Myeclipse开发struts+hibernate+spring小记
开发前准备工作:
1、下载eclipse3.1版本
下载地址:
2、下载Myeclipse插件
下载地址:
3、根据需要下载所需要的数据库驱动。
部分下载地址:
4、下载的eclipse3.1进行解压缩。安装Myeclipse,分为手工安装和自动安装两种安装方法。
具体安装方法如下:
手工安装:
自动安装:
5、安装完成后。启动Myeclipse。
准备开发工作:
步骤:
1、新建项目:
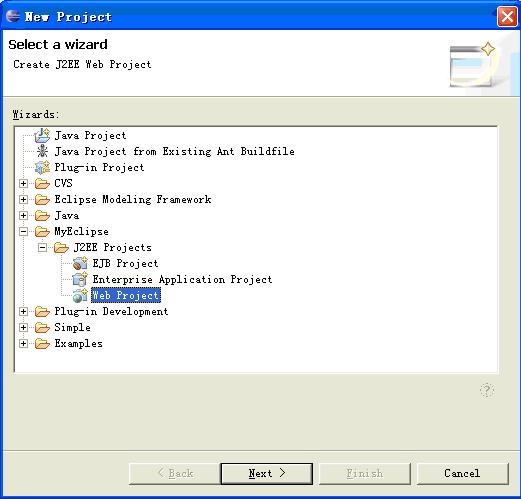
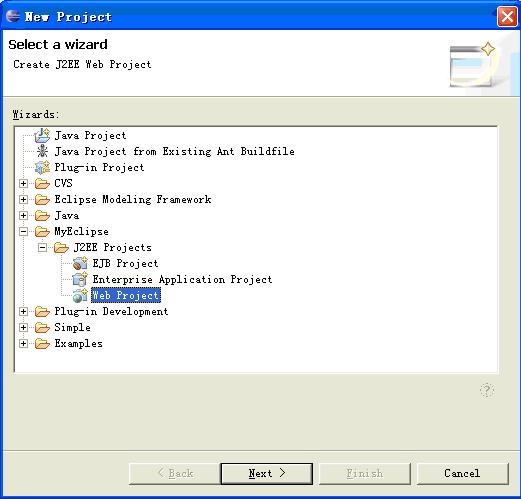
New>projects后进入下图
本文主要介绍开发Web Project项目,因此需要选择Web Project,下一步,进入下图:

Project Name:为需要建立的项目名称。填写好项目名称后,Finish。新建项目完成。本文在项目命名为test.。
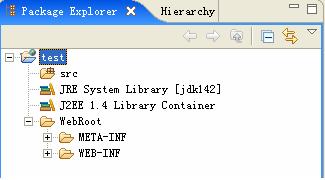
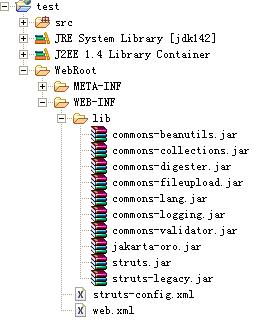
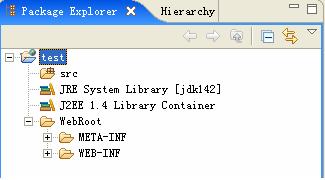
项目建立完成之后,在Myeclipse视图中,Package Explorer中显示如下:
 test:为项目名称。
test:为项目名称。
Src:为源文件所放路径。
WebRoot:为Web root folder
2、加载Struts
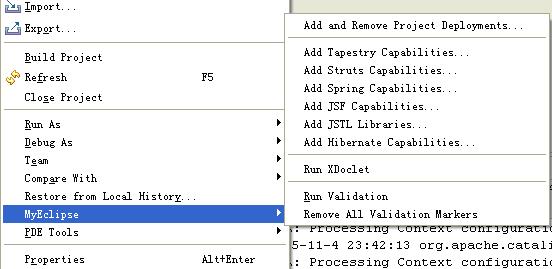
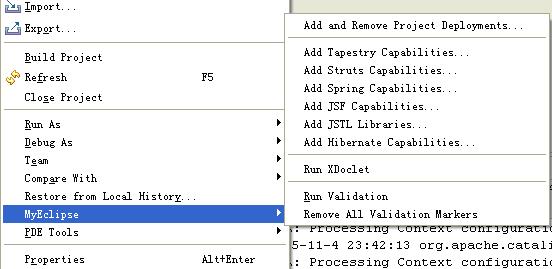
在所建立项目test上右键后,提示如下页面:

