ж„ҹи°ўзҪ‘дёҠеӨ§е®¶жҸҗдҫӣзҡ„иө„жәҗпјҢжң¬дәәд»…дҫӣеӯҰд№ дҪҝз”ЁпјҒ
з®Җд»Ӣ
дёҖгҖҒPhoneGapжҳҜдёҖж¬ҫејҖжәҗзҡ„жүӢжңәеә”з”ЁејҖеҸ‘е№іеҸ°пјҢе®ғд»…д»…еҸӘз”ЁHTMLе’ҢJavaScriptиҜӯиЁҖе°ұеҸҜд»ҘеҲ¶дҪңеҮәиғҪеңЁеӨҡдёӘ移еҠЁи®ҫеӨҮдёҠиҝҗиЎҢзҡ„еә”з”ЁгҖӮ
PhoneGapе°Ҷ移еҠЁи®ҫеӨҮжң¬иә«жҸҗдҫӣзҡ„еӨҚжқӮзҡ„APIиҝӣиЎҢдәҶжҠҪиұЎе’Ңз®ҖеҢ–пјҢжҸҗдҫӣдәҶдёҖзі»еҲ—дё°еҜҢзҡ„APIдҫӣејҖеҸ‘иҖ…и°ғз”ЁпјҢ
еҸӘиҰҒдҪ дјҡHTMLе’ҢJavascriptжҲ–иҖ…JavaиҜӯиЁҖпјҢе°ұеҸҜд»ҘеҲ©з”ЁPhoneGapжҸҗдҫӣзҡ„APIеҺ»и°ғз”Ёеҗ„з§ҚеҠҹиғҪпјҢ
еҲ¶дҪңеҮәеңЁеҗ„з§ҚжүӢжңәе№іеҸ°дёҠиҝҗиЎҢзҡ„еә”з”ЁгҖӮ
йүҙдәҺжҲ‘зҡ„дёҖдәӣдҪ“дјҡпјҢе’ұ们еҲҡејҖе§ӢдҪҝз”Ёж–°зҡ„жҠҖжңҜе°ұиҰҒз»ҶеҝғзӮ№пјҒжүҖд»ҘдёӢйқўзҡ„ж•ҷзЁӢжҲ‘дјҡе°ҪйҮҸиҜҰз»Ҷзҡ„д»Ӣз»Қз»ҷеӨ§е®¶пјҒ
дәҢгҖҒAndroidзҺҜеўғзҡ„й…ҚзҪ®жҲ‘е°ұдёҚеӨҡиҜҙдәҶпјҒеңЁжҲ‘д»ҘеүҚзҡ„ж•ҷзЁӢдёӯйғҪжңүжүҖдҪ“зҺ°пјҒ
дёӢйқўжҲ‘е°ұејҖе§Ӣеҗ§пјҡ
1гҖҒдёӢиҪҪжңҖж–°зүҲжң¬зҡ„PhoneGapпјҢжҲ‘зҡ„жҳҜвҖңphonegap-phonegap-1.0.0-0-g80cc6ddвҖқзүҲжң¬зҡ„пјӣ
жү“ејҖEclipseпјҢйҖүжӢ©ж–Ү件->ж–°е»ә->е…¶д»–->Android Project

并е»әз«ӢдёҖдёӘдё“жЎҲжң¬ж–Үд»Ҙ [HelloPhoneGap]дёәеҗҚз§°пјҢеҲҶеҲ«иҫ“е…Ҙдё“жЎҲзҡ„еұһжҖ§дёә
Application nameпјҡHelloPhoneGap
Package nameпјҡcom.phonegap.helloinside
Create Activityпјҡapp
 2гҖҒ
2гҖҒеңЁйЎ№зӣ®ж №зӣ®еҪ•дёӢе»әз«ӢдёӨдёӘж–°ж–Ү件еӨ№пјҡ
/libs
/assets/www
вҖўе°ҶдёӢиҪҪзҡ„PhoneGapеҺӢзј©еҢ…йҮҢзҡ„phonegap.jsжӢ·иҙқеҲ°/assets/www
вҖўе°ҶдёӢиҪҪзҡ„PhoneGapеҺӢзј©еҢ…йҮҢзҡ„phonegap.jarжӢ·иҙқеҲ°/libs
вҖўе°ҶдёӢиҪҪзҡ„PhoneGapеҺӢзј©еҢ…йҮҢзҡ„xmlж–Ү件еӨ№жӢ·иҙқеҲ°/res
