TreeGridпјҡжҮ’еҠ иҪҪ

еҸӮиҖғзӨәдҫӢпјҡ
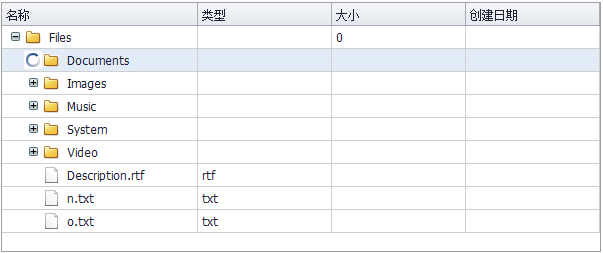
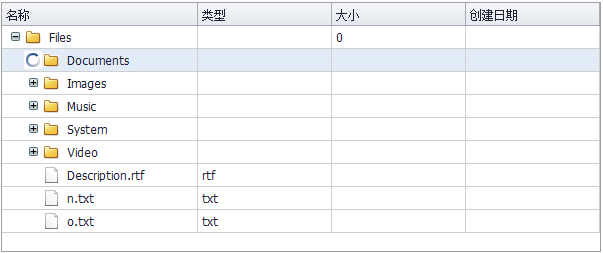
TreeGridпјҡжҮ’еҠ иҪҪ
еҲӣе»әд»Јз Ғ
<div id="treegrid1" class="mini-treegrid" style="width:600px;height:250px;"
url="../data/TreeService.aspx?method=LoadNodes" showTreeIcon="true" textField="text" idField="id"
treeColumn="filename" onbeforeload="onBeforeTreeLoad">
<div property="columns">
<div name="filename" field="name" width="150">еҗҚз§°</div>
<div field="type" width="100">зұ»еһӢ</div>
<div field="size" width="100" dateFormat="yyyy-MM-dd">еӨ§е°Ҹ</div>
<div field="createdate" width="100" dateFormat="yyyy-MM-dd">еҲӣе»әж—Ҙжңҹ</div>
</div>
</div>
жңҚеҠЎз«Ҝиҝ”еӣһж•°жҚ®
[{
id: "form",
text: "Form",
......
isLeaf: false, //жҳҜеҗҰеҸ¶еӯҗиҠӮзӮ№пјҡ+е’Ң-еҸ·
expanded: false //иҠӮзӮ№еӨ„дәҺ收缩зҠ¶жҖҒ
},
......
]
е…¶дёӯпјҢisLeft иҜҙжҳҺжӯӨиҠӮзӮ№жҳҜеҗҰжңүдёӢдёҖзә§иҠӮзӮ№гҖӮexpanded иЎЁзӨәжӯӨиҠӮзӮ№еӨ„дәҺжҠҳеҸ зҠ¶жҖҒгҖӮ
жҮ’еҠ иҪҪдәӢ件
еҪ“з”ЁжҲ·зӮ№еҮ»"+"еӣҫж Үж—¶пјҢдјҡиҮӘеҠЁеҠ иҪҪдёӢдёҖзә§иҠӮзӮ№пјҢжӯӨж—¶дјҡжҠҠеҪ“еүҚиҠӮзӮ№idдј йҖ’еҲ°еҗҺеҸ°пјҢд№ҹеҸҜд»ҘжӢҰжҲӘеҠ иҪҪдәӢ件пјҢеўһеҠ йўқеӨ–еұһжҖ§пјҡ
function onBeforeTreeLoad(e) {
var tree = e.sender; //ж ‘жҺ§д»¶
var node = e.node; //еҪ“еүҚиҠӮзӮ№
var params = e.params; //еҸӮж•°еҜ№иұЎ
//еҸҜд»Ҙдј йҖ’иҮӘе®ҡд№үзҡ„еұһжҖ§
params.myField = "123"; //еҗҺеҸ°пјҡrequestеҜ№иұЎиҺ·еҸ–"myField"
}
жңҚеҠЎз«ҜеӨ„зҗҶ
жңҚеҠЎз«ҜйҖҡиҝҮrequestиҺ·еҸ–"id"еұһжҖ§еҗҺпјҢеҠ иҪҪжӯӨиҠӮзӮ№зҡ„дёӢдёҖзә§иҠӮзӮ№ж•°з»„пјҢ并йҖҡиҝҮJSONиҝ”еӣһгҖӮ
String id = Request["id"];
