http://www.blogjava.net/TWaver/archive/2012/05/03/377244.html
WebSocket是html5规范新引入的功能,用于解决浏览器与后台服务器双向通讯的问题,使用WebSocket技术,后台可以随时向前端推送消息,以保证前后台状态统一,在传统的无状态HTTP协议中,这是“无法做到”的。
传统服务端推(server push)技术
WebSocket提出之前,为了解决后台推送消息到前台的需求,提出了一些解决方案,这些方案使用已有的技术(如ajax,iframe,flashplayer,java applet ...),通过一些变通的处理来实现。
简单轮询
最简单的是前台轮询,每隔一段时间去请求后台,以获取最新状态,这种方式最容易实现,但效果也最差,频繁盲目的调用后台,带来不必要的开销,且实时性无法保障,后台出现更新,前端需要在下一次轮询时才知道。
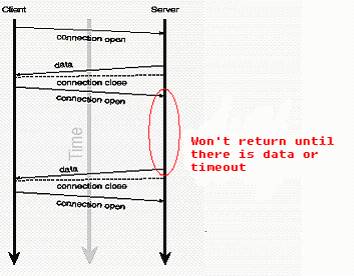
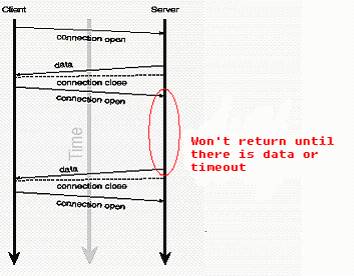
长轮询
为了解决这些弊端,进化出长轮询技术,轮询请求会在后台阻塞,相当于保持一个长连接,直到后台出现更新或者超时才返回,这样就可以保证更新的及时性,前端得到请求后,重新建立轮询连接,等待后台的更新通知。

其他方案
其他解决方案无外乎保持一个长连接(如Iframe及htmlfile流),实时的从后台获取信息,或者借助第三方插件(flashPlayer,
jre),使用的是flash xmlsocket或者java applet
socket技术,这些方式都不够纯html,所以这里就不过多介绍了,更多传统server push 技术可参考IBM的文章:http://www.ibm.com/developerworks/cn/web/wa-lo-comet/
WebSocket介绍
webSocket是html5新引入的技术,允许后台随时向前端发送文本或者二进制消息,WebSocket是一种全新的协议,不属于http无状态协议,协议名为"ws",这意味着一个websocket连接地址会是这样的写法:
ws://twaver.com:8080/webSocketServer。ws不是http,所以传统的web服务器不一定支持,需要服务器与浏览器同时支持, WebSocket才能正常运行,目前的支持还不普遍,需要特别的web服务器和现代的浏览器。
浏览器对WebSocket的支持
Google Chrome浏览器最先支持WebSocket,随后是Safari,Firefox,此外最新版本的Opera和IE(Opera11,IE10)也支持WebSocket。
下面是主要浏览器的支持情况,Opera11中默认关闭了WebSocket支持,所以这里没有列出,更多信息可参考:
http://en.wikipedia.org/wiki/WebSocket 与 http://caniuse.com/#search=websockets

客户端WebSocket的主要方法
浏览器支持程度各有区别,前面wiki中关于WebSocket的“Browser support”章节有介绍,遵循w3c关于WebSocket
API的相关规范,浏览器提供了WebSocket类型,在Firefox中为MozWebSocket,检测浏览器是否支持WebSocket可以使用
下面的脚本代码:
检测浏览器是否支持WebSocket
1
window.WebSocket = window.WebSocket || window.MozWebSocket;
2
if
(!window.WebSocket){
3
alert("WebSocket not supported by this browser");
4
return
;
5
}
构造函数 -
WebSocket#constructor(url, optional protocols)
第一个参数是请求地址,第二个参数选填,表示协议名
使用示例:
1
var
websocket = new
WebSocket("ws://127.0.0.1:8080/alarm/alarmServer");
事件 - open/message/close/error
WebSocket#onopen, onmessage, onclose, onerror
连接打开时,回调onopen方法,接收到后台消息时会触发到onmessage事件,后台关闭时调用onclose,出现连接异常时可在onerror中捕获
使用示例:
1
websocket.onmessage = function
(evt){
2
var
data = evt.data;
3
}
方法 - send/close
发送消息 - WebSocket#send(data)
关闭连接 - WebSocket#close(optional code, optional reason)
使用示例:
1
websocket.send(JSON.stringify({action: "node.remove", id: "001"}));
服务器对WebSocket的支持
WebSocket不同于http协议,传统的web服务器通常不支持WebSocket,比如tomcat目前就不支持(tomcat 7.0.26
支持WebSocket了),反倒是一些小众的或者更活跃的web
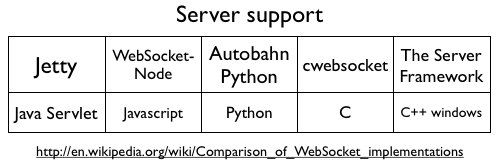
server率先支持WebSocket,如jetty,以及基于node.js的WebSocket-Node扩展,基本上各种编程语言都有相应的服务
器可以选择,下图是我列举的几种,详细情况参阅:
http://en.wikipedia.org/wiki/Comparison_of_WebSocket_implementations
服务器端编程语言各不相同,具体实现自然也不相同,即使是同一种语言,实现类和接口函数也有很大的差别,比如jetty和netty都是基于java语言,但他们的实现类几乎没有相同命名的,下面我以jetty(http://www.eclipse.org/jetty
)为例,简单介绍WebSocket相关的类和方法:
jetty对WebSocket的实现
WebSocketServlet
基于servlet标准,增加了doWebSocketConnect(...)
方法,为客户端请求创建一个后台对应的WebSocket实例
1
org.eclipse.jetty.websocket.WebSocketServlet
2
{
3
WebSocket doWebSocketConnect(HttpServletRequest request, String protocol)
4
}
后台WebSocket类,与客户端WebSocket类对应,能监听open, message, close等状态变化事件,并包含一个Connection属性,用于向客户端发送消息
1
org.eclipse.jetty.websocket.WebSocket
2
org.eclipse.jetty.websocket.WebSocket.OnTextMessage
3
{
4
void
onOpen(Connection connect);
5
void
onClose(int
code, String message);
6
void
onMessage(String message);
7
}
WebSocket.Connection
后台连接类,包含于WebSocket
对象中,用于向客户端推送消息
1
org.eclipse.jetty.websocket.WebSocket.Connection
2
{
3
void
sendMessage(String message);
4
}
本篇先做介绍,后续将介绍一个WebSocket与TWaver组件结合的实例...
分享到:












