CRUD包括:查询、编辑、新增、删除等数据操作。
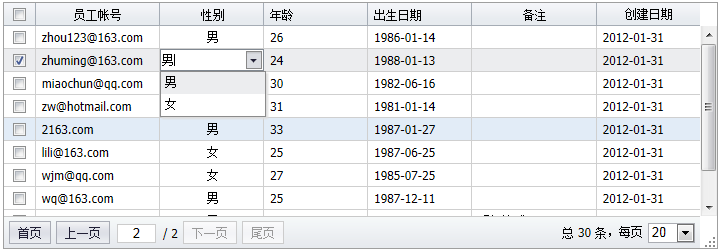
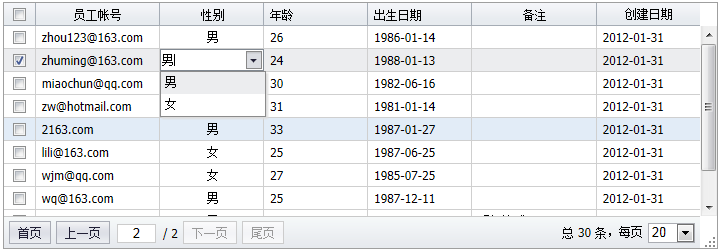
效果图如下:

一:创建DataGrid
首先,我们创建一个数据表格:
<div id="datagrid1" class="mini-datagrid" style="width:800px;height:280px;"
url="../data/AjaxService.aspx?method=SearchEmployees" idField="id"
allowResize="true" pageSize="20"
allowCellEdit="true" allowCellSelect="true" multiSelect="true"
>
<div property="columns">
<div type="checkcolumn"></div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号
<input property="editor" class="mini-textbox" style="width:100%;"/>
</div>
<div field="gender" width="100" renderer="onGenderRenderer" align="center" headerAlign="center">性别
<input property="editor" class="mini-combobox" style="width:100%;" data="Genders"/>
</div>
<div field="age" width="100" allowSort="true" >年龄
<input property="editor" class="mini-spinner" minValue="0" maxValue="200" value="25" style="width:100%;"/>
</div>
<div field="birthday" width="100" allowSort="true" dateFormat="yyyy-MM-dd">出生日期
<input property="editor" class="mini-datepicker" style="width:100%;"/>
</div>
<div field="remarks" width="120" headerAlign="center" allowSort="true">备注
<input property="editor" class="mini-textarea" style="width:100%;" minHeight="80"/>
</div>
<div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">创建日期</div>
</div>
</div>
二:查询记录
function search() {
var key = document.getElementById("key").value;
grid.load({ key: key });
}
使用load方法,可以传递更多、任意复杂的查询条件。后台通过Request["key"]方式获取和处理。
三:新增记录
function addRow() {
var newRow = { name: "New Row" };
grid.addRow(newRow, 0);
}
创建新记录时,可以初始化属性,比如newRow.age = 20;
四:删除记录
function removeRow() {
var rows = grid.getSelecteds();
if (rows.length > 0) {
grid.removeRows(rows, true);
}
}
选择多条记录后,可以一次性删除。
五:编辑记录
用户可以点击单元格,进行编辑操作。
编辑器是在定义列的时候指定的,例如:
<div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号
<input property="editor" class="mini-textbox" style="width:100%;"/>
</div>
这里的property声明,此textbox作为列的编辑器对象。
六:提交保存
在进行多次增加、删除、修改操作后,一次性提交保存到后台。
function saveData() {
var data = grid.getChanges();
var json = mini.encode(data);
grid.loading("保存中,请稍后......");
$.ajax({
url: "../data/AjaxService.aspx?method=SaveChangedEmployees",
data: { data: json },
type: "post",
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
}
DataGrid的getChanges方法,可以直接获取增加、删除、修改的记录数据。 数据状态位"_state"为"added"/"removed"/"modified"。
七:查询处理(服务端)
当grid调用load方法时,会将查询条件发送到服务端。服务端使用Request对象获得查询条件后,调用业务层方法,返回结果。代码如下:
public void SearchEmployees()
{
//查询条件
string key = Request["key"];
//分页
int pageIndex = Convert.ToInt32(Request["pageIndex"]);
int pageSize = Convert.ToInt32(Request["pageSize"]);
//字段排序
String sortField = Request["sortField"];
String sortOrder = Request["sortOrder"];
//业务层:数据库操作
Hashtable result = new TestDB().SearchEmployees(key, pageIndex, pageSize, sortField, sortOrder);
//JSON
String json = PluSoft.Utils.JSON.Encode(result);
Response.Write(json);
}
经过查询,获得数据后,将数据序列化成JSON字符串,然后用Response返回。
八:保存处理(服务端)
获得数据后,遍历记录,根据记录的状态位"_state",分别进行增加、删除、修改操作。代码如下:
public void SaveChangedEmployees()
{
String json = Request["data"];
ArrayList rows = (ArrayList)PluSoft.Utils.JSON.Decode(json);
foreach (Hashtable row in rows)
{
//根据记录状态,进行不同的增加、删除、修改操作
String state = row["_state"] != null ? row["_state"].ToString() : "";
if(state == "added")
{
row["createtime"] = DateTime.Now;
new TestDB().InsertEmployee(row);
}
else if (state == "removed" || state == "deleted")
{
String id = row["id"].ToString();
new TestDB().DeleteEmployee(id);
}
else if (state == "modified")
{
new TestDB().UpdateEmployee(row);
}
}
}
参考示例:
CRUD
CRUD:单元格编辑器
CRUD:编辑表单
CRUD:弹出面板
分享到:











相关推荐
使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型WEB应用系统界面。 产品定位: 快速开发WEB界面 ...
