ│©10’╝Üõ╗źõĖŖõĖ║õ╗ŻńĀü6 ŃĆé Ķ┐ÉĶĪīń╗ōµ×£Õ”éõĖŗ’╝Ü┬Ā
 ┬Ā
┬Ā
ķĆÜĶ┐ćõ╗źõĖŖõ╗ŻńĀü6ńÜäÕ«×ķ¬ī’╝īµłæõ╗¼ÕÅ»õ╗źń£ŗÕć║’╝ÜķćŹÕåÖµĢ┤õĖ¬prototypeõ╝ÜÕ░åÕ»╣Ķ▒ĪńÜäconstructorµīćķÆłńø┤µÄźµīćÕÉæõ║åObject’╝īõ╗ÄĶĆīÕ»╝Ķć┤õ║åconstructorõĖŹµśÄńÜäķŚ«ķóśŃĆé┬Ā
Õ”éõĮĢĶ¦ŻÕå│Õæó’╝¤µłæõ╗¼ÕÅ»õ╗źķĆÜĶ┐浜Šńż║µīćÕ«ÜÕģČconstructorõĖ║PersonÕŹ│ÕÅ»ŃĆé┬Ā
Ķ»Ęń£ŗõ╗ŻńĀü7’╝Ü
05 |
┬Ā┬Ā┬Ā┬Āconstructor : Person2,┬Ā
|
06 |
┬Ā┬Ā┬Ā┬ĀshowName :┬Āfunction() {
|
07 |
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āconsole.log(this.name);
|
10 |
var┬Āp2 =┬Ānew┬ĀPerson2();
|
11 |
console.log(p2┬Āinstanceof┬ĀPerson2);
|
12 |
console.log(p2.constructor); |
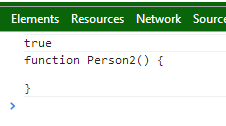
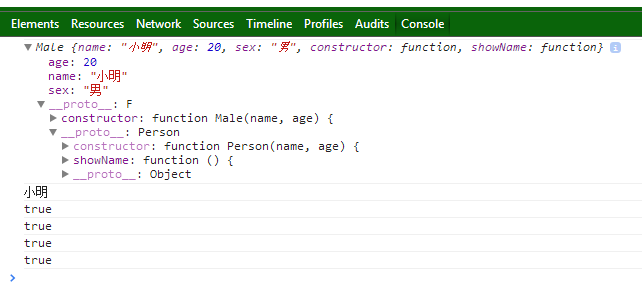
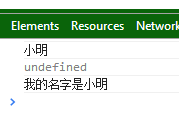
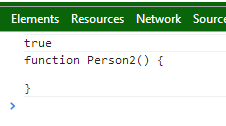
µ│©11’╝Üõ╗źõĖŖõĖ║õ╗ŻńĀü7 ŃĆé Ķ┐ÉĶĪīń╗ōµ×£Õ”éõĖŗ’╝Ü┬Ā
Õ»╣Ķ▒ĪŃĆüconstructorÕÆīprototypeõĖēĶĆģõ╣ŗķŚ┤ńÜäÕģ│ń│╗
õĖŖķØóĶ»┤õ║åķéŻõ╣łÕżÜ’╝īµłæµā│Õż¦Õ«ČķāĮµ£ēńé╣Ķó½constructorŃĆüprototypeŃĆüÕ»╣Ķ▒ĪµÉ×ÕŠŚõ║æķćīķøŠķćīńÜä’╝īÕģČÕ«×µłæÕłÜÕ╝ĆÕ¦ŗõ╣¤µś»Ķ┐ÖµĀĘŃĆéõĖŗķØóµłæµĆ╗ń╗ōÕÅÖĶ┐░õĖĆõĖŗĶ┐ÖõĖēĶĆģõ╣ŗķŚ┤ńÜäÕģ│ń│╗’╝īńøĖõ┐Īń£ŗõ║åõ╣ŗÕÉÄÕ░▒õ╝ÜķĆɵĖɵśÄńÖĮńÜä’╝Ü┬Ā
1. µ×äķĆĀÕćĮµĢ░µ£ēõĖ¬prototypeÕ▒׵Ʀ’╝īĶ┐ÖõĖ¬prototypeÕ▒׵ƦµīćÕÉæõĖĆõĖ¬Õ«×õŠŗÕ»╣Ķ▒Ī’╝īĶ┐ÖõĖ¬Õ»╣Ķ▒ĪńÜäµēƵ£ēńÜäÕ▒׵ƦÕÆīµ¢╣µ│ĢõĖ║µēƵ£ēĶ»źµ×äķĆĀÕćĮµĢ░Õ«×õŠŗÕī¢ńÜäń▒╗µēĆÕģ▒õ║½’╝ü┬Ā
2. Õ»╣Ķ▒ĪńÜäÕłøÕ╗║µś»ķĆÜĶ┐ćconstructorµ×äķĆĀÕćĮµĢ░µØźÕłøÕ╗║ńÜä’╝īµ»ÅÕĮōnewõĖƵ¼ĪÕ░▒Ķ░āńö©õĖƵ¼Īµ×äķĆĀÕćĮµĢ░’╝īµ×äķĆĀÕćĮµĢ░Õåģķā©µē¦ĶĪīńÜäµ£║ÕłČµś»’╝ÜnewõĖĆõĖ¬õĖ┤µŚČObjectÕ«×õŠŗń®║Õ»╣Ķ▒Ī’╝īńäČÕÉĵŖŖthisÕģ│ķö«ÕŁŚµÅɵŹóµłÉĶ┐ÖõĖ¬õĖ┤µŚČÕ»╣Ķ▒Ī’╝īńäČÕÉÄõŠØµ¼ĪĶ«ŠńĮ«Ķ┐ÖõĖ¬õĖ┤µŚČÕ»╣Ķ▒ĪńÜäÕÉäõĖ¬Õ▒׵ƦÕÆīµ¢╣µ│Ģ’╝īµ£ĆÕÉÄĶ┐öÕø×Ķ┐ÖõĖ¬õĖ┤µŚČÕ«×õŠŗÕ»╣Ķ▒ĪŃĆé┬Ā
3. Ķó½Õ«×õŠŗÕī¢ńÜäÕ»╣Ķ▒Īµ£¼Ķ║½µ£ēõĖ¬_proto_µīćķÆł’╝īµīćÕÉæÕłøÕ╗║Ķ»źÕ»╣Ķ▒ĪńÜäµ×äķĆĀÕćĮµĢ░ńÜäńÜäprototypeÕ»╣Ķ▒ĪŃĆé┬Ā
Õ”éµ×£õĮĀĶ┐śµś»õ║æķćīķøŠķćīńÜä’╝īµ▓Īµ£ēÕģ│ń│╗’╝īµłæõ╗¼µØźń£ŗõĖŗJavascriptńÜäObjectµ×ȵ×ä’╝īń£ŗÕ«īĶ┐ÖõĖ¬õĮĀĶé»Õ«ÜÕ░▒õ╝ܵśÄńÖĮńÜäõĖƵĖģõ║īµźÜõ║åŃĆé
JavascriptńÜäObjectµ×ȵ×ä
 ┬Ā
┬Ā
Ķ¦ŻķćŖÕ”éõĖŗ’╝Ü┬Ā
1.┬Āvar f1 = new Foo();ÕłøÕ╗║õ║åõĖĆõĖ¬FooÕ»╣Ķ▒Ī’╝ø┬Ā
2. f1Õ»╣Ķ▒Īµ£ēõĖ¬Õåģķā©__proto__Õ▒׵Ʀ’╝īµīćÕÉæõ║åõĖĆõĖ¬prototypeńÜäÕ«×õŠŗÕ»╣Ķ▒ĪFoo.prototype’╝ø┬Ā
3.┬ĀFoo.prototypeµ£ēõĖ¬constructorÕ▒׵Ʀ’╝īµīćÕÉæõ║åFooµ×äķĆĀÕćĮµĢ░’╝īĶ┐ÖõĖ¬Õ▒׵ƦńÜäÕĆ╝µĀ浜Äõ║å’╝īĶ┐ÖõĖ¬f1Õ»╣Ķ▒ĪńÜäń▒╗Õ×ŗ’╝īõ╣¤ÕŹ│f1 instanceof FoońÜäń╗ōµ×£õĖ║true’╝ø┬Ā
4. µ×äķĆĀÕćĮµĢ░Fooµ£ēõĖ¬prototypeÕ▒׵Ʀ’╝īµīćÕÉæõ║åprototypeÕ«×õŠŗÕ»╣Ķ▒Ī’╝īĶ┐ÖõĖ¬prototypeÕ▒׵Ʀµś»ķĆÜĶ┐ćFooÕÅ»õ╗źńø┤µÄźĶ«┐ķŚ«Õł░ńÜäFoo.prototype’╝ø┬Ā
5. Õē®õĖŗńÜäĶ¦ŻķćŖ’╝īÕż¦Õ«ČĶāĮń£ŗÕ░▒ń£ŗµćé’╝īń£ŗõĖŹµć鵳æÕÉÄń╗ŁÕåŹÕć║µ¢ćń½ĀĶ¦ŻķćŖÕɦŃĆéõĖĵ£¼ń»ćÕģ│ń│╗õĖŹµś»Õż¬Õż¦õ║åŃĆé
