转载请注明出处:http://blog.csdn.net/qinjuning
由于在网络上找到关于Canvas的使用都比较抽象,也许是我的逻辑思维不太好吧,总是感觉理解起来比较困难,
尤其是对save()和restore()方法的使用。本篇文章的内容就是对Canvas的使用进行一下总结,包括它的两种不同的使用
情节和它的一些方法进行一下说明。
1 Bitmap,可以来自资源/文件,也可以在程序中创建,实际上的功能相当于图片的存储空间;
2
Canvas,紧密与Bitmap联系,把Bitmap比喻内容的话,那么Canvas就是提供了众多方法操作Bitamp的平台;
3
Paint,与Canvas紧密联系,是"画板"上的笔刷工具,也用于设置View控件上的样式;
4
Drawable,如果说前三者是看不见地在内存中画图(虚拟的),那么Drawable就是把前三者绘图结果表现出来的接口(真实的)。
Drawable多个子类,例如:位图(BitmapDrawable)、图形(ShapeDrawable)、图层(LayerDrawable)等。
以上引自于hellogv的《Android入门第十四篇之画图》
我们打个简单的比方吧:
Paint 就是画笔
Bitmap 就是画布
Canvas就是画家
于是,画家可以通过画笔可以在画布上进行任何的画画。
Canvas的两种使用情形,从Canvas对象的获得角度分析:
1、 自定义View和自定义SurfaceView中获得Canvas对象
由于自定义View和SurfaceView在显示界面中已经获得了显示区域,canvas对象只不过是在其显示(绘画)区域进行界面布局
的设计,当操作完毕后,系统会显示canvas的操作结果。
自定义View的绘图方法为:
//存在canvas对象,即存在默认的显示区域
@Override
public void draw(Canvas canvas) {
//canvas绘图
}
SurfaceView的绘图方法为,例如:
SurfaceView surfaceView = new MySurfaceView() ; //创建一个Surface对象
SurfaceHolder surfaceHolder = surfaceView. getHolder() ; //获得SurfaceHolder对象
Canvas canvas = surfaceHolder.lockCanvas() ; //获得canvas对象
//进行绘图操作
surfaceHolder.unlockCanvasAndPost(canvas) ; //释放canvas锁,并且显示视图
2、 在其他情形下,我们需要通过代码创建一个Canvas对象,并且在绘画成功后,将该画图区域转换为Drawable图片
或者通过setBitmap(bitmap)显现出来。一般步骤为:
//创建一个的Bitmap对象
Bitmap bitmap = Bitmap.createBitmap(200, 100, Config.ARGB_8888) ;
//创建一个canvas对象,并且开始绘图
Canvas canvas = new Canvas (bitmap) ;
ImageView imgView = new ImageView(this) ; //或者其他可以设置背景图片的View控件
//为ImageView设置图像
//将Bitmap对象转换为Drawable图像资
Drawable drawable = new BitmapDrawable(bitmap) ;
imgView .setBackgroundDrawable(drawable) ;
或者简单点: imgView .setImageBitmap(bitmap);
这两种方式都可以显示我们的绘图。
Canvas方法分析:
clipXXX()方法族
说明:在当前的画图区域裁剪(clip)出一个新的画图区域,这个画图区域就是canvas对象的当前画图区域了。
例如:clipRect(new Rect()),那么该矩形区域就是canvas的当前画图区域了。
public intsave()
说明:保存已经由canvas绘画出来的东西,在save()和restore()方法之间的操作不对它们造成影响,例如旋转(roate)等。
而且对canvas的操作(roate和translate)都是临时的,restore()后不再存在。
public voidrestore()
说明:复原sava()方法之前保存的东西资源。
drawXXX()方法族
说明:以一定的坐标值在当前画图区域画图。
注意:图层会叠加,即后面绘画的图层会覆盖前面绘画的图层。
需要注意的方法是:
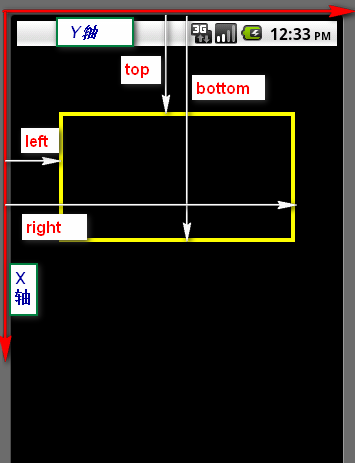
public voiddrawRect(float left, float top, float right, float bottom,Paint
paint)
说明:绘制一个矩型。需要注明的是绘制矩形的参数和Java中的方法不一样。
该方法的参数图解说明如下:
各位看官请注意:图中X、Y轴方向标记错误。 自己也懒得重新修正了。

那么,矩形的高 height = bottom - right
矩形的宽 width = right – left
PS :假如drawRect的参数有误,比如right < left ,Android是不会给我们检查的,也不会提示相应的错误信息,
但它会绘画出一个高或宽很小的矩形,可能不是你希望的。
public voidtranslate(float dx, float dy)
说明:在当前的坐标上平移(x,y)个像素单位
若dx <0 ,沿x轴向上平移; dx >0 沿x轴向下平移
若dy <0 ,沿y轴向上平移; dy >0 沿y轴向下平移
