来自:http://www.open-open.com/lib/view/open1338083235214.html
jQuery Mobile 框架是一个 JavaScript 库,您可以用它来轻松地创建了一个移动版本的网站,将现有的 Web 页面转换成触摸友好的网站和应用程序。jQuery Mobile 框架允许用户通过 Web 浏览器直接连接到触摸友好的应用程序,这无疑将改变移动应用程序在手机及平板设备上的访问和分布方式。还有许多其它的移动开发选项,但它们与 jQuery Mobile 正采用的方法的不同之处是,它们的目标是针对各种移动平台。
智能手机和平板设备的采用率不断暴涨,jQuery Mobile 框架可以帮助开发人员满足日益增长的移动 Web 体验需求。提供移动 Web 体验要求 Web 开发人员和设计人员掌握一套新的技能。 在 2010 年,Nielsen 预计每两个美国人中就有一个会拥有智能手机,与 2008 年的结果(每 10 个人里只有一个拥有智能手机)相比,这是一个巨大的增长;并且,在 2011 年 6 月,AMI-Partners 预测 “平板在企业(员工人数介于 1 和 1000 之间)中的采用率到 2015 年将增长 1000%”。由于这些设备采用率的增加,对于能创建移动 Web 体验的 Web 开发人员和设计人员的需求将会非常强劲。jQuery Mobile 框架对于创建移动 Web 体验而言是一个优秀的解决方案,因为它增加了移动网站的生成速度,并可支持多种移动平台。
陷阱和解决方案
jQuery Mobile 框架对于创建手机或平板版本的 Web 页面而言是一个优秀的解决方案,但它完全依赖于对网站的内容附加特定的数据角色属性。在比较少见的情况下,有可能无法将这些属性附加到 HTML 标记,并可能要求您创建一个单独的移动网站。然而,本文将通过一些预见和规划,向您展示如何结合使用 jQuery Mobile 框架和级联样式表版本 3 (CSS3) 的媒体查询,来创建一个响应式设计,并确定布局如何对用户的设备作出反应。目的是创建一个单一的网站,可以针对用户设备的屏幕分辨率显示适当的布局,从而 动态地响应用户的设备。
响应式设计是根据用户设备的屏幕分辨率来响应用户设备的一种设计。这意味着,无论用户是在移动、平板还是桌面设备上浏览 Web 页面,设计都将根据该设备的屏幕分辨率显示特定的布局,从而适当地响应设备。虽然 jQuery Mobile 框架提供了一种方法,可快速、轻松地创建移动版本的网站,但它目前没有(而且很有可能永远也不会)提供一种固有的方法来根据设备的屏幕分辨率动态响应用户 的设备。事实上,jQuery Mobile 网站作出声明,原有的 Media Query Helper Classes 特性 在 beta 中已被弃用,并且已从最新的版本中删除。实际上,该框架的创建者反而推荐使用 CSS3 媒体查询。CSS3 媒体查询和 jQuery Mobile 框架的结合使用,可以实现一个能适应移动、平板和桌面环境的响应式设计。该框架的文档实际上结合使用了 jQuery Mobile 框架和 CSS3 媒体查询来实现自己的响应式设计。就对不同屏幕分辨率的反应方式而言,该文档实际上与您在本文中将会创建的示例相当类似。
凭借对媒体类型的使用,CSS 自版本 2.1 起包括了与设备相关的编码措施。使用媒体类型的一种常见方式是为桌面计算机屏幕和 Web 页面的打印版本分别定义单独的样式表。CSS3 通过引进媒体查询,将设备相关的编码措施这个概念再推进了一步。媒体查询可以用于确定与 Web 页面交互的设备类型,并使开发人员能够确定正在查看 Web 页面的设备的物理属性。无需多说,媒体查询已经成为交付特定于设备的样式表的一种流行方式,正如您在 清单 1 中所看到的,这些代码会根据屏幕分辨率交付特定于手机和平板设备的样式表。
清单 1. 使用媒体查询交付特定于设备的样式表
4 |
media="screen and (max-device-width: 799px)"
|
5 |
href="mobile-tablet.css" />
|
