我们开始编写第一个MiniUI程序,代码如下:
<!DOCTYPE html />
<html>
<head>
<title> Hello MiniUI!</title>
<!--jQuery js-->
<script src="../jquery.js" type="text/javascript"></script>
<!--MiniUI-->
<link href="../themes/default/miniui.css" rel="stylesheet" type="text/css" />
<script src="../miniui.js" type="text/javascript"></script>
</head>
<body>
<input id="helloBtn" class="mini-button" text="Hello" onclick="onHelloClick"/>
<script type="text/javascript">
function onHelloClick(e) {
var button = e.sender;
mini.alert("Hello MiniUI!");
}
</script>
</body>
</html>
Note:请注意相关javascript和css的路径是否正确。
MiniUI是基于jQuery开发的javascript控件库,所以依赖jquery.js。jQuery版本1.4+即可。
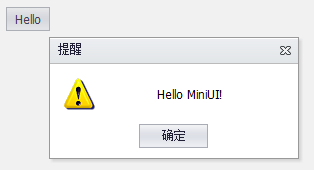
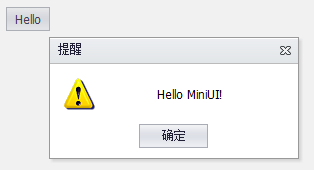
效果图如下:

本例注意点如下:
控件声明:class="mini-button"
属性设置:text="Hello"
事件绑定:onclick="onHelloClick"
事件处理函数:onHelloClick的e是事件对象,e.sender是事件激发者,本例中是button。
运行示例
分享到:











相关推荐
屏幕上打印输出“Hello world!
在实时流处理场景中,Hollo能够帮助系统快速处理高并发的流数据,保证数据的实时性和一致性。 Hollo的开源性质意味着它拥有强大的社区支持和持续的更新。开发者可以自由地查看和修改源代码,根据自己的需求定制功能...
Golang学习笔记(一):缘起及一个不一样的HelloWorld1 缘起2 安装go3 Hello World也是可以好好说道说道滴 :)3.1 编写hollo.go源代码3.2 hello.go代码说明3.3 执行程序3.4 编译程序4 结语 1 缘起 本人公司的项目后端...
In this paper, an anisotropic formulation of the Gurson-Tvergaard-Needleman (GTN) damage model is used for simulating the deep-drawing of a rectangular box made from an AA6016-T4 metallic ...
8. **程序发布**:最后,将源代码编译成像"Hollo.exe"这样的可执行文件,是程序开发的最后步骤,使得其他没有安装易语言环境的用户也能运行这个程序。 综上所述,"易语言下玫瑰花"的学习和开发过程涵盖了编程基础、...
- `REPLACE`函数替换字符串中的指定部分,选项C正确,将'e'替换为'o'得到"hollo"。 - `LTRIM`和`RTRIM`分别删除左端和右端的空格,所以`LTRIM(RTRIM('hello'))`会返回"hello",选项D正确。 5. 查询统计:计算所有...
We present an Er-doped fiber (Er:fiber)-based femtosecond laser at 780?nm with 256?MHz repetition rate, 191?fs pulse duration, and over 1?W average power.... Delivering through a hollo
第二次面试问题.md
`REPLACE`函数替换字符串中的子串,但例子中的返回值应为`hollo`,选项B错误。 C. `LEN`函数返回字符串的长度,例子正确。 D. `STUFF`函数在字符串的指定位置删除一段字符并插入新的字符,例子正确。 查询各个类别...
`REPLACE()`函数用于替换字符串中的特定子串,C选项中的'hollo'是错误的,应为'hollah'。D选项中的`LTRIM(RTRIM('hello'))`确实会删除前后的空格,因此D选项是正确的。 5. 查询统计:计算所有学生人数和各科最高...
10. 选项B错误,replace函数的返回值应为'hollo',其他选项描述了substring、len和stuff函数的正确用法。 11. 要查询每个类别的平均价格,应该使用avg函数,并按类别分组,所以A选项是正确的。 12. 这部分题目不...
Focusing shift of Bessel-Gauss (BG) beam with radial varying polarization is investigated by vector diffraction theory in ... turning into different shapes such as multiple intensity rings, dark hollo