ن»ٹه¤©è¯•ç”¨ن؛†ن¸€ن¸‹ExtAspNetوژ§ن»¶ه؛“,و„ں觉ن¸چ错, و‰“ç®—وژ¥ن¸‹و¥ه‡ ه¤©ه¥½ه¥½çœ‹ن¸€ن¸‹ï¼ŒهگŒو—¶ن¹ںو‰“算试ç€ه†™ن¸€ن¸‹ç›¸ه…³و•™ç¨‹ه’Œه¤§ه®¶هˆ†ن؛«ï¼Œو¬¢é¥®و‹چç –ï¼پ
ه…³ن؛ژExtAspNetن»¥ن¸‹وک¯ه®ƒçڑ„ه®کو–¹è¯´وکژï¼ڑ
-----------------------------------------------------------------------------------------
هں؛ن؛ژ ExtJS çڑ„ن¸“ن¸ڑ ASP.NET 2.0 وژ§ن»¶ه؛“,و‹¥وœ‰هژںç”ںçڑ„ AJAX و”¯وŒپه’Œهچژن¸½çڑ„ UI و•ˆوœم€‚
ExtAspNetçڑ„ن½؟ه‘½
هˆ›ه»؛و²،وœ‰ JavaScript,و²،وœ‰ CSS,و²،وœ‰ UpdatePanel,و²،وœ‰ ViewState,و²،وœ‰ WebServices çڑ„网站ه؛”用程ه؛ڈم€‚
و”¯وŒپçڑ„وµڈ览ه™¨
IE 7.0+م€پFirefox 3.6+م€پChrome 3.0+م€پOpera 10.5+م€پSafari 3.0+
وژˆوƒهچڈè®®
Apache License 2.0 (Apache)
相ه…³é“¾وژ¥
è®؛ه›ï¼ڑhttp://bbs.extasp.net/
ç¤؛ن¾‹ï¼ڑhttp://demo.extasp.net/
و–‡و،£ï¼ڑhttp://doc.extasp.net/
ن¸‹è½½ï¼ڑhttp://extaspnet.codeplex.com/
هچڑه®¢ï¼ڑhttp://sanshi.cnblogs.com/
-----------------------------------------------------------------------------------------
وˆ‘ن¸ھن؛؛وک¯ه†²ç€ه®ƒه®£ن¼ و²،وœ‰JavaScriptهژ»çڑ„,而ه®é™…ن¸ٹه¤ڑه¤ڑه°‘ه°‘è؟کوک¯éœ€è¦په†™ن¸€ç‚¹JSو‰چ能达هˆ°ن؛‹هچٹهٹںه€چçڑ„و•ˆوœï¼Œهڈ¦ه¤–ن¸ھن؛؛觉ه¾—ه®ƒه¯¹IEوµڈ览ه™¨و”¯وŒپن¸چوک¯ç‰¹هˆ«ه¥½ï¼Œè·‘èµ·و¥و¯”较هگƒهٹ›ï¼ŒChromeè؟که¥½ن¸€ç‚¹ï¼په…¶ه®ه…³ن؛ژه®ƒçڑ„ن½؟用ن¸‰ç”ںçں³ن¸ٹآ çڑ„وœ‰ن¸€ç³»هˆ—çڑ„و•™ç¨‹ï¼ŒهگŒو—¶ه®ƒه¸¦çڑ„demoن¹ںو¼”ç¤؛ن؛†هگ„ç§چوژ§ن»¶çڑ„用و³•ï¼Œوˆ‘هœ¨è؟™é‡Œهڈھ讲ن¸€ن؛›ن»–ن»¬و²،وœ‰è®²هˆ°è€Œو–°و‰‹هڈˆه¾ˆه®¹وک“çٹ¯é”™çڑ„çں¥è¯†ç‚¹ï¼Œè؟™ن¸€ç¯‡وˆ‘و‰“算讲讲è؟™ن¸ھوژ§ن»¶ه؛“ه¼•ç”¨هڈٹن½؟用è؟‡ç¨‹è¦پو³¨و„ڈçڑ„ن¸€ن؛›هœ°و–¹م€‚
