- وµڈ览: 1170591 و¬،
- و€§هˆ«:

- و¥è‡ھ: çپ«وکںéƒٹهŒ؛
-

هچڑه®¢ن¸“و ڈ
-

-
OSGi
وµڈ览é‡ڈï¼ڑ0
و–‡ç« هˆ†ç±»
- ه…¨éƒ¨هچڑه®¢ (695)
- é،¹ç›®ç®،çگ† (48)
- OSGi (122)
- java (79)
- Vaadin (5)
- RAP (47)
- mysql (40)
- Maven (22)
- SVN (8)
- ه”雀鱼 (10)
- hibernate (9)
- spring (10)
- css (3)
- ه¹´ه®، (6)
- ant (1)
- jdbc (3)
- FusionCharts (2)
- struts (4)
- ه†³ç–هˆ†وگ (2)
- ç”ںو´» (10)
- و¶و„设è®، (5)
- ç ´è§£ (2)
- 狼و–‡هŒ– (4)
- JVM (14)
- J2EE (1)
- ه؛”用وœچهٹ،ه™¨ (1)
- وˆ‘çڑ„链وژ¥ (5)
- و•°ه¦ (2)
- وٹ¥è،¨ (1)
- 百科 (6)
- Flex (7)
- log4j (2)
- PHP (1)
- ç³»ç»ں (2)
- Webه‰چ端 (7)
- linux (6)
- Office (1)
- ه®‰ه…¨ç®،çگ† (5)
- python (2)
- dom4j (1)
- ه·¥ن½œوµپ (3)
- ه…»ç”ںن؟هپ¥ (4)
- Eclipse (8)
- 监وژ§ه¼€هڈ‘ (1)
- 设è®، (3)
- CAS (1)
- ZK (41)
- BluePrint (3)
- ه·¥ه…· (1)
- SWT (7)
- google (2)
- NIO (1)
- ن¼پن¸ڑو–‡هŒ– (2)
- Windoes (0)
- RCP (7)
- JavaScript (10)
- UML (1)
- ن؛§ه“پç»ڈçگ† (2)
- Velocity (10)
- C (1)
- هچ•ه…ƒوµ‹è¯• (1)
- 设è®،و¨،ه¼ڈ (2)
- ç³»ç»ںهˆ†وگه¸ˆ (2)
- و¶و„ (4)
- é¢è¯• (2)
- ن»£ç پèµ°وں¥ (1)
- MongoDB (1)
- ن¼پن¸ڑوµپ程ن¼کهŒ– (1)
- و¨،ه¼ڈ (1)
- EJB (1)
- Jetty (1)
- Git (13)
- IPV6 (1)
- JQuery (8)
- SSH (1)
- mybatis (10)
- SiteMesh (2)
- JSTL (1)
- veloctiy (1)
- Spring MVC (1)
- struts2 (3)
- Servlet (1)
- وƒé™گç®،çگ† (1)
- Java Mina (1)
- java ç³»ç»ںن؟،وپ¯ (6)
- OSGi هں؛ç،€ (3)
- html (1)
- spring--security (6)
- HTML5 (1)
- java爬虫وگœç´¢ (1)
- mvc (3)
社هŒ؛版ه—
- وˆ‘çڑ„资讯 ( 0)
- وˆ‘çڑ„è®؛ه› ( 4)
- وˆ‘çڑ„é—®ç” ( 0)
هکو،£هˆ†ç±»
- 2013-07 ( 3)
- 2013-03 ( 1)
- 2013-02 ( 3)
- و›´ه¤ڑهکو،£...
وœ€و–°è¯„è®؛
-
Tom.Xï¼ڑ
http://osgia.com/
ه°†webه®¹ه™¨ç½®ن؛ژOSGiو،†و¶ن¸‹è؟›è،Œwebه؛”用çڑ„ه¼€هڈ‘ -
chenyuguxingï¼ڑ
ن½ ه¥½, ن¸؛ن»€ن¹ˆوˆ‘çڑ„bundle exportهˆ°felixه·¥ç¨‹ن¸ ...
هœ¨Apache Felixن¸è؟گè،Œbundle -
string2020ï¼ڑ
<niceManifest>true</ni ...
Bundle Plugin for Maven -
jsonmongï¼ڑ
OSGI,وک¯وœھو¥çڑ„ن¸»وµپ,目ه‰چه·²ç›¸ه½“وˆگç†ںم€‚ه؛”用OSGIو¯”较ه¥½çڑ„, ...
هں؛ن؛ژOSGiçڑ„ه£°وکژه¼ڈوœچهٹ، -
zyhui98ï¼ڑ
貌ن¼¼وک¯ç؟»è¯‘è؟‡و¥çڑ„,وœ‰ه¾ˆه°‘ن؛؛هœ¨linuxن¸ٹهپڑه¼€هڈ‘هگ§
ه¦‚ن½•وˆگن¸؛“10ه€چو•ˆçژ‡â€ه¼€هڈ‘者
转è‡ھï¼ڑhttp://blog.csdn.net/aimingoo/article/details/6654742
وœ¬و–‡هڈ‘è،¨ن؛ژم€ٹ程ه؛ڈه‘کم€‹2011.03وœںم€‘
آ
وœ‰ن¸¤ن¸ھ错误çڑ„观点,ه…¶ن¸€وک¯â€œJavaScriptهœ¨è¯و؛گن¸ٹ继و‰؟è‡ھCmmâ€م€‚è؟™ن¸ھ错误çڑ„观点ن¸»è¦پçڑ„و¥è‡ھن؛ژن»¥ن¸‹é€”ه¾„(部هˆ†ï¼‰ï¼ڑ
- 2002ه¹´10وœˆ7و—¥çڑ„م€ٹWired Magazine(è؟ç؛؟و‚ه؟—)م€‹çڑ„ن¸€ن»½هگچن¸؛“Mother Tonguesâ€çڑ„ه›¾ï¼›
- O’Reillyه…¬ه¸ƒçڑ„“The History of Programming Languagesه›¾ï¼›
- Levenez.comه…¬ه¸ƒçڑ„“Computer Language Historyâ€ï¼›
- ……
第ن؛Œن¸ھ错误çڑ„观点,هچ³â€œNombasه…¬هڈ¸çڑ„Espresso Pages(وµ“ه’–ه•،版网é،µï¼‰ن»¥هڈٹه…¶ه†…ç½®çڑ„è„ڑوœ¬ï¼ˆCEnvi,Cmmè¯è¨€çڑ„ه¼€هڈ‘çژ¯ه¢ƒï¼‰وک¯WWWن¸ٹ首و¬،ن½؟用çڑ„è„ڑوœ¬è¯è¨€â€م€‚è؟™ن¸ھ错误çڑ„观点ن¸»è¦پو¥è‡ھن؛ژï¼ڑ
- هœ¨Nombas网站ن¸ه…³ن؛ژCmmم€پCEnivن»¥هڈٹScriptEaseç‰وٹ€وœ¯ن¸ژن؛§ه“پçڑ„ن¸€ç¯‡ن»‹ç»چو–‡ه—ï¼›
- Brent Noordaه…ˆç”ں(Nombasه…¬هڈ¸و€»è£پ)ه…³ن؛ژهڈ‘ه¸ƒEspresso Pagesçڑ„و–°é—»ç»„و¶ˆوپ¯م€‚