if (String.IsNullOrEmpty(id)) id = "-1";
//иҺ·еҸ–дёӢдёҖзә§иҠӮзӮ№
String sql = "select * from plus_file where pid = '" + id + "' order by updatedate";
ArrayList folders = DBUtil.Select(sql);
//еҲӨж–ӯиҠӮзӮ№пјҢжҳҜеҗҰжңүеӯҗиҠӮзӮ№гҖӮеҰӮжһңжңүпјҢеҲҷеӨ„зҗҶisLeafе’ҢexpandedгҖӮ
for (int i = 0, l = folders.Count; i < l; i++)
{
Hashtable node = (Hashtable)folders[i];
String nodeId = node["id"].ToString();
String sql2 = "select * from plus_file where pid = '" + nodeId + "' order by updatedate";
ArrayList nodes = DBUtil.Select(sql2);
if (nodes.Count > 0)
{
node["isLeaf"] = false;
node["expanded"] = false;
}
}
//иҝ”еӣһJSON
String json = PluSoft.Utils.JSON.Encode(folders);
Response.Write(json);
еҲҶдә«еҲ°пјҡ











зӣёе…іжҺЁиҚҗ
MVC+EasyUITreeGridжҮ’еҠ иҪҪзӨәдҫӢпјҢдё»иҰҒеҜ№EasyUIдёӯTreeGrid组件зҡ„дҪҝз”ЁиҝӣиЎҢжј”зӨәгҖӮеҜ№дәҺжӯЈеңЁеӯҰжӯӨ组件зҡ„з«ҘйһӢпјҢдёҚйҳІиҠұдёӘеҮ еҲҶй’ҹзңӢдёҖдёӢгҖӮжң¬ж–Үдё»иҰҒжј”зӨәпјҡTreeGridзҡ„з®ҖеҚ•еә”з”ЁгҖҒжҮ’еҠ иҪҪж–№жі•гҖҒжҺ§д»¶ж•°жҚ®ж јејҸгҖӮ
### Ext.ux.tree.TreeGrid ејӮжӯҘеҠ иҪҪзҹҘиҜҶзӮ№иҜҰи§Ј #### дёҖгҖҒExt.ux.tree.TreeGridз®Җд»Ӣ еңЁExtJSжЎҶжһ¶дёӯпјҢ`Ext.ux.tree.TreeGrid`组件жҳҜдёҖз§Қз»“еҗҲдәҶж ‘еҪўз»“жһ„дёҺиЎЁж јжҳҫзӨәзү№жҖ§зҡ„жҺ§д»¶пјҢйҖӮз”ЁдәҺеұ•зӨәе…·жңүеұӮзә§е…ізі»зҡ„ж•°жҚ®гҖӮйҖҡиҝҮ...
**jQuery TreeGrid зҹҘиҜҶзӮ№иҜҰи§Ј** jQuery TreeGrid жҳҜдёҖдёӘеҹәдәҺ jQuery зҡ„жҸ’件пјҢз”ЁдәҺе°Ҷжҷ®йҖҡзҡ„HTMLиЎЁж јиҪ¬жҚўжҲҗеҸҜжҠҳеҸ зҡ„ж ‘еҪўз»“жһ„пјҢжҸҗдҫӣдәҶдёҖз§Қй«ҳж•Ҳдё”з”ЁжҲ·еҸӢеҘҪзҡ„ж–№ејҸжқҘз»„з»Үе’Ңеұ•зӨәеұӮж¬ЎеҢ–ж•°жҚ®гҖӮиҝҷдёӘ组件еңЁзҪ‘йЎөејҖеҸ‘дёӯйқһеёёе®һз”Ё...