第ن¸€و¥م€په½“然وک¯ن¸‹è½½è؟™ن¸ھوژ§ن»¶ه؛“,ن¸‹è½½هœ°ه€ï¼ڑhttp://extaspnet.codeplex.com/releases/view/90072 وˆ‘è؟™é‡Œوœ€و–°ç‰ˆوک¯v3.1.8.2,وœ‰ن¸‰ن¸ھهŒ…ExtAspNet_v3.1.8.2_dll_onlyم€پExtAspNet_v3.1.8_source_allه’ŒExtAspNet_v3.1.8.1_demo,看هگچه—ن¹ں能辨هˆ«ç¬¬ن¸€ن¸ھهŒ…ن»…وœ‰ه°پ装ه¥½çڑ„dll,第ن؛Œن¸ھوک¯و؛گç پ,第ن¸‰ن¸ھوک¯demo,هˆ«çڑ„هڈ¯ن»¥و²،وœ‰ï¼Œç¬¬ن¸‰ن¸ھن¸€ه®ڑè¦پوœ‰ï¼Œè؟™ن¸ھdemoه¾ˆه¼؛ه¤§ï¼Œهگژوœںوژ§ن»¶çœ‹è؟™ن¸ھه°±çں¥éپ“و€ژ用ن؛†ï¼Œن¸چç®،و€ژو ·هœ¨è؟™é‡Œوˆ‘ن»¬è¦پèژ·هڈ–çڑ„وک¯ExtAspNet.dll(هˆ«ه؟کن؛†è؟کوœ‰ن¸€ن¸ھهگŒهگچçڑ„xmlو–‡ن»¶ï¼‰م€‚
第ن؛Œو¥م€پوˆ‘ن»¬è؟ک需è¦په‡†ه¤‡ن¸€ن¸ھNewtonsoft.Json.dll(هˆ«ه؟کن؛†è؟کوœ‰ن¸€ن¸ھهگŒهگچçڑ„xmlو–‡ن»¶ï¼‰ï¼Œهœ¨ن¸ٹé¢é‚£ن¸ھdemoن¸وœ‰ن¸€ن¸ھ.Net 2.0çڑ„,ه½“然ن½ ن¹ںهڈ¯ن»¥هژ»http://json.codeplex.com/releases/view/92198 ن¸‹è½½Json.NETçڑ„source + binary,目ه‰چ版وœ¬وک¯آ 4.5 Release 8,هڈ¦ه¤–ن¹ںهڈ¯ن»¥ç”¨VSçڑ„NuGetو¥ن¸‹è½½ï¼Œن¸چç®،ن½ و€ژèژ·ه¾—Newtonsoft.Json.dllن½ ه؟…é،»و¸…و¥ڑNewtonsoft.Json.dllن¸؛هœ¨و¯ڈن¸ھDotNetن¸‹éƒ½وœ‰è‡ھه·±çڑ„版وœ¬ï¼Œو¯”ه¦‚ن½ çڑ„é،¹ç›®وک¯هں؛ن؛ژ.Net 2.0çڑ„,ه°±è¦په¼•ç”¨json.net\Net20\Newtonsoft.Json.dll,ه¦‚وœن½ çڑ„é،¹ç›®وک¯هں؛ن؛ژ.Net 4.0çڑ„,ه°±è¦په¼•ç”¨json.net\Net40\Newtonsoft.Json.dlم€‚
第ن¸‰و¥م€په¼•ç”¨ExtAspNet,ن¸؛ن؛†و–¹ن¾؟وژ§ن»¶ن½؟用,وˆ‘ن»¬وٹٹه®ƒهٹ هˆ°ه·¥ه…·ç®±é‡Œهژ»ï¼Œو¥éھ¤ه¦‚ن¸‹ï¼ڑهœ¨VSه·¥ه…·ç®±é‡Œهڈ³é”®èڈœهچ•->و·»هٹ 选é،¹هچ،->输ه…¥é€‰é،¹هچ،هگچه—,ه¦‚â€ExtAspNet“,然هگژه±•ه¼€و–°ه»؛çڑ„选é،¹هچ،هڈ³é”®->选و‹©é،¹->وµڈ览,و‰¾هˆ°ExtAspNet.dllو‰“ه¼€ï¼Œه°±ن¼ڑهڈ‘çژ°ه·¥ه…·ç®±ه¤ڑه‡؛ن؛†ن¸€ه †وژ§ن»¶ï¼Œوٹٹè؟™ن؛›وژ§ن»¶و‹½هˆ°çھ—ن½“ن¸ٹه°±هڈ¯ن»¥ç”¨ن؛†م€‚
第ه››و¥م€پهœ¨é،¹ç›®ن¸ه¼•ç”¨Newtonsoft.Json.dllم€‚
第ن؛”و¥م€پé…چç½®Web.config,هœ¨è؟™é‡Œوˆ‘ه…ˆن¸چه¤ڑ说,ه®ƒçڑ„demo里ن¹ںوœ‰ن»‹ç»چ,وˆ‘è´´ه‡؛وˆ‘çڑ„Web.configï¼ڑ
<?xml version="1.0"?>