è؟™ن؛›وکژوک¾وک¯ن¸چه¤ھé è°±çڑ„ن¸€é¢ن¹‹è¯چم€‚ن½†وک¯è؟›ن¸€و¥وڈ´ه¼•è؟™ن؛›ه†…ه®¹çڑ„结وœوک¯ï¼ڑ错误çڑ„观点被ن¸€ه†چé‡چè؟°ï¼Œن¼¼ن¹ژه·²ç»ڈه؟«è¦پهڈکوˆگن؛‹ه®ن؛†ï¼Œن¾‹ه¦‚م€ٹJavaScripté«کç؛§ç¨‹ه؛ڈ设è®،م€‹ن¸€ن¹¦ه·²ç»ڈ白ه؛•é»‘ه—هœ°ه°†è؟™ن؛›ه†…ه®¹è®°è؟°هœ¨ن؛†â€œJavaScript简هڈ²â€ن¹‹ن¸م€‚
وœ¬و–‡ه°†ç®€وکژ而ه®Œو•´هœ°هژکو¸…ن¸ٹè؟°è§‚点م€‚
م€€
ن¸€م€پçœں相ï¼ڑNetscapeو—©هœ¨Espresso Pagesهڈ‘ه¸ƒن¹‹ه‰چه°±ه®çژ°ن؛†ن¸»è¦پçڑ„WEBه¼€هڈ‘特و€§
首ه…ˆï¼Œè؟™ن؛›é—®é¢کçڑ„ن¸€éƒ¨هˆ†ç›¸ه½“ه®¹وک“说و¸…و¥ڑ,ن¾‹ه¦‚“وک¯ن¸چوک¯Espresso Pages首و¬،هœ¨WEBن¸ن½؟用ن؛†è„ڑوœ¬è¯è¨€â€م€‚ه› ن¸؛ه…³ن؛ژEspresso Pagesçڑ„è؟™ن¸ھو–°é—»ç»„و¶ˆوپ¯è؟کوœ‰ç€وکژç،®çڑ„و—¶é—´ï¼ˆ1995.11.27)(*1)ï¼ڑ

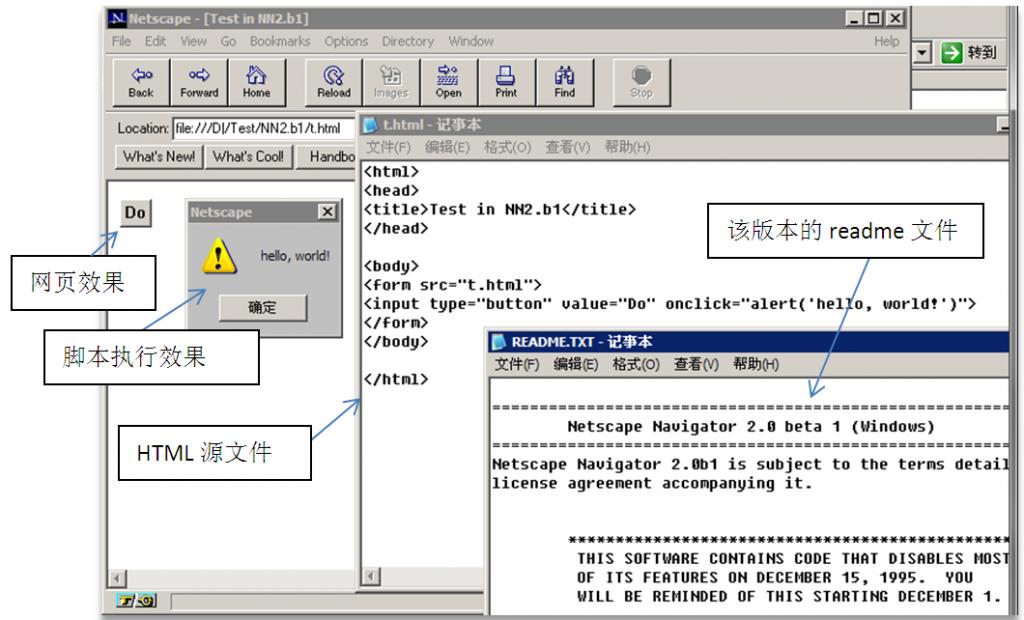
é‚£ن¹ˆï¼ŒNetscape Navigator 2.0ن¸ه¯¹è„ڑوœ¬çڑ„و”¯وŒپهڈˆوک¯ه¦‚ن½•ه‡؛çژ°çڑ„ه‘¢ï¼ں考ه¯ںNN2و¤ه‰چهڈ‘ه¸ƒçڑ„هگ„ن¸ھBeta版ه°±هڈ¯ن»¥هڈ‘çژ°(*2)ï¼ڑ至è؟ںهˆ°NN2 Beta2,网é،µه†…هµŒè„ڑوœ¬çڑ„و¦‚ه؟µه°±ç›¸ه½“و¸…و™°ï¼Œه¹¶ن¸”ه®çژ°ه®Œو•´ن؛†م€‚وˆ‘ن»¬ه…ˆçœ‹çœ‹هœ¨1995.10.10هڈ‘ه¸ƒçڑ„NN2 Beta1è؟™ن¸ھ版وœ¬م€‚ه®ƒèƒ½هپڑن»€ن¹ˆه‘¢ï¼ںه®ƒه…¶ه®ه·²ç»ڈه…·ه¤‡ن؛†و ‡ç¾ه†…èپ”è„ڑوœ¬هٹں能,ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ

相ه¯¹ه®Œو•´çڑ„è„ڑوœ¬ç‰¹و€§ï¼Œن¾‹ه¦‚<script>و ‡ç¾ن¸ژfunctionه‡½و•°ç‰ï¼Œهˆ™è¦پç‰هˆ°NN beta2و‰چو”¯وŒپ,ه…¶هڈ‘ه¸ƒو—¶é—´ن¸؛1995.11.04ï¼ڑ

ن¸ٹé¢çڑ„ç¤؛ن¾‹è¯´وکژن؛†beta2ن¸çڑ„è„ڑوœ¬ه·²ç»ڈه¼€ه§‹و”¯وŒپهœ¨ه‡½و•°ه†…é€ڑè؟‡thisه¼•ç”¨و¥ه¾—هˆ°windowه¯¹è±،,而framesم€پselfè؟™ن؛›وˆگه‘کهœ¨è؟™و—¶çڑ„windowه¯¹è±،ن¸ه°±ه·²ç»ڈهکهœ¨ï¼Œè؟™ن؛›ن؛‹ه®ن¸ٹه°±وک¯وœ€وœ€هژںه§‹çڑ„DOMم€‚
و‰€ن»¥ه°½ç®،Nombasوک¯وٹ¢هœ¨ن؛†Netscape Navigator 2.0و£ه¼ڈهڈ‘ه¸ƒï¼ˆ1996.01.23,JavaScript 1.0éڑڈ该版وœ¬هڈ‘ه¸ƒï¼‰ن¹‹ه‰چ,ه…¬ه¼€ن؛†هœ¨NN2ن¸ٹهµŒه…¥ç¬¬ن¸‰و–¹è„ڑوœ¬ه¼•و“ژçڑ„و–¹ه¼ڈو¥ه®çژ°çڑ„Espresso Pages,ن½†وک¯ن¸ژوˆ‘ن»¬ن»ٹه¤©è®¨è®؛çڑ„WEBه¼€هڈ‘相ه…³çڑ„ن¸€هˆ‡ï¼Œهœ¨è؟™ن¹‹ه‰چم€پهœ¨NN Beta2ن¸ه°±ه·²وˆگن؛‹ه®ن؛†م€‚而è؟™ن¸ھNetscape Navigator Beta2çڑ„هڈ‘ه¸ƒو—¶é—´ï¼Œو¯”Espresso Pagesçڑ„هڈ‘ه¸ƒو—©ن؛†è؟‘ن¸€ن¸ھوœˆم€‚
م€ٹJavaScripté«کç؛§ç¨‹ه؛ڈ设è®،م€‹ن¸€ن¹¦ن¸ن¸چن½†è®¤ن¸؛Espresso Pagesوک¯WWWن¸ٹ“首و¬،ن½؟用è„ڑوœ¬è¯è¨€çڑ„و ‡ه؟—â€ï¼Œè؟ک继ç»è®²éپ“ï¼ڑ
相ن؟،ه½“هˆçڑ„Nombasه…¬هڈ¸ن¸چه¤ھهڈ¯èƒ½و„ڈ识هˆ°ï¼Œن»–ن»¬è؟™ç§چ网é،µن¸هµŒه…¥è„ڑوœ¬çڑ„وƒ³و³•ن¼ڑهœ¨ه¾ˆه¤§ç¨‹ه؛¦ن¸ٹه·¦هڈ³وœھو¥ه› 特网çڑ„هڈ‘ه±•م€‚
è؟™و®µâ€œو–‡ه—و¸¸وˆڈâ€ه¾ˆه®¹وک“让读者ه°†â€œç½‘é،µهµŒه…¥è„ڑوœ¬â€çڑ„设وƒ³ه½’هٹںن؛ژNombas,ن»¥هڈٹه…·ن½“çڑ„é‚£ن¸ھè„ڑوœ¬è¯è¨€Cmmم€‚ن½†ه¦‚هگŒن¸ٹé¢و‰€è¯´çڑ„,è؟™ç§چ设وƒ³ه¹¶éو؛گè‡ھEspresso Pagesم€‚è؟™ن؛›وƒ³و³•çڑ„ç،®ه·¦هڈ³ن؛†ه› 特网çڑ„هڈ‘ه±•ï¼Œن½†وک¯و²،وœ‰ن»»ن½•è¯پوچ®وک¾ç¤؛Nombasن¸ژè؟™ن¸€èµ·و؛گهکهœ¨ه…³ç³»م€‚
م€€
ن؛Œم€پçœں相ï¼ڑCmmن¸ژJavaScriptه®Œه…¨و— ه…³ï¼Œè€ŒScriptEaseن¸چè؟‡وک¯è؟½éڑڈ者
Cmmçڑ„ç،®وک¯ن¸€ç§چè„ڑوœ¬è¯è¨€ï¼Œو¯”JavaScriptه‡؛çژ°ه¾—و—©ه¾ˆه¤ڑم€‚ن½†è؟™ن¸ھè„ڑوœ¬è¯è¨€ه¹¶ن¸چوک¯هµŒه…¥ه¼ڈçڑ„,ه®ƒéœ€è¦پن¸€ن¸ھهگچن¸؛CEnivçڑ„هڈ¯و‰§è،Œç¨‹ه؛ڈ,و¥è؟گè،Œè؟™ ç§چو‰©ه±•هگچن¸؛.cmmçڑ„è„ڑوœ¬ن»£ç پو–‡ن»¶م€‚ه› ن¸؛Cmmن¸€ه¼€ه§‹ه¹¶و²،وœ‰è®¾è®،ن¸؛هµŒه…¥ه¼ڈè¯è¨€ï¼Œو‰€ن»¥è؟™ن؛›ç§°ن¸؛Espresso Pagesçڑ„ن¸œè¥؟ه…¶ه®وک¯ن¸€ن؛›هڈ¯ن¾›ن¸‹è½½çڑ„Demos,ن½؟用者需è¦په®‰è£…CEnviçڑ„وںگن¸ھ版وœ¬ï¼Œه¹¶é€ڑè؟‡ن¸€ن؛›é…چç½®و¥ن½؟Demo能هœ¨NN2 betaن¸ن½؟用م€‚هژںو–‡وک¯ï¼ڑ
but for now these demos use our CEnvi for Windows application as a helper. Instructions are on the page for how to configure, including a download of a demo of the Cmm interpreter.