本示例中的 media 属性包含一个被设置为 screen 的媒体类型值,以及一个媒体查询(在括号中)。这个特定的媒体查询,检查用户当前设备的屏幕分辨率是否小于或等于 799px。如果是,则交付这个手机/平板样式表;否则,不交付这个样式表。您可以在单个 Web 页面中包括多个样式表链接,每一个样式表链接都有自己的媒体查询,根据您所需要的多种不同的分辨率,有所不同地呈现您的页面。我注意到,最常见的基于分辨 率的样式表似乎有三种,一种用于手机和平板设备、一种用于较低分辨率的桌面显示器,还有一种用于较高分辨率的桌面显示器。如果您准备使用清单 1 中的代码,分辨率小于 799px 的所有设备将使用这个样式表,所以这是一个完美的示例,说明如何可以针对手机和平板设备使用一种样式表,而台式计算机则使用不同的样式表。 |
也可以在单个样式表的 CSS 内直接使用多个媒体查询。清单 2 显示了用于一组导航项的 CSS 类示例,稍后您将在本文中创建它。当设备的屏幕分辨率是 800px 宽或以上时,导航的宽度设置为 300px;当屏幕分辨率为 799px 或以下时,导航的宽度设置为 100%。
清单 2. 使用媒体查询来交付特定于设备的 CSS
01 |
@media all and (min-width: 800px) {
|
07 |
@media all and (max-width: 799px) {
|
关于媒体查询还有另一件很酷的事情,那就是如果您在一个现代 Web 浏览器(包括清单 2 中的 CSS 以及相关的 HTML 元素)中查看一个 Web 页面,该 Web 页面实际上也将响应浏览器的大小。因此,如果浏览器宽度被设置为 799px 或以下,导航的宽度将是 100%;如果浏览器的宽度被设置为 800px 或更大,导航的宽度将被设置为 300px。
成为响应式
|
媒体查询是一种条件语句,用来确定将什么 CSS 应用到 Web 页面。与 jQuery Mobile 框架一起使用,您可以创建一些强大的移动网站,同时保持独立的桌面布局。jQuery Mobile 框架本身可以用于快速、轻松地创建触摸友好的网站。该框架有大量组件,可以很容易地添加按钮、工具栏、对话框、列表视图等等。然而,当涉及到处理 Web 页面布局时,CSS 仍然是首选的语言。幸运的是,如本文前面所介绍的,CSS3 已引入媒体查询,它为开发人员提供根据设备分辨率改变 Web 页面布局的功能。
结合使用 jQuery Mobile 框架,您可以创建一些响应式布局。出于本文的目的,我用一个简单的示例,其中包括一组导航项和一个网格。导航项和网格将被根据不同屏幕分辨率安排不同的布 局。在 jQuery Mobile 框架在 Web 页面中运行之前,您需要做的第一件事是嵌入与 jQuery Mobile 框架关联的 JavaScript 文件和 CSS(参见 清单 3)。
清单 3. 嵌入 jQuery Mobile 框架
2 |
href="http://code.jquery.com/mobile/1.0b3/jquery.mobile-1.0b3.min.css" />
|
3 |
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
|
4 |
<script src="http://code.jquery.com/mobile/1.0b3/jquery.mobile-1.0b3.min.js"></script>
|
jQuery Mobile 框架包括一个 listview 组件,您将使用它显示您的导航项。要创建一个列表视图,只需将一个 data-role 属性添加到其值为 listview 的导航列表 ul 元素中。jQuery Mobile 框架还包括一些有用的工具,允许您创建多列的网格布局。在 清单 4 中,我已经包含了一个两行三列的网格,这是使用 ui-grid-b、ui-block-a 和 ui-bar 类组合构造的。 |
清单 4. 将一个 listview 和网格添加到内容区域
01 |
<div data-role="content">
|
02 |
<ul id="nav" data-role="listview" data-inset="true">
|
03 |
<li><a href="#">Nav item</a></li>
|
04 |
<li><a href="#">Nav item</a></li>
|
05 |
<li><a href="#">Nav item</a></li>
|
08 |
<div id="grid" class="ui-grid-b">
|
09 |
<div class="ui-block-a"><div class="ui-bar ui-bar-e">A</div></div>
|