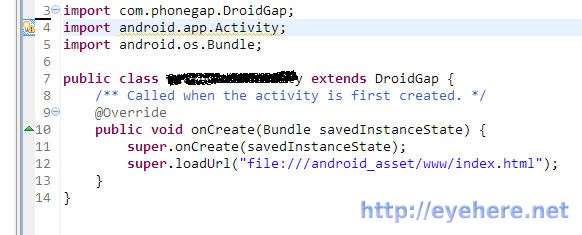
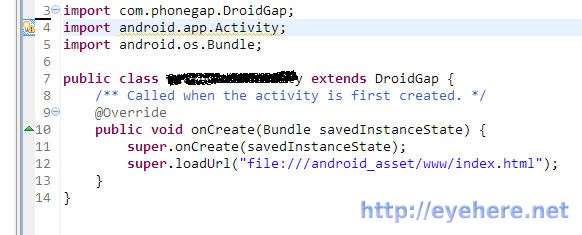
вҖўе°Ҷе·ҘзЁӢйҮҢиҮӘеҠЁз”ҹжҲҗзҡ„йӮЈдёӘjavaж–Ү件дҝ®ж”№дёҖдёӢ
в—Ұе°Ҷ继жүҝз”ұ Activity ж”№дёә DroidGap
в—ҰеҲ йҷӨ setContentView() иЎҢпјҢеҠ е…Ҙsuper.loadUrl(вҖңfile:///android_asset/www/index.htmlвҖқ);зңӢжё…жҘҡfile:еҗҺйқўжҳҜдёүдёӘ/пјҒ
в—ҰиҝҪеҠ еҜје…Ҙ import com.phonegap.*;
в—ҰеҲ йҷӨ import android.app.Activity;пјҲзңҹиҜҰз»ҶпјҢдёҚеҲ д№ҹж— жүҖи°“дәҶпјү
ж”№еҘҪд»ҘеҗҺе°ұеғҸиҝҷж ·пјҡ
 3гҖҒ
3гҖҒдҝ®ж”№ AndroidManifest.xml еўһеҠ йңҖиҰҒзҡ„жқғйҷҗеҰӮдёӢпјҡ
<supports-screens android:largeScreens="true"
android:normalScreens="true" android:smallScreens="true"
android:resizeable="true" android:anyDensity="true" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
еңЁ AndroidManifest.xml дёӯй»ҳи®Өзҡ„йӮЈдёӘActiviyйҮҢиҝҪеҠ пјҡ
android:configChanges="orientation|keyboardHidden"
еҰӮдёӢпјҡ
<activity android:name="com.phonegap.DroidGap" android:label="@string/app_name" android:configChanges="orientation|keyboardHidden"> <intent-filter> </intent-filter> </activity>
4гҖҒ
ж–°е»әдёҖдёӘindex.htmlж–Ү件иҮі/assets/wwwзӣ®еҪ•дёӢ
зІҳиҙҙдёӢйқўзҡ„д»Јз ҒиҮіindex.htmlж–Ү件дёӯ
<!DOCTYPE HTML>
<html>
<head>
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js">
</script>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
5гҖҒ
еҸій”®зӮ№еҮ»йЎ№зӣ®пјҢйҖүжӢ© иҝҗиЎҢж–№ејҸ-> Android Application
еҰӮжһңдҪ зңӢеҲ°дәҶдёӢйқўиҝҷеј еӣҫпјҢжҒӯе–ңдҪ пјҢhello worldиҝҗиЎҢжҲҗеҠҹ!