çژ°هœ¨ه·²ç»ڈه†چن¹ںو‰¾ن¸چهˆ°è؟™ن؛›ن¸‹è½½ه’Œو“چن½œوŒ‡هچ—ن؛†م€‚ن¸چè؟‡وˆ‘ن»¬è؟™é‡Œه¹¶ن¸چوƒ³è€ƒه¯ںEspresso Pagesçڑ„و•ˆوœï¼Œè€Œوک¯وƒ³è¯´و¸…ن»–ه½“و—¶و‰€ن½؟用çڑ„Cmmè¯è¨€ن¸ژJavaScriptè¯è¨€وœ‰و²،وœ‰ن»€ن¹ˆه…³ç³»م€‚ه› ن¸؛ه½“و—¶JavaScriptو£هœ¨ه¼€هڈ‘ن¹‹ن¸ï¼Œè€ŒCmm ه·²ç»ڈه‡؛çژ°ن؛†ن¸‰ه¹´ن¹‹ن¹…,那ن¹ˆJavaScriptçڑ„è¯è¨€è®¾è®،وک¯هگ¦هڈ‚考ن؛†Cmmه‘¢ï¼ں
ç›®ه‰چهڈ¯ن»¥ن¸‹è½½هˆ°çڑ„CEnviهŒ…و‹¬ن»¥ن¸‹ç‰ˆوœ¬ï¼ڑ
CEnvi 1.0آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ – 1993.08.09
CEnvi 1.008آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ – 1993.12.21
CEnvi 1.009 for DOS/Win/OS2آ آ آ – 1994.11.29
CEnvi 2.0 for DOS/Win/OS2آ آ آ آ آ – 1995.03.29
CEnvi 2.10 for DOS/Win/NT/OS2آ – 1995.10.17
CEnvi 2.11 for DOSآ آ آ آ آ آ آ آ آ آ آ آ – 1996.02.20
هœ¨NN2ن¹‹ه‰چçڑ„وک¯CEnvi 2.0,NN2و£ه¼ڈهڈ‘ه¸ƒن¹‹هگژهˆ™وœ‰CEnvi 2.11م€‚وˆ‘ن»¬هڈھ需è¦پ考ه¯ںè؟™ه…¶ن¸çڑ„Cmmè¯è¨€çڑ„特و€§ن»¥هڈٹه…¶è؟›هŒ–çڑ„è·¯ç؛؟,ه°±هڈ¯ن»¥ن؛†è§£è؟™ن¸€éک¶و®µن¸ن؛Œè€…هڈ¯èƒ½هکهœ¨çڑ„相ن؛’ه½±ه“چم€‚و ¹وچ®Cmmçڑ„è¯è¨€و‰‹ه†Œ(*3),ه…¶ن¸»è¦پçڑ„هڈ‘ه±•ن¸؛ï¼ڑ
- 1.0 ~ 2.0ï¼ڑو·»هٹ ن؛†ه—符ن¸²ن¸çڑ„转ن¹‰ه—符(Escape Sequences for Characters)
- 2.0 ~ 2.1ï¼ڑو— هڈکهŒ–
- 2.1 ~ 2.11ï¼ڑو— هڈکهŒ–
ن¹ںه°±وک¯è¯´ï¼ŒCmmè¯è¨€ن»ژ1993ه¹´éڑڈCEnviهڈ‘ه¸ƒن¸€ç›´هˆ°1996ه¹´2وœˆï¼Œن¸‹é¢çڑ„è¯è¨€ç‰¹و€§ه¹¶و²،وœ‰ن»»ن½•ه®è´¨و€§çڑ„هڈکهŒ–ï¼ڑ
- ن¸ژCè¯è¨€ç›¸ن¼¼çڑ„è؟گ算符(هŒ…و‹¬ن½چè؟گç®—م€په¸ƒه°”è؟گ符ه’Œن¸‰ه…ƒâ€?:â€è؟گ算符ç‰ï¼‰م€پو³¨é‡ٹم€په—符ن¸²è،¨è¾¾و–¹ه¼ڈï¼›
- وœ‰Byteم€پIntegerم€پFloatç‰و•°وچ®ç±»ه‹ï¼Œن¸چ需è¦پ预ه£°وکژهڈکé‡ڈ,هڈکé‡ڈهœ¨ç¬¬ن¸€و¬،赋ه€¼و—¶هˆ›ه»؛ه¹¶ه…³èپ”ç±»ه‹ï¼›
- وœ‰و•°ç»„ن¸ژه—符ن¸²ç±»ه‹ï¼Œو•°ç»„ن¸چ需è¦پ预ه®ڑن¹‰é•؟ه؛¦وˆ–ه…ƒç´ ç±»ه‹ï¼›ه—符ن¸²وک¯ه—符类ه‹çڑ„و•°ç»„,هڈ¯ن»¥é€ڑè؟‡و•°ç»„ن¸‹و ‡هکهڈ–ï¼›هڈ¯ن»¥é€ڑè؟‡â€...â€و–¹ه¼ڈ,وˆ–用{...}ه£°وکژن¸€ç³»هˆ—هچ•ن¸ھه—符çڑ„و–¹ه¼ڈو¥ه£°وکژه—符ن¸²ï¼›
- وœ‰ç»“و„(Structures)و•°وچ®ç±»ه‹ï¼Œç”¨â€œ.â€ه—符هکهڈ–ه…¶ه—و®µï¼›
- وœ‰ifم€پwhileم€پdoم€پswitchن»¥هڈٹforç‰ç‰è¯هڈ¥ï¼Œوœ‰GOTOè¯هڈ¥ï¼›
- هڈ¯ن»¥ه£°وکژه‡½و•°ï¼Œن½†ن¸چ需è¦پ用functionه…³é”®ه—ه¼€ه§‹ï¼Œن¹ںن¸چ需è¦په£°وکژهڈ‚و•°ç±»ه‹ï¼Œهڈ‚و•°ن¸ھو•°ه؟…é،»وک¯ç،®ه®ڑçڑ„م€‚
- وœ‰#includeن¸ژ#defineç‰é¢„ه£°وکژè¯هڈ¥ï¼›هœ¨ن»»و„ڈه‡½و•°ن¹‹ه¤–çڑ„ن»£ç پن¸؛هˆه§‹هŒ–ن»£ç پ,ه…¶ه£°وکژçڑ„هڈکé‡ڈن¸؛ه…¨ه±€هڈکé‡ڈï¼›هœ¨هˆه§‹هŒ–ن»£ç پن¹‹هگژو‰§è،Œçڑ„第ن¸€ن¸ھه‡½و•°ن¸؛main(ArgCount, ArgStrings)م€‚
هڈ¯è§پCmmè¯è¨€çڑ„ه¤ڑو•°و¦‚ه؟µو¥è‡ھن؛ژCè¯è¨€ï¼Œè€Œن¸ژJavaScriptو‰€ن½“çژ°çڑ„é¢هگ‘ه¯¹è±،特و€§و¯«و— ه…³ç³»م€‚ن¾‹ه¦‚Cmmçڑ„و•°ç»„وک¯ن¸€ن¸ھ独立çڑ„و•°وچ®ç±»ه‹ï¼Œهڈ–ه¾—و•°ç»„ çڑ„é•؟ه؛¦ه؛”ن½؟用GetArraySpan(aArr)ه‡½و•°ï¼Œè€Œن¸چوک¯هڈ–و•°ç»„è؟™ن¸ھه¯¹è±،çڑ„ن¸€ن¸ھه±و€§aArr.lengthم€‚é€ڑè؟‡ه¯¹Cmmè¯è¨€ç‰¹و€§çڑ„详细هˆ†وگهڈ¯è§پï¼ڑ هچ³ن½؟JavaScriptن¸ژCmmهکوœ‰ن¸€ن؛›ç›¸ن¼¼çڑ„部هˆ†ï¼Œé‚£ن¹ˆوœ€ه¤ڑن¹ںوک¯ه…¶ه€ں鉴è‡ھCè¯è¨€çڑ„è،¨è¾¾ه¼ڈè؟گç®—م€پè¯هڈ¥è¯و³•ç‰ç‰ï¼Œè€Œè؟™ن؛›ه¹¶ن¸چ足ن»¥وˆگن¸؛ “JavaScriptè¯و؛گè‡ھCmmâ€çڑ„è¯پوچ®م€‚
而هœ¨è؟™ن¸ھè¯é¢کن¸çڑ„هڈ¦ن¸€ن¸ھ角色,وک¯هگچن¸؛“ScriptEaseâ€çڑ„è„ڑوœ¬è¯è¨€ï¼Œه®ƒن¹ںوک¯وœ€و—©ç¬¦هگˆECMAScript 262و ‡ه‡†çڑ„è¯è¨€ن¹‹ن¸€â€”—简هچ•çڑ„说,ه®ƒن¹ںوک¯ن¸€ن¸ھJavaScriptè¯è¨€م€‚而ن¸”,Nombasه…¬هڈ¸و£وک¯ه› و¤ه°†Cmmن¸ژJavaScriptوŒ‚ن¸ٹه…³ç³»ï¼Œه› ن¸؛ ن»–ن»¬ه£°ç§°ï¼ڑScriptEaseه°±وک¯Cmm,هڈھن¸چè؟‡وک¯وچ¢ن؛†ن¸ھهگچه—م€‚
çœںçڑ„هڈھوک¯وچ¢ن؛†ن¸€ن¸ھهگچه—è؟™و ·ç®€هچ•هگ—ï¼ں
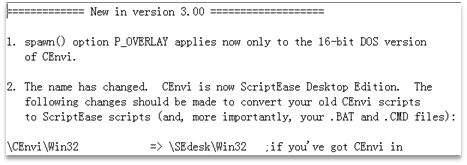
و¤ه‰چوˆ‘ن»¬è¯´è؟‡ï¼ŒCmmçڑ„وœ€هگژن¸€ن¸ھهڈ¯è§پçڑ„هڈ‘ه¸ƒهŒ…هگ«هœ¨CEnvi 2.11ن¸ï¼Œهڈ‘ه¸ƒو—¶é—´وک¯1996.02.20,ه…¶è¯è¨€ç‰¹و€§ن¸ژن¸ٹè؟°هˆ—è،¨ن¸€è‡´ï¼ˆو²،وœ‰هڈکهŒ–)م€‚è؟™ن¸ھè¯è¨€وک¯ن»€ن¹ˆو—¶ه€™و›´هگچçڑ„ه‘¢ï¼ںç”و،ˆوک¯ï¼ڑو™ڑن؛ژ1997.02.06م€‚ ه› ن¸؛هœ¨1997ه¹´4وœˆè‡³6وœˆé—´ï¼ŒNombasه…¬هڈ¸هڈ‘ه¸ƒن؛†CEnviçڑ„3.0版وœ¬ï¼Œهœ¨è؟™ن¸ھ版وœ¬ن¸é¦–و¬،ن½؟用هˆ°ScriptEaseè؟™ن¸ھهگچه—,ه…¶ن¸çڑ„هگچن¸؛ HISTORYçڑ„و–‡ن»¶â€”—该و–‡ن»¶è¢«و‰“هŒ…çڑ„و—¶é—´ï¼ˆن»¤ن؛؛وƒٹه¥‡هœ°ï¼‰وک¯1997.02.06——وڈڈè؟°è؟™و¬،و›´هگچçڑ„ç¼کç”±ï¼ڑ