public void
rotate(float degrees)
说明:旋转一定的角度绘制图像。
PS :从截图上看,图像是确实旋转了,但是我找不到旋转的依据中心。
下面给出该Demo的截图,可以更改一些参数后自己观察效果。

1、布局文件 main.xkl : 采用了两个ImageView来显示bitmap绘图对象, 让后采用了一个自定义View绘图
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<View android:layout_width="fill_parent" android:layout_height="2dip" android:background="#800080" android:layout_marginTop="2dip"></View>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="显示canvas区域以及clip方法的使用" />
<ImageView android:id="@+id/imgClip" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_marginTop="10dip" />
<View android:layout_width="fill_parent" android:layout_height="2dip" android:background="#800080" android:layout_marginTop="2dip"></View>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="save方法和restore方法的使用" />
<ImageView android:id="@+id/imgSave" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_marginTop="10dip" />
<View android:layout_width="fill_parent" android:layout_height="2dip" android:background="#800080" android:layout_marginTop="2dip"></View>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="自定义View,获得了一个Canvas对象和绘图区域" />
<com.qin.canvas.MyView android:id="@+id/myView"
android:layout_width="fill_parent" android:layout_height="200px" />
</LinearLayout>
2、自定义View , MyView.java,
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.graphics.Bitmap.Config;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View{
private Paint paint = new Paint() ;
public MyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public MyView(Context context , AttributeSet attrs){
super(context,attrs);
}
//存在canvas对象,即存在默认的显示区域
@Override
public void draw(Canvas canvas) {
// TODO Auto-generated method stub
super.draw(canvas);
//加粗
paint.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));
paint.setColor(Color.BLUE);
canvas.drawText("自定义View,canvas对象已经存在。", 30, 40, paint);
canvas.drawRect(10, 10, 30, 30, paint);
//将icon图像转换为Bitmap对象
Bitmap iconbit = BitmapFactory.decodeResource(getResources(), R.drawable.icon) ;
canvas.drawBitmap(iconbit, 40,40, paint);
}
}
3、主工程文件 MainActivity.java
public class MainActivity extends Activity {
//画笔对象 paint
private Paint paint = new Paint() ; //记得要为paint设置颜色,否则 看不到效果
private ImageView imgClip ; // 绘图区域以及clip方法
private ImageView imgSave ; // save方法以及restore
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main) ;
imgClip = (ImageView)findViewById(R.id.imgClip) ;
imgSave = (ImageView)findViewById(R.id.imgSave);
clip_drawCanvas() ; // 绘图区域以及clip方法