JavascriptÕ»╣Ķ▒ĪńÜäÕ▒׵Ʀµ¤źµēŠµ¢╣Õ╝Å
µłæõ╗¼Ķ«┐ķŚ«õĖĆõĖ¬JavascriptÕ»╣Ķ▒ĪńÜäÕ▒׵Ʀ’╝łÕɽŌĆ£µ¢╣µ│ĢŌĆØ’╝ēńÜ䵌ČÕĆÖ’╝īµ¤źµēŠĶ┐ćń©ŗÕł░Õ║Ģµś»õ╗Ćõ╣łµĀĘńÜäÕæó’╝¤┬Ā
ÕģłµēŠÕģłµēŠÕ»╣Ķ▒ĪÕ▒׵Ʀ’╝īÕ»╣Ķ▒ĪńÜäÕ▒׵ƦõĖŁµ▓Īµ£ē’╝īķéŻÕ░▒µēŠÕ»╣Ķ▒ĪńÜäprototypeÕģ▒õ║½Õ▒׵Ʀ┬Ā
Ķ»Ęń£ŗõ╗ŻńĀü8’╝Ü
2 |
┬Ā┬Ā┬Ā┬Āname :┬Ā"Õ░ŵśÄ"
|
8 |
Object.prototype.myName="µłæńÜäÕÉŹÕŁŚµś»Õ░ŵśÄ";
|
µ│©12’╝Üõ╗źõĖŖõĖ║õ╗ŻńĀü8 ŃĆé┬Ā
ń╗ōµ×£Õ”éõĖŗ’╝Ü┬Ā
 ┬Ā
┬Ā
µŁżÕżäõĖŹķÜŠńÉåĶ¦Ż’╝īõĖŹÕżÜÕüÜĶ¦ŻķćŖŃĆé
µīēńģ¦ŌĆ£ń╗¦µē┐ŌĆØńÉåÕ┐ĄµØźÕ«×ńÄ░JSń╗¦µē┐
Õ£©µłæõ╗¼µćéõ║åprototypeŃĆüconstructorŃĆüÕ»╣Ķ▒ĪŃĆünewõ╣ŗÕÉÄ’╝īµłæõ╗¼ÕÅ»õ╗źń£¤µŁŻµīēńģ¦ŌĆ£ń╗¦µē┐ŌĆØńÜäńÉåÕ┐ĄµØźÕ«×ńÄ░javascriptńÜäń╗¦µē┐õ║åŃĆé
ÕĤÕ×ŗķōŠ
Ķ»Ģµā│õĖĆõĖŗ’╝īÕ”éµ×£µ×äķĆĀÕćĮµĢ░ńÜäprototypeÕ»╣Ķ▒ĪńÜä_proto_µīćķÆł’╝łµ»ÅõĖ¬Õ«×õŠŗÕ»╣Ķ▒ĪķāĮµ£ēõĖĆõĖ¬protoµīćķÆł’╝ēµīćÕÉæńÜ䵜»ÕÅ”õĖĆõĖ¬prototypeÕ»╣Ķ▒Ī’╝łµłæõ╗¼ń¦░õ╣ŗõĖ║prototypeÕ»╣Ķ▒Ī2’╝ēńÜäĶ»Ø’╝īĶĆīprototypeÕ»╣Ķ▒Ī2ńÜäconstructorµīćÕÉæńÜ䵜»µ×äÕ╗║prototypeÕ»╣Ķ▒Ī2ńÜäµ×äķĆĀÕćĮµĢ░ŃĆéķéŻõ╣łõŠØµ¼ĪÕŠĆÕżŹ’╝īÕ░▒µ×䵳Éõ║åÕĤÕ×ŗķōŠŃĆé┬Ā
õĖŖķØóńÜäĶ»Øµ£ēńé╣ń╗ĢÕÅŻ’╝īÕż¦Õ«ČÕżÜÕżÜõĮōõ╝ÜŃĆé┬Ā
µłæń╗ōÕÉłõĖŖķØóńÜäJavascriptÕ»╣Ķ▒ĪńÜäµ×ȵ×äń╗¦ń╗Łń╗ÖÕż¦Õ«ČĶ»┤Ķ»┤’╝Ü┬Ā
1. Õż¦Õ«ČÕÅ»õ╗źń£ŗÕł░Foo.prototypeÕ»╣Ķ▒ĪńÜä_proto_µīćÕÉæõ║åObject.prototypeÕ»╣Ķ▒Ī’╝īĶĆīĶ┐ÖõĖ¬Object.prototypeńÜäconstructorÕ▒׵ƦµīćÕÉæńÜ䵜»Objectµ×äķĆĀÕćĮµĢ░ŃĆéĶ┐ÖķćīÕ░▒µś»õĖĆõĖ¬ń«ĆÕŹĢńÜäÕĤÕ×ŗķōŠŃĆé┬Ā
2. µēƵ£ēńÜäń▒╗ķāĮµ£ēÕĤÕ×ŗķōŠ’╝īµ£Ćń╗łµīćÕÉæObjectŃĆé┬Ā
Õż¦Õ«Čµł¢Ķ«ĖÕĘ▓ń╗ŵĆĆń¢æ’╝īÕɼĶ»┤JavascriptńÜäµēƵ£ēńÜäÕ»╣Ķ▒ĪķāĮµś»ń╗¦µē┐Ķć¬ObjectÕ»╣Ķ▒Ī’╝īķéŻõ╣łJavascriptń╗¦µē┐µś»õĖŹµś»Õ░▒Ķ┐ÖõĖ¬ÕĤÕ×ŗĶ┐×µÉ×ńÜäķ¼╝Õæó’╝¤┬Ā
µś»’╝īõĮåµś»õĖŹÕ«īÕģ©µś»ŃĆé┬Ā
ÕĤÕ×ŗķōŠÕŬĶāĮń╗¦µē┐Õģ▒õ║½ńÜäÕ▒׵ƦÕÆīµ¢╣µ│Ģ’╝īÕ»╣õ║ÄķØ×Õģ▒õ║½ńÜäÕ▒׵ƦÕÆīµ¢╣µ│Ģ’╝īµłæõ╗¼ķ£ĆĶ”üķĆÜĶ┐浜Šńż║Ķ░āńö©ńłČń▒╗µ×äķĆĀÕćĮµĢ░µØźÕ«×ńÄ░┬Ā
µ¤źµēŠÕ»╣Ķ▒ĪńÜäÕ▒׵ƦńÜäõ┐«µŁŻ’╝Ü┬Ā
1. µ¤źµēŠÕ»╣Ķ▒Īµś»ÕÉ”Õɽµ£ēĶ»źÕ▒׵Ʀ’╝ø┬Ā
2. Õ”éµ×£µ▓Īµ£ēµö╣Õ▒׵Ʀ’╝īÕłÖµ¤źµēŠÕģČprototypeµś»ÕÉ”Õɽµ£ēĶ»źÕ▒׵Ʀ’╝ø┬Ā
3.┬ĀÕ”éµ×£Ķ┐śµś»µ▓Īµ£ē’╝īÕłÖÕÉæõĖŖµ¤źµēŠÕĤÕ×ŗķōŠńÜäõĖŖõĖĆń║¦’╝īµ¤źµēŠÕģČprototypeńÜä_proto_µēƵīćÕÉæńÜäprototypeµś»ÕÉ”Õɽµ£ēĶ»źÕ▒׵Ʀ’╝īńø┤Õł░µ¤źµēŠObjectŃĆé┬Ā
µēĆõ╗źÕŠłń«ĆÕŹĢ’╝īµłæõ╗¼µā│Ķ”üÕ«×ńÄ░JavascriptńÜäń╗¦µē┐ÕĘ▓ń╗ÅÕæ╝õ╣ŗµ¼▓Õć║õ║å’╝Ü┬Ā
1. ń╗¦µē┐prototypeõĖŁÕ«Üõ╣ēńÜäÕ▒׵ƦÕÆīµ¢╣µ│Ģ’╝ø┬Ā
2. ń╗¦µē┐µ×äķĆĀÕćĮµĢ░õĖŁÕ«Üõ╣ēńÜäÕ▒׵ƦÕÆīµ¢╣µ│Ģ’╝ø┬Ā
3. õ┐«µö╣ÕŁÉń▒╗ńÜäprototypeÕ»╣Ķ▒ĪńÜäconstructorµīćķÆł’╝īõĮ┐ÕŠŚconstructorńÜäÕłżÕł½µŁŻńĪ«ŃĆé
ń╗¦µē┐µ×äķĆĀÕćĮµĢ░õĖŁÕ«Üõ╣ēńÜäÕ▒׵ƦÕÆīµ¢╣µ│Ģ
µłæõ╗¼ķĆÜĶ┐ćcallµł¢ĶĆģapplyµ¢╣µ│ĢÕŹ│ÕŻի×ńÄ░ńłČń▒╗µ×äķĆĀÕćĮµĢ░Ķ░āńö©’╝īńäČÕÉĵŖŖÕĮōÕēŹÕ»╣Ķ▒ĪthisÕÆīÕÅéµĢ░õ╝ĀķĆÆń╗ÖńłČń▒╗’╝īĶ┐ÖµĀĘÕ░▒ÕÅ»õ╗źÕ«×ńÄ░ń╗¦µē┐µ×äķĆĀÕćĮµĢ░õĖŁÕ«Üõ╣ēńÜäÕ▒׵ƦÕÆīµ¢╣µ│Ģõ║åŃĆéĶ»Ęń£ŗõ╗ŻńĀü9’╝Ü