еҲҶдә«еҲ°пјҡ













зӣёе…іжҺЁиҚҗ
иҜҘSimpleе·Із»Ҹе®һзҺ°дәҶGPSе®ҡдҪҚпјҢйҮҚеҠӣж„ҹеә”пјҢеЈ°йҹіи°ғз”ЁпјҢжҢҜеҠЁпјҢж‘„еғҸеӨҙи°ғз”Ё...гҖҖ PhoneGapжҳҜдёҖж¬ҫејҖжәҗзҡ„жүӢжңәеә”з”ЁејҖеҸ‘е№іеҸ°пјҢе®ғд»…д»…... зӣ®еүҚпјҢPhoneGapе·Іе®һзҺ°еҜ№iPhone/ipadгҖҒAndroidгҖҒSymbian,PalmгҖҒй»‘иҺ“еҗ„зүҲжң¬з»қеӨ§йғЁеҲҶеҠҹиғҪзҡ„ж”ҜжҢҒ
дҪҝз”ЁjQuery Mobile + PhoneGap ејҖеҸ‘Androidеә”з”ЁзЁӢеәҸ
еңЁиҝҷдёӘвҖңphoneGapе®һзҺ°androidзЁӢеәҸејҖеҸ‘д»Јз ҒвҖқдёӯпјҢжҲ‘们е°ҶжҺўи®ЁеҰӮдҪ•дҪҝз”ЁPhoneGapиҝӣиЎҢAndroidеә”з”ЁејҖеҸ‘гҖӮ йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒе®үиЈ…PhoneGapзҡ„ејҖеҸ‘зҺҜеўғгҖӮиҝҷеҢ…жӢ¬е®үиЈ…Java Development Kit (JDK)пјҢAndroid SDKпјҢд»ҘеҸҠйӣҶжҲҗејҖеҸ‘зҺҜеўғ...
жҖ»д№ӢпјҢжҗӯе»әAndroid+PhoneGapејҖеҸ‘зҺҜеўғж¶үеҸҠе®үиЈ…JDKгҖҒAndroid StudioгҖҒNode.jsе’ҢPhoneGap CLIпјҢй…ҚзҪ®Android SDKпјҢд»ҘеҸҠеҲӣе»әе’ҢиҝҗиЎҢ第дёҖдёӘPhoneGapйЎ№зӣ®гҖӮжҺҢжҸЎиҝҷдёӘиҝҮзЁӢеҗҺпјҢејҖеҸ‘иҖ…е°ұеҸҜд»ҘеҲ©з”ЁWebжҠҖжңҜејҖеҸ‘еҮәиғҪеңЁAndroidе№іеҸ°дёҠ...
PhoneGapжҳҜAdobeејҖеҸ‘зҡ„дёҖж¬ҫејҖжәҗжЎҶжһ¶пјҢе®ғе…Ғи®ёејҖеҸ‘иҖ…дҪҝз”ЁHTMLгҖҒCSSе’ҢJavaScriptиҝҷдёүз§ҚWebжҠҖжңҜжқҘжһ„е»әи·Ёе№іеҸ°зҡ„移еҠЁеә”з”ЁзЁӢеәҸгҖӮиҝҷдёӘвҖңphonegapд№ӢandroidзӨәдҫӢвҖқйЎ№зӣ®пјҢжҳҫ然жҳҜдёҖдёӘеҹәдәҺPhoneGapжҠҖжңҜпјҢдё“дёәAndroidе№іеҸ°и®ҫи®Ўзҡ„...
еңЁжң¬йЎ№зӣ®дёӯпјҢвҖңsencha touchеҲ©з”ЁphonegapејҖеҸ‘androidзҡ„ж–Ү件жөҸи§ҲеҷЁвҖқпјҢжҲ‘们зңӢеҲ°дәҶиҝҷдёӨдёӘжҠҖжңҜзҡ„з»“еҗҲгҖӮйҰ–е…ҲпјҢPhoneGapзҡ„Fileзұ»жҺҘеҸЈжҳҜе…ій”®пјҢе®ғйҒөеҫӘW3Cзҡ„File APIж ҮеҮҶпјҢжҸҗдҫӣдәҶи®ҝй—®е’Ңж“ҚдҪңжң¬ең°ж–Ү件系з»ҹзҡ„иғҪеҠӣгҖӮејҖеҸ‘иҖ…еҸҜд»Ҙ...