save_drawCanvas(); // save方法以及restore
}
//这样的情况下,需要创建Canvas对象,然后在此对象上进行操作
//对bitmap操作完成后,,显示该Bitmap有以下两种操作。
//1、需要将bitmap转换为Drawable对象 Drawable drawable = new BitmapDrawable(bitmap) ;
//2、直接setImageBitmap(bitmap)
private void clip_drawCanvas(){
//将icon图像转换为Bitmap对象
Bitmap iconbit = BitmapFactory.decodeResource(getResources(), R.drawable.icon) ;
//创建一个的Bitmap对象
Bitmap bitmap = Bitmap.createBitmap(200, 150, Config.ARGB_8888) ;
Canvas canvas = new Canvas (bitmap) ;
//设置颜色来显示画图区域
canvas.drawColor(Color.RED);
paint.setColor(Color.BLACK);
canvas.drawText("原先的画图区域--红色部分", 60,50,paint) ;
//画bitmap对象
canvas.drawBitmap(iconbit, 20, 20, paint);
//剪裁一个区域,当前的操作对象为Rect裁剪的区域
Rect rect = new Rect (10,80,180,120) ;
//当前的画图区域为Rect裁剪的区域,而不是我们之前赋值的bitmap
canvas.clipRect(rect) ;
canvas.drawColor(Color.YELLOW);
//设置颜色来显示画图区域
paint.setColor(Color.BLACK);
canvas.drawText("裁剪clip后画图区域-黄色部分", 10,100,paint) ;
//将Bitmap对象转换为Drawable图像资源
//Drawable drawable = new BitmapDrawable(bitmap) ;
//img.setBackgroundDrawable(drawable) ;
//显示,同上
imgClip.setImageBitmap(bitmap);
}
private void save_drawCanvas(){
//将icon图像转换为Bitmap对象
Bitmap iconbit = BitmapFactory.decodeResource(getResources(), R.drawable.icon) ;
//创建一个的Bitmap对象
Bitmap bitmap = Bitmap.createBitmap(200, 100, Config.ARGB_8888) ;
Canvas canvas = new Canvas (bitmap) ;
paint.setColor(Color.GREEN);
paint.setTextSize(16); //设置字体大小
canvas.drawRect(10, 10, 50, 8, paint);
canvas.drawText("我没有旋转",50, 10, paint);
//保存canvas之前的操作,在sava()和restore之间的操作不会对canvas之前的操作进行影响
canvas.save() ;
//顺时针旋转30度
canvas.rotate(30) ;
canvas.drawColor(Color.RED);
canvas.drawBitmap(iconbit, 20, 20, paint);
canvas.drawRect(50, 10, 80, 50, paint);
//canvas.translate(20,20);
canvas.drawText("我是旋转的",115,20, paint);
//复原之前save()之前的属性,并且将save()方法之后的roate(),translate()以及clipXXX()方法的操作清空
canvas.restore();
//平移(20,20)个像素
//canvas.translate(20,20);
canvas.drawRect(80, 10, 110,30, paint);
canvas.drawText("我没有旋转",115,20, paint);
//将Bitmap对象转换为Drawable图像资
//为ImageView设置图像
//imgSave.setImageBitmap(bitmap);
Drawable drawable = new BitmapDrawable(bitmap) ;
imgSave.setBackgroundDrawable(drawable) ;
}
}
总的来说,Canvas理解起来还是比较纠结的,尤其是它的几个方法真是让人头疼, 希望你能够自己编写相应的代码
理解透彻,才真正的有所收获。
分享到:




相关推荐
ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-...
【微信小程序 uni-app wxml-to-canvas】是一个用于在微信小程序中利用静态模板和样式来绘制canvas,并最终能够导出为图片的工具。这个技术在实际应用中特别适合用来生成分享图,即用户在社交平台上分享时看到的个性...
在这个组件中,Canvas被用来合成海报的各个元素,比如图片、文字、二维码等。Vue与Canvas的结合,意味着可以通过Vue的数据绑定和指令系统,动态地更新Canvas上的内容,实现交互式的海报设计。 海报合成涉及到的关键...