01 |
function┬ĀPerson(name, age) {
|
02 |
┬Ā┬Ā┬Ā┬Āthis.name = name;
|
03 |
┬Ā┬Ā┬Ā┬Āthis.age = age;
|
05 |
Person.prototype.showName =┬Āfunction() {
|
06 |
┬Ā┬Ā┬Ā┬Āconsole.log(this.name);
|
08 |
function┬ĀMale(name, age) {
|
10 |
┬Ā┬Ā┬Ā┬ĀPerson.apply(this, arguments);
|
11 |
┬Ā┬Ā┬Ā┬Āthis.sex =┬Ā"ńöĘ";
|
13 |
var┬Ām =┬Ānew┬ĀMale("Õ░ŵśÄ", 20);
|
15 |
console.log(m┬Āinstanceof┬ĀMale);
|
16 |
console.log(m┬Āinstanceof┬ĀPerson);
|
17 |
console.log(m┬Āinstanceof┬ĀObject);
|
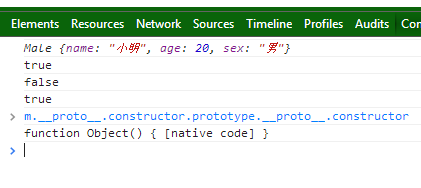
µē¦ĶĪīń╗ōµ×£Õ”éõĖŗ’╝Ü┬Ā
 ┬Ā
┬Ā
1. Õż¦Õ«ČÕÅ»õ╗źń£ŗÕł░’╝īmÕ░▒µś»õĖĆõĖ¬ÕŠłń«ĆÕŹĢńÜäÕ»╣Ķ▒Ī’╝īÕŬµ£ēname’╝īage’╝īsexõĖēõĖ¬Õ▒׵Ʀ’╝īõĖŹÕɽµ£ēshowNameµ¢╣µ│Ģ’╝īÕøĀõĖ║Ķ┐ÖõĖ¬µś»Õ£©Person.prototypeõĖŁń╗¦µē┐Ķ┐ćµØźńÜäŃĆé┬Ā
2.┬Ām instanceof Personń╗ōµ×£õĖ║false’╝ī µśŠńäČm.\__proto\__.constructorµīćÕÉæńÜ䵜»Maleµ×äķĆĀÕćĮµĢ░’╝īĶĆīķØ×PersonŃĆé 3. ÕÅ»µś»m instanceof ObjectńÜäń╗ōµ×£ÕŹ┤õĖ║true’╝īķ鯵ś»ÕøĀõĖ║mńÜäÕĤÕ×ŗķōŠńÜäõĖŖõĖĆń║¦õĖ║Objectń▒╗Õ×ŗ’╝īµĢģĶĆīinstance of ObjectńÜäń╗ōµ×£õĖ║trueŃĆé
ń╗¦µē┐prototypeõĖŁÕ«Üõ╣ēńÜäÕ▒׵ƦÕÆīµ¢╣µ│Ģ’╝īÕ╣ČõĖöõĖÄń╗¦µē┐µ×äķĆĀÕćĮµĢ░ń╗ōÕÉłĶĄĘµØź
Õ”éõĮĢń╗¦µē┐prototypeõĖŁÕ«Üõ╣ēńÜäÕ▒׵ƦÕÆīµ¢╣µ│ĢÕæó’╝¤┬Ā
ńø┤µÄźµŖŖńłČń▒╗ńÜäprototypeń╗ÖÕŁÉń▒╗ńÜäprototypeõĖŹÕ░▒ĶĪīõ║åŃĆé┬Ā
ńÜäńĪ«’╝īĶ┐ÖµĀʵś»ĶāĮÕż¤Õ«×ńÄ░µ¢╣µ│ĢÕģ▒õ║½’╝īÕÅ»µś»õĖƵŚ”ÕŁÉń▒╗ńÜäprototypeńÜ䵤ÉõĖ¬µ¢╣µ│ĢĶó½ķćŹÕåÖõ║å’╝īķéŻõ╣łńłČń▒╗õ╣¤õ╝ܵÉüńØĆÕÅśÕŖ©’╝īµĆÄõ╣łÕŖ×’╝¤┬Ā
newõĖĆõĖ¬ńłČń▒╗’╝üĶĄŗÕĆ╝ń╗ÖÕŁÉń▒╗ńÜäprototypeŃĆé┬Ā
Ķ»Ęń£ŗõ╗ŻńĀü10’╝Ü
01 |
function┬ĀPerson(name, age) {
|
02 |
┬Ā┬Ā┬Ā┬Āthis.name = name;
|
03 |
┬Ā┬Ā┬Ā┬Āthis.age = age;
|
05 |
Person.prototype.showName =┬Āfunction() {
|
06 |
┬Ā┬Ā┬Ā┬Āconsole.log(this.name);
|
08 |
function┬ĀMale(name, age) {
|
10 |
┬Ā┬Ā┬Ā┬ĀPerson.apply(this, arguments);
|
11 |
┬Ā┬Ā┬Ā┬Āthis.sex =┬Ā"ńöĘ";
|
14 |
Male.prototype =┬Ānew┬ĀPerson();
|
15 |
var┬Ām =┬Ānew┬ĀMale("Õ░ŵśÄ", 20);
|
17 |
console.log(m┬Āinstanceof┬ĀMale);
|
18 |
console.log(m┬Āinstanceof┬ĀPerson);
|
19 |
console.log(m┬Āinstanceof┬ĀObject);
|
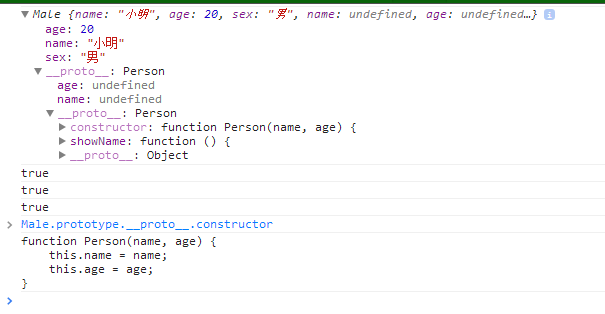
ń╗ōµ×£Õ”éõĖŗ’╝Ü┬Ā
 ┬Ā
┬Ā
Õż¦Õ«ČÕÅ»õ╗źń£ŗÕł░mÕ»╣Ķ▒ĪõĖŹõ╗ģµ£ēname, age , sexõĖēõĖ¬Õ▒׵Ʀ’╝īĶĆīõĖöķĆÜĶ┐ćÕģČÕĤÕ×ŗķōŠÕÅ»õ╗źµēŠÕł░showNameµ¢╣µ│ĢŃĆé┬Ā
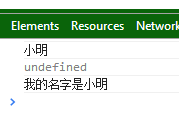
Õ”éµ×£Õż¦Õ«Čõ╗öń╗åĶ¦éÕ»¤’╝īõ╝ÜÕÅæńÄ░ÕżÜÕć║õ║åõĖżõĖ¬undefinedÕĆ╝ńÜänameÕÆīage’╝ü┬Ā
õĖ║õ╗Ćõ╣ł’╝¤’╝ü┬Ā
ń®ČÕģČÕĤÕøĀ’╝īÕøĀõĖ║Õ£©µē¦ĶĪīMale.prototype = new Person()ńÜ䵌ČÕĆÖ’╝īĶ┐ÖõĖżõĖ¬Õ▒׵ƦÕ░▒Õ£©ÕåģÕŁśõĖŁÕłåķģŹõ║åÕĆ╝õ║åŃĆéĶĆīõĖöµö╣ÕåÖõ║åMaleńÜäµĢ┤õĖ¬prototype’╝īÕ»╝Ķć┤MaleÕ»╣Ķ▒ĪńÜäconstructorõ╣¤ĶʤńØĆÕÅśÕī¢õ║å’╝īĶ┐Öõ╣¤õĖŹÕźĮŃĆé┬Ā
