- 浏览: 407193 次
- 性别:

- 来自: 南京
-

文章分类
最新评论
-
qiuqinjun:
你好,项目的文献能否打包学习下呢
java定时任务管理实现 -
panghaoyu:
实现一个智能提示功能需要ajax、数据库、jsp/php、算法 ...
使用jQuery Autocomplete(自动完成)插件 -
CommonAccount:
我的showModalDialog() 传对象参数,在子窗口用 ...
JS中showModalDialog (模态窗口)详细使用 -
wyfn18:
very good
使用jQuery Autocomplete(自动完成)插件 -
jiangqingtian:
xiexie
使用jQuery Autocomplete(自动完成)插件
jQuery 的Autocomplete(自动完成、自动填充)插件有不少,但比较下来我感觉,还是bassistance.de 的比较强大,我们就来写一些代码感受一下。
最简单的Autocomplete(自动完成)代码片段
1 2 3 4 5 6 7 8 9 |
<script type="text/javascript"> var websites = [ "Google","NetEase", "Sohu", "Sina", "Sogou", "Baidu", "Tencent", "Taobao", "Tom", "Yahoo", "JavaEye", "Csdn", "Alipay" ]; $().ready(function() { $("#website").autocomplete(websites); }); </script> |
1 2 3 4 5 6 |
<p> <label>Web Site:</label> <input type="text" id="website" /> <input type="button" id="getvalue" value="Get Value" /> </p> <div id="content"></div> |
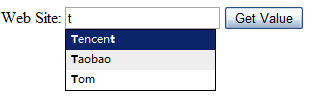
我们可以看到效果

这么几行代码就完成了自动完成功能,真实太强了,不过bassistance.de的jQuery Autocomplete插件还有更丰富的功能,它的文档在http://docs.jquery.com/Plugins/Autocomplete ,在API Documentation里,我们要仔细的研究一下autocomplete( url or data, [options] )方法。
autocomplete方法有两个参数,第一个用来填写URL地址或是数据,jQuery Autocomplete插件是支持Ajax方式调用数据,所以可以填写调用的地址,另外可以直接填写数据,格式为JavaScript数组,如我们的例子,autocomplete的另外一个参数 [options]是一个可选项,我们在例子中就没有写,但这个参数里面却有很多可配置的参数,我们还是先修改上面的例子
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$().ready(function() { $("#website").autocomplete(websites,{ minChars: 0, max: 5, autoFill: true, mustMatch: true, matchContains: true, scrollHeight: 220, formatItem: function(data, i, total) { return "<I>"+data[0]+"</I>"; }, formatMatch: function(data, i, total) { return data[0]; }, formatResult: function(data) { return data[0]; } }); }); |
在options项我们增加了好几个参数
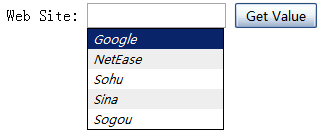
minChars表示在自动完成激活之前填入的最小字符,这里我们设置为0,在我们双击文本框,不输入字符的时候,就会把数据显示出来,效果如下

max表示列表里的条目数,我们设置了5,所以显示5条,也如上图
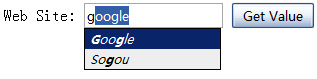
autoFill表示自动填充,就是在文本框中自动填充符合条件的项目,看下图,在我们输入“g”的时候,文本框里填充了“google”