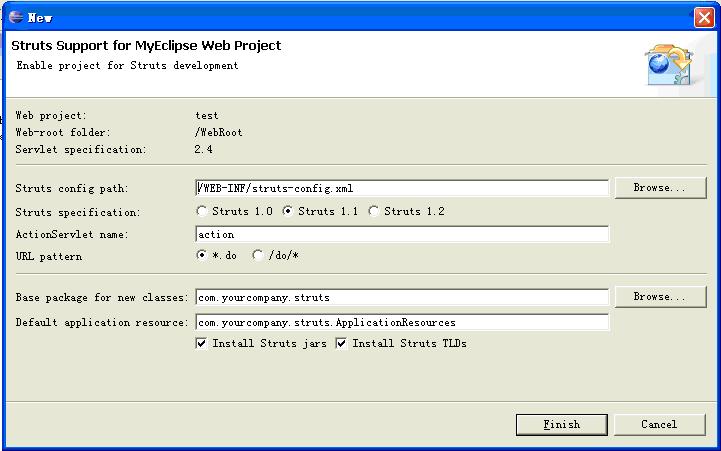
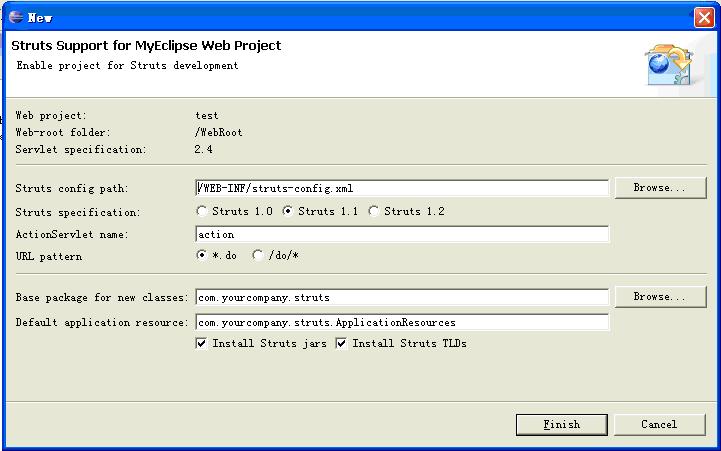
在弹出的菜单中,根据图例提示,选择Myeclipse后在弹出的二级菜单中选择Add Struts Capabilities…后提示如下图所示:

在弹出的对话框中,设置如下:
Struts config path:默认,一般不需要改变。
Struts specification:选择Struts版本,在此项目中,选择Struts 1.2版本。
Base Package for new classes:设置为空。
取消Install Struts TLDs选项。
其他默认:
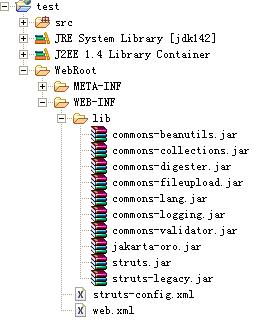
Finish.后在Package Explorer的Lib包如下:

到此,加载Struts完成。在此需要关注Struts-config.xml文件。
3、加载hibernate:
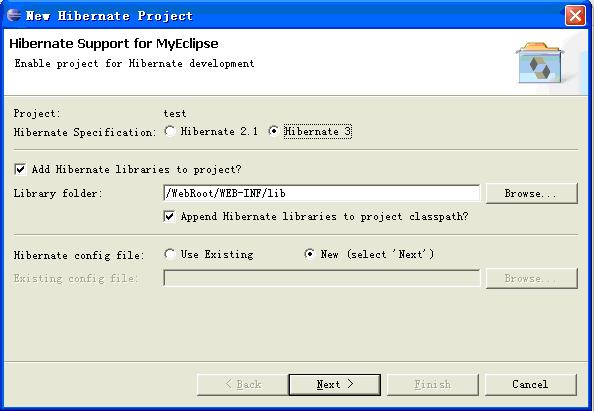
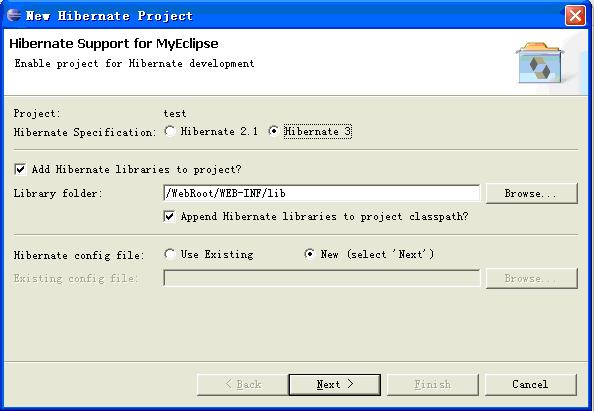
同加载struts方式类似,选择Myeclipse后在弹出的二级菜单中选择Add Hibernate Capabilities…后提示如下图所示:

