一、热线热线
上回我们建立了一个框架,并测试正常工作了。在测试的时候,我们得到了一段长长的 Js 代码。这段代码可是宝贝啊,这是公主送给您的话机啊,赶紧收好,用它我们就可以和公主热线啦!趁今天圣诞节,赶紧和公主说声节日快乐吧,否则可要没戏哦。
好,速度:在 chatroom 文件夹下建一个 .htm 文件,名字嘛就叫 chatClient.htm 好了。chatClient.htm 原本是一平淡无奇的文件,不过,我们把前面获得的“话机”给他,他就成了我们的接线员了。作为一名充满好奇心的程序猿,我相信您已经把话机拆开,把您的爪子在话机里摸啊摸的,嗯,这个事请等等再干,我们现在要做的,是从外面使用它,而不是研究它的原理。咱不能等把电视机怎么干活的弄明白再来看电视,您说是吧?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<html>
<head>
<title>Chat Room</title>
<script type="text/javascript">
//TODO 这里是负责建立热线的代码
// TODO 这里负责接收和传送消息的代码
</script>
</head>
<body>
<h1>Chat Room</h1>
<div id="chatbox"></div>
</body>
</html>
|
好了,激动人心的时刻就要到了,我们要建立一条热线了,在一个美丽的圣诞节,和一位美丽的公主,建立一条畅通无阻的双向全双工的 web 史上史无前例的……谁踩我?哦,哦上代码:
//TODO 这里是负责建立热线的代码
var hotline = io.connect(‘http://localhost:888’);
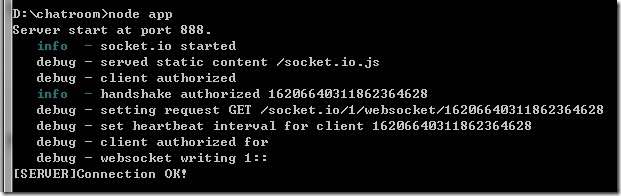
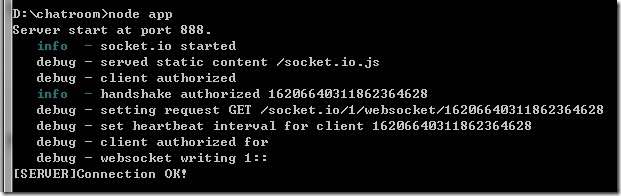
将上述代码插入前面的 chatroom.htm 文件,运行服务器端 app.js 文件,然后,用浏览器打开 chatroom.htm 文件,观察服务器控制台:

如果看到我们控制台上出现了我们自己打印的连接成功的信息,那么这条热线就宣布成功。好吧,提醒下我们在服务器端怎么写的 ( app.js 文件里 ):
|
1
2
3
4
|
io.sockets.on('connection',function(socket) {
console.log("[SERVER]Connection OK!");
});
|
提醒注意一下,这里的连接事件是 io.sockets.on 上,和我们后面拿到单个 socket ,在 socket.on 上挂事件有点区别,我坦白,在这里我折腾了好一会,等到我发现问题,不禁忿恨自己的莽撞!粗心~有眼无珠~
二、卿卿我我
热线建好了,开始亲密接触吧。
客户端,我们可以用刚才拿到的 hotline 的 emit 方法来发送消息, on 方法来处理接收到的消息。
服务器端,您注意到这里:
|
1
2
3
4
5
6
7
8
9
|
io.sockets.on('connection',
function( socket ) {
socket.emit('sSayhello',{hi:'Happy new year.'});
socket.on('cSayhello',function(data){
console.log('[CLIENT]Client say hi:' );
console.log(data);
});
});
|
三、示例源码
请原谅我直接上源码了,好困啊,迷糊中……zzzZZZ
我想该说的我基本都说了,有什么问题请留言吧。
祝大家圣诞节快乐!!!新年快乐!!!合家安康!!!
分享到:










相关推荐
在本文中,我们将深入探讨如何使用Node.js来实现一个简单的聊天室功能。Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它以其异步、事件驱动的非阻塞I/O模型而闻名,非常适合构建高性能的网络应用,如聊天室...
基于Node.js框架Koa实现的Websocket聊天机器人源码(毕业设计).zip基于Node.js框架Koa实现的Websocket聊天机器人源码(毕业设计).zip基于Node.js框架Koa实现的Websocket聊天机器人源码(毕业设计).zip基于Node.js框架...