жҖ»зҡ„жқҘиҜҙпјҢзҗҶ解并жҺҢжҸЎPhoneGapзҡ„PluginжңәеҲ¶жҳҜжү©еұ•PhoneGapеә”з”ЁеҠҹиғҪзҡ„е…ій”®пјҢе®ғи®©дҪ иғҪеӨҹе……еҲҶеҲ©з”ЁAndroidзҡ„еҺҹз”ҹиғҪеҠӣпјҢеҲӣйҖ еҮәеҠҹиғҪдё°еҜҢзҡ„ж··еҗҲеә”з”ЁзЁӢеәҸгҖӮйҖҡиҝҮе®һи·өе’Ңз ”з©¶пјҢдҪ е°ҶиғҪеӨҹеҲӣе»әеҮәз¬ҰеҗҲдёҡеҠЎйңҖжұӮзҡ„е®ҡеҲ¶еҢ–и§ЈеҶіж–№жЎҲпјҢ...
SDKеҢ…жӢ¬дәҶејҖеҸ‘Androidеә”з”ЁжүҖйңҖзҡ„е·Ҙе…·гҖҒеә“д»ҘеҸҠAPIж–ҮжЎЈгҖӮеңЁе®ҳж–№зҪ‘з«ҷдёҠпјҢдҪ еҸҜд»ҘжүҫеҲ°йҖӮз”ЁдәҺWindowsгҖҒMacжҲ–Linuxзҡ„SDKе·Ҙе…·еҢ…гҖӮе®үиЈ…еҗҺпјҢжү“ејҖSDK ManagerпјҢиҝҷжҳҜдёҖдёӘз”ЁдәҺз®ЎзҗҶAndroidе№іеҸ°зүҲжң¬гҖҒе·Ҙе…·е’Ңе…¶д»–йҷ„еҠ 组件зҡ„е·Ҙе…·гҖӮ...
PhoneGap ејҖеҸ‘зҡ„дё»иҰҒдјҳеҠҝеңЁдәҺе®ғзҡ„и·Ёе№іеҸ°жҖ§пјҢиҰҶзӣ–дәҶеҢ…жӢ¬ AndroidгҖҒiOSгҖҒBlackBerry еңЁеҶ…зҡ„еӨҡдёӘж“ҚдҪңзі»з»ҹпјҢ并且иҝҳеңЁдёҚж–ӯжү©еұ•ж”ҜжҢҒжӣҙеӨҡзҡ„е№іеҸ°гҖӮеҜ№дәҺйӮЈдәӣдёҚзҶҹжӮү Objective-C жҲ– Java зҡ„ Web ејҖеҸ‘иҖ…жқҘиҜҙпјҢPhoneGap жҸҗдҫӣдәҶдёҖ...
JDKжҳҜејҖеҸ‘Androidеә”з”Ёзҡ„еҹәзЎҖпјҢеӣ дёәAndroid StudioпјҲжҲ‘们е°Ҷз”ЁеҲ°зҡ„йӣҶжҲҗејҖеҸ‘зҺҜеўғпјүдҫқиө–дәҺе®ғгҖӮиҜ·и®ҝй—®Oracleе®ҳзҪ‘дёӢиҪҪ并е®үиЈ…жңҖж–°зүҲжң¬зҡ„JDKпјҢ并确дҝқе°Ҷе…¶ж·»еҠ еҲ°зі»з»ҹзҺҜеўғеҸҳйҮҸдёӯпјҢд»ҘдҫҝеңЁд»»дҪ•зӣ®еҪ•дёӢйғҪиғҪиҝҗиЎҢJavaе‘Ҫд»ӨгҖӮ жҺҘдёӢжқҘ...