可以根据提示,选择Hibernate Specification:本项目选择Hibernate3,其他默认,Next>
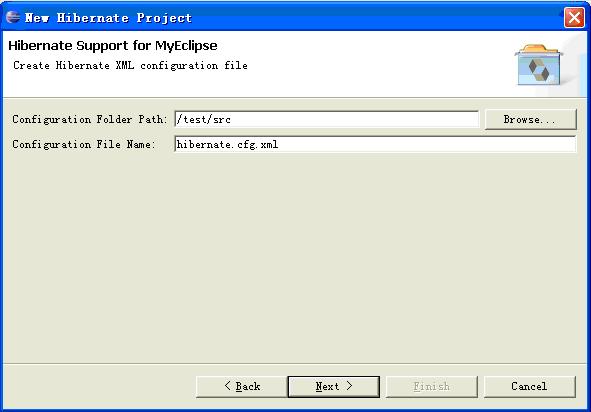
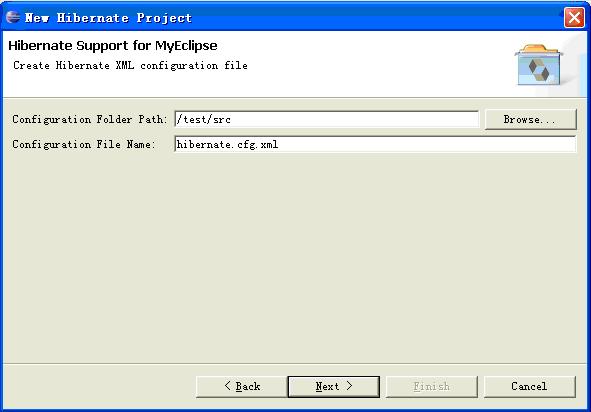
默认后直接下一步。在此可以去掉Configuration File Name中的内容。Next>

后去掉下一级页面的Create SessionFactory class选项。然后Finish,Finish完成后,在Lib目录下会提示相关的jar包。
4、加载spring in action in action
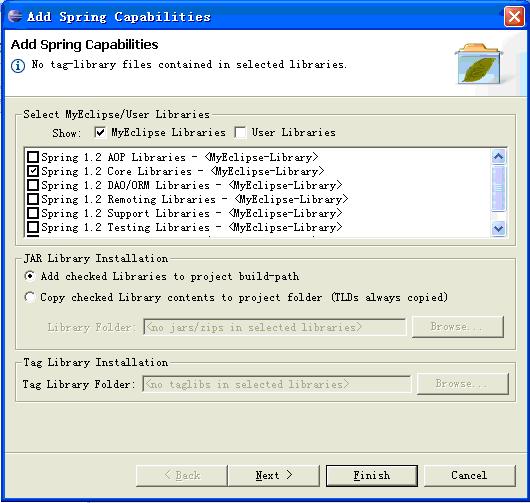
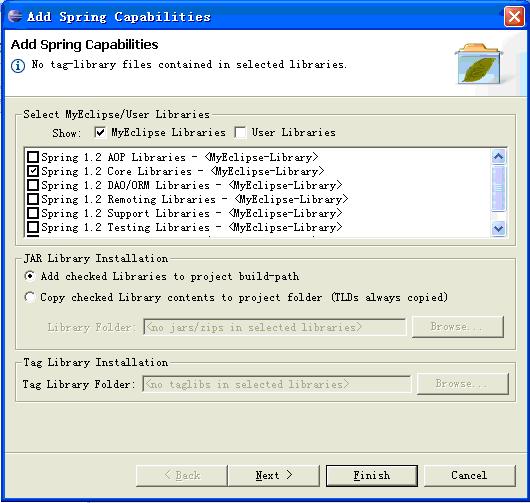
同加载struts方式类似,选择Myeclipse后在弹出的二级菜单中选择Add spring in action in action Capabilities…后提示如下图所示:

