- 浏览: 160973 次
- 性别:

- 来自: 深圳
-

最新评论
-
yong7356:
学习了。。。。。。。。。。。。
Android 如何建立AIDL -
910310lenfeng:
小有收获
Paint方法setXfermode -
ihopethatwell:
修改/data/data 权限,修改那几处?
Android——init.rc脚本 -
lyltiger:
http://www.qianxk.com wifi分析
Android Wifi模块分析(二) -
liuborama:
...
Android2.2下实现Ethernet上网








相关推荐
Android中采用paint.setXfermode() 设置一个简单的圆形遮罩,详细了解请移步:http://blog.csdn.net/zxc514257857/article/details/63834235
博客《自定义控件三部曲之绘图篇(十)——Paint之setXfermode(一)》对应源码,博客地址:http://blog.csdn.net/harvic880925/article/details/51264653
博客《自定义控件三部曲之绘图篇(十二)——Paint之setXfermode(三)》对应源码,博客地址:http://blog.csdn.net/harvic880925/article/details/50995268
博客《自定义控件三部曲之绘图篇(十一)——Paint之setXfermode(二)》对应源码,博客地址:http://blog.csdn.net/harvic880925/article/details/51284710
Android简单的画图(涂鸦)应用,使用Paint的setXferMode方法实现了蜡笔效果 #效果图 蜡笔效果 选择颜色 选择颜色,并按中间的圆圈确定 选择画笔,当前选择蜡笔效果笔刷 不同画笔,不同颜色,不同画笔大小的效果 ...
`Paint`类的`setXfermode(PorterDuffXfermode mode)`方法允许我们设置一个`PorterDuffXfermode`对象,这样当使用此`Paint`对象进行绘制时,系统就会按照指定的混合模式进行处理。这在创建动画、复杂图形或者自定义...
这时候可以在贴图之前,先利用 Paint.setXfermode 方法来设置图片叠加时的混合模式,从而达到目的。一般而言,使用方法如下: Paint paint = new Paint(); paint.setXfermode(new PorterDuffXfermode(PorterDuff....
首先,我们需要了解`Paint.setXfermode()`方法。这个方法用于设置画笔的混合模式,它可以让我们在绘制图形时控制颜色如何混合。在这个场景中,我们主要关注`PorterDuff.Mode.SRC_IN`模式,它会保留源图像与目标图像...
方式实现,API 18 以下 使用 Paint.setXfermode(Xfermode) 方式实现 (使用的是PorterDuffXfermode),均支持动态图;支持固定高宽缩放比缩放,支持前景 Drawable,支持ImageView的所有ScaleType。 属性及方法说明 ...
图形裁剪ImageView,API 21 及以上 使用 View.setOutlineProvider(ViewOutlineProvider) 方式实现,API 18 及以上 使用 Canvas.clipPath(Path) 方式实现,API 18 以下 使用 Paint.setXfermode(Xfermode) 方式实现...
刮刮卡:1....涉及知识点:1.Canvas、Paint、Path、Bitmap的使用2.Paint.setXferMode的使用3.自定义属性4.Bitmap.getPixles获得所有像素点。项目地址:https://github.com/scp504677840/GuaGuaKa 效果图:
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); canvas.drawBitmap(bitmap, rect, rect, paint); return output; } ``` 这段代码首先创建了一个与原图宽高相等的位图,然后在画布上绘制...
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); canvas.drawBitmap(source, 0, 0, paint); return mask; } ``` 这段代码首先创建一个与源Bitmap同尺寸的Bitmap作为遮罩,然后在Canvas上画...
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR)); canvas.drawCircle(radius, radius, radius, paint); ``` 6. **重置Paint**:最后,记得在绘制完成后重置Paint,以免影响后续的绘图操作。 ``...
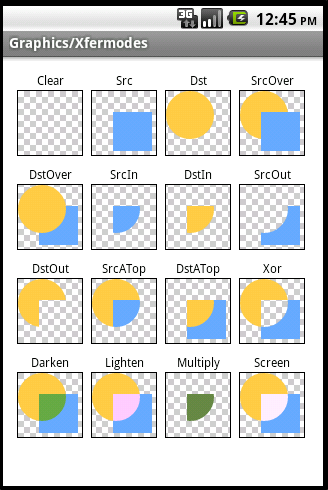
Porter-Duff是一种定义图形混合规则的算法,通过`setXfermode(Xfermode)`方法可以设置PorterDuff模式。例如,`SRC_OVER`(源覆盖)是最常见的模式,新的图形会覆盖在旧图形之上;`DST_IN`(目标在内)则只保留新...
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_OVER)); ``` 接下来,在onDraw()方法中使用这个Paint对象进行绘制,即可看到混合效果。 3. **案例分析** 在提供的链接博客中,作者详细介绍了如何...
总的来说,Android开发者可以使用多种方式创建圆形和圆角图片,这些方法通常涉及到Bitmap操作、Canvas绘图以及Paint对象的使用。通过封装这些功能,我们可以创建易于复用的工具类,提高代码的可维护性和效率。
4. 使用Paint对象的setXfermode()方法,传入PorterDuff.Mode.SRC_IN参数,这样可以确保只保留圆形内的图像部分。 5. 在Canvas上画一个圆形,使用drawCircle()方法,并设置Paint为填充模式。 6. 最后,使用Canvas的...
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR)); canvas.drawCircle(x + badgeWidth / 2, y + badgeHeight / 2, badgeHeight / 2 - 1, paint); paint.setXfermode(null); // 恢复默认模式 ...
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); canvas.drawBitmap(bitmap, rect, rect, paint); return output; } ``` 对于圆角图片,我们可以通过创建一个具有圆角矩形形状的Bitmap...