转自:http://blog.csdn.net/aimingoo/article/details/6676530

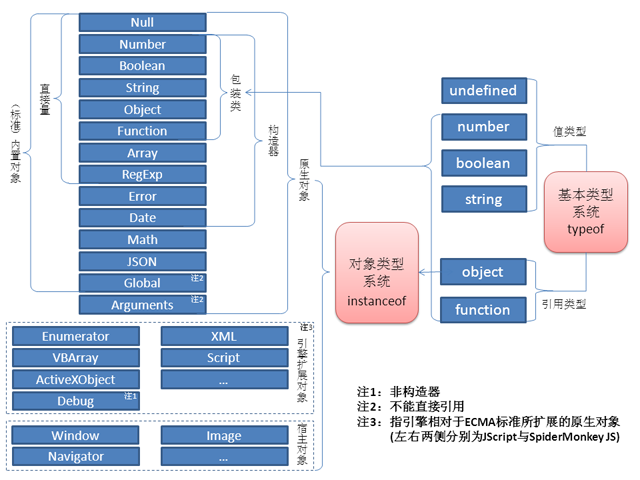
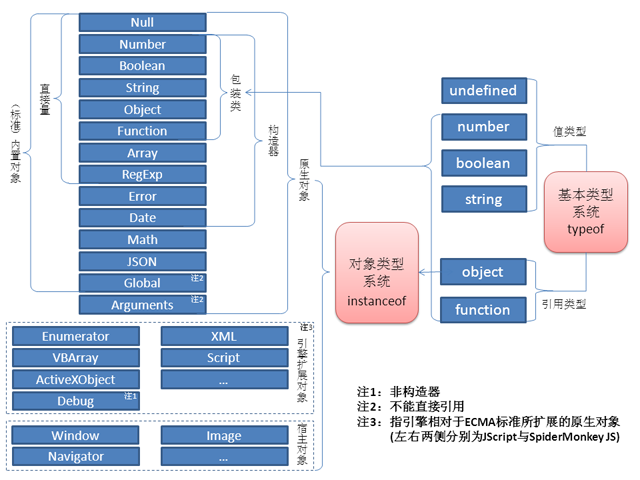
这个图来自于《JavaScript语言精髓与编程实践》第三章P184页。最近在改第二版,这张图重做了,需要的可以对照着看。关注这个体系的朋友可以参考如下:
再谈JavaScript的数据类型问题
http://blog.csdn.net/aimingoo/article/details/6634977
三谈类型问题:ECMAScript为什么错了?
http://blog.csdn.net/aimingoo/article/details/6636961
此外,补充一下图中用到的概念:
1、内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始化阶段就被创建好的对象,是后者的一个子集;而后者包括了一些在运行过程中动态创建的对象。
2、引擎扩展对象是一个并不太大的集合,一般来说比较确定,它们也属于引擎的原生对象(但不属于ECMA规范的原生对象)。
3、宿主对象不是引擎的原生对象,而是由宿主框架通过某种机制注册到JavaScript引擎中的对象。
4、一些宿主会把自己提供的对象/构造器也称为“原生对象”,例如Internet Explorer
7就把它提供的XMLHttpRequest()称为原生的——与此相对的是在它的更早先版本中通过“new
ActiveXObject('Microsoft.XMLHTTP')”这样的方法创建的对象。这种情况下,读者应注意到“宿主的原生对象”与“引擎的
原生对象”之间的差异。
分享到:












相关推荐
这篇教程将带你深入理解JavaScript内置对象的导览图,让你更好地掌握这门语言的基础和高级特性。 1. **全局对象Global** 全局对象是所有JavaScript代码的上下文,它包含了一些基本的属性和方法,如`window`(在...
对于初学者来说,它们是理想的起点,能够引导你逐步理解JavaScript的基础语法、变量、数据类型、控制流、函数、对象和数组等概念,同时也能通过技巧收集来提升编程效率。 "JScript(微软—最好)"这个标签可能指的是...
【TIZA STAR大数据运维总览图模板】是专为大数据环境设计的一种综合监控和管理工具,它通过可视化的方式展示了大数据系统的运行状态,帮助运维人员高效地管理和维护大数据集群。这个模板结合了多种技术,包括前端...
