本文原创版权归 博客园 吴秦 所有,如有转载,请按如下方式详细标明原创作者及原文出处,以示尊重!
作者:吴秦
出处:http://www.cnblogs.com/skynet/
本文基于署名 2.5 中国大陆许可协议发布,欢迎转载,演绎或用于商业目的,但是必须保留本文的署名吴秦(包含链接).
页游资源管理
现在页游的规模越来越来大,游戏内容丰富,资源管理变得很重要。现在一款SNS页游的所有资源可达50M,MMO页游更高达几百M,不可能把资源放到一个文件里面、也不可能一次性加载完所有资源。按200kb/s的下载速度来算,50M的资源需要4+分钟,这是绝对不能忍受的事情(更何况大部分人网速比这慢)。
页游资源通常有以下几种格式:图片(jpg、png等)、xml(配置文件)、swf资源、声音文件。通常有以下手段来管理资源,并解决进入游戏慢的问题:
l 配置文件压缩打包
l 资源细化分离,按需加载
l 模块化编程,按模块加载
l 资源缓存
l 资源预加载
l 使用CDN部署资源
1. 配置文件压缩
页游需要10几,20几个配置文件这是很常见的,配置文件现在流行使用xml格式。可以通过压缩软件打包,flash通过二进制方式加载压缩包之后解压使用。这样一方面减少连接请求数;另一方减少了流量。
2. 资源细化分离,按需加载
分离各类模块和素材(图片、swf文件),方便实现按需加载。整个游戏的资源size很大,但是进入游戏往往并不需要所有的资源。这样我们可以分离各类模块和素材,所有资源通过配置文件管理。整理出进入游戏需要的必加载资源,剩余资源只在需要的时候再加载,以减少进入游戏的时间。分离各类模块和素材,还要一个好处就是减少单个资源的size,降低资源下载失败的情况。
按需加载的流程如下:
l 判断资源是否可用(是否已经加载过);
l 如果已经加载,直接使用即可;
l 否则加载资源,下载完成后才使用。
这里有点需要注意 – 如何判断一个资源是否已经加载过?一般加载过的资源,我们会缓存在内存中(这样下次使用资源无需再次加载),加载过的资源使用一个Dictionary管理(以资源url为key,资源内容为值。注意不用使用数组保存资源,使用字典会比遍历数组查找名称快很多),通过资源url就可判断资源是否已经加载过。或者通过applicationDomain.hasDefinition(className),查找资源中的链接类是否可以在应用程序域中找到,因为加载通常会制定一个应用程序域,加载过的资源可以直接从域中读取。
我做过的几个游戏进入游戏必加载资源必须尽量小,这样可以保证玩家可以快速进入游戏,这也是一个硬性指标,按需加载是必须的!
3. 按模块加载
模块细化:按照程序逻辑,游戏可以拆分出多个模块,如“登陆模块”、“副本模块”、“任务模块”、”关系链模块“等等;按照游戏中的关卡或场景,可以拆分出不同的“场景模块”。这些模块不是主程序运行必须的,只在需要的时候加载。
这点其实跟第二点“按需加载”是一样的,这里更关注游戏如何进行模块划分使得程序可以按需加载。模块划分主要包括“核心模块划分”和“子模块划分”。核心模块的划分思路是这样的:它们是游戏启动所必须的,相互之间是紧密联系的,还要经常的被子模块调用;而相对的,子模块的划分思路是:他们在游戏启动过程中不是必须的,可以在游戏过程中再加载,子模块相互之间基本上完全没有联系,一个子模块的增加和删除不会影响到任何其他子模块,子模块可能需要调用主程序的接口或者获得主程序的数据,但主程序绝对不应该依赖某个子模块。
明确了模块划分思路再具体看看哪些部分应该划分为核心模块,哪些部分应该划分为子模块。一般情况下,核心模块按照游戏启动顺序大致包括:加载壳SWF→登录注册SWF →灰度控制文件→主程序SWF →配置文件包→公共素材包→主UI需要的资源。
注:
l 加载壳SWF一般很小(50K左右,小于100K),只包含2个功能:1)登录注册、灰度控制;2)加载主程序swf。加载完主程序swf,加载壳就完成自己的工作,主程序swf接管程序控制权。尽量最小化加载壳的功能,以保证调整或增加功能不用修改加载壳。
l 接入第三方平台时,如腾讯,”登录注册SWF“不需要,统一使用页面登录框。