PhoneGapејҖеҸ‘жүӢеҶҢжҳҜдёҖд»ҪиҜҰе°ҪжҢҮеҜјејҖеҸ‘иҖ…еҰӮдҪ•дҪҝз”ЁPhoneGapиҝҷдёҖи·Ёе№іеҸ°з§»еҠЁеә”з”ЁејҖеҸ‘жЎҶжһ¶зҡ„ж–ҮжЎЈгҖӮPhoneGapеҹәдәҺејҖж”ҫжәҗд»Јз ҒпјҢе…Ғи®ёејҖеҸ‘иҖ…дҪҝз”ЁHTMLгҖҒCSSе’ҢJavaScriptжқҘжһ„е»әеҺҹз”ҹзҡ„移еҠЁеә”з”ЁпјҢиҝҷдәӣеә”з”ЁиғҪеӨҹиҝҗиЎҢеңЁеӨҡдёӘж“ҚдҪңзі»з»ҹдёҠ...
PhoneGapжҳҜдёҖж¬ҫи·Ёе№іеҸ°зҡ„移еҠЁеә”з”ЁејҖеҸ‘жЎҶжһ¶пјҢе®ғе…Ғи®ёејҖеҸ‘иҖ…дҪҝз”ЁHTMLгҖҒCSSе’ҢJavaScriptжқҘжһ„е»әеҺҹз”ҹзҡ„移еҠЁеә”з”ЁзЁӢеәҸгҖӮеңЁAndroidе№іеҸ°дёҠпјҢPhoneGapжҸҗдҫӣдәҶдёҖдёӘдҫҝжҚ·зҡ„ж–№ејҸжқҘж•ҙеҗҲи®ҫеӨҮзҡ„еҠҹиғҪпјҢжҜ”еҰӮж‘„еғҸеӨҙе’Ңеӣҫеә“пјҢдҪҝеҫ—WebејҖеҸ‘иҖ…...
1. е®үиЈ…Java Development Kit (JDK)пјҡPhoneGapејҖеҸ‘йңҖиҰҒJavaзҺҜеўғпјҢеӣ жӯӨйҰ–е…ҲиҰҒзЎ®дҝқз”өи„‘дёҠе·Іе®үиЈ…JDK并и®ҫзҪ®еҘҪзҺҜеўғеҸҳйҮҸгҖӮ 2. е®үиЈ…Android StudioпјҡиҝҷжҳҜGoogleе®ҳж–№жҸҗдҫӣзҡ„AndroidејҖеҸ‘йӣҶжҲҗејҖеҸ‘зҺҜеўғпјҲIDEпјүпјҢеҢ…еҗ«дәҶAndroid ...
иҝҷдёӘ"phonegap-android-master"йЎ№зӣ®жҳҫ然专注дәҺеңЁAndroidе№іеҸ°дёҠејҖеҸ‘PhoneGapеә”з”ЁгҖӮд»ҘдёӢжҳҜдёҖдәӣе…ідәҺPhoneGapе’ҢAndroidејҖеҸ‘зҡ„йҮҚиҰҒзҹҘиҜҶзӮ№пјҡ 1. **PhoneGap**пјҡPhoneGapжҳҜз”ұAdobeж”ҜжҢҒзҡ„дёҖдёӘејҖжәҗйЎ№зӣ®пјҢе®ғеҹәдәҺApache ...
- йҰ–е…ҲпјҢдҪ йңҖиҰҒе®үиЈ…Java Development Kit (JDK) е’ҢAndroid SDKпјҢе®ғ们жҳҜејҖеҸ‘Androidеә”з”Ёзҡ„еҹәзЎҖгҖӮ - е®үиЈ…Android StudioпјҢе®ғйӣҶжҲҗдәҶAndroid SDKпјҢ并жҸҗдҫӣдәҶйӣҶжҲҗејҖеҸ‘зҺҜеўғпјҲIDEпјүгҖӮ - дёӢиҪҪ并й…ҚзҪ®PhoneGap CLIпјҲе‘Ҫд»ӨиЎҢ...