**基于Echarts的可视化大屏大数据运维总览图** 在当今的数据时代,高效的数据管理和分析是企业运维的关键。Echarts,一个由百度开发的开源JavaScript图表库,为大数据的可视化提供了强大支持。本项目“基于Echarts...
最后,创建图片缩览图通常是为了优化显示和节省服务器存储空间。在PHP中,我们可以使用GD库或者Imagick扩展来处理图片缩放。下面是一个使用GD库生成缩略图的例子: ```php $source_image = imagecreatefromjpeg($...
该压缩包文件“大数据运维总览图HTML模板源码 大数据大屏展示源码 VUE.zip”包含了一个用于大数据运维监控的可视化界面的源代码。这个源码使用了Vue.js框架,Vue.js是一个轻量级但功能强大的前端JavaScript框架,它...
1 JavaScript速览:进入JavaScript的世界 阅读 2 编写代码:更进一步 3 函数简介:养成函数思维 4 让数据排排坐:数组 5 理解对象:对象镇之旅 6 与网页交互:了解DOM 7 类型、相等、转换等:系统...
**7.1 表单总览** HTML表单由各种输入控件组成,如文本框、选择列表、按钮等,JavaScript可以操作这些元素,监听和响应用户操作。 以上只是JavaScript学习笔记的部分内容,JavaScript还包括DOM操作、事件处理、Ajax...
在众多小程序类型中,旅游导游类小程序由于其能够为用户提供便捷的导览服务,逐渐成为热门的应用场景之一。针对这一需求,开发者利用JavaScript等前端技术,结合微信小程序平台特性,设计并实现了一套导游功能的源码...
2. "网页程序设计:JavaScript部分.pdf" - 这部分可能会讲解JavaScript的基础语法、变量、数据类型、控制流、函数,以及如何在网页中使用JavaScript进行事件处理和DOM操作。 3. "网页程序设计:CSS部分.pdf" - 这个...
开发过程中,开发者可以利用ArcGIS Server提供的API和SDK,如JavaScript API、Flex API、Silverlight API等,来构建交互式的Web地图应用。此外,通过SOAP或REST接口,可以与GIS Server进行远程通信,获取和修改服务...
《ArcGIS API for JavaScript开发全览:从4.6到4.10的演进历程》 ArcGIS API for JavaScript是Esri公司提供的一款强大的Web GIS开发工具,它允许开发者在网页上创建交互式地图应用,支持丰富的地理分析功能和可视化...
该项目的功能模块相当丰富,包括地球地图展示、操作仓界面、环境监测、紧急管理、首页总览、能量管理以及综合能源监控中心等。这些模块的设计,不仅仅是为了展示数据,还能够实现对于数据的实时监控和管理,使得大屏...
而TypeScript通过引入类型声明、类型推断以及类型总览等特性,使代码结构更加清晰,便于维护。 TypeScript代码需要通过编译器编译成JavaScript代码,才能在浏览器或其他JavaScript环境中运行。编译过程可以通过...
内容概要:该速查表详细覆盖了JavaScript的核心操作,由四大部分组成:基础语法速览、DOM操作指南、数据结构与算法、以及异步编程与Ajax。其中,基础语法部分探讨了数据类型及其转换、变量声明方式、严格模式等概念...
项目文件结构方面,包含的文件类型和数量反映了开发过程中的分工协作和开发层次。Java文件和JavaScript文件的数目较多,表明系统在这两方面有较复杂的逻辑和功能。HTML、CSS文件相对较少,但它们是用户直接接触的...
我们还可以使用AJAX或Fetch API来异步获取服务器数据,更新预算的总览。 另外,考虑到预算涉及到大量的计算,JavaScript提供了丰富的数学函数,如Math对象,可以用于进行加减乘除、取模、求平方根等操作。我们还...
JavaScript类型总览 JavaScript获取文本框光标的像素位置 js函数match、exec、test、search、replace、split使用介绍 技巧:Javascript使用隐藏的new来创建对象 禁止页面全选复制,兼容多种浏览器
熟悉JavaScript的基本语法、变量、数据类型、函数、对象和控制流程至关重要。 2. **DOM操作**:Document Object Model(DOM)是HTML和XML文档的结构表示。JavaScript通过DOM API与网页内容进行交互,例如添加、删除...
总的来说,“025-微信小程序-兵马俑小程序(含语音画册与实时导览)”是一款将传统历史文化与现代科技相结合的应用,它利用微信小程序的便利性,为游客提供了更丰富、更个性化的参观体验。通过深入挖掘和整合旅游资源...