原地址:http://www.blogjava.net/esls2008/archive/2006/12/18/88548.aspx
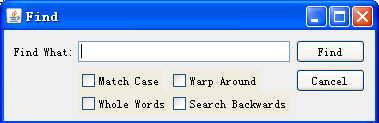
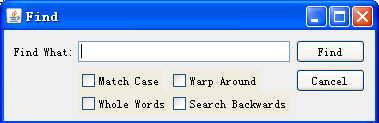
Java SE 6 中包含一个新的 GroupLayout ,从GroupLayout的单词意思来看,它是以Group(组)为单位来管理布局,也就是把多个组件(如:JLable、JButton)按区域划分到不同的Group(组),再根据各个Group(组)相对于水平轴(Horizontal)和垂直轴(Vertical)的排列方式来管理。下面我们针对这样一个界面看看它的用法:

首先划分组:
1、按水平(Horizontal)方向划分:

hpg1 : JLabel 所在组(只有一个组件可以不用分组)
hpg2a : 左边两个JCheckBox平行于水平轴(Horizontal)排列,构成一个ParallelGroup
hpg2b : 右边两个JChecKBox平行于水平轴(Horizontal)排列,构成一个ParallelGroup
hpg2H : hpg2a 和 hpg2b 两个组沿着水平轴(Horizontal)顺序排列,构成一个SequentialGroup
hpg2 : JTextBox和组hpg2H 平行于水平轴(Horizontal)排列,构成一个ParallelGroup
hpg3 : 两个JTextBox平行于水平轴(Horizontal)排列,构成一个ParallelGroup
另外JLabel 、hpg2、hpg3 沿着水平轴(Horizontal)顺序排列,构成一个SequentialGroup
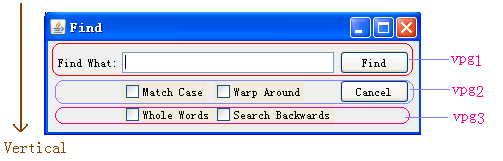
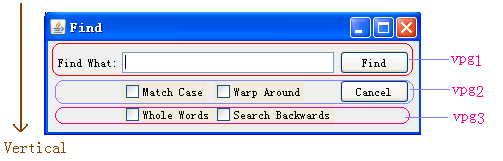
2、按垂直(Vertical)方向划分:

vpg1 : JLabel、JTextBox 、JButton(Find)平行于垂直轴(Vertical)排列,构成一个ParallelGroup
vpg2 : 上边两个JChecKBox、JButton(Cancel)平行于垂直轴(Vertical)排列,构成一个ParallelGroup
vpg3 : 下边两个JChecKBox平行于垂直轴(Vertical)排列,构成一个ParallelGroup
另外vpg1、vpg2、vpg3 三个组沿着垂直轴(Vertical)顺序排列,构成一个SequentialGroup
3、编码:水平和垂直两个方向我们都必须设定,实现方法详见程序。
addComponent:向Group里添加组件,如JLabel、JTextBox
addGroup : 向Group里添加组
/// GLayout.java
package lee;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class GLayout extends JFrame
{
public GLayout()
{
super("Find");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//String laf = UIManager.getCrossPlatformLookAndFeelClassName();
String laf = UIManager.getSystemLookAndFeelClassName();
try {
UIManager.setLookAndFeel(laf);
} catch (UnsupportedLookAndFeelException exc) {
System.err.println("Warning: UnsupportedLookAndFeel: " + laf);
} catch (Exception exc) {
System.err.println("Error loading " + laf + ": " + exc);
}
JLabel label1 = new JLabel("Find What:");
JTextField textField1 = new JTextField();
JCheckBox caseCheckBox = new JCheckBox("Match Case");
JCheckBox wholeCheckBox = new JCheckBox("Whole Words");
JCheckBox wrapCheckBox = new JCheckBox("Warp Around");
JCheckBox backCheckBox = new JCheckBox("Search Backwards");
JButton findButton = new JButton("Find");
JButton cancelButton = new JButton("Cancel");
Container c = getContentPane();
GroupLayout layout = new GroupLayout(c);
c.setLayout(layout);
//自动设定组件、组之间的间隙
layout.setAutoCreateGaps(true);
layout.setAutoCreateContainerGaps(true);
//LEADING -- 左对齐 BASELINE -- 底部对齐 CENTER -- 中心对齐