еҠЁжҖҒеҠ иҪҪпјҲд№ҹз§°дёәжҮ’еҠ иҪҪпјүжҳҜдёҖз§ҚдјҳеҢ–жҖ§иғҪзҡ„жҠҖжңҜпјҢеҸӘеңЁз”ЁжҲ·йңҖиҰҒж—¶жүҚеҠ иҪҪж•°жҚ®пјҢиҖҢдёҚжҳҜдёҖж¬ЎжҖ§еҠ иҪҪжүҖжңүж•°жҚ®пјҢиҝҷеҜ№дәҺеӨ„зҗҶеӨ§йҮҸж•°жҚ®жҲ–еұӮзә§з»“жһ„е°Өе…¶жңүз”ЁпјҢеҸҜд»Ҙжҳҫи‘—жҸҗеҚҮйЎөйқўеҠ иҪҪйҖҹеәҰе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮ жң¬йЎ№зӣ®еңЁе®ҳж–№Bootstrap ...
жү©еұ•jquery.treegrid.extension.jsпјҢе®һзҺ°jquery-treegridзҡ„жҮ’еҠ иҪҪпјҢз»“еҗҲjquery.cookie.jsжқҘе®һзҺ°зј“еӯҳпјҢеҮҸзј“йЎөйқўеӨ§йҮҸж•°жҚ®еҠ иҪҪ
jquery.treegrid.min.js jquery.treegrid.min.jsjquery.treegrid.min.jsjquery.treegrid.min.js
EASYUI TreeGridжҳҜдёҖж¬ҫеҹәдәҺjQueryе’ҢEASYUIжЎҶжһ¶зҡ„ж•°жҚ®еұ•зӨә组件пјҢе®ғз»“еҗҲдәҶиЎЁж је’Ңж ‘еҪўз»“жһ„зҡ„зү№зӮ№пјҢеёёз”ЁдәҺеұ•зӨәеұӮж¬Ўе…ізі»зҡ„ж•°жҚ®гҖӮеңЁEASYUI TreeGridдёӯпјҢејӮжӯҘеҠ иҪҪж•°жҚ®жҳҜдёҖйЎ№йҮҚиҰҒзҡ„еҠҹиғҪпјҢе…Ғи®ёз”ЁжҲ·еңЁйңҖиҰҒж—¶еҠЁжҖҒиҺ·еҸ–ж•°жҚ®пјҢжҸҗй«ҳ...
2. жҮ’еҠ иҪҪзӯ–з•ҘпјҡTreeGridдёӯзҡ„жҮ’еҠ иҪҪжҳҜжҢҮеңЁз”ЁжҲ·еұ•ејҖиҠӮзӮ№ж—¶жүҚеҠ иҪҪиҜҘиҠӮзӮ№дёӢзҡ„еӯҗж•°жҚ®пјҢиҖҢдёҚжҳҜдёҖж¬ЎжҖ§еҠ иҪҪжүҖжңүж•°жҚ®гҖӮиҝҷж ·еҸҜд»ҘйҒҝе…ҚеҲқж¬ЎеҠ иҪҪж—¶зҡ„ж•°жҚ®йҮҸиҝҮеӨ§пјҢжҸҗй«ҳеҲқе§ӢжёІжҹ“йҖҹеәҰгҖӮеҪ“з”ЁжҲ·ж»ҡеҠЁжҲ–еұ•ејҖж–°иҠӮзӮ№ж—¶пјҢеҗҺеҸ°еҠЁжҖҒиҺ·еҸ–并...