Ķ┐ÖÕ╣ČõĖŹµś»µłæõ╗¼µā│Ķ”üńÜä’╝üµłæõ╗¼ÕŬµś»ÕŹĢń║»ńÜäµā│Ķ”üń╗¦µē┐prototype’╝īĶĆīõĖŹµā│Ķ”üÕģČõ╗¢ńÜäÕ▒׵ƦŃĆé┬Ā
µĆÄõ╣łÕŖ×’╝¤┬Ā
ÕƤńö©õĖĆõĖ¬ń®║ńÜäµ×äķĆĀÕćĮµĢ░’╝īÕĆ¤ÕŻ│ń╗¦µē┐prototype’╝īÕ╣ČõĖöµśŠńż║Ķ«ŠńĮ«constructor┬Ā
õ╗ŻńĀüÕ”éõĖŗ’╝Ü
01 |
function┬ĀPerson(name, age) {
|
02 |
┬Ā┬Ā┬Ā┬Āthis.name = name;
|
03 |
┬Ā┬Ā┬Ā┬Āthis.age = age;
|
05 |
Person.prototype.showName =┬Āfunction() {
|
06 |
┬Ā┬Ā┬Ā┬Āconsole.log(this.name);
|
08 |
function┬ĀMale(name, age) {
|
10 |
┬Ā┬Ā┬Ā┬ĀPerson.apply(this, arguments);
|
11 |
┬Ā┬Ā┬Ā┬Āthis.sex =┬Ā"ńöĘ";
|
15 |
F.prototype = Person.prototype; |
17 |
Male.prototype =┬Ānew┬ĀF();
|
19 |
Male.prototype.constructor = Male; |
20 |
var┬Ām =┬Ānew┬ĀMale("Õ░ŵśÄ", 20);
|
23 |
console.log(m.constructor == Male); |
24 |
console.log(m┬Āinstanceof┬ĀPerson);
|
25 |
console.log(m┬Āinstanceof┬ĀMale);
|
26 |
console.log(m┬Āinstanceof┬ĀF);
|
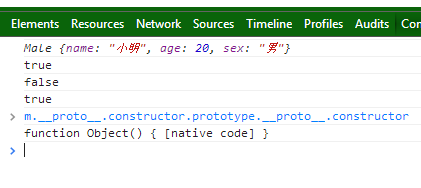
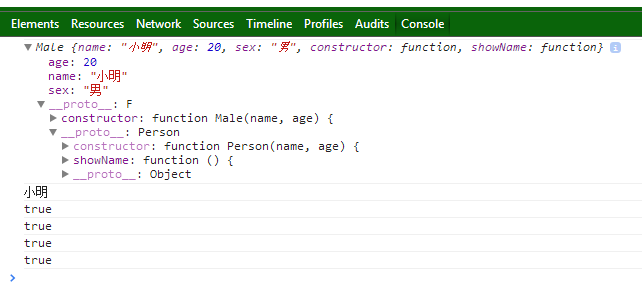
µē¦ĶĪīń╗ōµ×£’╝Ü┬Ā
 ┬Ā
┬Ā
µłæõ╗¼ÕŻբ£ńÜäÕ░åmńÜäconstructorµŁŻµ£¼µĖģµ║É’╝üĶĆīõĖöinstanceofń▒╗Õ×ŗÕłżµ¢ŁķāĮµ▓Īµ£ēķöÖĶ»»’╝łinstanceofµ£¼Ķ┤©õĖŖµś»ķĆÜĶ┐ćÕĤÕ×ŗķōŠµēŠńÜä’╝īÕŬĶ”üµ£ēõĖĆõĖ¬ÕĤÕ×ŗµ╗ĪĶČ│õ║åķéŻń╗ōµ×£Õ░▒õĖ║true’╝ēŃĆé
ń╗¦µē┐prototypeńÜäÕ░üĶŻģ&µĄŗĶ»Ģ
õĖŖĶ┐░ń╗¦µē┐prototypeńÜäõ╗ŻńĀüÕŠłµś»õĖæķÖŗ’╝īĶ«®µłæõ╗¼Õ░üĶŻģĶĄĘµØźÕɦŃĆéÕ╣ČõĖöµĄŗĶ»Ģõ║åõĖĆõĖŗõ╗ŻńĀü’╝Ü
02 |
function┬ĀinheritPrototype(subType, superType) {
|
04 |
┬Ā┬Ā┬Ā┬Āfunction┬ĀF() {
|
07 |
┬Ā┬Ā┬Ā┬ĀF.prototype = superType.prototype;
|
10 |
┬Ā┬Ā┬Ā┬Āvar┬Āproto =┬Ānew┬ĀF();
|
12 |
┬Ā┬Ā┬Ā┬Āproto.constructor = subType;
|
14 |
┬Ā┬Ā┬Ā┬ĀsubType.prototype = proto;
|
16 |
function┬ĀPerson(name, age) {
|
17 |
┬Ā┬Ā┬Ā┬Āthis.name = name;
|
18 |
┬Ā┬Ā┬Ā┬Āthis.age = age;
|
19 |
┬Ā┬Ā┬Ā┬Āthis.getName =┬Āfunction() {
|
20 |
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn┬Āthis.name;
|
23 |
Person.prototype.getAge =┬Āfunction() {
|
24 |
┬Ā┬Ā┬Ā┬Āreturn┬Āthis.age;
|
26 |
function┬ĀMale(name, age) {
|
27 |
┬Ā┬Ā┬Ā┬ĀPerson.apply(this, [name, age]);┬Ā
|
28 |
┬Ā┬Ā┬Ā┬Āthis.sex =┬Ā"ńöĘ";
|
29 |
┬Ā┬Ā┬Ā┬Āthis.getSex =┬Āfunction() {
|
30 |
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn┬Āthis.sex;
|
33 |
inheritPrototype(Male, Person); |
35 |
Male.prototype.getAge =┬Āfunction() {
|
36 |
┬Ā┬Ā┬Ā┬Āreturn┬Āthis.age + 1;
|
38 |
var┬Āp =┬Ānew┬ĀPerson("ÕźĮÕź│õ║║", 30);
|
39 |
var┬Ām =┬Ānew┬ĀMale("ÕźĮńöĘõ║║", 30);
|
42 |
console.log(p.getAge()); |
43 |
console.log(m.getAge()); |
Ķ┐ÉĶĪīń╗ōµ×£õĖ║’╝Ü┬Ā
 ┬Ā
┬Ā