GroupLayout.ParallelGroup hpg2a = layout.createParallelGroup(GroupLayout.Alignment.LEADING);
hpg2a.addComponent(caseCheckBox);
hpg2a.addComponent(wholeCheckBox);
GroupLayout.ParallelGroup hpg2b = layout.createParallelGroup(GroupLayout.Alignment.LEADING);
hpg2b.addComponent(wrapCheckBox);
hpg2b.addComponent(backCheckBox);
GroupLayout.SequentialGroup hpg2H = layout.createSequentialGroup();
hpg2H.addGroup(hpg2a).addGroup(hpg2b);
GroupLayout.ParallelGroup hpg2 = layout.createParallelGroup(GroupLayout.Alignment.LEADING);
hpg2.addComponent(textField1);
hpg2.addGroup(hpg2H);
GroupLayout.ParallelGroup hpg3 = layout.createParallelGroup(GroupLayout.Alignment.LEADING);
hpg3.addComponent(findButton);
hpg3.addComponent(cancelButton);
//水平
layout.setHorizontalGroup(layout.createSequentialGroup()
.addComponent(label1).addGroup(hpg2).addGroup(hpg3));
//设定两个Button在水平方向一样宽
layout.linkSize(SwingConstants.HORIZONTAL,new Component[] { findButton, cancelButton });
//layout.linkSize(SwingConstants.HORIZONTAL,new Component[] { caseCheckBox, wholeCheckBox, wrapCheckBox, backCheckBox});
GroupLayout.ParallelGroup vpg1 = layout.createParallelGroup(GroupLayout.Alignment.BASELINE);
vpg1.addComponent(label1);
vpg1.addComponent(textField1);
vpg1.addComponent(findButton);
GroupLayout.ParallelGroup vpg2 = layout.createParallelGroup(GroupLayout.Alignment.CENTER);
vpg2.addComponent(caseCheckBox);
vpg2.addComponent(wrapCheckBox);
vpg2.addComponent(cancelButton);
GroupLayout.ParallelGroup vpg3 = layout.createParallelGroup(GroupLayout.Alignment.BASELINE);
vpg3.addComponent(wholeCheckBox);
vpg3.addComponent(backCheckBox);
//垂直
layout.setVerticalGroup(layout.createSequentialGroup()
.addGroup(vpg1).addGroup(vpg2).addGroup(vpg3));
setLocation(200,200);
pack();
setVisible(true);
}
public static void main(String[] args)
{
new GLayout();
}
}
分享到:












相关推荐
**Java Development Kit (JDK) 1.6 API 中文版** JDK(Java Development Kit)是Oracle公司提供的用于开发和运行Java应用程序的核心工具集。版本1.6,也被称为Java SE 6,是Java历史上的一个重要里程碑,它在1.5的...
SWT (Standard Widget Toolkit) 是一个开放源代码的GUI(图形用户界面)库,它为Java应用程序提供了与操作系统...通过熟练掌握GroupLayout的使用,开发者能够创建出符合用户习惯且美观的界面,提升应用的整体用户体验。
标题“swt-grouplayout-pgroup”暗示了我们正在探讨的是一个与SWT(Standard Widget Toolkit)相关的布局管理器,特别是与`Group`控件和`PGroup`类有关的内容。SWT是Eclipse项目的一个组成部分,它提供了一套用于...
- `javax.swing.GroupLayout.Group#addComponent()`: GUI布局构建。 #### 10. 工厂模式(Factory) 工厂模式定义了一个创建对象的接口,但让子类决定实例化哪一个类。JDK中的工厂模式应用包括: - `java.lang.Proxy#...