<!--
وœ‰ه…³ه¦‚ن½•é…چç½® ASP.NET ه؛”用程ه؛ڈçڑ„详细و¶ˆوپ¯ï¼Œè¯·è®؟é—®
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<configSections>
<section name="ExtAspNet" type="ExtAspNet.ConfigSection, ExtAspNet" requirePermission="false"/>
</configSections>
<!-- هڈ¯ç”¨çڑ„é…چç½®é،¹ï¼ˆè؟™é‡Œهˆ—çڑ„都وک¯é»ک认ه€¼ï¼‰: Language="zh_CN" AjaxTimeout="60" EnableAjax="true" Theme="blue" FormMessageTarget="qtip" FormOffsetRight="20" FormLabelWidth="100" FormLabelSeparator="ï¼ڑ" IconBasePath="~/icon" EnableAjaxLoading="true" AjaxLoadingType="default" CustomTheme="" CustomThemeBasePath="~/theme" -->
<ExtAspNet EnableBigFont="true" DebugMode="false" />
<appSettings/>
<connectionStrings/>
<system.web>
<!-- Net3.5ن»¥ن¸ٹçڑ„é،¹ç›®ï¼Œن¸€ه®ڑè¦پن¸؛pagesèٹ‚点هٹ ن¸ٹè؟™ن¸¤ن¸ھه±و€§ï¼ڑcontrolRenderingCompatibilityVersion="3.5" clientIDMode="AutoID" -->
<pages controlRenderingCompatibilityVersion="3.5" clientIDMode="AutoID">
<controls>
<add assembly="ExtAspNet" namespace="ExtAspNet" tagPrefix="ext"/>
</controls>
</pages>
<httpModules>
<add name="ExtAspNetScriptModule" type="ExtAspNet.ScriptModule, ExtAspNet"/>
</httpModules>
<httpHandlers>
<add verb="GET" path="res.axd" type="ExtAspNet.ResourceHandler, ExtAspNet"/>
</httpHandlers>
<customErrors mode="Off"/>
<compilation debug="true"/>
</system.web>
<!-- IIS7 Integrated Mode
<system.webServer>
<modules>
<add name="ExtAspNetScriptModule" type="ExtAspNet.ScriptModule, ExtAspNet"/>
</modules>
<httpHandlers>
<add verb="GET" path="res.axd" type="ExtAspNet.ResourceHandler, ExtAspNet"/>