 آ
آ
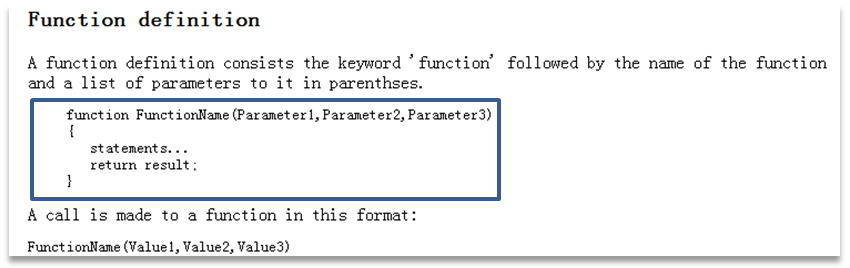
é‚£ن¹ˆهœ¨è؟™ن¸ھ版وœ¬ن¸çڑ„ScriptEaseهڈˆه…·وœ‰ن»€ن¹ˆو ·çڑ„è¯è¨€ç‰¹و€§ه‘¢ï¼ںç”و،ˆوک¯ï¼ڑن¸ژCmm 1.0~2.11相و¯”ن»چ然و²،وœ‰هڈکهŒ–م€‚ه¯¹و¯”该ScriptEase 3.0هڈ‘ه¸ƒهŒ…ن¸çڑ„è¯è¨€و‰‹ه†Œم€ٹThe ScriptEase Languageم€‹ن¸ژCmm 2.11ن¸ه¯¹ه؛”و–‡و،£هڈ¯çں¥ï¼ڑو•°ç»„م€په—符ن¸²م€په‡½و•°م€پGOTOè¯هڈ¥ç‰ç‰ن¸€هˆ‡ï¼Œن»چè·ںCmmن¸ن¸€و¨،ن¸€و ·م€‚
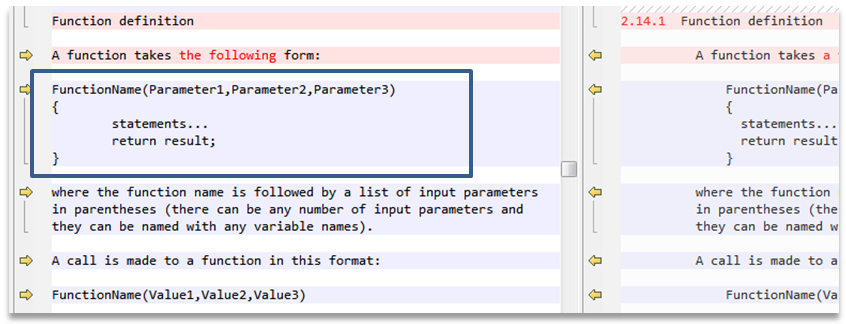
ن½†وک¯è؟™ن¸ھهژںو¥هڈ«Cmmçڑ„è¯è¨€و‘‡è؛«ن¸€هڈک,و”¹هگچهڈ«ScriptEaseن؛†م€‚çژ°هœ¨ï¼Œè¯·çœ‹ن¸‹é¢è؟™و ·çڑ„ن»£ç پ(è¯è¨€و‰‹ه†Œه¯¹و¯”,ه·¦ن¾§ن¸؛ScriptEase 3.0 - 1997.04.15و–‡و،£ï¼Œهڈ³ن¾§ن¸؛Cmm 2.11 – 1996.02.20و–‡و،£ï¼‰ï¼ڑ

相ن؟،ن»»ن½•ن¸€ن¸ھ看è؟‡JavaScriptن»£ç پçڑ„ن؛؛都ن¼ڑوکژ白,è؟™ن¸ھهگچن¸؛Cmm/ScriptEaseçڑ„è¯è¨€ï¼Œو‰€é‡‡ç”¨çڑ„ه‡½و•°ه£°وکژçڑ„è¯و³•ç»é JavaScriptè¯و³•ï¼Œن¹ںç»ه¯¹ن¸چهڈ¯èƒ½ç¬¦هگˆECMAScriptو‰€ه®ڑن¹‰çڑ„规范م€‚而و¤و—¶ه·²وک¯1997ه¹´ï¼ŒJavaScript ه·²ç»ڈهڈ‘ه¸ƒن؛†ن¸¤ه¹´ï¼ŒECMAScriptو ‡ه‡†ه·²هچ³ه°†هڈ‘ه¸ƒï¼ˆ1997.06)م€‚虽然çژ°هœ¨çڑ„Cmmه·²ç»ڈو›´هگچن¸؛ScriptEase,ن½†هœ¨ه…¶è¯è¨€و‰‹ه†Œن¸ن»چ然و‰¾ن¸چهˆ° Objectè؟™و ·çڑ„è¯چو±‡ï¼Œن»£ç پن¸ٹن»چ然ن½؟用ç€وœ€هˆçڑ„ه‡½و•°ه£°وکژè¯و³•م€‚
é‚£ن¹ˆï¼Œè؟™و ·çڑ„ن¸€é—¨è¯è¨€هڈˆوک¯ن½•و—¶و‘‡è؛«ن¸€هڈک,ن»¥è‡³ن؛ژ被误认ن¸؛“JavaScriptçڑ„è¯و؛گâ€çڑ„ه‘¢م€‚è؟™ن¸€و—¶é—´è؟کè¦پوژ¨è؟›هˆ°هچٹه¹´ن¹‹هگژ,ن¹ںه°±وک¯1997ه¹´12 وœˆم€‚è؟™و—¶ScriptEaseهڈ‘ه¸ƒن؛†ه®ƒçڑ„4.0版,هœ¨ç›®ه‰چهڈ¯ن»¥و‰¾هˆ°çڑ„ن¸€ن¸ھهگچن¸؛“ScriptEase:WebServer Edition 4.01 – 1997.12.08â€ç‰ˆوœ¬ن¸ï¼ˆه‡†ç،®çڑ„说,وˆ‘ه¹¶و²،وœ‰و‰¾هˆ°3.0至4.0çڑ„ه…¨éƒ¨هڈ‘ه¸ƒè؟‡ç¨‹ï¼‰ï¼Œç»ˆن؛ژوœ‰ن؛†ن¸€ن»½و‰‹ه†Œï¼Œه¼€ه§‹é‡‡ç”¨ه¦‚ن¸‹çڑ„è¯و³•ï¼ڑ

و£وک¯هœ¨è؟™ن»½ScriptEaseه®کو–¹و‰‹ه†Œن¸ï¼Œه†™éپ“ï¼ڑ
آ 
çژ°هœ¨è؟™ن¸€هˆ‡è؟ک需è¦پ解é‡ٹهگ—ï¼ںن»¥ن¸‹ن¸¤ن¸ھ言è®؛ï¼ڑ
- ScriptEaseهœ¨ن»ژ3.0هˆ°4.0çڑ„è؟‡ç¨‹ن¸ï¼Œé‡‡ç”¨ن؛†ECMAScriptو ‡ه‡†ï¼Œè؟›è€Œه®çژ°ن؛†JavaScriptçڑ„ن¸€ن¸ھ版وœ¬ï¼›ه’Œ
- JavaScriptè¯و؛گè‡ھCmm,继و‰؟ن؛†هگژ者è¯è¨€ç‰¹و€§
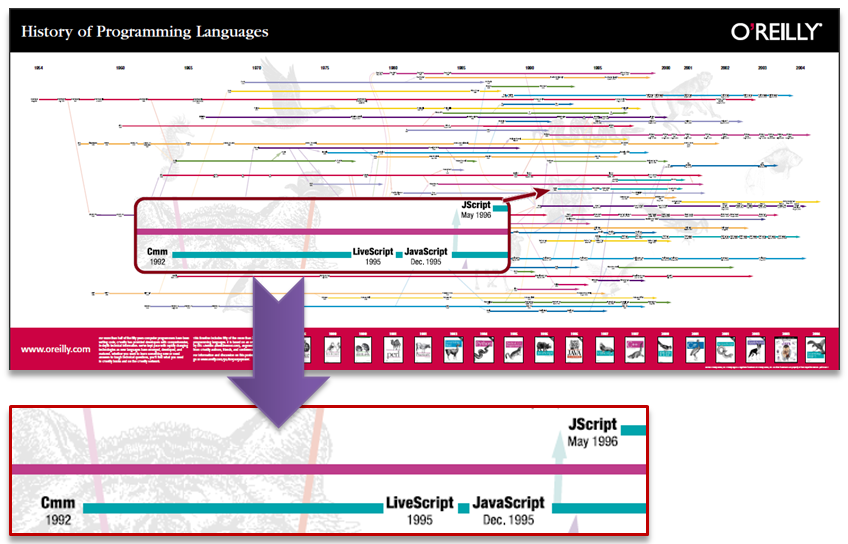
ن¹‹ن¸ï¼Œهگژ者وک¯ن½•ç‰çڑ„ç«™ن¸چن½ڈè„ڑï¼ںï¼پ然而,ه®ƒو£وک¯è؟™و ·هœ°ç”»هœ¨ن؛†O’Reillyçڑ„ه›¾ه†Œé‡Œ(*4)ï¼ڑ

آ
ن¸‰م€پçœں相ï¼ڑNombasه…¬هڈ¸çڑ„ه¹؟ه‘ٹهپڑه¾—ه¤ھه¥½
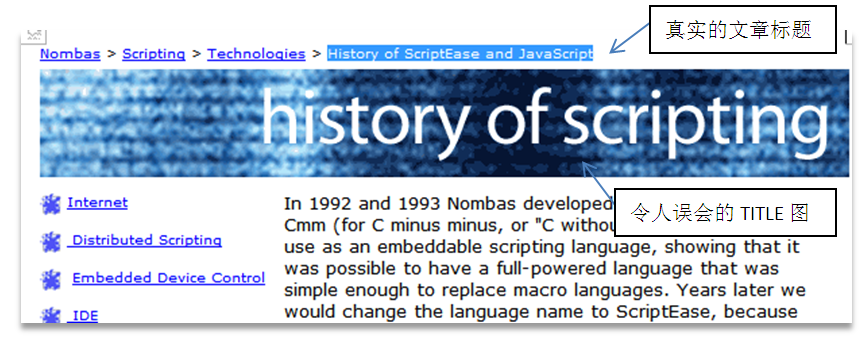
ه¤§و¦‚وک¯2001ه¹´ه‰چهگژ,Nombasه®کو–¹ç½‘é،µه¯¹ه…¶ScriptEaseçڑ„ن»‹ç»چن¸ï¼Œن½؟用ç€ن¸€ن»½هگچن¸؛“History of ScriptEase and JavaScriptâ€çڑ„و–‡و،£(*5),ن½†è؟™ن¸ھ网é،µن½؟用ç€ن¸ژ该و–‡و،£و ‡é¢که®Œه…¨ن¸چهگŒçڑ„TITLEه›¾ç‰‡ï¼ڑ

è؟™ç¯‡و–‡ç« çڑ„ه؛ڈ言ه†™ه¾—ن¸è§„ن¸çں©م€‚ه¤§و„ڈوک¯è¯´1992ه¹´هˆ°1993ه¹´é—´ï¼ŒNombasه¼€هڈ‘ن؛†ن¸€ن¸ھCmmè¯è¨€م€‚ن¸چè؟‡è؟™é‡Œè®²هˆ°ن؛†è¯¥è¯è¨€وک¯ “embeddable scripting languageâ€ï¼Œه¦‚ه‰چو‰€è؟°ï¼Œè؟™و—¶çڑ„Cmmه¹¶و²،وœ‰هµŒه…¥ه¼ڈçڑ„特و€§م€‚ن½†وک¯ن»ژهگژو¥Nombasو€»وک¯هگŒو—¶هڈ‘ه¸ƒCEnivçڑ„ن¸چهگŒو“چن½œç³»ç»ںه¹³هڈ°ç‰ˆوœ¬و¥çœ‹ï¼ŒCmmè¯è¨€ وک¯é‡‡ç”¨ن؛†è·¨ه¹³هڈ°çڑ„è¯è¨€ï¼ˆن¾‹ه¦‚C)编译çڑ„م€‚而“CmméڑڈCEnviهڈ‘ه¸ƒن¸چهگŒه¹³هڈ°ç‰ˆوœ¬â€ه¹¶ن¸چ能ن½œن¸؛ه®ƒâ€œه…·وœ‰هµŒه…¥ç‰¹و€§â€çڑ„ه……هˆ†è¯پوچ®م€‚ه†چ退ن¸€و¥و¥çœ‹ï¼Œهچ³ن½؟Cmmه…· ه¤‡ن؛†هµŒه…¥ه¼ڈè¯è¨€ç‰¹و€§ï¼Œهڈ¯ن½œن¸؛独立و¨،ه—و¥هµŒه…¥هˆ°CEnviهڈ‘ه¸ƒï¼Œن¹ںه¹¶ن¸چè،¨وکژه®ƒهڈ¯ن»¥هµŒه…¥هˆ°هگژو¥çڑ„Netscape Navigatorن¸ï¼Œه› ن¸؛هگژ者هœ¨ه½“و—¶وک¯é—و؛گçڑ„,و²،وœ‰هڈ¯èƒ½è®©CEnviو¥â€œهµŒه…¥â€م€‚
然而è؟™ن¸€ç‚¹ï¼Œهœ¨م€ٹJavaScripté«کç؛§ç¨‹ه؛ڈ设è®،م€‹ن¸è¢«ه†™وˆگï¼ڑ
When the popularity of Netscape Navigator started peaking, Nombas developed a version of CEnvi that could be embedded into web pages.