treegridеҠЁжҖҒеҠ иҪҪtreeзә§иҒ”жӣҙж–°дёӢжӢүеҲ—иЎЁпјҢдҝқеӯҳи®©дёӢжӢүеҲ—иЎЁжҳҫзӨәеҗҚз§°пјҢдёҚжҳҜidпјҢе’ҢеҠЁжҖҒи®Ўз®—ж•°йҮҸд№ҳд»ҘеҚ•д»·зҡ„е’ҢпјҢе’ҢжҖ»еҗҲи®ЎпјҢж·»еҠ дёҖеҲ—еҲ йҷӨдёҖеҲ—,ж’Өеӣһ,дҝқеӯҳзҡ„еҗҲи®ЎгҖӮ
**еҹәдәҺjQueryзҡ„TreeGrid组件иҜҰи§Ј** еңЁWebејҖеҸ‘дёӯпјҢж•°жҚ®еұ•зӨәжҳҜдёҚеҸҜжҲ–зјәзҡ„дёҖйғЁеҲҶпјҢе°Өе…¶жҳҜеңЁеӨ„зҗҶеұӮзә§з»“жһ„ж•°жҚ®ж—¶гҖӮjQuery TreeGrid组件е°ұжҳҜдёәжӯӨиҖҢи®ҫи®Ўзҡ„пјҢе®ғе°ҶиЎЁж јдёҺж ‘еҪўз»“жһ„з»“еҗҲпјҢжҸҗдҫӣдәҶдёҖз§Қзӣҙи§Ӯдё”дәӨдә’жҖ§ејәзҡ„ж•°жҚ®еұ•зӨә...
- **ејӮжӯҘеҠ иҪҪ**пјҡеҜ№дәҺеӨ§ж•°жҚ®йӣҶпјҢеҸҜд»ҘйҮҮз”ЁеҲҶйЎөжҲ–жҮ’еҠ иҪҪзӯ–з•ҘпјҢеҸӘеңЁйңҖиҰҒж—¶еҠ иҪҪйғЁеҲҶж•°жҚ®гҖӮ жҖ»д№ӢпјҢjQuery TreeGrid жҳҜдёҖдёӘејәеӨ§зҡ„е·Ҙе…·пјҢеҸҜд»ҘиҪ»жқҫең°е°Ҷжҷ®йҖҡзҡ„HTMLиЎЁж јиҪ¬еҸҳдёәдәӨдә’жҖ§ејәгҖҒеҸҜжҠҳеҸ зҡ„ж ‘зҠ¶и§ҶеӣҫпјҢйҖӮз”ЁдәҺеҗ„з§ҚйңҖиҰҒ...
еңЁжң¬ж•ҷзЁӢдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®Ё jQuery EasyUI TreeGrid зҡ„дҪҝз”ЁпјҢеҢ…жӢ¬еўһгҖҒеҲ гҖҒж”№гҖҒжҹҘзҡ„еҹәжң¬ж“ҚдҪңгҖӮ йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒеј•е…Ҙ jQuery е’Ң jQuery EasyUI зҡ„еә“ж–Ү件гҖӮзЎ®дҝқеңЁ HTML ж–Ү件дёӯж·»еҠ д»ҘдёӢй“ҫжҺҘпјҡ ```html ...
еңЁWebејҖеҸ‘йўҶеҹҹпјҢGridViewжҳҜдёҖз§Қеёёи§Ғзҡ„ж•°жҚ®еұ•зӨәжҺ§д»¶пјҢе®ғз”ЁдәҺд»ҘиЎЁж јеҪўејҸеұ•зӨәж•°жҚ®жәҗдёӯзҡ„дҝЎжҒҜгҖӮJQueryпјҢдҪңдёәJavaScriptеә“пјҢжһҒеӨ§ең°з®ҖеҢ–дәҶDOMж“ҚдҪңгҖҒдәӢ件еӨ„зҗҶд»ҘеҸҠAjaxдәӨдә’гҖӮеҪ“иҝҷдёӨиҖ…з»“еҗҲж—¶пјҢеҸҜд»ҘеҲӣе»әеҮәејәеӨ§зҡ„дәӨдә’ејҸз”ЁжҲ·з•Ңйқў...