在实际应用中,开发者可以通过以下步骤使用Leaflet.Canvas-Markers: 1. 引入库:首先需要在HTML文件中引入Leaflet库和Canvas-Markers插件的JS文件。 2. 创建地图:初始化一个Leaflet地图,并设置合适的视口。 3. ...
微信小程序是一种轻量级的应用开发平台,主要针对移动端,由腾讯公司推出,旨在提供便捷的、无需下载安装即可使用的应用体验。"wxapp-canvas-master.zip" 是一个包含微信小程序快速绘画工具的压缩包,其核心是利用...
原生JS使用Canvas实现拖拽式绘图功能的知识点涵盖了Canvas API的基础应用、面向对象编程思想在Canvas绘图中的运用以及鼠标事件的处理,以下是详细解析: 1. Canvas API基础知识 - Canvas元素:HTML5新增的Canvas...
在EC-Canvas中,动态加载主要涉及到以下几个知识点: 1. **异步加载**:在网页初始化时,可能并不需要显示所有的图表,而是等到用户触发某个操作时才加载对应的图表。这种情况下,使用EC-Canvas的动态加载功能可以...
微信小程序canvas-drag组件是为了解决在微信小程序中对图片进行编辑的需求而设计的。这个组件基于canvas元素,提供了一种简单的方式让用户在小程序内部实现图片的拉伸、压缩和裁剪操作。通过这个组件,开发者可以...
- **动态图表**:可以使用`ec-canvas`绘制折线图、柱状图、饼图等,实时展示数据变化。 - **游戏开发**:通过canvas实现游戏中的图形动画效果,如角色移动、碰撞检测等。 - **图片处理**:对图片进行裁剪、旋转、...
Vue-sign-canvas-master.zip是一个包含Vue.js组件的压缩包,专为实现电子签名功能而设计。这个组件基于HTML5的canvas元素,使得用户能够在PC和移动设备上进行手写签名,适用于各种需要签名确认的场景,如电子商务、...
下载功能通常会将canvas内容转换为图片格式,如JPEG或PNG,使用`toDataURL()`方法获取数据URL,然后创建一个隐藏的`a`标签,将URL设为其`href`属性,触发下载。分享功能则可能涉及到社交媒体API,将图片URL发送到...
在`draw-canvas`这个文件夹中,可能包含了示例代码或者资源文件,帮助开发者更深入地了解如何在QML中使用Canvas进行图形绘制。通过阅读和实践这些示例,你将能够更好地理解Canvas组件的工作原理,并能应用到自己的...
使用新版canvas-2d接口在微信小程序中生成二维码(外部二维码)的js包
在实际项目中,为了提高性能和用户体验,我们还可能需要考虑一些优化策略,如限制绘图频率、使用离屏Canvas或者分批次处理大量绘图操作等。 总的来说,"html5-canvas-mouse-ink"项目涵盖了HTML5 Canvas的基本绘图...
在本文中,我们将深入探讨Literally Canvas的核心功能、使用方法以及如何将其集成到自己的项目中。 Literally Canvas是一个轻量级的JavaScript库,其主要目标是为用户提供一个简单易用的画布界面,支持各种基本的...
例如,你可以使用`drawImage()`方法加载并显示一个图片到Canvas上。 2. **数据转换**:一旦Canvas上的绘图完成,调用`toBlob()`方法进行转换。这个方法允许指定MIME类型,如'image/png'或'image/jpeg',来决定转换...
JavaScript是Web开发中的重要语言,尤其在创建交互式和动态网页内容方面发挥着核心作用。Canvas是HTML5引入的一个重要特性,它允许开发者通过JavaScript在网页上绘制2D图形,从而实现各种动态效果,如本主题所讲的...
JavaScript-Canvas-to-Blob-master 是一个开源项目,主要目的是为那些不支持HTML5 Canvas元素的`toBlob`方法的浏览器提供兼容性...这极大地扩展了开发者在跨平台Web应用中使用Canvas的能力,尤其是在处理图像数据时。
canvas-keyframes.min.js添加序列帧动画,动态添加,无论是横版序列图还是竖版序列图
见http://blog.csdn.net/carllucasyu/article/details/79022775