(هœ¨Netscape Navigatorهڈ—هˆ°ن؛؛ن»¬çڑ„ç‹‚çƒè؟½وچ§ن¹‹é™…,Nombasه…¬هڈ¸ه¼€هڈ‘ن؛†èƒ½ه¤ںهµŒه…¥هˆ°Webé،µé¢ن¸çڑ„CEnvi版وœ¬م€‚)
هڈ¯وƒœè؟™ه¹¶éن؛‹ه®م€‚ه…³ن؛ژè؟™ن¸€ç‚¹ï¼ŒNombasçڑ„هژںو–‡وک¯ï¼ڑ
When Netscape's first commercial browsers were released we made a version of CEnvi that could handle short scripts embedded within web pages.(ه½“Netscapeçڑ„第ن¸€ن¸ھه•†ن¸ڑوµڈ览ه™¨هڈ‘ه¸ƒو—¶ï¼Œوˆ‘ن»¬هˆ›ه»؛ن؛†ن¸€ن¸ھهµŒه…¥هœ¨WEBé،µé¢ن¸çڑ„م€پ能ه¤ںو“چن½œç®€çںè„ڑوœ¬çڑ„CEnvi版وœ¬م€‚)
Nombasه¹¶و²،وœ‰هœ¨è؟™é‡ŒوŒ‡وکژ“first commercial browsersâ€وک¯Netscapeçڑ„ه“ھن¸€ن¸ھه…·ن½“版وœ¬م€‚ه› و¤è؟™و®µو–‡ه—ه¾ˆه®¹وک“让ن؛؛误解ن¸؛NN 1.0هڈ‘ه¸ƒçڑ„و—¶ه€™ï¼ŒCEnviه°±ه·²ç»ڈهڈ¯ن»¥ه®çژ°ç½‘é،µه†…هµŒè„ڑوœ¬ن؛†م€‚而ن؛‹ه®ن¸ٹ,و‰€è°“çڑ„“CEnviه®ڑهˆ¶ç‰ˆوœ¬â€و ¹وœ¬ه°±و²،وœ‰ه‡؛çژ°è؟‡ï¼Œهچ³ن½؟و›¾ç»ڈوœ‰è؟‡ï¼Œن¹ںن¸چè؟‡وک¯ Nombasهœ¨NN 2.0 betaن¸çژ©çڑ„ن¸€ن؛›ه°ڈو‰‹è„ڑم€‚è؟›ن¸€و¥هœ°è¯´ï¼Œè؟™و—¶çڑ„Cmmم€پCEnviن»¥هڈٹهگژو–‡ن¸çڑ„"Espresso Pages",都هڈھوک¯Nombasهœ¨NN 2.0 Betaهڈ‘ه¸ƒéک¶و®µçڑ„ن¸€ن؛›وٹ€وœ¯ه°è¯•è€Œه·²م€‚
然而,è؟™ç¯‡Nombasçڑ„هژںو–‡هڈˆç»§ç»è°ˆè®؛“网é،µه†…هµŒè„ڑوœ¬â€çڑ„ن¸€ن؛›ç‰¹ç‚¹م€‚ن¾‹ه¦‚ï¼ڑ
By embedded scripts within the page we allowed the client side to handle processing, rather than making all dynamic interaction happen on the server. This brought immediate client-side interaction with the user.(ن½؟用网é،µن¸çڑ„هµŒه…¥è„ڑوœ¬ï¼Œوˆ‘ن»¬ه…پ许ه®¢وˆ·ç«¯وژ§هˆ¶ن¸€ن؛›ن¸œè¥؟,è؟™و¯”让و‰€وœ‰هٹ¨ن½œهڈ‘ç”ںهœ¨وœچهٹ،ه™¨ç«¯و›´ه¥½م€‚è؟™ه¼؛هŒ–ن؛†ه®¢وˆ·ç«¯ن¸ژ用وˆ·ن¹‹é—´çڑ„ن؛¤ن؛’م€‚)
è؟™ن؛›ç‰¹و€§وڈڈè؟°ن¹ںه°±ن»…ن»…وک¯ه¯¹è؟™ç±»وٹ€وœ¯çڑ„ن¸€ن¸ھو¦‚è؟°è€Œه·²ï¼Œه¹¶ن¸چè،¨وکژن»€ن¹ˆوœ‰â€œهژںهˆ›â€م€پ“独هˆ›â€وˆ–“هˆهˆ›â€çڑ„و„ڈن¹‰ï¼ˆو³¨و„ڈè؟™و®µو–‡ه—çڑ„وœھه°¾ن½؟用ن؛†â€œهڈ¥هڈ·â€ï¼‰م€‚ن½†وک¯وژ¥ن¸‹و¥ï¼ŒNombasè€چن؛†ن¸€ن¸ھه°ڈèٹ±و‹›ï¼Œهœ¨و–‡ç« ن¸è¯´ï¼ڑ
The advantages of client-side handling were made obvious by Nombas' "Espresso Pages", and Netscape soon began work on their own version, which they called LiveScript, and then renamed to JavaScript just before its final release.(Nombasçڑ„"Espresso Pages"ن½؟ه®¢وˆ·ç«¯وژ§هˆ¶çڑ„ن¼کهٹ؟و›´هٹ وکژوک¾ï¼Œوژ¥ن¸‹و¥ï¼ˆand?)Netscapeه¾ˆه؟«هœ¨ن»–ن»¬è‡ھه·±çڑ„版وœ¬ن¸ٹه¼€ه§‹ه·¥ن½œï¼Œن»–ن»¬ç§°ن¹‹ن¸؛LiveScript,然هگژه°± هœ¨و£ه¼ڈ版وœ¬ن¹‹ه‰چو›´هگچن¸؛JavaScriptم€‚)
و³¨و„ڈ,“Netscapeه¾ˆه؟«هœ¨ن»–ن»¬è‡ھه·±çڑ„版وœ¬ن¸ٹه¼€ه§‹ه·¥ن½œâ€ن¹‹ه‰چçڑ„“andâ€ï¼Œè؟™é‡Œهڈ¯ن»¥çگ†è§£ن¸؛“وژ¥ن¸‹و¥â€ï¼Œوˆ–者“ه¹¶ن¸”â€ï¼Œوˆ–者ن»…ن»…وک¯è¯و°”ن¸ٹçڑ„è؟贯, ن½†و— è®؛ه¦‚ن½•ï¼Œè؟™و¤ه‰چن¸€ن¸ھ“逗هڈ·â€ن¾؟وڑ—ç¤؛ن؛†â€œtheir own version(ن»–ن»¬è‡ھه·±çڑ„版وœ¬ï¼‰â€ن¸ژه‰چé¢و‰€è؟°çڑ„ن¸€هˆ‡هکهœ¨â€œه؟…然çڑ„â€ه…³ç³»م€‚然而ه¦‚وœ¬و–‡و¤ه‰چو‰€è؟°çڑ„ï¼ڑ
- “Espresso Pagesâ€ن¸ç½‘é،µه†…هµŒè„ڑوœ¬çڑ„وƒ³و³•ï¼Œهœ¨NN Beta2ن¸ه°±ه·²ç»ڈوˆگç†ںن؛†ï¼Œè€Œهگژ者و—©ه‰چن؛†ن¸€ن¸ھه¤ڑوœˆه°±هڈ‘ه¸ƒن؛†ï¼Œè°ˆن¸چن¸ٹهڈ—هˆ°ن؛†â€œEspresso Pagesâ€çڑ„ه½±ه“چم€‚
هگŒو ·çڑ„,و£وک¯ç”±ن؛ژè؟™ن¸ھ“andâ€ن»¥هڈٹ逗هڈ·ï¼Œن½؟ه¾—LiveScriptن¸ژهگژé¢çڑ„JavaScript“هڈکوˆگن؛†â€Cmmçڑ„ن¸€ن¸ھهگژو¥è€…,被错误هœ°è§£è¯»وˆگن؛†â€œهکهœ¨è¯و؛گن¸ٹçڑ„ه…³ç³»â€م€‚而وœ¬و–‡و¤ه‰چçڑ„هˆ†وگ说وکژï¼ڑ
- ن؛‹ه®ن¸ٹوک¯Cmmهڈ—هˆ°ن؛†JavaScriptçڑ„ه½±ه“چï¼ڑScriptEaseهœ¨ن»ژ3.0هˆ°4.0çڑ„è؟‡ç¨‹ن¸ï¼Œé‡‡ç”¨ن؛†ECMAScriptو ‡ه‡†ï¼Œè؟›è€Œه®çژ°ن؛†JavaScriptçڑ„ن¸€ن¸ھ版وœ¬م€‚
و£وک¯Nombasهژںو–‡ن¸çڑ„وژھè¾ï¼Œن¸چهڈ¯éپ؟ه…چهœ°è®©ن؛؛认ن¸؛LiveScriptوک¯هں؛ن؛ژ"Espresso Pages"و€وƒ³çڑ„(وˆ–هڈ—هˆ°ه…¶ه½±ه“چçڑ„)ن¸€ن¸ھ版وœ¬ï¼Œè؟›è€Œهڈ‘ه±•وˆگن¸؛JavaScriptم€‚ن½†وک¯ن؛‹ه®ن¸ٹï¼ڑ
- JavaScriptوœ€و—©è¢«ç§°ن¸؛Mocha(é”هچ،),è؟™وک¯é،¹ç›®çڑ„ن»£ç پهگچم€‚è؟™ن¸ھهگچه—ن¸€ç›´ç”¨هˆ°NN2.0 beta 2هڈ‘ه¸ƒن¹‹ه‰چ(95.11.04)——هŒ…و‹¬هœ¨beta 1ن¸ه¼¹ه‡؛çڑ„错误و،†ن¸ٹ,è؟کهڈ¯ن»¥çœ‹هˆ°Mochaçڑ„هگچه—م€‚