- `javax.swing.GroupLayout.Group#addComponent()`:用于构建GUI布局。 - `java.sql.PreparedStatement`:预编译SQL语句的构造。 ##### 工厂方法模式 工厂方法模式定义了一个创建对象的接口,但让子类决定实例化...
开发者在使用这些组件时,不仅能够体验到JDK 11带来的新特性,还能通过阅读源码来深入理解Swing组件的工作原理和设计模式。 对于Java开发者而言,能够直接访问到这些源代码并进行在线阅览,无疑是一个巨大的福音。...
GroupLayout 是 Java Swing 提供的一种布局管理器,用于设计复杂的图形用户界面(GUI)。 与其他布局管理器相比,GroupLayout 提供了更灵活和功能强大的布局方式。它允许开发者以逻辑组的形式来组织和控制组件的...
- **`javax.swing.GroupLayout.Group#addComponent()`**:允许逐步添加组件到布局组中。 - **`java.sql.PreparedStatement`**:允许预编译SQL语句并逐步设置参数。 - **`java.lang.Appendable`的所有实现类**:如`...
Java Swing GroupLayout分组布局的实现代码 Java Swing GroupLayout分组布局是一种常用的布局管理器,用于管理Swing组件的布局。它将组件按层次分组,以决定它们在容器中的位置。下面是对Java Swing GroupLayout...
3. **忽视对齐和大小策略**:不恰当的对齐和大小策略可能使组件排列不符合预期,从而影响用户体验。 4. **过度依赖动态调整**:虽然`GroupLayout`支持动态调整,但如果过度依赖,可能会导致布局过于复杂,难以维护...
JDK1.6引入的GroupLayout提供了一种更灵活的方式来布局组件,使得在设计用户界面时更加方便。在下载工具的图形界面设计中,GroupLayout可能用于合理安排按钮、进度条等元素的位置。 4. **并发控制与同步**:在多...
通过深入研究"jdk1.7-awt_swing实现分析__.pdf"这份文档,你可以掌握Swing组件的实现原理,理解其内部的工作流程,这对于提升Swing应用的性能和用户体验至关重要。在实践中,这将帮助你更好地调试问题,创建更加高效...
.addComponent(jTextFieldCourseName, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE) .addComponent(jLabel4) .addComponent...
- javax.swing.GroupLayout.Group#addComponent(),添加组件到分组。 c) 工厂方法模式(FactoryMethod) 工厂方法模式定义了一个创建对象的接口,但由子类决定要实例化的类是哪一个。JDK中的例子有: - java.lang...
2. **布局管理器**:Swing 提供了 FlowLayout、GridLayout、BorderLayout、CardLayout 和 GroupLayout 等布局管理器,用于自动排列组件。理解如何使用这些布局管理器可以让你的界面看起来更加专业和整洁。 3. **...
利用GroupLayout配置登录XML
这里使用的是`javax.swing.GroupLayout`,它允许更复杂的对齐和排列方式。`pack()`方法会根据组件大小自动调整窗口大小。 Swing组件包括但不限于JButton、JLabel、JTextField、JTextArea等,它们都有各自的属性和...
NetBeans是一款强大的集成开发环境(IDE),广泛用于Java应用程序的开发。在GUI设计中,`CardLayout`是一种特殊的布局管理器,它允许在一个容器中显示一组组件,每次只能看到一个,就像一副卡片,用户可以翻动卡片...
* javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane()); * getContentPane().setLayout(layout); * layout.setHorizontalGroup(layout.createParallelGroup(javax.swing.GroupLayout....
组布局面板 替换 JavaFX 中 Swing 的 。 需要 Java 8。 用法示例: GroupLayoutPane root = new GroupLayoutPane (); root . setPadding( new Insets ( 5 ))... StackPane n1 = new StackPane ();...n1 ....n2 ....n3 ....root ....