mustMatch表示必须匹配条目,也就是在文本框里输入的内容,必须是data参数里的数据,如果不匹配,文本框就被清空
matchContains表示包含匹配,就是data参数里的数据,是否只要包含文本框里的数据就显示,比如在上面的图中,我们输入了“g”,由于“Sogou”中也包含一个“g”,所以会显示出来,如果将matchContains设为fasle,则“Sogou”就不会显示
scrollHeight不用多解释,看文档就知道。
后面3个参数formatItem、formatMatch、formatResult非常有用,formatItem作用在于可以格式化列表中的条目,比如我们加了“I”,让列表里的字显示出了斜体,formatMatch是配合formatItem使用,作用在于,由于使用了formatItem,所以条目中的内容有所改变,而我们要匹配的是原始的数据,所以用formatMatch做一个调整,使之匹配原始数据,formatResult是定义最终返回的数据,比如我们还是要返回原始数据,而不是formatItem过的数据。
[options]里还有很多有用的参数,大家可以看它的文档。
jQuery Autocomplete插件里还有两个重要的方法,一个是result( handler ),一个是search( ),比如用户在选定了某个条目时需要触发一些别的方法时,着两个方法就可以起作用了,我们再修改以上的例子
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
$().ready(function() { function findValueCallback(event, data, formatted) { $("#content").html("<strong>"+(!data ? "No match!" : "Selected: " + formatted)+"</strong>"); } $("#website").autocomplete(websites,{ minChars: 0, max: 5, autoFill: true, mustMatch: true, matchContains: true, scrollHeight: 220, formatItem: function(data, i, total) { return "<I>"+data[0]+"</I>"; }, formatMatch: function(data, i, total) { return data[0]; }, formatResult: function(data) { return data[0]; } }); $("#website").result(findValueCallback); $("#getvalue").click(function() {$("#website").search()}); }); |
看看是什么效果,会在content div的地方显示出我们选择的内容。
jQuery Autocomplete插件所带的例子还是很好的,大家可以仔细研究一下它的例子,更加灵活的运用jQuery Autocomplete插件。
PS:附加一点界面上的模糊搜索功能:
// 模糊搜索
$("#blurQueryCond_value").keyup(function() {
$("#cacheInstanceList_body tr").hide();
var $d = $("#cacheInstanceList_body tr").filter(":contains('" + $.trim($("#blurQueryCond_value").val()) + "')");
$d.show();
}
);
- jquery.autocomplete.zip (549.6 KB)
- 下载次数: 1016
评论
如果数据量大,还需要特殊优化
一个小功能,花费太大精力很不划算
92find.com上的一个js插件实现了搜索框自动补全托管服务,
只要一行javascript代码就可以实现百度、淘宝搜索框提示的全部功能
比如:汉字拼音匹配、拼音首字母匹配、模糊搜索、智能容错,还可以自定义提示词汇及其排序权重
花五分钟我的网站就可以部署同百度、淘宝一样强大好用的输入提示功能
同时兼容IE、Firefox、Safari、Chrome、Opera各种浏览器
兼容ios、Android、Windows
发表评论
-
jQuery实现Session过期提示
2013-06-24 15:46 10758起初项目中session过期的时候需要做一个提示框(并不进 ... -
页面所有元素加载完成之后执行某个js函数
2013-06-08 12:35 96112在页面所有元素加载完成之后执行某个js函数 做项目 ... -
在页面加载完后执行javascript代码
2013-06-04 15:54 0在页面加载完后执行javascript代码 ... -
基于jQuery的waterfall(瀑布流)布局
2013-05-21 15:44 5178<!DOCTYPE html> < ... -
如何提高你的jQuery代码技巧
2013-05-17 21:37 0Query之所以如此流行并被从大公司到个人博客的几乎每个人都 ... -
使用jQuery去掉指定标签里所有文字内容对应的链接
2013-05-21 15:43 1291有时候需要使用jQuery来去除指定的某些标签,例如,删除所有 ... -
Jquery的UI库 w2ui
2013-05-10 16:52 5168很不错的Jquery的UI库 w2ui,基于Jquery的 ... -
Javascript动态生成table的性能调优
2013-05-08 10:08 0客户端动态输出table数� ... -
经典的回到页面顶端
2013-04-25 13:54 2028经典的回到页面顶端,当页面滚动到一定的高度时,给一个回到顶 ... -
jQuery/javascript实现IP/Mask自动联想功能
2013-02-01 16:02 3566之前做一个云计算的项目,涉及到一个安全组自动联想的功能,思想是 ... -
js 验证各种格式类型的正则表达式
2013-01-31 14:59 0<script src="scripts/ ... -
amCharts目前最牛逼的图表插件
2012-12-05 23:40 0amCharts,图表插件,目前最牛的图表插件 -
判断几种浏览器类型的表达式
2012-12-03 14:11 1068// IE浏览器 if (/MSIE/.test(n ... -
js获取工程路径以及js调用Servlet
2012-10-18 21:19 0function getRootPath(){ va ... -
jQuery jqplot chart plugins
2012-09-28 00:31 0Charts on this page may depe ... -
jQuery tip plugins
2012-09-25 00:35 01. 一款jQuery提示插件 2. 以下为一个java ... -
动态创建js,jQuery
2012-09-18 00:53 0function checkJquery() { ... -
jQuery ajax - getJSON() 方法
2012-09-17 22:41 0<html> <head> ... -
仿IBM导航条实现
2012-09-16 22:57 0<!DOCTYPE html PUBLIC " ... -
jQuery-1.8-Api-中文版,ATF搭建,DOJO,jChart,autoSize
2012-09-21 01:32 23041,jQuery Api1.8中文帮助文档 2,js+ ...