总结来说,微信小程序的实时聊天功能可以通过结合 Node.js 和 WebSocket 技术来实现。在服务器端,利用 Node.js 的 `ws` 模块创建 WebSocket 服务器,处理客户端连接和消息传递;在客户端,微信小程序通过 WebSocket...
在本文中,我们将深入探讨如何使用Vue.js、JavaScript以及WebSocket技术来构建一个实时的在线聊天室。WebSocket是一种在客户端和服务器之间建立长连接的网络协议,它可以提供双向通信,即服务器和客户端都能主动发送...
**Node.js与Socket.io简介** ...通过以上步骤,你可以构建一个基本的在线聊天室,了解实时通信的基本原理和Node.js+Socket.io的使用方法。这个过程有助于深入理解Node.js服务器端编程和实时Web应用的构建。
3小时教你如何使用websocket实现一个聊天室.zip
本项目以"node.js搭建的聊天小程序"为主题,旨在展示如何利用WebSocket技术创建一个简单的微信小程序聊天应用。WebSocket是一种在客户端和服务器之间建立长连接的协议,它允许双向通信,使得实时交互成为可能,非常...
在Node.js环境中,WebSocket的使用变得尤为方便,因为Node.js自身提供了对异步I/O操作的良好支持,这与WebSocket的实时通信特性相得益彰。本文将深入探讨Node.js中WebSocket的原理、实现方式以及相关的工具和库。 1...
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,它让开发者能够使用 JavaScript 来编写服务器端的应用程序。在这个“node.js 网页聊天室”项目中,我们将探讨如何利用 Node.js 构建一个实时的、多人参与...
- `server.js`: 服务器端代码,使用 Node.js 和 WebSocket 实现聊天服务。 - `client.html`: 客户端页面,HTML 结构可能包含 JavaScript 代码来建立 WebSocket 连接并处理交互。 - `styles.css`: CSS 文件,用于定义...
【Node.js-使用Node.js和WebSockets实现的聊天App】 在现代Web开发中,实时通信已经成为一个不可或缺的特性,特别是在构建互动性极强的应用,如聊天应用时。Node.js作为一个基于Chrome V8引擎的JavaScript运行环境...
在实现该聊天室的过程中,首先需要搭建Node.js环境,并安装必要的依赖包,如`express`用于构建服务器框架,`socket.io`用于实现WebSocket服务。接下来,通过Socket.IO建立服务器端和客户端之间的连接,并定义事件...
本项目是一个使用Node.js实现的简易聊天室,下面将详细介绍其相关知识点。 1. **Node.js基础** 在这个聊天室项目中,Node.js扮演了服务器的角色,它接收来自客户端的请求并返回响应。开发者可以使用Node.js的内置...
这是一个基于Vue.js、Node.js、MySQL和Socket.IO的在线聊天室源码项目,旨在提供一个实时的、交互式的在线沟通平台。以下将详细介绍这个项目所涉及的技术栈和关键知识点。 **1. Vue.js** Vue.js 是一个轻量级的前端...
mqtt.js库,下载后可以用找我要源码和压缩文件(mqtt.min.js),有问题随时请教
在本示例中,我们讨论的是一个使用Node.js实现的WebSocket服务器DEMO,特别针对预约叫号系统。 Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它让开发者能够在服务器端使用JavaScript编写高性能的网络应用...
需要修改conn/conn.php的配置文件,还需要安装node.js环境,...基于websocket的即时聊天室网站源码 环境: php5.5 mysql node.js 教程视频下载: 链接:https://pan.baidu.com/s/1fjZw2L01-o74EYlw-OaT1A 提取码:3h2p
在本文中,我们将深入探讨如何使用Node.js和WebSocket技术来构建一个简单的实时聊天应用程序。Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它允许我们在服务器端使用JavaScript编写高性能的应用程序。...
《新时期的Node.js入门》是李锴在2018年1月出版的一本专为初学者准备的Node.js教程,旨在帮助读者快速掌握这个强大的JavaScript后端开发平台。本书通过丰富的示例代码,深入浅出地介绍了Node.js的基础知识和实际应用...
基于SSM+Websocket的实时在线聊天室项目源码.zip基于SSM+Websocket的实时在线聊天室项目源码.zip基于SSM+Websocket的实时在线聊天室项目源码.zip基于SSM+Websocket的实时在线聊天室项目源码.zip基于SSM+Websocket的...