选择所需要的spring in action in action包,然后默认下一步,直到完成。
到此,Struts+hibernate+spring配置完成。
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
以上主要指IE之中,FireFox差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
测试代码:
CODE:[Copy to clipboard]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="
http://www.w3.org/1999/xhtml" lang="gb2312">
<head>
<head>
<title> 代码实例:关于clientWidth、offsetWidth、clientHeight、offsetHeight的测试比较 </title>
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
<meta name="author" content="枫岩,CnLei.y.l@gmail.com">
<meta name="copyright" content="
http://www.cnlei.com" />
<meta name="description" content="关于clientWidth、offsetWidth、clientHeight、offsetHeight的测试比较" />
<style type="text/css" media="all">
body {font-size:14px;}
a,a:visited {color:#00f;}
#Div_CnLei {
width:300px;
height:200px;
padding:10px;
border:10px solid #ccc;
background:#eee;
font-size:12px;
}
#Div_CnLei p {margin:0;padding:10px;background:#fff;}
</style>
<script type="text/javascript">
function Obj(s){
return document.getElementById(s)?document.getElementById(s):s;
}
function GetClientWidth(o){
return Obj(o).clientWidth;
}
function GetClientHeight(o){
return Obj(o).clientHeight;
}
function GetOffsetWidth(o){
return Obj(o).offsetWidth;
}
function GetOffsetHeight(o){
return Obj(o).offsetHeight;
}
</script>
</head>
<body>
<p>点击下面的链接:</p>
<div id="Div_CnLei">
<p><a href="javascript:alert(GetClientWidth('Div_CnLei'));">GetClientWidth();</a> <a href="javascript:alert(GetClientHeight('Div_CnLei'));">GetClientHeight();</a></p>
<p><a href="javascript:alert(GetOffsetWidth('Div_CnLei'));">GetOffsetWidth();</a> <a href="javascript:alert(GetOffsetHeight('Div_CnLei'));">GetOffsetHeight();</a></p>
</div>
<div id="Description">
<p><strong>IE6.0、FF1.06+:</strong><br />
clientWidth = width + padding = 300+10×2 = 320<br />
clientHeight = height + padding = 200+10×2 = 220<br />
offsetWidth = width + padding + border = 300+10×2+10×2= 340<br />
offsetHeight = height + padding + border = 200+10×2+10×2 = 240</p>
<p><strong>IE5.0/5.5:</strong><br />
clientWidth = width - border = 300-10×2 = 280<br />
clientHeight = height - border = 200-10×2 = 180<br />
offsetWidth = width = 300<br />
offsetHeight = height = 200</p>
分享到:


- 2008-01-05 14:20
- 浏览 1834
- 评论(3)
- 论坛回复 / 浏览 (3 / 5795)
- 查看更多




 test
test








相关推荐
在Myeclipse中开发基于Struts、Hibernate和Spring的项目,首先需要正确配置这三个框架的环境,包括安装Myeclipse、下载相关插件和数据库驱动,然后在项目中添加Struts、Hibernate和Spring的支持。接着,根据项目需求...
图解MyEclipse配置struts+hibernate+spring图解MyEclipse配置struts+hibernate+spring图解MyEclipse配置struts+hibernate+spring图解MyEclipse配置struts+hibernate+spring图解MyEclipse配置struts+hibernate+spring...
java web 程序开发大全 基于myeclipse平台+struts+hibernate+spring主流框架开发的代码,是一本很好的入门的书,因为大小的关系,分两部分,这是part1,到16章
图文教程MyEclipse配置struts+hibernate+spring.doc 本文档主要讲述了如何在MyEclipse中配置struts、hibernate和spring三个框架,以实现一个完整的Web应用程序。下面是从本文档中提取的重要知识点: 1.struts框架...
在IT行业中,集成开发环境(IDE)如MyEclipse是开发者的重要工具,它提供了一站式的解决方案来...通过阅读"图解MyEclipse配置struts+hibernate+spring+FreeMarker"的详细教程,你将能够逐步学习并实践这些配置过程。
根据提供的标题、描述以及部分内容,本文将详细解析与MYECLIPSE + STRUTS2 + SPRING4 + HIBERNATE4 + STRUCTS2S+OGNL + MYSQL_5.7.12相关的技术栈及其应用。这些技术在企业级开发中非常常见,能够帮助开发者构建高效...
"图解MyEclipse配置struts+hibernate+spring"是一个关于如何在MyEclipse集成开发环境中整合这三个流行框架的指南。这个主题涉及到Java EE(J2EE)开发中的重要组成部分:Struts作为MVC框架,Hibernate作为ORM工具,...
【MyEclipse开发Struts+Spring+Hibernate入门】 在软件开发中,MyEclipse是一款强大的集成开发环境,尤其适用于Java Web应用的开发。本教程将引导你如何使用MyEclipse来构建一个基于Struts、Spring和Hibernate的...
在这个"MyEclipse开发Struts+Spring+Hibernate入门"教程中,我们将深入理解这三个框架的基本概念、配置以及如何在MyEclipse集成开发环境中进行整合应用。 首先,Struts是一个MVC(Model-View-Controller)框架,...
标题 "Eclipse + MyEclipse整合Struts+Spring+Hibernate简单例子开发" 指向的是一个关于如何在集成开发环境Eclipse与MyEclipse中搭建Struts、Spring和Hibernate(SSH)框架的教程。SSH是Java Web开发中常用的一个...
MyEclipse是一款强大的集成开发环境,尤其适合Java EE项目的开发,包括Struts和Hibernate的集成。本教程将详细介绍如何在MyEclipse中进行Struts+Hibernate的应用开发。 首先,Struts是Apache软件基金会的一个开源...