相关推荐
通过阅读和理解给定的文件内容,开发者可以了解到如何使用jQuery Autocomplete自动完成插件,并能够根据项目需求进行适当配置和优化,从而在实际项目中应用这项技术,为用户提供更加便捷的输入体验。
jQuery Autocomplete插件是jQuery UI库中的一个组件,它提供了搜索框自动补全的功能,极大地提高了用户输入数据的效率和用户体验。这个插件基于jQuery框架,使得在网页中实现智能搜索和建议输入变得简单易行。 ### ...
《jQuery Autocomplete 插件参数使用详解》 在Web开发中,为了提升用户体验,自动填充(Autocomplete)功能被广泛应用于搜索框、表单输入等场景。jQuery库提供了一个强大的Autocomplete插件,名为jQuery UI ...
在标题"jQuery自动完成插件autocomplete.zip"中,我们了解到这是一个基于jQuery库的插件,主要功能是实现自动完成效果。描述中提到的zip文件包含的是该插件的核心组件。 jQuery库是JavaScript的一个轻量级框架,它...
autocomplete, jQuery自动完成插件,如Google自动完成 电子邮件自动完成文档&演示插件jQuery自动完成插件如谷歌搜索 npm install jquery-autocomplete
**jQuery的Autocomplete插件**是用于实现网页输入框自动补全功能的一种高效解决方案,它极大地提升了用户体验,尤其是在用户需要从大量数据中选择时。这个插件是基于jQuery库的,因此,首先需要确保在项目中引入了...
jQuery plugin: Autocomplete 参数及实例 官网:jQuery plugin: Autocomplete 此插件依赖于 jquery 1.2.6 --- jquery 1.8.3 转自:http://www.cnblogs.com/duanhuajian/p/3398904.html
jQuery plugin for autocomplete - jQuery自动完成插件
**jQuery AutoComplete ...总结,jQuery AutoComplete 插件通过简单的配置和使用,可以实现强大的自动补全功能,提高用户体验。结合前端与后端接口,可以构建出高效的动态搜索功能。希望这个插件能为你的项目带来便利。
jQuery Autocomplete 是一个非常实用的插件,它为网页表单输入框提供了自动补全功能,极大地提升了用户体验。这个压缩包“jquery autocomplete下载.rar”包含了实现这一功能所需的基本文件,包括样式表、HTML 模板、...
jQuery Autocomplete插件是jQuery UI库中的一个组件,它提供了搜索框自动补全的功能,极大地提高了用户输入的效率和体验。这个插件可以根据用户输入的字符动态地从服务器或者本地数据源获取匹配项,并在输入框下方...
在本文中,我们将深入探讨如何使用jQuery实现一个基于Ajax的文本框自动补全功能,以及相关的`autocomplete`插件的完整实例。这个功能在许多Web应用程序中非常常见,它能够提高用户输入的效率和用户体验。 首先,让...
jQuery Autocomplete 是一个非常流行的前端开发插件,它为输入框提供了自动完成的功能,极大地提升了用户在网页上的交互体验。这个插件基于JavaScript库jQuery构建,允许开发者轻松地创建搜索建议、动态填充表单等...
**jQuery Autocomplete.js 插件使用详解** jQuery Autocomplete.js 是一个非常实用的插件,它为HTML输入框提供了自动补全功能,极大地提升了用户体验。这个插件基于jQuery库,结合Ajax技术,能够实时从服务器获取...
jQuery Autocomplete 是一个非常流行的 jQuery 插件,它为网页表单输入框提供了强大的自动完成或自动补全功能。这个插件极大地提升了用户在输入搜索关键词或填写数据时的体验,使得用户可以快速找到并选择所需的内容...
jQuery Autocomplete是一款非常实用的插件,用于在输入框中实现自动补全功能。这个功能在许多网站上广泛使用,例如搜索引擎、电子商务网站的商品搜索、社交媒体的用户名提示等。jQuery库的强大结合Autocomplete插件...
jQuery AutoComplete 是一个非常流行的 jQuery 插件,它为输入框提供了自动补全功能,能够极大地提升用户体验。这个插件基于 jQuery 库,因此需要先引入 jQuery 才能使用。在本文中,我们将深入探讨如何在项目中集成...
jQuery文本框联想补全自动完成插件是一款非常实用的前端开发工具,它可以帮助开发者在网页的输入框中实现智能联想和自动补全功能。这个插件基于JavaScript库jQuery构建,因此,使用它之前需要确保项目中已经引入了...
jQuery Autocomplete plugin是在jQuery的基础上开发的一套小巧的输入下拉提示插件,这是它的PHP应用实例,大部分功能与HTML格式网页类同,这里增加了一些需要PHp程序配合的内容,它不但有输入提示功能,而且示例本身...