转载自: http://blog.csdn.net/jiweigang1/article/details/7771597
一直很忙 demo一直没有写,最近忙着换工作空闲之余,写一下分页排序的 Demo 其实 也是比较简单的
顺便也录了一个小视频http://115.com/file/c2ik04qy
http://v.youku.com/v_show/id_XNDMxMDMzOTg4.html
JSP 页面
- <%@tagliburi="http://java.sun.com/jsp/jstl/core"prefix="c"%>
- <formid="pagerForm"method="post"action="user!searchUser.do">
- <inputtype="hidden"name="status"value="${param.status}">
- <inputtype="hidden"name="keywords"value="${param.keywords}"/>
- <inputtype="hidden"name="pageNum"value="1"/>
- <inputtype="hidden"name="numPerPage"value="${model.numPerPage}"/>
- <inputtype="hidden"name="orderField"value="${param.orderField}"/>
- <inputtype="hidden"name="orderDirection"value="${param.orderDirection}"/>
- </form>
- <divclass="pageHeader">
- <formonsubmit="returnnavTabSearch(this);"action="user!searchUser.do"method="post">
- <divclass="searchBar">
- </div>
- </form>
- </div>
- <divclass="pageContent">
- <divclass="panelBar">
- <ulclass="toolBar">
- <liclass="line">line</li>
- </ul>
- </div>
- <tableclass="table"width="100%"layoutH="90">
- <thead>
- <tr>
- <thwidth="80">序号</th>
- <thwidth="120"orderField="name"<c:iftest='${param.orderField=="name"}'>class="${param.orderDirection}"</c:if>>名字</th>
- <thwidth="120"orderField="realName"<c:iftest='${param.orderField=="realName"}'>class="${param.orderDirection}"</c:if>>真实姓名</th>
- <thwidth="120"orderField="sex"<c:iftest='${param.orderField=="sex"}'>class="${param.orderDirection}"</c:if>>性别</th>
- <th>phone</th>
- </tr>
- </thead>
- <tbody>
- <c:forEachvar="p"items="${pages.pages}"varStatus="status">
- <trtarget="sid"rel="${p.id}">
- <td>${status.count+(pages.pageNo-1)*pages.pageSize}</td>
- <td>${p.name}</td>
- <td>${p.realName}</td>
- <td>${p.sex}</td>
- <td>${p.phone}</td>
- </tr>
- </c:forEach>
- </tbody>
- </table>
- <divclass="panelBar">
- <divclass="pages">
- <span>显示</span>
- <selectclass="combox"name="numPerPage"onchange="navTabPageBreak({numPerPage:this.value})">
- <optionvalue="20">20</option>
- <optionvalue="50">50</option>
- <optionvalue="100">100</option>
- <optionvalue="200">200</option>
- </select>
- <span>条,共${pages.count}条</span>
- </div>
- <divclass="pagination"targetType="navTab"totalCount="${pages.count}"numPerPage="${pages.pageSize}"pageNumShown="10"currentPage="${pages.pageNo}"></div>
- </div>
- </div>
重点是
- <inputtype="hidden"name="orderField"value="${param.orderField}"/>
- <inputtype="hidden"name="orderDirection"value="${param.orderDirection}"/>
- 要和Action的属性对上
- <c:iftest='${param.orderField=="name"}'>class="${param.orderDirection}"</c:if>
- 用来切换图标点击时切换排序类型
Action 层
- packagecom.web.action;
- importjavax.annotation.Resource;
- importorg.springframework.context.annotation.Scope;
- importorg.springframework.stereotype.Controller;
- importcom.web.model.User;