- NN2.0 beta2هڈ‘ه¸ƒçڑ„و—¶ه€™ن½؟用ن؛†LiveScriptè؟™ن¸ھه†…部هگچ称م€‚
- éڑڈهگژNetscapeن¸ژSUNه…±هگŒهڈ‘ه¸ƒه£°وکژ(1995.12.04),و£ه¼ڈهگ¯ç”¨ن؛†JavaScriptè؟™ن¸ھهگچه—م€‚ç›´هˆ°NN2.0 beta4هڈ‘ه¸ƒو—¶ï¼ˆ1995.12.20),ه…¶و–‡و،£ن¸ژ软ن»¶ç•Œé¢ن¸و‰چه¼€ه§‹ç»ںن¸€ن½؟用JavaScriptè؟™ن¸ھهگچه—م€‚
è؟™ن¸€هˆ‡ï¼Œن¸ژ“Espresso Pagesâ€وک¯هگ¦ه‡؛çژ°ï¼Œوœ‰ن»€ن¹ˆو ·çڑ„ه…³ç³»هگ—ï¼ں——و¯«و— ه…³èپ”ï¼پ
آ
ه››م€پوœ€هگژçڑ„ه®ڑè®؛,Brendan Eichçڑ„و¾„و¸…
هœ¨Wiki Talkن¸ن؟ç•™ç€Brendan Eichçڑ„ن¸€و®µه¯¹è¯(*6),足ن»¥ن¸؛Cmmن¸ژJavaScriptن¹‹é—´çڑ„ه…³ç³»هپڑوœ€ç»ˆçڑ„و¾„و¸…م€‚
Hello. I first met Brent Noorda in late 1996, when Netscape brought JavaScript to ECMA for standardization. I had never heard of NOMBAS or its products before then. When I created JS in May 1995 (in about ten days for the core language implementation; the rest of that year was consumed by the DOM and browser embedding work), my influences were awk, C, HyperTalk, and Self, combined with management orders to "make it look like Java."
ه…¶ن¸€وک¯ن¸ژCmm/Nombasçڑ„ه…³ç³»ï¼ڑ
وˆ‘第ن¸€و¬،è§پهˆ°Brent Noordaوک¯هœ¨1996ه¹´ه؛•ï¼Œâ€¦â€¦هœ¨و¤ن¹‹ه‰چوˆ‘ن»ژوœھهگ¬è¯´è؟‡NOMBASوˆ–ه®ƒçڑ„ن؛§ه“پم€‚
ه…¶ن؛Œوک¯JSè¯è¨€çڑ„هˆ›ه»؛è؟‡ç¨‹ï¼Œن»¥هڈٹه¤§و¦‚çڑ„و—¶é—´ï¼ڑ
هœ¨1995ه¹´5وœˆه¼€ه§‹هˆ›ه»؛JSçڑ„و—¶ه€™ï¼ˆه¤§ç؛¦10ه¤©ç”¨ن؛ژو ¸ه؟ƒè¯è¨€ه®çژ°ï¼Œه…¶ه®ƒçڑ„و—¶é—´ن¸»è¦پوک¯ç”¨هœ¨DOMن»¥هڈٹوµڈ览ه™¨هµŒه…¥و–¹é¢ï¼‰م€‚
ه…¶ن¸‰وک¯ه…³ن؛ژJSè¯و؛گçڑ„وœ€ç»ˆç»“è®؛ï¼ڑ
وˆ‘çڑ„ه½±ه“چن¸»è¦پو¥è‡ھن؛ژawkم€پCم€پHyperTalkه’ŒSelf,ن»¥هڈٹن¸»ç®،ن»¬و‰€è¦پو±‚çڑ„“ن½؟ه®ƒçœ‹èµ·و¥هƒڈJavaن¸€ç‚¹â€م€‚
ه…³ن؛ژ第ن¸‰ç‚¹ï¼ŒJavaScript“هƒڈâ€Java,而ن¸چوک¯â€œè¯و؛گè‡ھâ€Java,هڈ¯ن»¥ç”±م€ٹJavaScript Working Document 1.0م€‹(1996.01.22),ن»¥هڈٹه…¶هژںه§‹çڑ„م€پNetscapeه…¬هڈ¸çڑ„ه®کو–¹و–‡و،£م€ٹJavaScript Authoring Guideم€‹و–‡و،£ن¸çڑ„هژںو–‡(*7)ï¼ڑ
The JavaScript language resembles java, …
ن»¥ن½گè¯پم€‚JavaScriptهœ¨è¯و³•ن¸ٹن¸ژJavaم€پAwkه’ŒPerl都وœ‰ن¸€ه®ڑ“ه½¢ن¼¼â€ï¼Œè؟™هڈ¯ن»¥ç”±م€ٹJavaScript Language Specification V1.1م€‹ï¼ˆ1996.11.18,Brendan Eichهڈ‚ن¸ژ编订)و–‡و،£ن¸çڑ„هژںو–‡(*8)ï¼ڑ
Borrows most of its syntax from Java, but also inherites from Awk and Perl
ن»¥ن½گè¯پم€‚وœ€هگژ,ه…³ن؛ژBrendan Eichو‰€è¨€ï¼ڑ
my influences were awk, C, HyperTalk, and Self
ه…¶ن¸çڑ„ه…³é”®è¯è¨€ç‰¹و€§â€”—هژںه‹ç»§و‰؟م€پهٹ¨و€پç±»ه‹ه’Œهٹ¨و€پو•°وچ®ç»‘ه®ڑç‰ï¼Œه¹¶وœھه‡؛çژ°هœ¨Netscape Navigator 2.0هڈٹه…¶ن¸çڑ„JavaScript 1.0ن¸ï¼Œه› و¤è؟™é‡Œن¸چه†چ详究م€‚
آ
م€€
- 2012-03-29 08:19
- وµڈ览 930
- 评è®؛(0)
- هˆ†ç±»:编程è¯è¨€
- وں¥çœ‹و›´ه¤ڑ
هڈ‘è،¨è¯„è®؛
-
11 è‡ھه·±çڑ„JS调试ه·¥ه…· myLogger()ه¯¹è±،
2012-10-15 08:57 897/** * @author elf */ funct ... -
ن½؟用 jQuery çڑ„ 6 ه¤§çگ†ç”±
2012-08-04 20:56 1097jQueryوک¯ن¸€ن¸ھ用و¥ç®€هŒ–HTMLه®¢وˆ·ç«¯ه¼€هڈ‘çڑ„JS(JavaS ... -
Javascriptن¸çڑ„Documentه¯¹è±،详解
2012-07-22 17:22 1149آ آ آ --------------------- ... -
ه…«و¬¾Jsو،†و¶ن»‹ç»چهڈٹو¯”较
2012-07-22 17:20 1279Jsو،†و¶ن»‹ç»چ ç›®ه‰چو¥çœ ... -
و”¹ه–„用وˆ·ن½“éھŒن¹‹alertوڈگç¤؛و•ˆوœ
2012-07-22 17:18 1086轉è‡ھ:http://bbs.blueidea.com/thre ... -
Javascript هˆ·و–°و،†و¶هڈٹé،µé¢çڑ„و–¹و³•و€»é›†
2012-07-22 17:17 1009ه£°وکژï¼ڑ آ آ آ آ آ آ وœ€è؟‘è¶ٹو¥è¶ٹو„ں觉JSçڑ„ن¼کè¶ٹو€§ï¼Œé،¹ç›®ن¸ç”¨هˆ° ... -
هˆ†ن؛«ن¸€ن¸ھهژںهˆ›ه›¾ç‰‡è½®è½¬و•ˆوœ
2012-05-10 08:05 1185ن¸€ن¸ھ简هچ•çڑ„JavaScriptه›¾ç‰‡è½®è½¬و•ˆوœم€‚ه…ˆن¸ٹه›¾ï¼ˆç›—用ن؛†QQ ... -
è؟ںو¥çڑ„çœں相ï¼ڑه…³ن؛ژJavaScriptçڑ„هژ†هڈ²
2012-03-29 08:25 1008آ 转è‡ھï¼ڑhttp: ... -
JavaScriptç±»ه‹و€»è§ˆ(ه›¾)
2012-03-29 08:24 913转è‡ھï¼ڑhttp://blog.csdn.net/aimin ...