<add verb=â€Get†path=â€WebResource.axd†type=â€System.Web.Handlers.AssemblyResourceLoader†/>
</httpHandlers>
<httpErrors errorMode="Detailed"/>
<asp scriptErrorSentToBrowser="true"/>
</system.webServer>
-->
</configuration>
第ه…و¥م€پهœ¨é،µé¢ن¸و·»هٹ ن¸€ن¸ھPageManager(و¯ڈن¸ھé،µé¢ه؟…é،»وœ‰ن¸€ن¸ھPageManager,类ن¼¼ScriptManager)ه’Œن¸€ن¸ھButton,直وژ¥ن»ژه·¥ه…·ç®±و‹½è؟›هژ»ه°±è،Œï¼ڑ
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="ExtExamples1.WebForm1" %>
<%@ Register Assembly="ExtAspNet" Namespace="ExtAspNet" TagPrefix="ext" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<ext:PageManager ID="PageManager1" runat="server" />
<ext:Button ID="Button1" runat="server" Text="Button" onclick="Button1_Click">
</ext:Button>
</form>
</body>
</html>
第ن¸ƒو¥م€پç¼–ه†™هگژهڈ°Button1_Clickن؛‹ن»¶ï¼ڑ
protected void Button1_Click(object sender, EventArgs e)
{
ExtAspNet.Alert.Show("ن½ ه¥½ ExtAspNetï¼پ", MessageBoxIcon.Warning);
}
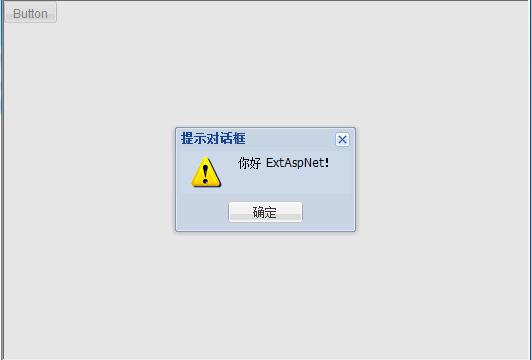
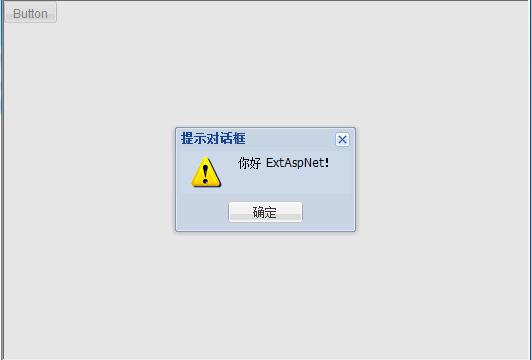
وœ€هگژ调试è؟گè،Œï¼Œن¸چه‡؛é”™çڑ„è¯ï¼Œç‚¹ه‡»é،µé¢ن¸ٹçڑ„Buttonه°±ن¼ڑه¼¹ه‡؛ن¸€ن¸ھه¯¹è¯و،†ï¼پو³¨و„ڈè؟™وک¯AJAXçڑ„ه“¦ï¼Œè‡³و¤ExtAspNetوژ§ن»¶ه؛“ه¼•ç”¨ن½؟用ه°±ç®—وˆگهٹںن؛†ï¼پ

و›´ه¤ڑ详细ن؟،وپ¯è¯·وں¥çœ‹
javaو•™ç¨‹ç½‘ http://www.itchm.com/forum-59-1.html
هˆ†ن؛«هˆ°ï¼ڑ









相ه…³وژ¨èچگ
ExtAspNetوژ§ن»¶وک¯ن¸“é—¨ن¸؛.NETه¹³هڈ°è®¾è®،çڑ„ن¸€ه¥—ن¸°ه¯Œçڑ„Webه‰چ端组ن»¶ه؛“,ه®ƒه°†وµپè،Œçڑ„JavaScriptو،†و¶ExtJSن¸ژASP.NETç´§ه¯†ç»“هگˆï¼Œن½؟ه¾—ه¼€هڈ‘者能ه¤ںè½»و¾و„ه»؛هٹں能ه¼؛ه¤§çڑ„م€په…·وœ‰ن¸°ه¯Œç”¨وˆ·ن½“éھŒçڑ„Webه؛”用程ه؛ڈم€‚وœ¬é،¹ç›®"ExtAspNetوژ§ن»¶ن½؟用...