Ķć│µŁż’╝īµłæõ╗¼ÕĘ▓ń╗ÅÕ«īµłÉõ║åń£¤µŁŻµäÅõ╣ēõĖŖńÜäjavascriptń╗¦µē┐’╝ü┬Ā
Ķ«®µłæõ╗¼ÕåŹµØźÕø×Õż┤ķ¬īĶ»üõĖĆõĖŗ’╝īTTDÕśø~ÕæĄÕæĄ┬Ā
1. ÕŁÉń▒╗ń╗¦µē┐ńłČń▒╗õĖŁńÜäÕ▒׵ƦÕÆīµ¢╣µ│ĢŃĆéCheck’╝ü┬Ā
2. ÕŁÉń▒╗ŃĆüńłČń▒╗ńÜäÕ«×õŠŗÕ»╣Ķ▒Īµŗźµ£ēõĖżõ╗ĮÕē»µ£¼’╝īµö╣õ║åÕģČõĖŁõ╣ŗõĖĆ’╝īÕÅ”õĖĆõĖ¬Õ«×õŠŗÕ»╣Ķ▒ĪńÜäÕ▒׵ƦÕ╣ČõĖŹõ╝ÜķÜÅõ╣ŗµö╣ÕÅśŃĆéCheck’╝üķĆÜĶ┐ćconstructorń╗¦µē┐Õ▒׵Ʀ’╝īńö▒õ║Äķććńö©õ║ånew’╝īµĢģĶĆīµ»ÅõĖ¬Õ«×õŠŗÕ»╣Ķ▒ĪńÜäÕ▒׵ƦĶé»Õ«Üµś»µ£ēõĖŹÕÉīńÜäÕē»µ£¼ŃĆé┬Ā
3. ÕŁÉń▒╗ÕÅ»Ķ”åńø¢ńłČń▒╗ńÜäµ¢╣µ│Ģµł¢Õ▒׵ƦŃĆéCheck’╝üńö▒õ║ĵ¢╣µ│ĢńÜäń╗¦µē┐µś»ķććńö©ń╗¦µē┐prototypeµØźÕ«×ńÄ░ńÜä’╝īÕƤFńÜäprototypeµØźń╗¦µē┐’╝īµēĆõ╗źµēƵ£ēĶó½ń╗¦µē┐ńÜäµ¢╣µ│ĢķāĮÕ£©new F()ńÜäõĖĆÕł╣ķéŻÕŁśÕ£©õ║åFõĖŁ’╝īĶĆīFµś»õĖĆõĖ¬ń®║µ×äķĆĀÕćĮµĢ░’╝īµĢģĶĆīµ▓Īµ£ēÕżÜõĮÖńÜäÕ▒׵Ʀ’╝īÕŬµ£ēĶó½ń╗¦µē┐ńÜäµ¢╣µ│ĢŃĆ鵳æõ╗¼ÕåŹÕ░åĶ┐ÖõĖ¬FÕ«×õŠŗÕ»╣Ķ▒ĪµīćÕÉæÕŁÉń▒╗µ×äķĆĀÕćĮµĢ░ńÜäprototypeÕ»╣Ķ▒Ī’╝īÕŹ│ÕŻի×ńÄ░µ¢╣µ│Ģń╗¦µē┐ŃĆéõ╗ÄĶĆīÕ£©µö╣ÕåÖÕŁÉń▒╗ńÜäprototypeõĖŁńÜäµ¢╣µ│ĢÕ╣ČõĖŹõ╝ÜÕĮ▒ÕōŹÕł░ńłČń▒╗ńÜäprototypeõĖŁńÜäµ¢╣µ│Ģ’╝īõ╗ÄĶĆīÕ«×ńÄ░µ¢╣µ│ĢķćŹÕåÖ’╝ü┬Ā
4. ÕŁÉń▒╗ÕÆīńłČń▒╗ńÜäÕ«×õŠŗÕ»╣Ķ▒ĪķĆÜĶ┐ćŌĆ£[Õ»╣Ķ▒Ī] instanceof [ÕŁÉń▒╗/ńłČń▒╗]ŌĆØÕłżÕ«ÜńÜäń╗ōµ×£Õ║öĶ»źõĖ║trueŃĆéCheck’╝üÕĤÕ×ŗķōŠµ▓Īµ£ēµ¢ŁµÄēŃĆéÕŁÉń▒╗ńÜä_proto_µīćÕÉæF’╝īFńÜä_proto_µīćÕÉæńłČń▒╗ŃĆé 5. ÕŁÉń▒╗ÕÆīńłČń▒╗ńÜäÕ«×õŠŗÕ»╣Ķ▒ĪńÜäconstructorµīćķÆłÕ║öĶ»źÕłåÕł½µīćÕÉæÕŁÉń▒╗ÕÆīńłČń▒╗ńÜäµ×äķĆĀÕćĮµĢ░ŃĆéCheck’╝üµłæõ╗¼Õ£©ÕåÖńÜäĶ┐ćń©ŗõĖŁµśŠńż║ÕłČÕ«Üõ║åconstructor’╝īµēĆõ╗źconstructorµīćķÆłńÜäµīćÕÉæõ╣¤õĖŹõ╝ÜķöÖŃĆé
µĆ╗ń╗ō
µłæõ╗¼µś»ķĆÜĶ┐ć’╝Ü┬Ā
1. ń╗¦µē┐ńłČń▒╗ńÜäµ×äķĆĀÕćĮµĢ░µØźÕ«×ńÄ░Õ▒׵Ʀń╗¦µē┐’╝ø┬Ā
2. ÕƤõĖŁķŚ┤ÕćĮµĢ░F’╝īń╗¦µē┐ńłČń▒╗ńÜäprototypeµØźÕ«×ńÄ░µ¢╣µ│Ģń╗¦µē┐&µ¢╣µ│ĢĶ”åńø¢’╝ø┬Ā
3. µśŠńż║µīćÕ«Üconstructorķś▓µŁóprototypeµö╣ÕåÖÕĖ”µØźńÜäķŚ«ķóśŃĆé┬Ā
Ķć│µŁż’╝īĶŠāõĖ║µ╝éõ║«ńÜäÕ«īµłÉõ║åJavascriptńÜäń╗¦µē┐’╝ü┬Ā
ķĆÜĶ┐浣żµĆØĶĘ»’╝īµā│Ķ”üÕ«×ńÄ░µŖĮĶ▒Īń▒╗’╝īµÄźÕÅŻńŁēķØóÕÉæÕ»╣Ķ▒ĪńÜäµ”éÕ┐ĄÕ║öĶ»źõ╣¤õĖŹµś»ķÜŠõ║ŗÕɦŃĆéÕæĄÕæĄŃĆé┬Ā
µŖĮĶ▒Īń▒╗’╝ÜńłČń▒╗µ×äķĆĀÕćĮµĢ░õĖŁÕŬµ£ēµ¢╣µ│ĢÕ«Üõ╣ē’╝īÕłÖĶ»źńłČń▒╗ÕŹ│õĖ║µŖĮĶ▒ĪńłČń▒╗ŃĆé┬Ā
µÄźÕÅŻ’╝ÜńłČń▒╗µ×äķĆĀÕćĮµĢ░õĖŁµ¢╣µ│ĢÕ«Üõ╣ēõĖ║ń®║ŃĆé┬Ā
ÕżÜµĆü’╝ÜńłČń▒╗õĖŁĶ░āńö©õĖĆõĖ¬µ£¬Õ«×ńÄ░ńÜäÕćĮµĢ░’╝īÕ£©ÕŁÉń▒╗õĖŁÕ«×ńÄ░ÕŹ│ÕÅ»ŃĆé┬Ā
ń▒╗Õ×ŗĶĮ¼µŹó’╝ܵŖŖõĖŁķŚ┤Õ▒éFµ¢ŁµÄē’╝īķ揵¢░µīćÕ«ÜÕ«×õŠŗÕ»╣Ķ▒ĪńÜä_proto_µīćÕÉæńÜäprototypeÕ»╣Ķ▒Ī’╝īķéŻõ╣łFõĖŁń╗¦µē┐ńÜäµ¢╣µ│ĢÕ░åõĖŹÕżŹÕŁśÕ£©’╝īµĢģĶĆīĶ░āńö©µ¢╣µ│ĢÕ░▒µś»ńø┤µÄźĶ░āńö©Ķó½µīćÕÉæńÜäprototypeÕ»╣Ķ▒ĪńÜäµ¢╣µ│Ģõ║åŃĆéÕģ│õ║Äń▒╗Õ×ŗĶĮ¼µŹóńÜäõ╗ŻńĀüÕ”éõĖŗ’╝Ü
02 |
function┬ĀinheritPrototype(subType, superType) {
|
04 |
┬Ā┬Ā┬Ā┬Āfunction┬ĀF() {
|
07 |
┬Ā┬Ā┬Ā┬ĀF.prototype = superType.prototype;
|
10 |
┬Ā┬Ā┬Ā┬Āvar┬Āproto =┬Ānew┬ĀF();
|
12 |
┬Ā┬Ā┬Ā┬Āproto.constructor = subType;
|
14 |