дҪҝз”ЁBootstrap-tableе’ҢJQuery TreeGridжҸ’件еұ•зӨәж ‘еҪўиЎЁж јпјҢе®һзҺ°ејӮжӯҘеҠ иҪҪеӨ§ж•°жҚ®йҮҸгҖӮ
зҗҶи§Јд»ҘдёҠзҹҘиҜҶзӮ№пјҢдҪ е°ҶиғҪеӨҹеҲ©з”ЁиҝҷдёӘвҖңtreegrid_barku4k_treegrid_jqueryajax_вҖқе®һзҺ°жһ„е»әиҮӘе·ұзҡ„ж ‘еҪўиЎЁж јпјҢеҗҢж—¶д№ҹиғҪжҺҢжҸЎеҰӮдҪ•еҲ©з”ЁjQueryе’ҢAJAXеӨ„зҗҶеҠЁжҖҒж•°жҚ®еҠ иҪҪгҖӮеңЁе®һйҷ…йЎ№зӣ®дёӯпјҢиҝҳеҸҜд»Ҙз»“еҗҲеҗҺз«ҜжЎҶжһ¶еҰӮASP.NETгҖҒPHPжҲ–Node....
еңЁжң¬зӨәдҫӢдёӯпјҢ"ASP.NETжәҗз ҒвҖ”вҖ”GridView+Jqueryе®һзҺ°зҡ„TreeGrid.zip" жҸҗдҫӣдәҶдёҖдёӘдҪҝз”ЁASP.NETе’ҢjQueryзҡ„е®һзҺ°ж ‘еҪўзҪ‘ж ји§ҶеӣҫпјҲTreeGridпјүзҡ„жәҗд»Јз ҒзӨәдҫӢгҖӮиҝҷдёӘTreeGridжҳҜе°Ҷж•°жҚ®д»ҘеұӮж¬Ўз»“жһ„еұ•зӨәпјҢзұ»дјјдәҺж–Ү件系з»ҹдёӯзҡ„зӣ®еҪ•з»“жһ„пјҢ...
9. **жҖ§иғҪдјҳеҢ–**пјҡз”ұдәҺиЎЁж јеҸҜиғҪеҢ…еҗ«еӨ§йҮҸж•°жҚ®пјҢTreeGrid.jsеҸҜиғҪйҮҮз”ЁдәҶжҮ’еҠ иҪҪжҠҖжңҜпјҢеҸӘеңЁйңҖиҰҒж—¶еҠ иҪҪеӯҗиҠӮзӮ№пјҢеҮҸе°‘еҲқж¬ЎеҠ иҪҪж—¶зҡ„иө„жәҗж¶ҲиҖ—гҖӮ 10. **ж–ҮжЎЈе’ҢзӨәдҫӢ**пјҡдёәдәҶж–№дҫҝејҖеҸ‘иҖ…еҝ«йҖҹдёҠжүӢпјҢTreeGrid.jsйҖҡеёёдјҡжҸҗдҫӣиҜҰз»Ҷзҡ„API...
**дәҢгҖҒjQuery.treeGrid е®һзҺ°жӯҘйӘӨ** 1. **еј•е…Ҙдҫқиө–**: йҰ–е…ҲпјҢйңҖиҰҒеңЁйЎөйқўдёӯеј•е…Ҙ jQuery е’Ң `jQuery.treeGrid` зҡ„еә“ж–Ү件пјҢйҖҡеёёеҢ…жӢ¬ jQuery.jsгҖҒtreeGrid.js е’Ңзӣёеә”зҡ„ CSS ж–Ү件гҖӮ 2. **HTML з»“жһ„**: еҲӣе»әдёҖдёӘеҹәжң¬зҡ„ ...