@author YHC
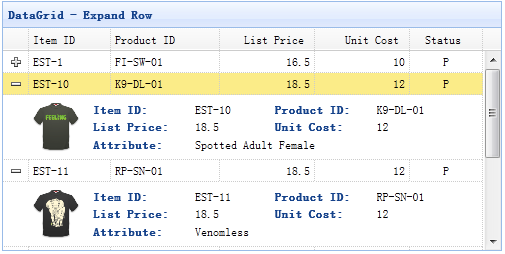
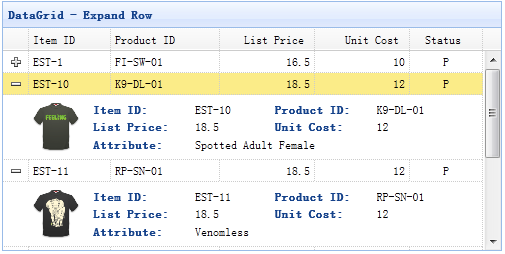
datagrid 可以改变它的view(视图)去显示不同的效果.使用详细视图,datagrid可以显示展开按钮("+" 或者 "-")在数据行的左边,用户可以展开一个行去显示一个附加的详细信息.

查看 Demo
步骤 1: 创建 DataGrid
<table id="dg" style="width:500px;height:250px" url="data/datagrid_data.json" title="DataGrid - Expand Row" singleselect="true" fitcolumns="true">
<thead>
<tr>
<th field="itemid" width="60">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" align="right" width="70">List Price</th>
<th field="unitcost" align="right" width="70">Unit Cost</th>
<th field="status" width="50" align="center">Status</th>
</tr>
</thead>
</table>
步骤 2: 为DataGrid设置详细视图
使用详细视图,切记:引入视图script文件在你的页面的头部.
<script type="text/javascript" src="http://www.jeasyui.com/easyui/datagrid-detailview.js"></script>
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div id="ddv-' + index + '" style="padding:5px 0"></div>';
},
onExpandRow: function(index,row){
$('#ddv-'+index).panel({
border:false,
cache:false,
href:'datagrid21_getdetail.php?itemid='+row.itemid,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
}); 我们定义
detailFormatter函数告诉datagrid 如何渲染详细视图,在这种情况下,我们返回一个简单的 '<div>'元素,它将充当最为一个详细内容的容器,
注意:详细信息为空,当用户点击展开按钮('+'),onExpandRow事件将被触发,所以我们可以写一些代码去加载ajax详细内容,最后我们调用fixDetailRowHeight方法去固定行高度,当详细内容加载之后.
步骤 3: 服务器端代码
datagrid21_getdetail.php
<?php
$itemid = $_REQUEST['itemid'];
$content = file_get_contents('data/datagrid_data.json');
$data = json_decode($content,true);
foreach($data['rows'] as $item){
if ($item['itemid'] == $itemid){
break;
}
}
?>
<table class="dv-table" border="0" style="width:100%;">
<tr>
<td rowspan="3" style="width:60px">
<?php
echo "<img src=\"images/$itemid.gif\" style=\"height:50px\"/>";
?>
</td>
<td class="dv-label">Item ID: </td>
<td><?php echo $item['itemid'];?></td>
<td class="dv-label">Product ID:</td>
<td><?php echo $item['productid'];?></td>
</tr>
<tr>
<td class="dv-label">List Price: </td>
<td><?php echo $item['listprice'];?></td>
<td class="dv-label">Unit Cost:</td>
<td><?php echo $item['unitcost'];?></td>
</tr>
<tr>
<td class="dv-label">Attribute: </td>
<td colspan="3"><?php echo $item['attr1'];?></td>
</tr>
</table>
下载 EasyUI 示例代码:
分享到:









相关推荐
在本文中,我们将深入探讨如何在ASP.NET环境中使用EasyUI的DataGrid显示数据。 首先,确保你已经下载了最新的EasyUI版本。由于标题提到旧版本可能存在问题,因此及时更新至官方发布的最新版本至关重要,以获取更好...
EasyUI 是一个基于 jQuery 的前端框架,主要用于构建用户界面,特别是对于企业级应用而言,它提供了丰富的组件,如对话框、表单、菜单、树形控件(Tree)和数据网格(DataGrid)等。在本项目中,"EasyUI tree 及 ...
easyUI 展开DataGrid里面的行显示详细信息 easyUI 在主datagrid上创建子datagrid Window easyUI 我的第一个window easyUI 自定义window工具 easyUI window和布局 easyUI 创建Dialog对话框 easyUI Dialog...