10 |
<div class="ui-block-b"><div class="ui-bar ui-bar-e">B</div></div>
|
11 |
<div class="ui-block-c"><div class="ui-bar ui-bar-e">C</div></div>
|
12 |
<div class="ui-block-a"><div class="ui-bar ui-bar-e">A</div></div>
|
13 |
<div class="ui-block-b"><div class="ui-bar ui-bar-e">B</div></div>
|
14 |
<div class="ui-block-c"><div class="ui-bar ui-bar-e">C</div></div>
|
字母被附加到某些类名称的末尾:这些是主题相关的字母,是 jQuery Mobile 框架用来确定使用哪个主题呈现组件。
|
现在您已经创建了您的 Web 页面,您可以使用 CSS3 创建一个可以根据用户的屏幕分辨率进行动态调整的响应式布局。要实现这一点很简单:只需使用您之前在本文中了解到的媒体查询来确定屏幕分辨率,然后编写专门处理不同场景的 CSS。清单 5 使用一个媒体查询检查 800px 或以上的屏幕分辨率,使用另一个媒体查询检查 799px 或以下的屏幕分辨率。第一个媒体查询将导航和网格浮动到左侧,它们可以自己定位为彼此相邻,以填满在更高分辨率的屏幕上的更宽的空间。第二个媒体查询没有 使用浮动,并将导航和网格的宽度设置为 100%,并最终将导航定位在网格的上方,以适应屏幕分辨率较小的设备,如智能手机和平板电脑。
清单 5. 使用媒体查询创建响应式布局
01 |
@media all and (min-width: 800px) {
|
13 |
@media all and (max-width: 799px) {
|
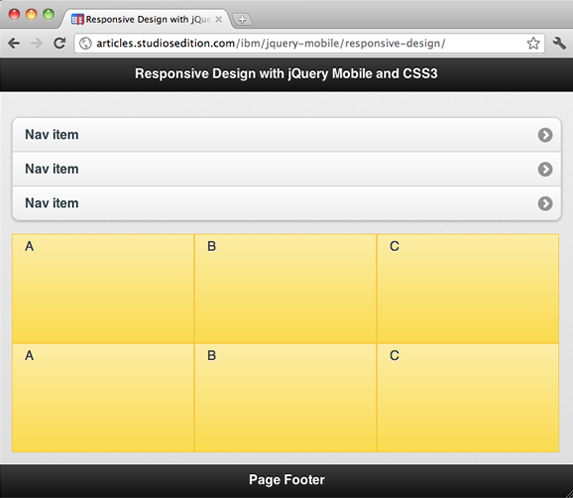
具有较高屏幕分辨率的设备将显示一个类似于 图 1 的并排布局。 |
图 1. 分辨率较大的设备如何呈现 Web 页面

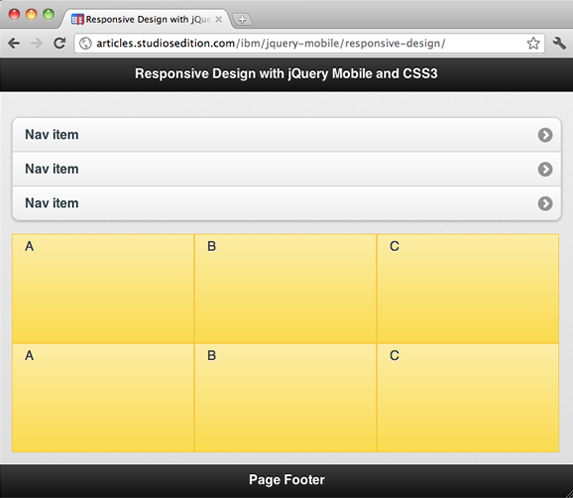
具有较小屏幕分辨率的设备将显示一个类似于 图 2 的并排布局。
图 2. 分辨率较小的设备如何渲染 Web 页面

当然,这是一个极其简单的示例,但它显示了使用 jQuery Mobile 框架和 CSS3 创建一个响应式布局是多么容易。这种可能性令人兴奋,而这仅仅是一个帮助您入门的垫脚石。将几个简单的数据角色属性添加到您的 HTML,您就可以创建 Web 页面的移动版本;通过包括 CSS3 媒体查询,您就可以让您的设计根据屏幕分辨率响应用户的设备。当有人使用桌面计算机查看您的 Web 页面时,您甚至可以修改 jQuery Mobile 的主题,使 Web 页面在更高的分辨率中看起来并不像一个移动的 Web 页面。您需要做的只是使用媒体查询来检查更高的分辨率,然后更改那些 jQuery Mobile 组件的 CSS,基本上覆盖用于创建主题的默认样式。
结束语
响应式设计的目的是尽可能以最好的布局显示您的数据,以实现用户友好的 Web 页面。jQuery Mobile 框架和 CSS3 的结合,可以创建一套功能强大的布局,您可以用它们来响应每个用户的设备。
下载源码:jquery-mobile-responsive-design.zip
文章出处:IBM developerWorks









相关推荐
【标题】中的"W3school"、"jquery"、"jquerymobile"和"css"都是Web开发中的关键元素,它们代表了不同的技术栈和框架。以下是对这些知识点的详细阐述: **W3School**:这是一个非常知名的在线学习平台,提供丰富的...
在移动应用开发中,jQuery Mobile 和 CSS3 是两个非常重要的技术。...jQuery Mobile 提供了易于使用的组件和交互设计,而CSS3 则为样式和动画提供了无限可能。结合两者,开发者可以构建出美观且易用的移动应用界面。
读者将学习到如何利用HTML5的新特性创建富媒体内容,使用CSS3设计响应式布局,以及借助jQuery Mobile构建移动友好的交互界面。此外,书中可能还会涵盖如何调试和优化移动设备上的Web应用,以及如何进行性能测试和无...