┬Ā┬Ā┬Ā┬ĀsubType.prototype = proto;
|
16 |
function┬ĀPerson(name, age) {
|
17 |
┬Ā┬Ā┬Ā┬Āthis.name = name;
|
18 |
┬Ā┬Ā┬Ā┬Āthis.age = age;
|
19 |
┬Ā┬Ā┬Ā┬Āthis.getName =┬Āfunction() {
|
20 |
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn┬Āthis.name;
|
23 |
Person.prototype.getAge =┬Āfunction() {
|
24 |
┬Ā┬Ā┬Ā┬Āreturn┬Āthis.age;
|
26 |
function┬ĀMale(name, age) {
|
27 |
┬Ā┬Ā┬Ā┬ĀPerson.apply(this, [name, age]);┬Ā
|
28 |
┬Ā┬Ā┬Ā┬Āthis.sex =┬Ā"ńöĘ";
|
29 |
┬Ā┬Ā┬Ā┬Āthis.getSex =┬Āfunction() {
|
30 |
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn┬Āthis.sex;
|
33 |
inheritPrototype(Male, Person); |
35 |
Male.prototype.getAge =┬Āfunction() {
|
36 |
┬Ā┬Ā┬Ā┬Āreturn┬Āthis.age + 1;
|
38 |
var┬Āp =┬Ānew┬ĀPerson("ÕźĮÕź│õ║║", 30);
|
39 |
var┬Ām =┬Ānew┬ĀMale("ÕźĮńöĘõ║║", 30);
|
43 |
m.__proto__ = Person.prototype; |
44 |
console.log(p.constructor == Person); |
45 |
console.log(m.constructor == Male); |
46 |
console.log(m┬Āinstanceof┬ĀMale);
|
47 |
console.log(m┬Āinstanceof┬ĀPerson);
|
48 |
console.log(p.getAge()); |
49 |
console.log(m.getAge()); |
51 |
m.__proto__ = Male.prototype; |
52 |
console.log(p.constructor == Person); |
53 |
console.log(m.constructor == Male); |
54 |
console.log(m┬Āinstanceof┬ĀMale);
|
55 |
console.log(m┬Āinstanceof┬ĀPerson);
|
56 |
console.log(p.getAge()); |
57 |
console.log(m.getAge()); |
Ķ┐ÉĶĪīń╗ōµ×£’╝Ü┬Ā
 ┬Ā
┬Ā
Õż¦Õ«ČÕÅ»õ╗źń£ŗÕł░ń▒╗Õ×ŗĶĮ¼µŹóõ╣ŗÕÉÄ’╝īĶ░āgetAge()µ¢╣µ│ĢńÜäõĖŹÕÉīõ║åÕɦŃĆé
ŃĆɵ¢ćńī«Õ╝Ģńö©ŃĆæ┬Ā
1.ŃĆŖProfessional Javascript for Web DevelopersŃĆŗ 3rd. Edition ń¼¼ÕģŁń½Ā
┬Ā
 ┬Ā
┬Ā ┬Ā
┬Ā ┬Ā
┬Ā ┬Ā
┬Ā ┬Ā
┬Ā ┬Ā
┬Ā ┬Ā
┬Ā ┬Ā
┬Ā ┬Ā
┬Ā ┬Ā
┬Ā ┬Ā
┬Ā







ńøĖÕģ│µÄ©ĶŹÉ
ÕżÜµĆüõĖ╗Ķ”üõĮōńÄ░Õ£©ÕŁÉń▒╗Õ×ŗÕżÜµĆüõĖŖ’╝īĶ┐Öµś»ķĆÜĶ┐ćń╗¦µē┐ÕÆīµÄźÕÅŻÕ«×ńÄ░ńÜäŃĆéJavaõĖŁńÜäÕżÜµĆüĶĪīõĖ║õĖ╗Ķ”üÕīģµŗ¼µ¢╣µ│ĢńÜäķćŹÕåÖ’╝łOverride’╝ēÕÆīķćŹĶĮĮ’╝łOverload’╝ēŃĆé ķ”¢Õģł’╝īÕżÜµĆüńÜäÕ«×ńÄ░µ£║ÕłČÕ¤║õ║ÄJavańÜäÕŖ©µĆüń╗æÕ«Ü’╝łDynamic Binding’╝ēŃĆéÕ£©JavaõĖŁ’╝īÕĮōõĖĆõĖ¬...
ń¤źĶ»åńé╣’╝ÜJava õĖŁńÜäń╗¦µē┐ÕÆīµÄźÕÅŻ’╝īÕīģµŗ¼µÄźÕÅŻńÜäń╗¦µē┐ÕÆīÕ«×ńÄ░ŃĆüµŖĮĶ▒Īń▒╗ńÜäń╗¦µē┐ÕÆīÕ«×ńÄ░ŃĆé 5. õ╗źõĖŗõ╗ŻńĀüµŁŻńĪ«ńÜäķĆēķĪ╣µś»’╝Ü’╝łĶ»źķŚ«ķóśĶĆāµ¤źńÜ䵜» Java ńÜäń╗¦µē┐ÕÆīµÄźÕÅŻ’╝ē ń¤źĶ»åńé╣’╝ÜJava õĖŁńÜäń╗¦µē┐ÕÆīµÄźÕÅŻ’╝īÕīģµŗ¼µÄźÕÅŻńÜäń╗¦µē┐ÕÆīÕ«×ńÄ░ŃĆüµŖĮĶ▒Īń▒╗ńÜäń╗¦µē┐...
3. µŖĮĶ▒Īń▒╗’╝ܵŖĮĶ▒Īń▒╗õĖŹĶāĮÕ«×õŠŗÕī¢’╝īÕĖĖõĮ£õĖ║Õ¤║ń▒╗õĮ┐ńö©’╝īÕ«Üõ╣ēµŖĮĶ▒Īµ¢╣µ│ĢõŠøÕŁÉń▒╗Õ«×ńÄ░ŃĆé 4. Õ»╣Ķ▒Īń▒╗Õ×ŗ’╝ÜTypeScript õĖŁńÜäÕ»╣Ķ▒Īń▒╗Õ×ŗÕÅ»õ╗źõĮ┐ńö©µÄźÕÅŻµł¢ĶĆģń▒╗Õ×ŗÕł½ÕÉŹµØźµÅÅĶ┐░ŃĆé 5. õĖźµĀ╝ÕŁŚķØóķćŵŻĆµĄŗ’╝ÜńĪ«õ┐ØÕ»╣Ķ▒ĪńÜäÕ▒׵Ʀń¼”ÕÉłÕģČÕŻ░µśÄńÜäÕŁŚķØóķćÅń▒╗Õ×ŗŃĆé 6. ...