相关推荐
WebSocket是html5规范新引入的功能,用于解决浏览器与后台服务器双向通讯的问题,使用WebSocket技术,后台可以随时向前端推送消息,以保证前后台状态统一,在传统的无状态HTTP协议中,这是“无法做到”的。...
WebSocket是HTML5的一项重要技术,它为Web应用提供了全双工、低延迟的通信机制,使得浏览器和服务器之间可以实时交换数据,非常适合构建实时交互的聊天应用。在本项目中,我们将探讨如何利用HTML5的WebSocket特性,...
以上是对HTML5和WebSocket概念的详细介绍,这些知识点构成了现代Web开发的核心技术,是Web开发者必备的基础知识。对于希望深入了解前端开发的人员,这些知识点是入门和进阶不可或缺的组成部分。
以下将详细介绍相关的技术点: 1. **WebSocket API**:WebSocket API是HTML5的一部分,提供了一种在浏览器中创建WebSocket连接的方法。JavaScript中的WebSocket对象用于建立和管理WebSocket连接,包括初始化连接(`...
标签"jetty"指的是Jetty服务器,"html5"代表HTML5技术,"websocket"则指WebSocket协议。这些标签表明这个话题涉及到使用Jetty作为基础架构,实现基于HTML5 WebSocket的实时通信功能。 总的来说,Jetty HTML5 ...
本文将深入探讨如何使用HTML5的WebSocket协议、PHP后端处理以及jQuery前端库来构建实时Web应用。WebSocket提供了一种全双工的通信机制,允许服务器与客户端之间进行连续的数据交换,而不仅仅是HTTP请求-响应模式。 ...
WebSocket 领域最全面和系统的著作、三位资深html5技术专家共同编写;系统讲解 websocket 的API、协议、消息传输安全性和企业部署,并给出通过websocket协议通信的真实示例,可操作性强。
WebSocket技术和PHP在现代Web开发中的应用是构建实时交互性应用的关键技术之一。WebSocket协议是HTML5标准的一部分,它提供了一种双向通信机制,允许服务器和客户端之间进行持续的、低延迟的数据交换,这对于实时...
HTML5 WebSocket 是一种新兴的技术,它被设计用于在客户端(通常是浏览器)与服务器之间建立持久的双向通信连接。这项技术对于实时 Web 应用程序的发展具有里程碑式的意义,因为它解决了传统 HTTP 请求模式下的效率...
在WebSocket技术中,服务器和客户端通过一个持久的连接来交换数据,这个连接可以在任意一方关闭前保持打开状态。WebSocket API设计为JavaScript原生支持,因此在浏览器端使用起来非常方便。而Node.js作为一个基于...
WebSocket是Web技术的一项重要进步,它为实时、双向通信提供了标准协议。在传统的HTTP协议中,客户端与服务器之间的通信是单向的,即客户端发起请求,服务器响应。然而,WebSocket允许建立持久连接,使得服务器可以...
总之,HTML5的WebSocket是现代Web应用实现实时交互的重要技术,它极大地提升了Web的交互体验,但同时也需要开发者对服务器配置、网络编程以及安全问题有深入理解。通过MyEclipse这样的开发工具,可以简化WebSocket...
在书籍的描述中提到,作者详述了HTML5 WebSocket技术,并介绍了使用多种编程语言实现WebSocket服务器端的方法。这说明读者不仅能够学习到WebSocket的基础知识和应用场景,还可以了解到如何用不同后端技术搭建支持...
在这个"Html5 WebSocket 实时聊天实例(php版)"中,我们将探讨如何利用WebSocket技术和PHP构建一个简单的实时聊天系统。 1. **WebSocket协议基础**: WebSocket协议定义了一种全新的TCP连接类型,通过握手过程...
HTML5和WebSocket技术是现代Web开发中的重要组成部分,它们极大地提升了网页应用的实时性和互动性。HTML5作为超文本标记语言的新版本,引入了许多新特性,而WebSocket则是它的一个关键特性,用于创建持久的双向通信...
HTML5 Websocket是Web开发中的一个重大创新,...总的来说,HTML5 WebSocket是现代Web应用实现实时交互的关键技术,它极大地提高了Web应用的交互性和性能。结合Java或其他服务器端语言,可以构建出高效、实时的Web服务。
在这个"websocket demo(页面html客户端)"中,我们可以学习如何使用HTML来构建WebSocket客户端,并通过与服务器交互实现实时通信。 在HTML中实现WebSocket客户端,主要涉及以下步骤: 1. 创建WebSocket对象:首先,...
WebSocket是HTML5中引入的一种新的网络通信协议,它旨在提供全双工、低延迟的通信方式,使得浏览器和服务器之间可以进行实时、双向的数据交换。相比于传统的HTTP协议,WebSocket允许在建立连接后持续保持连接状态,...