它允许开发者使用HTML5、CSS3和JavaScript来创建响应式网页应用。这个框架之所以在移动开发中受到青睐,是因为它可以将现有的网页转换成触摸友好的网站和应用程序。这项技术解决了开发者需要为不同的移动平台创建...
本实例将结合`jQuery Mobile`和`Bootstrap`这两个强大的前端框架,教你如何构建一个响应式的手机软件交谈聊天页面样式。 首先,`jQuery Mobile`是一个轻量级的框架,专门用于构建触摸优化的移动Web应用。它提供了...
例如,HTML5的媒体元素可以实现跨平台的视频播放,CSS3的响应式设计技术确保了在不同屏幕尺寸下的良好显示,而jQuery Mobile则负责提供一致的用户交互体验。通过合理利用这些技术,开发者可以创建出与原生应用相媲美...
jQuery Mobile 是一个流行的前端框架,专为移动设备和触摸交互设计,它简化了在不同设备上创建响应式、触摸友好的网页应用的过程。这个高级设计模板是针对那些希望利用jQuery Mobile的强大功能,构建出具有专业外观...
jQuery Mobile 是一个轻量级、响应式的前端框架,专为触摸设备的网页设计和开发而构建。它简化了创建移动友好的网页应用的过程,提供了丰富的组件和交互效果,使得开发者可以快速构建功能丰富的移动界面。在“jQuery...
《使用jQuery和CSS3构建手机端响应式焦点图特效》 在移动互联网时代,网站设计必须考虑到各种设备的兼容性和用户体验。焦点图作为网页中常用的一种元素,用于展示多张图片或信息,如何使其在手机端也能有良好的展示...
jQuery Mobile 是一个轻量级的、基于 jQuery 库的框架,专为移动设备上的网页应用设计,它提供了丰富的用户界面(UI)组件和交互效果,让开发者能够快速构建响应式和触控友好的Web应用程序。这个资源包以“Hello ...
CSS3的模块化设计允许开发者选择性地应用新功能,如媒体查询(Media Queries)用于响应式设计,实现不同设备上的适配;选择器增强,如`:nth-child()`,让定位元素更加灵活;过渡和动画效果使得页面元素的改变更为...
10. **响应式设计**:JqueryMobile自动适应各种屏幕尺寸,但也可以通过媒体查询等技术进行更精细化的响应式调整,确保在不同设备上都能有良好的显示效果。 总的来说,JqueryMobile为购物网站的开发提供了便捷的工具...
这个案例展示了如何使用jQuery Mobile创建一个响应式的图片浏览器,其中的按钮能根据用户操作切换图片和主题,同时在不同设备(如Galaxy S5和iPad)上自适应显示,体现了jQuery Mobile的跨平台和响应式设计优势。...
它的核心理念是利用数据属性和链接增强HTML元素,以实现动态页面和响应式布局。 HTML5则引入了许多新特性,其中包括Web存储(Web Storage)和离线缓存(App Cache),这些都为本地数据操作提供了可能。特别是Web ...
在IT行业中,jQuery Mobile是一种广泛使用的前端框架,它专门用于构建响应式和触屏友好的移动Web应用。jQuery Mobile提供了一系列的UI组件和交互效果,其中包括我们今天要讨论的主题——相册样式。在这个主题下,...
在1.4.1版本中,它提供了一系列优化的CSS和JavaScript文件,使得开发者能够快速、高效地创建具有响应式布局和触摸友好的用户界面。这个版本的发布对于移动开发人员来说是必不可少的工具,因为它简化了跨平台的移动...
7. **响应式设计**:jQuery Mobile支持响应式布局,这意味着相册可以根据设备的屏幕尺寸和方向自动调整布局。例如,可以设置不同数量的列来适应不同的设备宽度。 8. **对话框和面板**:可以使用jQuery Mobile的...
Jquery Mobile是一款强大的移动设备网页框架,它能够帮助开发者快速构建响应式、触屏友好的移动网站和应用程序。当Jquery Mobile与Android平台结合时,可以充分利用Android设备的特性,如触摸屏幕和Webview组件,来...
HTML5、CSS3和jQuery Mobile是现代Web开发中的三大核心技术,它们共同为构建功能丰富的APP与移动网站提供了强大的支持。本书“HTML5+CSS3+jQuery Mobile轻松构造APP与移动网站”由陈婉凌编著,由清华大学出版社于...