l 公共素材包,除了抽取的普通资源swf包,还可以是共享库的形式:UI共享库、Font字体共享库。
l 把公告素材包、主UI需要的资源放在”注程序SWF“之后,否则需要把配置文件包、加载公共资源等工作放到加载壳中去做。如果其中使用到的公用类被修改、项目运营中频繁运营造成修改配置文件和资源管理方式,加载壳就得重新编译发布,违反了”最小化加载壳的功能“规则。
4. 资源缓存
Flash页游可用的缓存有以下几种形式:内存、浏览器缓存、ShareObject (flash特有的)。游戏查找资源,通常按照:内存 ==> ShareObject / 浏览器缓存 ==> 服务器的顺序检查。缓存的使用可以给玩家非常好的体验(只在第一次加载时耗时久),这样整体游戏会感觉流畅,不会每次切换场景等都要等待从服务器加载资源的时间。
前面介绍过一般加载过的资源,我们会缓存在内存中(这样下次使用资源无需再次加载),加载过的资源使用一个Dictionary管理。但是内存资源是有限且宝贵的,通常只驻留常用的资源。对于其他资源,这时ShareObject / 浏览器缓存就很有用,比从服务器拉取速度快、并且节省流量。
4.1. 浏览器缓存
关于浏览器缓存可以参考文章:浏览器缓存机制。(http://goo.gl/SaHt0)
4.2. ShareObject
这里需要理解下为什么有了浏览器缓存,as3还搞个ShareObject?虽然有浏览器缓存,但实际上这种缓存持续不了几天,因为浏览器一向都有最大缓存限制。一般你看几个视频,这个缓存空间就消耗得差不多了。为了不让Flash加载的文件缓存被冲洗掉,你可以将加载的文件的二进制数据(Loader是contentLoaderInfo.bytes,URLLoader则要用二进制方式加载获取其data属性)保存在ShareObject里,并添加版本号以便更新,下次加载就直接取这个数据。这个操作会请求大量ShareObject空间,因此FLASH会弹出提示让用户确认(ShareObject默认是100K的大小,超过这个大小需要用户确认)。如果你担心用户不确认,可以在游戏其他地方向用户说明情况并要求他们点击确认按钮,现在已经有很多MMO页游这么做了。
|
Shareobject示意 |
|
var so:SharedObject = SharedObject.getLocal("resName_v1"); if (so.size == 0) { // 共享对象不存在。 trace("created..."); so.data.res = bytes; so.data.ver = “v1”; } trace("SharedObject is " + so.size + " bytes"); so.flush(); |
5. 资源预加载
空闲的时候,预加载核心资源;或者根据玩家特点预加载需要的资源。
l 根据玩家的操作,预判下一步要做的操作,预加载相应资源,这个要具体游戏具体分析。
l 帮核心玩家预加载所有核心资源。如核心QQ农场玩家同时会玩QQ牧场,并经常在这2个模块之间切换,在玩家进入QQ农场空闲时预加载牧场的资源。
资源预加载技术上不难,关键是要找到合适的时间,加载对的资源。
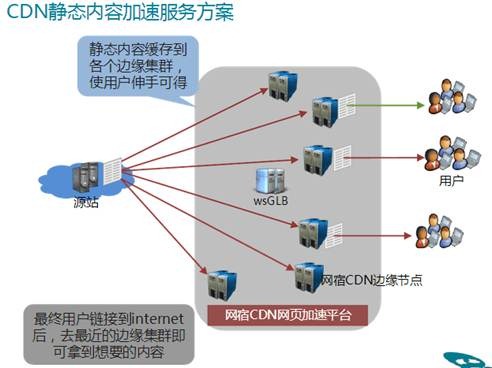
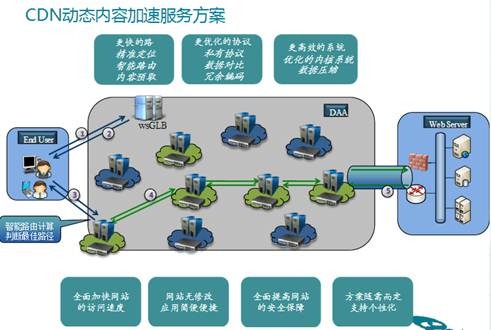
6. 使用CDN加速
关于CDN-内容推送系统可以文考文章:CDN-内容推送系统(http://goo.gl/H7Llw)。现在我所在公司所有的页游都使用CDN技术。CDN技术也在各大门户网站实践使用。
关于CDN加速页游其实和加速网站差不多,参考方案:《网页游戏加速解决方案交流》(百度文库)。
你可能感兴趣的还有:










相关推荐
网页设计与开发——HTML、CSS、JavaScript实例教程网页设计与开发——HTML、CSS、JavaScript实例教程网页设计与开发——HTML、CSS、JavaScript实例教程网页设计与开发——HTML、CSS、JavaScript实例教程网页设计与...