DataGrid是EasyUI的一个核心组件,用于显示表格数据,支持分页、排序、过滤等功能,并且可以通过行展开展示更多详细信息。 在“expand row”(展开行)场景中,通常我们会在DataGrid的一行中添加一个按钮或图标,当...
jquery-easyui的扩展组件jquery-easyui-datagridview,其中的datagrid-detailview.js可方便地生成子网格,但是每行均默认生成展开按钮,实际我们希望对某些行不显示展开按钮,网上很多人提供的解决方案就是通过dom...
EasyUIDataGrid是一款基于.NET平台的数据网格控件,它提供了丰富的功能和易用性,使得在.NET应用中处理和展示数据变得更加便捷。EasyUI是基于jQuery的轻量级前端框架,而EasyUIDataGrid则是这个框架的一部分,专门...
本文将详细讲解如何使用EasyUI实现从datagrid组件拖放到tree组件的功能,以及涉及的相关知识点。 首先,我们要了解EasyUI的datagrid组件。它是一个数据网格控件,用于展示大量结构化数据,支持分页、排序、过滤等...
它提供了节点的展开/折叠、节点选择、拖拽排序等功能,使得用户可以方便地浏览和操作树形结构的信息。在实际应用中,你可以通过 JSON 数据或者服务器异步加载来填充 Tree。 DataGrid 是一个表格控件,它用于显示和...
对于嵌套datagrid,主datagrid的数据源是一个json数组,包含了所有顶级记录的信息;而子datagrid的数据源则可能是另一个json数组,它存储了与父级记录相关的子级数据。 在实际应用中,实现easyui嵌套datagrid的步骤...
前端根据响应结果更新datagrid,可能显示新增行或者给出提示信息。 2. **修改(Edit)**:当用户编辑datagrid中的某行数据后,触发保存事件,同样使用Ajax发送PUT或PATCH请求,更新服务器上的对应记录。服务器确认...
在给定的标题"datagrid-groupview.js"中,我们可以看出这是一个针对jQuery EasyUI Datagrid组件的扩展,用于实现表格数据的分组显示功能。现在,我们将深入探讨这个知识点。 首先,jQuery EasyUI的Datagrid组件是一...
CRUD 应用”中,我们将深入探讨如何利用 EasyUI 实现数据的创建(Create)、读取(Read)、更新(Update)和删除(Delete)操作,并且在表格中展开行来显示和编辑明细信息。 1. **创建(Create)**: 在 EasyUI 中...
从第1行到第11行是文档头部的信息,包含了文档类型声明、字符集设置、标题以及CSS和JS文件的引入。其中,`easyui.css` 和 `icon.css` 分别定义了easyui的默认样式和图标样式,而 `demo.css` 可能包含了一些演示页面...
easyui的datagridview拓展。具体的使用方法看我的博文,网址https://mp.csdn.net/postedit/85068385
EasyUI 是一个基于 jQuery 的 UI 组件库,它提供了丰富的前端界面组件,如表格(datagrid)、树形控件(tree)等,使得开发者能够快速构建美观且功能强大的 Web 应用程序。在这个“easyui成型模板”中,包含了 ...
EasyUI datagrid内置了分页功能,可以轻松设置每页显示的记录数,并提供翻页操作。 3. **单选/多选/全选**:为了方便用户选择特定数据,datagrid提供了单选、多选和全选功能。通过复选框,用户可以选择一行或多行...
本文将详细介绍如何使用DataGrid实现行级数据的折叠和展开功能,以便在用户界面中以更直观的方式展示数据的层级关系。 首先,理解DataGrid的基本结构。DataGrid通常绑定到一个数据源,如ObservableCollection或...
在这个场景中,当用户在datagrid或tree上选择某个项并触发右键菜单操作时,可能会弹出一个window窗口,展示更详细的信息或执行更复杂的交互流程,如编辑记录、查看详情、设置参数等。 5. 综合应用: 将这三者结合...
`datagrid-detailview`是EasyUI中的一个功能,它允许在一个数据行内显示更详细的信息,通常这个加号图标会出现在第一列。 首先,我们需要了解`datagrid-detailview`的基本用法。在默认情况下,`datagrid`的详细视图...
然后,在JavaScript中设置datagrid的配置项,包括使用detailview,定义展开行时的详细内容格式化函数`detailFormatter`,以及在展开行时的回调函数`onExpandRow`: ```javascript $(function() { $('#dg')....