- **µÄźÕÅŻ**’╝ÜĶÖĮńäČJavaScriptÕĤńö¤õĖŹµö»µīüµÄźÕÅŻ’╝łInterface’╝ē’╝īõĮåÕ£©Õ«×ĶĘĄõĖŁ’╝īÕÅ»õ╗źõĮ┐ńö©µŖĮĶ▒Īń▒╗µł¢ĶĆģń║”Õ«ÜńÜäµ¢╣Õ╝ÅµØźµ©Īµŗ¤µÄźÕÅŻ’╝īńĪ«õ┐ØÕ»╣Ķ▒ĪķüĄÕŠ¬ńē╣Õ«ÜńÜäń╗ōµ×äÕÆīĶĪīõĖ║Ķ¦äĶīāŃĆé - **Õ╝éÕĖĖÕżäńÉå**’╝ÜJavaScriptõĮ┐ńö©`try...catch...finally`...
- **µŖĮĶ▒Ī**’╝ÜķĆÜĶ┐ćµÄźÕÅŻµł¢ĶĆģµŖĮĶ▒Īń▒╗Õ«Üõ╣ēķĆÜńö©ńÜäĶĪīõĖ║µ©ĪÕ╝ÅŃĆéJavaScriptõĖŁÕÅ»õ╗źķĆÜĶ┐ćµ×äķĆĀÕćĮµĢ░ŃĆüÕĤÕ×ŗķōŠńŁēµēŗµ«ĄÕ«×ńÄ░µŖĮĶ▒ĪŃĆé #### JavaScriptńÄ»ÕóāµÉŁÕ╗║ õĖ║õ║åÕŁ”õ╣ĀÕÆīÕ«×ĶĘĄķØóÕÉæÕ»╣Ķ▒Īń╝¢ń©ŗ’╝īķ£ĆĶ”üõĖĆõĖ¬ÕÉłķĆéńÜäÕ╝ĆÕÅæńÄ»ÕóāŃĆéõ╣”õĖŁµÅÉÕł░õ║å**Ķ«ŠńĮ«...
- ń▒╗ÕŬĶāĮÕŹĢń╗¦µē┐’╝īõĮåÕÅ»õ╗źÕ«×ńÄ░ÕżÜõĖ¬µÄźÕÅŻ’╝īÕ«×ńÄ░µÄźÕÅŻķ£ĆĶ”üÕ«×ńÄ░µēƵ£ēµ¢╣µ│Ģ’╝īĶĆīÕ«×ńÄ░µŖĮĶ▒Īń▒╗ÕÅ»õ╗źķĆēµŗ®µĆ¦ķćŹÕåÖŃĆé 9. **ÕÅŹÕ░äńÜäńö©ķĆöÕÆīÕ«×ńÄ░**’╝ÜJavaÕÅŹÕ░äµ£║ÕłČÕģüĶ«Ėµłæõ╗¼Õ£©Ķ┐ÉĶĪīµŚČÕŖ©µĆüÕ£░ĶÄĘÕÅ¢ń▒╗ńÜäõ┐Īµü»’╝łÕ”éń▒╗ÕÉŹŃĆüµ¢╣µ│ĢŃĆüÕŁŚµ«Ą’╝ēÕ╣ȵōŹõĮ£Õ«āõ╗¼ŃĆéĶ┐Ö...
- µŖĮĶ▒Īń▒╗ÕÅ»õ╗źÕ«×ńÄ░µÄźÕÅŻ’╝īõĮåõĖŹĶāĮń╗¦µē┐ķØ×µŖĮĶ▒Īń▒╗’╝łÕ«×õĮōń▒╗’╝ēŃĆé 5. **refÕÆīoutÕÅéµĢ░**’╝Ü - `ref`ÕÅéµĢ░Ķ”üµ▒éÕÅśķćÅÕ£©Ķ░āńö©µ¢╣µ│ĢÕēŹÕ┐ģķĪ╗ÕĘ▓ÕłØÕ¦ŗÕī¢’╝īÕ«āÕģüĶ«Ėµ¢╣µ│Ģõ┐«µö╣ÕÅéµĢ░ńÜäÕ╝Ģńö©ŃĆé - `out`ÕÅéµĢ░ÕłÖõĖŹķ£ĆÕłØÕ¦ŗÕī¢’╝īµ¢╣µ│Ģõ╝ÜõĖ║Õ«āµÅÉõŠøÕĆ╝ŃĆéõĖżĶĆģķāĮ...
2. µÄźÕÅŻÕÆīµŖĮĶ▒Īń▒╗’╝ܵğÕÅŻµś»Õ«īÕģ©µŖĮĶ▒ĪńÜä’╝īÕŬĶāĮÕīģÕɽµ¢╣µ│ĢńŁŠÕÉŹ’╝īõĖŹĶāĮµ£ēÕ«×ńÄ░ŃĆéÕ«āµś»õĖĆń¦ŹÕźæń║”’╝īńö©õ║ÄĶ¦äÕ«ÜÕ«×ńÄ░Ķ»źµÄźÕÅŻńÜäń▒╗Õ┐ģķĪ╗µÅÉõŠøńÜäµ¢╣µ│ĢŃĆéµŖĮĶ▒Īń▒╗ÕÅ»õ╗źÕīģÕɽµŖĮĶ▒Īµ¢╣µ│Ģ’╝łµ▓Īµ£ēÕ«×ńÄ░ńÜäµ¢╣µ│Ģ’╝ēÕÆīÕģĘõĮōµ¢╣µ│Ģ’╝īÕÅ»õ╗źĶó½ń╗¦µē┐’╝īõĮåõĖŹĶāĮÕ«×õŠŗÕī¢ŃĆéµŖĮĶ▒Ī...
- **Abstract class**’╝ÜÕÅ»õ╗źµ£ēµŖĮĶ▒Īµ¢╣µ│ĢÕÆīÕģĘõĮōµ¢╣µ│Ģ’╝īÕÅ»õ╗źµ£ēńŖȵĆü’╝łµłÉÕæśÕÅśķćÅ’╝ē’╝īÕģüĶ«ĖÕżÜõĖ¬µŖĮĶ▒Īń▒╗ńÜäń╗¦µē┐ŃĆé - **Interface**’╝ܵēƵ£ēµ¢╣µ│Ģķ╗śĶ«żõĖ║µŖĮĶ▒Īµ¢╣µ│Ģ’╝īõĖŹÕģüĶ«Ėµ£ēÕģĘõĮōÕ«×ńÄ░’╝īõ╗Ä Java 8 Õ╝ĆÕ¦ŗ’╝īÕÅ»õ╗źµ£ēķ╗śĶ«żµ¢╣µ│ĢÕÆīķØÖµĆüµ¢╣µ│Ģ’╝īµö»µīü...
- µŖĮĶ▒Īń▒╗õĖŹĶāĮń╗¦µē┐ÕģĘõĮōńÜäń▒╗’╝łķÖżķØ×õĮ┐ńö©`extends`Õģ│ķö«ÕŁŚ’╝ēŃĆé #### õĖēÕŹüõ║öŃĆüJavaµÄźÕÅŻõĖÄC++ĶÖÜń▒╗ - JavaµÄźÕÅŻÕŬĶāĮÕīģÕɽµŖĮĶ▒Īµ¢╣µ│Ģ’╝īõĖŹĶāĮµ£ēńŖȵĆüŃĆé - C++ńÜäĶÖÜń▒╗ÕÅ»õ╗źµ£ēĶÖÜÕćĮµĢ░ÕÆīµĢ░µŹ«µłÉÕæśŃĆé - JavaµÄźÕÅŻµø┤ÕĆŠÕÉæõ║ÄÕŖ¤ĶāĮńÜäń╗äÕÉł’╝īĶĆīC++ĶÖÜ...
9. **ń▒╗Õ×ŗĶĮ¼µŹó**’╝ÜJavaÕģüĶ«ĖÕ╝║ÕłČń▒╗Õ×ŗĶĮ¼µŹó’╝īÕ░åõĖĆń¦Źń▒╗Õ×ŗĶĮ¼µŹóõĖ║ÕÅ”õĖĆń¦Źń▒╗Õ×ŗ’╝īõĮåķ£ĆĶ”üµ│©µäÅÕÅ»ĶāĮÕ╝ĢÕÅæńÜäµ║óÕć║µł¢ń▓ŠÕ║”µŹ¤Õż▒ķŚ«ķóśŃĆé 10. **µ×äķĆĀµ¢╣µ│Ģ**’╝ÜÕ£©ÕłøÕ╗║Õ»╣Ķ▒ĪµŚČ’╝īõ╝ÜĶ░āńö©ńøĖÕ║öńÜäµ×äķĆĀµ¢╣µ│ĢÕ»╣Õ»╣Ķ▒ĪĶ┐øĶĪīÕłØÕ¦ŗÕī¢ŃĆé 11. **ÕżÜÕłåµö»Ķ»ŁÕÅź...