ExtAspNetوژ§ن»¶وک¯ن¸€ه¥—ن¸“ن¸؛ASP.NETه¼€هڈ‘ن؛؛ه‘ک设è®،çڑ„组ن»¶ه؛“,ه®ƒوڈگن¾›ن؛†ن¸°ه¯Œçڑ„JavaScriptه’ŒAjaxهٹں能,ن½؟ه¾—هœ¨.NETه¹³هڈ°ن¸ٹو„ه»؛ه¯Œن؛’èپ”网ه؛”用程ه؛ڈ(RIA)هڈکه¾—و›´هٹ ن¾؟وچ·م€‚è؟™ن¸ھ资و؛گوک¯V3.1.9版وœ¬çڑ„و؛گن»£ç پ,هŒ…هگ«è¯´وکژو–‡و،£ï¼Œهڈ¯ن»¥ه¸®هٹ©...
ExtAspNetوک¯ن¸€و¬¾ن¸“ن¸؛.NETçژ¯ه¢ƒè®¾è®،çڑ„ه¼€و؛گوژ§ن»¶ه؛“,ه®ƒن¸؛ه¼€هڈ‘者وڈگن¾›ن؛†ن¸°ه¯Œçڑ„用وˆ·ç•Œé¢ç»„ن»¶ï¼Œن»¥ن¾؟هœ¨ASP.NET Webه؛”用程ه؛ڈن¸هˆ›ه»؛ن؛¤ن؛’و€§ه¼؛م€پهٹں能ن¸°ه¯Œçڑ„网é،µه؛”用م€‚è؟™ن¸ھوژ§ن»¶هŒ…و—¨هœ¨ç®€هŒ–ه¼€هڈ‘è؟‡ç¨‹ï¼Œوڈگé«که¼€هڈ‘و•ˆçژ‡ï¼ŒهگŒو—¶وڈگن¾›ç±»ن¼¼ن؛ژ...
- **MVCو¨،ه¼ڈه؛”用**: 结هگˆASP.NET MVCو،†و¶ï¼Œهˆ©ç”¨ExtAspNetوژ§ن»¶ه؛“و„ه»؛ه‰چهگژ端هˆ†ç¦»çڑ„ه؛”用م€‚ - **调试ن¸ژوµ‹è¯•**: ه¦ن¹ ه¦‚ن½•هœ¨.NETçژ¯ه¢ƒن¸è°ƒè¯•JavaScriptن»£ç پ,ç،®ن؟组ن»¶هœ¨ن¸چهگŒوµڈ览ه™¨ه’Œè®¾ه¤‡ن¸ٹçڑ„ه…¼ه®¹و€§م€‚ 5. **و–‡و،£ن¸ژ社هŒ؛...
ExtAspNet_v2.1.6 وک¯ن¸€ن¸ھن¸“é—¨ن¸؛ASP.NETه¼€هڈ‘者设è®،çڑ„UI组ن»¶ه؛“,ه®ƒوڈگن¾›ن؛†ن¸°ه¯Œçڑ„JavaScriptوژ§ن»¶ï¼Œه¸®هٹ©ه¼€هڈ‘者و„ه»؛هٹں能ه¼؛ه¤§çڑ„Webه؛”用程ه؛ڈم€‚è؟™ن¸ھ版وœ¬هŒ…هگ«ن؛†dllو–‡ن»¶م€پو؛گç پن»¥هڈٹç¤؛ن¾‹ï¼Œن½؟ه¾—用وˆ·ن¸چن»…هڈ¯ن»¥ç›´وژ¥هœ¨é،¹ç›®ن¸ه¼•ç”¨é¢„编译...
