TreeGrid:绘制单元格

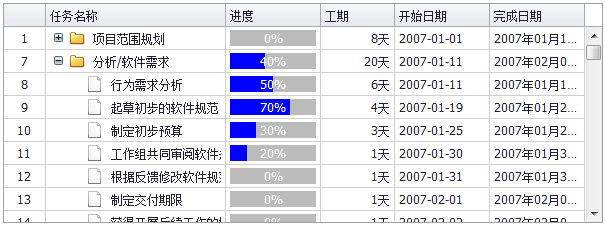
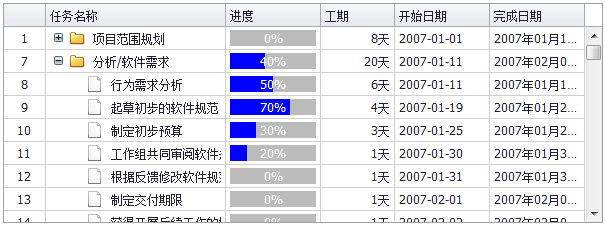
参考示例:
TreeGrid:绘制单元格
监听处理"drawcell"事件
使用"drawcell"事件,可以自定义单元格内容、样式、行样式等。
function onDrawCell(e){
var node = e.node,
column = e.column,
field = e.field,
value = e.value;
//格式化日期
if (field == "Finish") {
if (mini.isDate(value)) e.cellHtml = mini.formatDate(value, "yyyy年MM月dd日");
}
//工期
if (field == "Duration") {
e.cellHtml = value + "天";
}
//进度
if (field == "PercentComplete") {
e.cellHtml = '<div class="progressbar">'
+ '<div class="progressbar-percent" style="width:' + value + '%;"></div>'
+ '<div class="progressbar-label">' + value + '%</div>'
+'</div>';
}
};
分享到:











相关推荐
**jQuery TreeGrid 知识点详解** jQuery TreeGrid 是一个基于 jQuery 的插件,用于将普通的HTML表格转换成可折叠的树形结构,提供了一种高效且用户友好的方式来组织和展示层次化数据。这个组件在网页开发中非常实用...
jquery.treegrid.min.js jquery.treegrid.min.jsjquery.treegrid.min.jsjquery.treegrid.min.js
扩展jquery.treegrid.extension.js,实现jquery-treegrid的懒加载,结合jquery.cookie.js来实现缓存,减缓页面大量数据加载
- **TreeGrid**:TreeGrid 是 jQuery 的一个扩展,它将普通的表格转化为具有层级结构的网格,每个单元格可以展开或折叠,以显示或隐藏其子项。 2. **核心功能** - **折叠与展开**:TreeGrid 允许用户通过点击行来...
**基于jQuery的TreeGrid组件详解** 在Web开发中,数据展示是不可或缺的一部分,尤其是在处理层级结构数据时。jQuery TreeGrid组件就是为此而设计的,它将表格与树形结构结合,提供了一种直观且交互性强的数据展示...
在本教程中,我们将深入探讨 jQuery EasyUI TreeGrid 的使用,包括增、删、改、查的基本操作。 首先,我们需要引入 jQuery 和 jQuery EasyUI 的库文件。确保在 HTML 文件中添加以下链接: ```html ...
在Web开发领域,GridView是一种常见的数据展示控件,它用于以表格形式展示数据源中的信息。JQuery,作为JavaScript库,极大地简化了DOM操作、事件处理以及Ajax交互。当这两者结合时,可以创建出强大的交互式用户界面...
在IT行业中,构建用户界面(UI)是至关重要的一步,因为它直接影响到用户的体验和软件的易用性...总的来说,jQuery EasyUI提供的工具和组件极大地简化了前端开发工作,让创建具有专业外观和功能的Web应用变得更为轻松。
**三、jQuery.treeGrid 主要配置项** 1. **colModel**: 定义表格列的配置,包括列名、宽度、是否可排序等属性。 2. **parentField**: 指定哪个字段代表父节点 ID。 3. **idField**: 指定哪个字段代表当前节点的 ...
在本压缩包"ASP.NET源码——GridView+Jquery实现的TreeGrid.zip"中,我们聚焦于一个特定的功能:使用GridView控件和jQuery库来创建一个TreeGrid。TreeGrid是一种混合了树形结构和表格视图的用户界面元素,它允许用户...
在.NET开发环境中,GridView是一种常用的GUI控件,用于展示数据表格。它提供了丰富的功能,如分页、排序、筛选和编辑。然而,当需要展示层次结构的数据时,GridView的局限性就显现出来了。这时,我们可以结合jQuery...
使用Bootstrap-table和JQuery TreeGrid插件展示树形表格,实现异步加载大数据量。
TreeGrid.js是一款强大的基于jQuery的表格树插件,它为数据展示提供了一种灵活且具有层次结构的方式。这款插件允许用户将数据以表格的形式展现,并且每行数据可以展开成一个子节点,形成树状结构,使得复杂的数据...
在本案例中,“treegrid_barku4k_treegrid_jqueryajax_”是一个基于jQuery的TreeGrid实现,主要用于个人备忘,并可供需要此功能的开发者下载使用。 jQuery是一个广泛使用的JavaScript库,它简化了HTML文档遍历、...
在IT领域,尤其是在Web开发中,GridView和Jquery是两种常用的工具,用于构建高效、交互式的用户界面。本文将深入探讨如何结合这两种技术实现一个TreeGrid,即具有树形结构的表格视图。TreeGrid是一种数据展示方式,...
jquery easyui treegrid 拖拽demo
在本示例中,"ASP.NET-[其他类别]GridView+Jquery实现的TreeGrid.zip" 提供了一个使用GridView和jQuery实现的TreeGrid的解决方案。TreeGrid是一种结合了树形结构和表格数据展示的控件,它可以将层次结构的数据以展开...