PhoneGapжҳҜдёҖз§Қи·Ёе№іеҸ°зҡ„移еҠЁеә”з”ЁејҖеҸ‘жЎҶжһ¶пјҢе®ғе…Ғи®ёејҖеҸ‘иҖ…дҪҝз”ЁHTMLгҖҒCSSе’ҢJavaScriptжқҘжһ„е»әеҺҹз”ҹзҡ„移еҠЁеә”з”ЁзЁӢеәҸгҖӮеңЁиҝҷдёӘвҖңphoneGapе®һзҺ°androidе№іеҸ°зҷ»еҪ•дҫӢеӯҗвҖқдёӯпјҢжҲ‘们е°ҶжҺўи®ЁеҰӮдҪ•еҲ©з”ЁPhoneGapеңЁAndroidе№іеҸ°дёҠеҲӣе»әдёҖдёӘ...
PhoneGapжҳҜдёҖз§Қи·Ёе№іеҸ°зҡ„移еҠЁеә”з”ЁејҖеҸ‘жЎҶжһ¶пјҢе®ғе…Ғи®ёејҖеҸ‘иҖ…дҪҝз”ЁHTMLгҖҒCSSе’ҢJavaScriptжқҘжһ„е»әеҺҹз”ҹзҡ„移еҠЁеә”з”ЁзЁӢеәҸ...еҜ№дәҺжғіиҰҒеӯҰд№ PhoneGapејҖеҸ‘жҲ–иҖ…еўһејәеҜ№AndroidйҖҡи®ҜеҪ•з®ЎзҗҶзҗҶи§Јзҡ„ејҖеҸ‘иҖ…жқҘиҜҙпјҢиҝҷжҳҜдёҖдёӘйқһеёёжңүд»·еҖјзҡ„еҸӮиҖғиө„жәҗгҖӮ
PhoneGapжҳҜдёҖз§Қи·Ёе№іеҸ°зҡ„移еҠЁеә”з”ЁејҖеҸ‘жЎҶжһ¶пјҢе®ғе…Ғи®ёејҖеҸ‘иҖ…дҪҝз”ЁHTMLгҖҒCSSе’ҢJavaScriptжқҘжһ„е»әеҺҹз”ҹзҡ„移еҠЁеә”з”ЁзЁӢеәҸгҖӮPhoneGapзҡ„ж ёеҝғзҗҶеҝөжҳҜйҖҡиҝҮWebжҠҖжңҜжқҘжЎҘжҺҘеҺҹз”ҹ移еҠЁи®ҫеӨҮеҠҹиғҪпјҢеҰӮж‘„еғҸеӨҙгҖҒGPSгҖҒ accelerometerзӯүпјҢдҪҝеҫ—Web...
еңЁжң¬йЎ№зӣ®вҖңphonegap-android-pluginвҖқдёӯпјҢйҮҚзӮ№жҳҜе…ідәҺ Android е№іеҸ°зҡ„ PhoneGap жҸ’件зҡ„ејҖеҸ‘е’ҢйҖӮй…ҚгҖӮ жҸҸиҝ°дёӯжҸҗеҲ°пјҢвҖңphonegap android plugin йҮҢйқўжңүдәӣжҸ’件дёҚж”ҜжҢҒ 3.*.*, йңҖиҰҒиҮӘе·ұ移жӨҚдёҖдёӢгҖӮвҖқиҝҷиЎЁжҳҺиҜҘйЎ№зӣ®еҸҜиғҪж¶үеҸҠеҲ°...
еңЁ"PhoneGapејҖеҸ‘дёӯJSдёҺAndroidд№Ӣй—ҙзҡ„дәӨдә’"иҝҷдёҖдё»йўҳдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•йҖҡиҝҮJavaScriptи°ғз”ЁAndroidзҡ„APIпјҢд»ҘеҸҠеҰӮдҪ•еӨ„зҗҶAndroidдёҺJavaScriptзҡ„йҖҡдҝЎгҖӮ 1. **PhoneGapжһ¶жһ„** PhoneGapеҹәдәҺCordovaпјҢе®ғзҡ„жһ¶жһ„еҲҶдёәдёүдёӘ...