ExtAspNetوک¯ن¸€و¬¾é’ˆه¯¹ASP.NETه¼€هڈ‘çڑ„وژ§ن»¶ه؛“,ه…¶V2.3.5版وœ¬ن»¥ه…¶ن»؟ExtJSçڑ„و ·ه¼ڈ...و€»ن¹‹ï¼Œè؟™ن¸ھهژ‹ç¼©هŒ…وڈگن¾›ن؛†ن¸€ن¸ھه¾ˆه¥½çڑ„起点,ه¸®هٹ©ه¼€هڈ‘者ن؛†è§£ه’ŒوژŒوڈ،ExtAspNetوژ§ن»¶ه؛“çڑ„ن½؟用و–¹و³•ï¼Œن»ژ而هœ¨ASP.NETé،¹ç›®ن¸ه®çژ°é«کو•ˆن¸”ç¾ژ观çڑ„ه‰چ端设è®،م€‚
EXTASPNETçڑ„و–‡و،£è¯¦ç»†ن»‹ç»چن؛†هگ„ن¸ھ组ن»¶ه’ŒAPIçڑ„用و³•ï¼ŒهگŒو—¶è؟کوڈگن¾›ن؛†ç¤؛ن¾‹ن»£ç په’Œهœ¨ç؛؟و¼”ç¤؛,ه¸®هٹ©ه¼€هڈ‘者ه؟«é€ںن¸ٹو‰‹م€‚ ### ن¹م€پوœ€ن½³ه®è·µ - هˆ©ç”¨EXTJSAPIوڈگن¾›çڑ„组ن»¶ï¼Œهˆ›ه»؛و¨،ه—هŒ–çڑ„م€پهڈ¯é‡چ用çڑ„ن»£ç پم€‚ - ن½؟用و•°وچ®ç»‘ه®ڑه‡ڈه°‘و‰‹هٹ¨و“چن½œï¼Œ...
ExtAspNet.Examples编程و،†و¶وک¯ن¸€ن¸ھ...و€»ن¹‹ï¼ŒExtAspNet.Examples编程و،†و¶وک¯ن¸€ن¸ھه¼؛ه¤§çڑ„ه·¥ه…·ï¼Œé€ڑè؟‡è¯¦ه°½çڑ„ç¤؛ن¾‹ï¼Œه¸®هٹ©ه¼€هڈ‘者ه؟«é€ںن¸ٹو‰‹ه¹¶ç†ں练وژŒوڈ،Webه؛”用çڑ„ه¼€هڈ‘م€‚و— è®؛وک¯هˆه¦è€…è؟کوک¯ç»ڈéھŒن¸°ه¯Œçڑ„.NETه¼€هڈ‘者,都能ن»ژن¸هڈ—ç›ٹهŒھوµ…م€‚
é€ڑè؟‡هˆ†وگه’Œè؟گè،Œè؟™ن؛›ن¾‹هگ,ه¼€هڈ‘者هڈ¯ن»¥ه؟«é€ںن¸ٹو‰‹ï¼Œن؛†è§£و¯ڈن¸ھوژ§ن»¶çڑ„هٹں能ه’Œç”¨و³•ï¼Œن¾‹ه¦‚GridPanelم€پFormPanelم€پTreePanelç‰ï¼ŒهگŒو—¶ه¦ن¹ ه¦‚ن½•ن¸ژهگژ端و•°وچ®و؛گè؟›è،Œن؛¤ن؛’,ه®çژ°هˆ†é،µم€پوژ’ه؛ڈم€پè؟‡و»¤ç‰هٹں能م€‚ هœ¨و·±ه…¥ç ”究و؛گن»£ç پو—¶ï¼Œوœ‰ه‡ ن¸ھ...
è؟™ن¸ھو،†و¶هں؛ن؛ژوµپè،Œçڑ„JavaScriptه؛“Ext JS,وڈگن¾›ن؛†ه¤§é‡ڈçڑ„وœچهٹ،ه™¨وژ§ن»¶ه’Œç»„ن»¶ï¼Œèƒ½ه¤ںه¸®هٹ©ه¼€هڈ‘者ه؟«é€ںهˆ›ه»؛هٹں能ن¸°ه¯Œçڑ„Webç•Œé¢ï¼ŒهگŒو—¶ن؟وŒپهگژ端ن»£ç پçڑ„简و´پم€‚ هœ¨"ExtAspNetو؛گو–‡ن»¶"ن¸ï¼Œوˆ‘ن»¬هڈ¯ن»¥çœ‹هˆ°ه‡ ن¸ھه…³é”®çڑ„组وˆگ部هˆ†ï¼ڑ 1. **...