µÄźÕÅŻµś»ÕżÜń╗¦µē┐ńÜäµø┐õ╗Żµ¢╣µĪłŃĆé 7. Õ¦öµēśõĖÄõ║ŗõ╗Č’╝ÜÕ¦öµēśµś»ń▒╗Õ×ŗÕ«ēÕģ©ńÜäÕćĮµĢ░µīćķÆł’╝īÕÅ»õ╗źńö©õ║ÄÕ«×ńÄ░Õø×Ķ░āµ£║ÕłČŃĆéõ║ŗõ╗ȵś»Õ¤║õ║ÄÕ¦öµēśńÜäÕÅæÕĖā/Ķ«óķśģµ©ĪÕ×ŗ’╝īÕģüĶ«ĖÕ»╣Ķ▒Īõ╣ŗķŚ┤Ķ┐øĶĪīÕ╝鵣źķĆÜõ┐ĪŃĆé 8. µ×äķĆĀÕÖ©õĖĵ×ɵ×äÕÖ©’╝ܵ×äķĆĀÕÖ©ńö©õ║ÄÕłØÕ¦ŗÕī¢µ¢░ÕłøÕ╗║ńÜäÕ»╣Ķ▒Ī’╝īĶĆī...
µÄźÕÅŻµś»Õ«īÕģ©µŖĮĶ▒ĪńÜä’╝īõĖ╗Ķ”üńö©õ║ÄÕżÜń╗¦µē┐ŃĆé ŃĆÉSingletonµ©ĪÕ╝ÅŃĆæ Singletonµ©ĪÕ╝ŵś»õĖĆń¦ŹĶ«ŠĶ«Īµ©ĪÕ╝Å’╝īńĪ«õ┐ØõĖĆõĖ¬ń▒╗ÕŬµ£ēõĖĆõĖ¬Õ«×õŠŗ’╝īÕ╣ȵÅÉõŠøõĖĆõĖ¬Õģ©Õ▒ĆĶ«┐ķŚ«ńé╣ŃĆéńż║õŠŗõĖŁńÜäSingletonń▒╗ķĆÜĶ┐ćń¦üµ£ēµ×äķĆĀÕÖ©ķś▓µŁóÕż¢ķā©ńø┤µÄźÕ«×õŠŗÕī¢’╝īÕÉīµŚČõĮ┐ńö©ķØÖµĆüÕÅśķćÅ...
8. **µÄźÕÅŻ’╝łInterface’╝ē**’╝ܵğÕÅŻÕ«Üõ╣ēõ║åõĖĆń╗äµ¢╣µ│ĢńŁŠÕÉŹ’╝īń▒╗ÕÅ»õ╗źķĆÜĶ┐ćÕ«×ńÄ░µÄźÕÅŻµØźÕ╝║ÕłČµē¦ĶĪīńē╣Õ«ÜńÜäĶĪīõĖ║Ķ¦äĶīā’╝īµÄźÕÅŻµś»ÕżÜń╗¦µē┐ńÜäµø┐õ╗Żµ¢╣µĪłŃĆé 9. **Õīģ’╝łPackage’╝ē**’╝ÜÕīģµś»JavaõĖŁń╗äń╗ćń▒╗ÕÆīµÄźÕÅŻńÜäµ¢╣Õ╝Å’╝īµ£ēÕŖ®õ║ÄÕæĮÕÉŹń®║ķŚ┤ńÜäń«ĪńÉå’╝īķś▓µŁó...
Õ£©JavaõĖŁ’╝īµŖĮĶ▒ĪÕÅ»õ╗źõĮōńÄ░Õ£©ń▒╗ńÜäĶ«ŠĶ«ĪõĖŖ’╝īõŠŗÕ”éÕłøÕ╗║µŖĮĶ▒Īń▒╗’╝łõĮ┐ńö©abstractÕģ│ķö«ÕŁŚ’╝ēµł¢µÄźÕÅŻ’╝łinterface’╝ēŃĆé - **ń╗¦µē┐**’╝Üń╗¦µē┐ÕģüĶ«ĖÕłøÕ╗║µ¢░ń▒╗’╝łÕŁÉń▒╗’╝ēµŚČÕżŹńö©ÕĘ▓µ£ēń▒╗’╝łńłČń▒╗’╝ēńÜäÕ▒׵ƦÕÆīµ¢╣µ│Ģ’╝īµÅÉķ½śõ║åõ╗ŻńĀüńÜäÕÅ»ÕżŹńö©µĆ¦ÕÆīÕÅ»ń╗┤µŖżµĆ¦ŃĆé...
4. Õ░üĶŻģŃĆüµŖĮĶ▒ĪÕÆīÕżÜµĆü’╝ÜĶ┐Öõ║øķāĮµś»ķØóÕÉæÕ»╣Ķ▒Īń╝¢ń©ŗńÜäķćŹĶ”üńē╣µĆ¦’╝īJavaScriptÕÉīµĀʵö»µīüŃĆé ÕøøŃĆüÕćĮµĢ░õĖÄķŚŁÕīģ 1. ķ½śķśČÕćĮµĢ░’╝ÜÕÅ»õ╗źµÄźÕÅŚÕćĮµĢ░õĮ£õĖ║ÕÅéµĢ░’╝īµł¢ĶĆģĶ┐öÕø×ÕćĮµĢ░ńÜäÕćĮµĢ░ŃĆé 2. ķŚŁÕīģ’╝ÜĶāĮÕż¤Ķ«┐ķŚ«ÕģČĶć¬Ķ║½õĮ£ńö©Õ¤¤ŃĆüÕīģÕɽիāńÜäÕćĮµĢ░õĮ£ńö©Õ¤¤õ╗źÕÅŖ...
- µö»µīüÕżÜµĆü’╝īõĮåµ▓Īµ£ēõ╝Āń╗¤µäÅõ╣ēõĖŖńÜäµŖĮĶ▒Īń▒╗µł¢µÄźÕÅŻŃĆé - **PythonķØóÕÉæÕ»╣Ķ▒Ī**’╝Ü - ÕÉīµĀĘÕ¤║õ║Ä**ń▒╗**’╝īµö»µīüÕ░üĶŻģŃĆüń╗¦µē┐ŃĆüÕżÜµĆüŃĆé - **ÕżÜµĆü**’╝ÜķĆÜĶ┐ćķĖŁÕŁÉń▒╗Õ×ŗ’╝łduck typing’╝ēÕ«×ńÄ░’╝īÕŹ│ŌĆ£Õ”éµ×£Õ«āń£ŗĶĄĘµØźÕāÅķĖŁÕŁÉ’╝īµĖĖµ││ÕāÅķĖŁÕŁÉ’╝īÕÅ½ÕŻ░ÕāÅ...
µŖĮĶ▒Īń▒╗ÕÆīµÄźÕÅŻķāĮńö©õ║ÄÕ«×ńÄ░µŖĮĶ▒Ī’╝īõĮåõĖżĶĆģµ£ēÕī║Õł½’╝ܵŖĮĶ▒Īń▒╗ÕÅ»õ╗źÕīģÕɽի×ńÄ░’╝īĶĆīµÄźÕÅŻÕŬĶāĮÕīģÕɽµ¢╣µ│ĢńŁŠÕÉŹŃĆé ķØóĶ»ĢķóśõĖŁ’╝īÕÅ»ĶāĮõ╝ÜķŚ«Õł░JavaĶÖܵŗ¤µ£║’╝łJVM’╝ēńÜäµ”éÕ┐Ą’╝īJVMµś»JavaÕ«×ńÄ░ĶĘ©Õ╣│ÕÅ░ńÜäÕģ│ķö«’╝īÕ«āĶ┤¤Ķ┤Żµē¦ĶĪīJavaÕŁŚĶŖéńĀüŃĆéJDK’╝łJava ...