- importcom.web.service.UserService;
- /**
- *
- *@authorAdministrator
- *
- */
- @Controller()
- @Scope("prototype")
- publicclassUserActionextendsBaseAction{
- privateUseruser=newUser();
- @Resource
- privateUserServiceuserService;
- privateStringorderField;
- privateStringorderDirection;
- /**
- *查询用户
- *@return
- */
- publicStringsearchUser(){
- pages=userService.searchUser(pages.getPageNo(),pages.getPageSize(),user,orderField,orderDirection);
- returnRESULT;
- }
- publicUsergetUser(){
- returnuser;
- }
- publicvoidsetUser(Useruser){
- this.user=user;
- }
- publicUserServicegetUserService(){
- returnuserService;
- }
- publicvoidsetUserService(UserServiceuserService){
- this.userService=userService;
- }
- publicStringgetOrderField(){
- returnorderField;
- }
- publicvoidsetOrderField(StringorderField){
- this.orderField=orderField;
- }
- publicStringgetOrderDirection(){
- returnorderDirection;
- }
- publicvoidsetOrderDirection(StringorderDirection){
- this.orderDirection=orderDirection;
- }
- }
重点是
- privateStringorderField;
- privateStringorderDirection;
- 一般写到BaseAction中就行了
Service层
- packagecom.web.service.impl;
- importcom.dwz.util.Pages;
- importorg.springframework.stereotype.Service;
- importjavax.annotation.Resource;
- importcom.web.model.User;
- importcom.web.dao.UserDao;
- importcom.web.service.UserService;
- @Service("userService")
- publicclassUserServiceImplimplementsUserService{
- @Resource
- privateUserDaouserDao;
- @Override
- publicUsergetUser(intid){
- returnuserDao.get(id);
- }
- @Override
- publicvoidaddUser(Useruser){
- userDao.insert(user);
- }
- @Override
- publicvoidupdateUser(Useruser){
- userDao.update(user);
- }
- @Override
- publicvoiddeleteUser(intid){
- userDao.delete(id);
- }
- @Override
- publicvoidreportUser(Useruser){
- userDao.insertOrUpdate(user,user.getId());
- }
- @Override
- publicPagessearchUser(intpageNo,intpageSize,Useruser,StringorderField,StringorderDirection){
- Stringwhere="where1=1";
- if(orderField!=null&&!orderField.trim().equals("")){
- if(orderDirection==null||orderDirection.trim().equals("")){
- orderDirection="asc";
- }
- where+="orderby"+orderField+""+orderDirection;
- }
- returnuserDao.listInPages(pageNo,pageSize,where);
- }
- }
其是比较简单 希望对大家有帮助
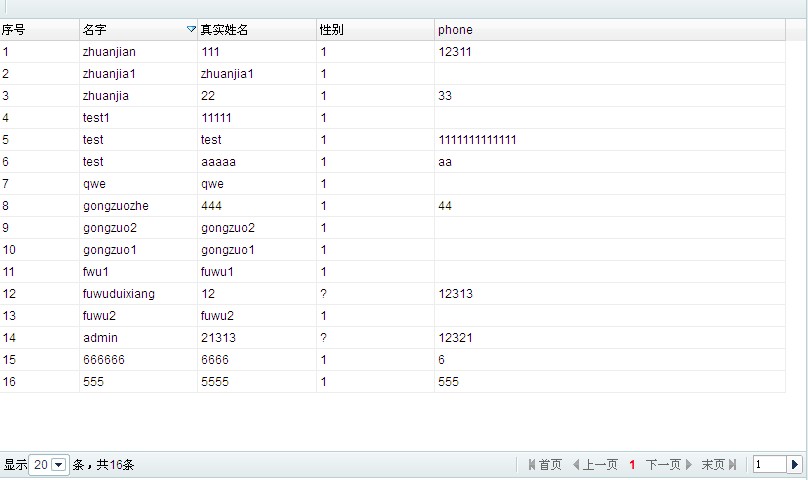
效果图










相关推荐
"dwz 分页排序视频.wmv"这个视频文件很可能是Dwz table分页排序的具体操作教程。通过观看这个视频,你可以直观地了解如何配置Dwz table,设置分页和排序参数,以及如何处理前端与后端的交互。视频教程对于初学者来说...
**DWZ-JUI** 是一个基于 jQuery 的前端框架,专为构建高效、易用的 Web 应用程序而设计。这个框架集成了丰富的组件和页面布局,提供了完整的前端解决方案,帮助开发者快速搭建企业级的 Web 管理系统。在“DWZ-JUI ...
【标题】"dwzteam-dwz_jui-master" 是一个开源项目,主要涉及的是DWZ UI框架的一个版本。DWZ UI(Dynamic Web Zone User Interface)是一个基于jQuery的前端交互框架,专为Web应用程序设计,提供了丰富的组件和交互...
【标题】:“DWZ.NET 简单分页、表头排序及查询”是指在.NET开发环境中使用DWZ(Dynamic Web Zone)框架实现的一种高效、便捷的网页数据展示功能。DWZ.NET是一款基于Ajax的前端交互框架,尤其适用于构建富交互性的...