旅游资源与开发——域风光类旅游资源类型.pptx
开放式工业控制系统的软件开发技术—— CODESYS V3 基础编程指南, CoDeSys 是德国3S 公司的PLC 编程软件,全球有近350 家知名的自动化产品和方案供应商是3S 公司的合作伙伴,这其中较著名 的有ABB 的Control ...
java毕业设计——java公共资源模块的设计与开发(源代码+论文).zip java毕业设计——java公共资源模块的设计与开发(源代码+论文).zip java毕业设计——java公共资源模块的设计与开发(源代码+论文).zip java毕业设计...
android 入门教程 体育游戏 Android游戏开发 体育游戏——疯狂足球
冒险游戏 android 入门教程 Android游戏开发 冒险游戏——胜利大逃亡
PHP实例开发源码——poshv 国外网站管理系统.zip
嘉义人力资源管理软件——是学习Windows Forms 的良好模板,非常具有参考价值。
ASP.NET实例开发源码——PageAdmin政府网站管理系统
Iphone开发系列源码——Iphone主题源码Iphone开发系列源码——Iphone主题源码Iphone开发系列源码——Iphone主题源码Iphone开发系列源码——Iphone主题源码Iphone开发系列源码——Iphone主题源码Iphone开发系列源码...
一个简易的crm系统的设计与实现——汽修连锁资源管理rar,一个简易的crm系统的设计与实现——汽修连锁资源管理
游戏之旅——我的编程感悟.pdf
java毕业设计——题库及试卷管理模块的设计与开发(源代码+论文).zip java毕业设计——题库及试卷管理模块的设计与开发(源代码+论文).zip java毕业设计——题库及试卷管理模块的设计与开发(源代码+论文).zip java毕业...
Iphone开发系列源码——iPhone版Wordpress源代码Iphone开发系列源码——iPhone版Wordpress源代码Iphone开发系列源码——iPhone版Wordpress源代码Iphone开发系列源码——iPhone版Wordpress源代码Iphone开发系列源码...
上学路上——藏族幼儿踢踏舞.ppt
java毕业设计——旅游网站设计与开发(论文+答辩PPT+源代码+数据库).zip java毕业设计——旅游网站设计与开发(论文+答辩PPT+源代码+数据库).zip java毕业设计——旅游网站设计与开发(论文+答辩PPT+源代码+数据库).zip...
Iphone开发系列源码——Image图片缩放随着手指Iphone开发系列源码——Image图片缩放随着手指Iphone开发系列源码——Image图片缩放随着手指Iphone开发系列源码——Image图片缩放随着手指Iphone开发系列源码——Image...
C语言项目——窗体版图书管理系统.zip C语言项目——窗体版图书管理系统.zip C语言项目——窗体版图书管理系统.zip C语言项目——窗体版图书管理系统.zip C语言项目——窗体版图书管理系统.zip C语言项目——窗体版...
C语言项目——学生个人消费管理系统.zip C语言项目——学生个人消费管理系统.zip C语言项目——学生个人消费管理系统.zip C语言项目——学生个人消费管理系统.zip C语言项目——学生个人消费管理系统.zip C语言项目...