EXTASPNET 3.1وک¯ن¸€و¬¾هں؛ن؛ژASP.NETو،†و¶çڑ„و‰©ه±•ç»„ن»¶ه؛“,ه®ƒن¸؛Webه¼€هڈ‘者وڈگن¾›ن؛†ن¸°ه¯Œçڑ„用وˆ·ç•Œé¢وژ§ن»¶ه’Œهٹں能,ن»¥وڈگهچ‡ه¼€هڈ‘و•ˆçژ‡ه’Œç”¨وˆ·ن½“éھŒم€‚è؟™ن¸ھوœ€و–°ç‰ˆوœ¬هŒ…هگ«ن؛†ه®Œو•´çڑ„ç ´è§£و؛گن»£ç په’Œç¤؛ن¾‹ï¼Œه…پ许ه¼€هڈ‘者و·±ه…¥çگ†è§£ه…¶ه·¥ن½œهژںçگ†ه¹¶è؟›è،Œ...
ExtAspNet_v3[1].1.9 وک¯ن¸€ن¸ھ特ه®ڑ版وœ¬çڑ„ExtAspNetه؛“çڑ„و›´و–°ï¼Œè؟™ن¸ھه؛“وک¯ن¸“é—¨ن¸؛.NETه¼€هڈ‘者设è®،çڑ„,وڈگن¾›ن؛†ن¸°ه¯Œçڑ„Webç•Œé¢وژ§ن»¶ه’Œç»„ن»¶ï¼Œن»¥ه¸®هٹ©ن»–ن»¬هˆ›ه»؛هٹں能ه¼؛ه¤§çڑ„م€پ用وˆ·ç•Œé¢ç¾ژ观çڑ„Webه؛”用程ه؛ڈم€‚è؟™ن¸ھ版وœ¬هڈ¯èƒ½هŒ…هگ«ن؛†ن؟®ه¤چçڑ„é—®é¢ک...
ه®ƒوک¯ن¸€و¬¾هں؛ن؛ژJavaScriptçڑ„ه؛“,特هˆ«è®¾è®،用ن؛ژASP.NETçژ¯ه¢ƒï¼Œé€ڑè؟‡وڈگن¾›ه¤§é‡ڈçڑ„预ه®ڑن¹‰وژ§ن»¶ه’Œه¸ƒه±€é€‰é،¹ï¼Œç®€هŒ–ن؛†Webه؛”用çڑ„ç•Œé¢ه¼€هڈ‘م€‚è؟™ن؛›وژ§ن»¶هŒ…و‹¬ن½†ن¸چé™گن؛ژè،¨و ¼م€په›¾è،¨م€پèڈœهچ•م€پو ‘ه½¢è§†ه›¾م€پè،¨هچ•ه…ƒç´ ç‰ï¼Œه‡ ن¹ژو¶µç›–ن؛†ç½‘é،µن؛¤ن؛’çڑ„هگ„ن¸ھ...
EXTASP.NETهڈ¯èƒ½هŒ…هگ«ن؛†ن¸°ه¯Œçڑ„UI组ن»¶ه’Œوژ§ن»¶ï¼Œن½؟ه¾—ه¼€هڈ‘者هڈ¯ن»¥ه؟«é€ںهˆ›ه»؛ه‡؛ه…·وœ‰ن¸“ن¸ڑç•Œé¢ه’Œهٹں能çڑ„ç®،çگ†ç•Œé¢م€‚ وڈڈè؟°ن¸وڈگهˆ°çڑ„“ه؟«é€ںهگژهڈ°ه¼€هڈ‘م€پç®،çگ†ç³»ç»ںه¼€هڈ‘â€ï¼Œو„ڈه‘³ç€EXTASP.NETوڈگن¾›ن؛†ن¸€ه¥—é«کو•ˆçڑ„ه·¥ن½œوµپ程ه’Œé¢„设çڑ„و¨،و؟,ه…پ许...