5. **数据网格**:DWZ JUI的数据网格组件支持数据的分页、排序、过滤和编辑,能够与后台数据库无缝对接,便于展示和操作大量数据。 6. **对话框和模态窗口**:框架内置的对话框组件可用于弹出信息提示、确认操作或...
DWZ(Design What You Want)是一款基于jQuery的国产富客户端框架,主要针对Web应用的界面设计和交互体验,被称作“jUI”。这个框架旨在简化网页开发过程,提供了一系列组件和工具,使得开发者能够快速构建功能丰富...
`dwz_jui 1.6.1`是一款基于jQuery UI和Bootstrap的前端框架,用于构建响应式、交互性强的Web应用。这个框架是专为提高开发效率和提供美观的用户界面而设计的。在`1.6.1`这个版本中,开发者可能会发现一些性能优化、...
8. **文档和社区**:DWZ_jui拥有详细的文档资料,包括API参考、示例代码和教程,便于开发者学习和应用。同时,活跃的开发者社区可以提供技术支持和问题解答。 9. **版本更新**:1.5.0版本的发布,意味着对之前的...
EasyUI和DWZ_JUI是两种广泛用于构建后台管理界面的JavaScript框架,它们都是基于jQuery库的,旨在简化Web应用程序的开发过程,提供美观且功能丰富的用户界面。 **EasyUI** EasyUI是一套轻量级的前端开发框架,它...
在使用JUI富文本框架前,你需要确保已安装并引入了DWZ框架以及相关的依赖库,如jQuery。通常,这些文件会包含在`dwz-ria-1.4.6.zip`压缩包中。解压后,找到`css`和`js`目录,将对应的CSS样式文件和JavaScript脚本...
总的来说,通过自定义标签简化DWZ的table分页,可以极大地提高开发效率,降低代码维护成本,让开发者更专注于业务逻辑,而不是繁琐的页面构建工作。在实践中,结合DWZ框架的其他特性,我们可以构建出更加高效、易用...
DWZ提供了强大的分页功能,可以实现前后台数据交互的高效管理,包括但不限于动态加载、数据过滤等功能。 #### Input alt扩展 Input alt扩展增强了输入框的功能,例如自动完成、格式验证等,从而提高了用户的输入...
- `doc`目录下的文档通常包含了框架的API参考、示例代码和教程,帮助开发者快速上手和深入学习DWZ JUI的使用方法。 - 文档系统往往涵盖组件使用、配置选项、事件处理等内容,是开发过程中不可或缺的参考资料。 4....
最近在项目开发当中很少会用到DWZ原生的table分页,往往是使用jqgrid or grid这种第三方数据绑定的表格插件,如今在项目中要求了,就必须要使用DWZ自带的table了 接下来看一段代码,我会给大家详细介绍DWZ中table...
"dwzteam_dwz_jui_maste"是一个与前端开发相关的项目,主要涉及DWZ团队的DWZ UI框架。DWZ UI是一个广泛使用的JavaScript和CSS框架,专为构建响应式和交互式的Web应用程序而设计。这个项目的名称暗示了它是DWZ UI的一...
2、下载实例后,修改文件中的数据库连接、sql语句以及table显示内容,然后放到dwz框架当中,即可实现分页效果。 3、“分页思路服务器返回当前页的数据,总条数,再由js来生成分页标签。分页是配合服务器端来处理的, ...
本资源不含源码 只有数据 详细使用方法 http://blog.csdn.net/kingdtl/article/details/9096361
4. **数据表格**:提供强大的数据表格组件,支持动态加载、排序、过滤、分页等功能,同时与后端数据接口无缝对接。 5. **表单处理**:内置表单验证和提交机制,可自定义验证规则,支持异步提交,减轻服务器压力。 ...
在“dwz的分页查询等”这个主题中,我们主要探讨的是DWZ框架在数据展示和查询上的处理方式,特别是分页功能。分页是Web应用中常见的一种数据管理方式,用于在大量数据中分批次显示,避免一次性加载过多数据导致页面...
DWZ富客户端框架(jQuery RIA framework),是中国人自己开发的基于jQuery实现的Ajax RIA开源框架。 DWZ富客户端框架设计目标是简单实用、扩展方便、快速开发、RIA思路、轻量级。