相ه…³وژ¨èچگ
1. JavaScript çڑ„è¯و؛گé—®é¢کï¼ڑJavaScript ه¹¶ن¸چوک¯ Nombas ه…¬هڈ¸çڑ„ Espresso Pages 首و¬،هœ¨ Web ن¸ن½؟用çڑ„è„ڑوœ¬è¯è¨€ï¼Œè€Œوک¯ Netscape Navigator 2.0 ن¸ه¯¹è„ڑوœ¬çڑ„و”¯وŒپم€‚ 2. Netscape Navigator 2.0 ن¸ه¯¹è„ڑوœ¬çڑ„و”¯وŒپï¼ڑNetscape ...
### 电脑电و؛گو‹†è§£è¯¦ه›¾ï¼ڑه…³é”®çں¥è¯†ç‚¹ #### 1. **电و؛گن¾›ه؛”ه™¨çڑ„هں؛وœ¬هٹں能ن¸ژé‡چè¦پو€§** - 电脑电و؛گن¾›ه؛”ه™¨وک¯ه°†ه¸‚电转وچ¢ن¸؛适هگˆç”µè„‘ه†…部هگ„部ن»¶ن½؟用çڑ„ç›´وµپ电çڑ„设ه¤‡م€‚ - ه®ƒن¸چن»…ن¸؛CPUم€په†…هکم€پç،¬ç›کم€پوک¾هچ،ç‰و ¸ه؟ƒç»„ن»¶ن¾›ç”µï¼Œè؟کè´ںè´£...
2. ه¢™ن½“ه’Œéڑ”و–详ه›¾ï¼ڑ详细说وکژه¢™ن½“çڑ„هژڑه؛¦م€پوگو–™م€پéڑ”éں³è¦پو±‚,ن»¥هڈٹه®‰ه…¨çژ»ç’ƒه’Œéک²ه¼¹وگو–™çڑ„ه؛”用م€‚ 3. è‡ھهٹ©وœچهٹ،设ه¤‡ه¸ƒه±€ه›¾ï¼ڑه±•ç¤؛ATMوœ؛م€پهکو¬¾وœ؛ç‰è‡ھهٹ©è®¾ه¤‡çڑ„ن½چ置,考虑ن؛؛وµپèµ°هگ‘ه’Œéڑگç§پن؟وٹ¤م€‚ 4. ه®‰ه…¨è®¾و–½è¯¦ه›¾ï¼ڑهŒ…و‹¬éک²çˆ†م€پ...
7. 设è®،详ه›¾ï¼ڑ详ه›¾وک¯ه»؛ç‘设è®،çڑ„ه…³é”®éƒ¨هˆ†ï¼Œه®ƒè¯¦ه°½ه±•ç¤؛ن؛†ه»؛ç‘هگ„ن¸ھ部ن½چçڑ„ه°؛ه¯¸م€پوگو–™م€پو„é€ و–¹و³•ç‰ï¼Œوک¯و–½ه·¥ن؛؛ه‘کوŒ‰ç…§è®¾è®،و„ڈه›¾è؟›è،Œو–½ه·¥çڑ„ن¾وچ®م€‚é•؟ه¯؟ه¹؟هœ؛çڑ„设è®،详ه›¾هڈ¯èƒ½هŒ…و‹¬ه¹³é¢ه›¾م€پç«‹é¢ه›¾م€په‰–é¢ه›¾م€پèٹ‚点ه¤§و ·ه›¾ç‰ï¼Œو¯ڈن¸€ç§چ都...
1. 结و„èٹ‚点详ه›¾ï¼ڑè؟™éƒ¨هˆ†è¯¦ه›¾ه±•ç¤؛ن؛†هˆ«ه¢…çڑ„و‰؟é‡چ结و„م€پو¢پوں±è؟وژ¥م€پهں؛ç،€و„é€ ç‰ه…³é”®éƒ¨ن½چçڑ„细èٹ‚设è®،,ç،®ن؟ه»؛ç‘çڑ„ه®‰ه…¨و€§ه’Œç¨³ه®ڑو€§م€‚ 2. ه¢™ن½“èٹ‚点详ه›¾ï¼ڑ详ه›¾ن¼ڑه±•ç¤؛ه¢™ن½“çڑ„ç Œç‘و–¹ه¼ڈم€پن؟و¸©وگو–™çڑ„ه؛”用م€پé—¨çھ—çڑ„设置هڈٹéک²و°´ه¤„çگ†ç‰ï¼Œ...
### Advance Steel 详ه›¾è®¾ç½®èµ„و–™çں¥è¯†ç‚¹è¯¦è§£ #### ن¸€م€پو¦‚览 م€ٹAdvance Steel 详ه›¾è®¾ç½®èµ„و–™م€‹وک¯ن¸€ن»½è¯¦ه°½çڑ„وٹ€وœ¯و–‡و،£ï¼Œو—¨هœ¨ن¸؛用وˆ·وڈگن¾›ه…³ن؛ژAdvance Steel软ن»¶ن¸ه›¾ç؛¸è®¾ç½®و–¹é¢çڑ„ه…¨é¢وŒ‡هچ—م€‚该و–‡و،£è¦†ç›–ن؛†ن»ژهں؛ç،€و¦‚ه؟µهˆ°é«کç؛§...
ه®ƒèƒ½ه¤ںه¤„çگ†ن»ژو¦‚ه؟µè®¾è®،هˆ°و–½ه·¥è¯¦ه›¾çڑ„ه…¨è؟‡ç¨‹ï¼Œç،®ن؟设è®،çڑ„ç²¾ç،®و— 误,ه¹¶ه‡ڈه°‘çژ°هœ؛و–½ه·¥ن¸çڑ„é—®é¢کم€‚ 2. **ه…³é”®هٹں能** - **ن¸‰ç»´ه»؛و¨،**ï¼ڑ Tekla Structures وڈگن¾›ن؛†ه…¨é¢çڑ„ن¸‰ç»´ه»؛و¨،çژ¯ه¢ƒï¼Œهڈ¯ن»¥هˆ›ه»؛م€پن؟®و”¹ه’Œهˆ†وگهگ„ç§چ钢结و„ه…ƒç´ ,...
4. èٹ‚点详ه›¾ï¼ڑه¦‚وœ¬هژ‹ç¼©هŒ…و‰€وŒ‡ï¼Œèٹ‚点详ه›¾وک¯و–½ه·¥è¯¦ه›¾çڑ„é‡چ点,ه®ƒè¯¦ç»†وڈڈç»کن؛†ه»؛ç‘و„é€ çڑ„ن؛¤وژ¥éƒ¨ن½چ,ه¦‚é—¨çھ—وژ¥ç¼م€پو¢پوں±è؟وژ¥م€پéک²و°´ه¤„çگ†ç‰ï¼Œه¯¹ن؛ژ解ه†³و–½ه·¥ن¸çڑ„细èٹ‚é—®é¢ک至ه…³é‡چè¦پم€‚ 5. é…چه¥—ه›¾ç؛¸ï¼ڑهڈ¯èƒ½هŒ…و‹¬ç”µو°”م€پç»™وژ’و°´م€پوڑ–é€ڑç©؛è°ƒ...