在这个"springmvc 入门小项目:CRUD"中,我们将探讨如何使用 SpringMVC 实现基本的数据库操作,即创建(Create)、读取(Read)、更新(Update)和删除(Delete)数据。 1. **SpringMVC 框架基础** - **...
通过本文的介绍,你应该已经掌握了如何在Python中使用PostgreSQL进行CRUD操作的基本方法。这些操作是数据库编程的基础,理解并熟练运用它们对于开发高效的数据库应用程序至关重要。随着你对PostgreSQL和Python的深入...
CRUD-PHP-MySQL-JQuery-AJAX-DATATABLE-BOOTSTRAP 使用带有PHP MySQL POO PDO的JQuery DATATABLES AJAX创建,读取,删除,更新的基本操作 :pushpin: 使用资源 PHP 引导程序 jQuery查询 :pushpin: PHP版本 需要...
《jQuery Datagrid 动态分页与CRUD操作详解》 在Web开发中,数据展示和管理是一项核心任务,jQuery Datagrid是一个强大的组件,能够帮助我们实现高效的数据展示、分页以及CRUD(创建、读取、更新和删除)操作。这篇...
2. jQuery库:jQuery的使用大大简化了页面元素的选择、遍历和操作,例如通过CSS选择器选取元素,使用链式方法进行一系列操作。此外,它还提供了方便的事件处理机制,如`.click()`用于绑定点击事件,以及AJAX功能,...
Struts2.2入门By CRUD 是一个针对初学者的教程,旨在帮助他们了解如何使用Struts2框架进行基本的创建(Create)、读取(Read)、更新(Update)和删除(Delete)操作,即CRUD操作。这个教程可能包含了源代码示例和...
### Flex编程入门:数据库CRUD操作详解 #### 一、引言 在现代软件开发领域,特别是富互联网应用(RIA)开发中,Flex以其强大的图形处理能力、丰富的用户交互体验及高效的性能表现受到广泛欢迎。本文将通过一个具体...
非常好的入门整合 数据库文件有,数据已导入。 使用技术:Spring4.0.6+Hibernate4.3.5+Struts2.3.16+Jquery+Easyui 服务器:Tomcat7 数据库:Mysql5.1 前台: 商品分类显示,大类,小类 商品查询功能 公告显示 ...
【标题】"TP_CRUD_Ionic:CRUD_IONIC" 指的是一项使用Ionic框架开发CRUD(创建、读取、更新、删除)应用的实战项目。这个项目可能是为了教授开发者如何利用Ionic和TypeScript构建功能完备的移动应用程序。 【描述】...
Adm.Web :check_mark_button:CRUD示例 :star:普罗耶托 :alien_monster: Este projetoéum CRUD简单。 实体框架核心。 作为控制器的脚手架。达多斯银行 :large_blue_diamond: 暂无criamostrêstabelas que se ...
很详细的SpringBoot入门Demo。SpringBoot+SpringDataJPA。
在IT行业中,CRUD操作是数据库管理的基本概念,代表创建(Create)、读取(Read)、更新(Update)和删除(Delete)数据。这些操作通常与Web应用中的接口设计紧密关联,尤其是在JavaScript环境中。当我们谈论"crud-...
【ejemplo_rails_crud:Crud Para Probar Ruby on Rails】是一个基于Ruby on Rails框架的简单CRUD(创建、读取、更新、删除)应用程序示例。这个项目旨在帮助开发者了解如何在Rails环境下构建基本的数据操作功能。让...
这个Laravel Generator... 将创建具有雄辩关系的模型将使用所有资源创建Controller 将在Bootstrap中创建视图要求Laravel >= 5.5PHP >= 7.1安装1-安装composer require ibex/crud-generator --dev2-发布默认程序包的配置...
CRUD(Create, Read, Update, Delete)是数据库操作的基础,代表了创建、读取、更新和删除数据的核心功能。在C#编程语言中,CRUD操作通常与ADO.NET、Entity Framework等数据访问技术结合使用,以实现对数据库的数据...
CRUD(Create, Read, Update, Delete)是数据库操作的基础,是任何数据管理系统的四大核心功能。在这个"CRUD_WinForm: CRUD Basico de Windows窗体"项目中,我们将探讨如何使用C#语言和Windows窗体(WinForms)来...
jTable是一个强大的JQuery插件,它允许开发者轻松地在网页上创建功能丰富的、基于AJAX的CRUD(Create, Read, Update, Delete)数据表。这个插件旨在简化网页数据管理,提供动态加载、排序、过滤、分页等功能,极大地...
Crud应用程序是一种常见的软件开发模式,主要用于处理数据的创建(Create)、读取(Read)、更新(Update)和删除(Delete)操作。在Java编程语言中,Crud应用广泛应用于各种Web和桌面应用,例如数据库管理工具、...