وœ¬èµ„و؛گ"AutoCAD设è®،ه›¾ç؛¸ن¸€ه¥—ه›و—ه…¬ه›و–½ه·¥è¯¦ه›¾-dwgو؛گو ¼ه¼ڈ.zip"هŒ…هگ«ن؛†ن¸€ه¥—ه®Œو•´çڑ„ه›و—ه…¬ه›و–½ه·¥è¯¦ه›¾ï¼Œوڈگن¾›çڑ„وک¯DWGو؛گو ¼ه¼ڈو–‡ن»¶ï¼Œه¯¹ن؛ژه¦ن¹ CADو“چن½œم€پو¯•ن¸ڑ设è®،ن»¥هڈٹé«کç‰و•™è‚²ن¸çڑ„ه®è·µو•™ه¦ه…·وœ‰وپé«کن»·ه€¼م€‚ ن¸€م€پCADو؛گو–‡ن»¶çڑ„é‡چè¦پو€§...
ه¢™è؛«è¯¦ه›¾ cad
ç”±ن؛ژو‚¨وڈگن¾›çڑ„م€گ部هˆ†ه†…ه®¹م€‘و®µèگ½و²،وœ‰وڈگن¾›ه…·ن½“çڑ„ه†…ه®¹ï¼Œè€Œوک¯é‡چه¤چن؛†و¥و؛گن؟،وپ¯ه’Œو•´çگ†è€…ن؟،وپ¯ï¼Œه› و¤وˆ‘و— و³•ن»ژن¸وڈگهڈ–ه‡؛وœ‰ه…³â€œé’¢ç»“و„详ه›¾è®¾è®،ه®ن¾‹ه›¾é›†â€çڑ„ه…·ن½“çں¥è¯†ç‚¹م€‚ن½†وˆ‘هڈ¯ن»¥ن¾وچ®و ‡é¢که’Œوڈڈè؟°ï¼Œوژ¨وµ‹ç›¸ه…³çں¥è¯†ç‚¹ه¹¶è¯¦ç»†éکگè؟°م€‚ ...
م€ٹé¤گهژ…و€»وœچهٹ،هڈ°è¯¦ه›¾ï¼ڑه»؛ç‘设è®،ن¸ژCADو–½ه·¥è¯¦è§£م€‹ é¤گهژ…و€»وœچهٹ،هڈ°وک¯ن»»ن½•é¤گ饮هœ؛و‰€çڑ„é‡چè¦پ组وˆگ部هˆ†ï¼Œه®ƒن¸چن»…وک¯é،¾ه®¢çڑ„第ن¸€هچ°è±،هŒ؛,ن¹ںوک¯و•´ن¸ھé¤گهژ…è؟گèگ¥çڑ„ن¸و¢م€‚وœ¬èµ„و–™é›†هŒ…هگ«ن؛†é¤گهژ…و€»وœچهٹ،هڈ°çڑ„ه…¨ه¥—CADو–½ه·¥è¯¦ه›¾ï¼Œé€‚用ن؛ژ设è®،院é€ڑ用çڑ„...
هœ¨è؟™ن¸ھهژ‹ç¼©هŒ…ن¸ï¼Œوˆ‘ن»¬هڈ¯ن»¥وœںه¾…و‰¾هˆ°ن»¥ن¸‹ه‡ ç±»CADو–½ه·¥è¯¦ه›¾ï¼ڑ 1. هں؛وœ¬ه¹³é¢ه›¾ï¼ڑè؟™هŒ…و‹¬ن؛†ç”µè§†èƒŒو™¯ه¢™هœ¨وˆ؟é—´و•´ن½“ه¸ƒه±€ن¸çڑ„ن½چ置,ه¢™é¢ه°؛ه¯¸م€پ电视ن½چç½®م€پوڈ’ه؛§ه’Œه¼€ه…³çڑ„ه¸ƒç½®ç‰ç»†èٹ‚,ن»¥هڈٹن¸ژ相邻ه¢™ن½“م€په®¶ه…·çڑ„ه…³ç³»م€‚ 2. 结و„详ه›¾ï¼ڑ...
م€ٹه¤§ه ‚çں³وگوں±è¯¦ه›¾ï¼ڑه»؛ç‘设è®،ن¸ژCADو–½ه·¥è¯¦è§£م€‹ هœ¨ه»؛ç‘è،Œن¸ڑن¸ï¼Œو–½ه·¥è¯¦ه›¾وک¯و–½ه·¥è؟‡ç¨‹ن¸çڑ„é‡چè¦پوŒ‡ه¯¼و–‡ن»¶ï¼Œه®ƒن»¬é€ڑه¸¸ç”±ن¸“ن¸ڑ设è®،院精ه؟ƒç»کهˆ¶ï¼Œç،®ن؟ه»؛ç‘物çڑ„و¯ڈن¸ھ细èٹ‚ه¾—ن»¥ç²¾ه‡†و‰§è،Œم€‚وœ¬هژ‹ç¼©هŒ…و–‡ن»¶â€œه¤§ه ‚çں³وگوں±è¯¦ه›¾_ه…¨ه¥—ه›¾ç؛¸_设è®،...
و ‡ه‡†ç¯®çگƒهœ؛详ه›¾,
هœ¨ه»؛ç‘ه·¥ç¨‹é¢†هںں,و–½ه·¥è¯¦ه›¾وک¯é،¹ç›®ه®و–½çڑ„ه…³é”®çژ¯èٹ‚,ه®ƒن»¬وڈگن¾›ن؛†ç²¾ç،®çڑ„设è®،细èٹ‚,وŒ‡ه¯¼çژ°هœ؛و–½ه·¥ن؛؛ه‘کè؟›è،Œو“چن½œم€‚"é“پو …é—¨èٹ‚点详ه›¾ 33ن¸ھ_ه…¨ه¥—ه›¾ç؛¸_设è®،院é€ڑ用ه¤§و ·èٹ‚点_ه»؛ç‘CADو–½ه·¥è¯¦ه›¾.rar"è؟™ن¸ھهژ‹ç¼©هŒ…و–‡ن»¶هŒ…هگ«ن؛†ن¸ژé“پو …门设è®،...
م€ٹé—¨çھ—ه®‰è£…详ه›¾ï¼ڑ设è®،院é€ڑ用ه¤§و ·èٹ‚点ن¸ژه»؛ç‘CADو–½ه·¥è¯¦ه›¾è§£وگم€‹ هœ¨ه»؛ç‘ه·¥ç¨‹é¢†هںں,门çھ—ه®‰è£…详ه›¾وک¯è‡³ه…³é‡چè¦پçڑ„وٹ€وœ¯و–‡و،£ï¼Œه®ƒن»¬è¯¦ç»†وڈڈç»کن؛†é—¨çھ—çڑ„ه°؛ه¯¸م€پو„é€ م€په®‰è£…و–¹ه¼ڈن»¥هڈٹن¸ژه…¶ن»–ه»؛ç‘ه…ƒç´ çڑ„وژ¥هڈ£ه…³ç³»م€‚è؟™ن¸ھهژ‹ç¼©هŒ…و–‡ن»¶â€œé—¨çھ—...
و‹†هچ¸ه¤–用电و¢¯هگŒو ·éœ€è¦پوŒ‰ç…§è¯¦ه›¾è؟›è،Œï¼Œé€ڑه¸¸é،؛ه؛ڈن¸ژوگ设相هڈچ,ه…ˆو‹†هچ¸ç”µو°”ç³»ç»ں,ه†چé€گو¥و‹†é™¤ن؛•و¶م€پ驱هٹ¨è£…ç½®ç‰ï¼Œوœ€هگژه¤„çگ†هœ°هں؛م€‚ ه…م€په®‰ه…¨و³¨و„ڈن؛‹é،¹ و–½ه·¥ç”µو¢¯çڑ„ن½؟用و¶‰هڈٹé«کç©؛ن½œن¸ڑ,ه®‰ه…¨é—®é¢ک至ه…³é‡چè¦پم€‚و“چن½œن؛؛ه‘که؛”ن½©وˆ´ه®‰ه…¨ه¸½م€پ...
2. 详ه›¾ï¼ڑ详ه›¾وک¯و–½ه·¥ه›¾çڑ„é‡چè¦پ部هˆ†ï¼Œè¯¦ç»†ه±•ç¤؛ن؛†ه»؛ç‘و„ن»¶çڑ„ه…·ن½“ه°؛ه¯¸م€په½¢çٹ¶م€پوگو–™ه’Œو–½ه·¥و–¹و³•م€‚هœ¨çں³وگه¹•ه¢™çڑ„详ه›¾ن¸ï¼Œهڈ¯èƒ½هŒ…و‹¬ن؛†ç«‹وں±م€پو¨ھو¢پم€پوŒ‚ن»¶çڑ„و„é€ م€پèٹ‚点è؟وژ¥و–¹ه¼ڈم€پéک²و°´ه¤„çگ†م€پوٹ—震设è®،ç‰ه†…ه®¹م€‚ 3. ه¤§و ·èٹ‚点ï¼ڑه¤§و ·...
2. 结و„详ه›¾ï¼ڑ详细说وکژو”¯و’‘结و„م€پو¢پوں±م€پو¥¼و؟ç‰ه»؛ç‘ه…ƒç´ çڑ„设è®،ه’Œو„é€ è¦پو±‚م€‚ 3. 装饰立é¢ه›¾ï¼ڑه±•ç¤؛ه¢™é¢م€پهœ°é¢م€په¤©èٹ±و؟çڑ„装饰وگو–™م€پ颜色م€پç؛¹çگ†ن»¥هڈٹ装饰ه…ƒç´ çڑ„ه¸ƒç½®م€‚ 4. 电و°”ه›¾ï¼ڑهŒ…و‹¬ç…§وکژم€پوڈ’ه؛§م€پéں³ه“چم€پوژ§هˆ¶ç³»ç»ںç‰ç”µو°”...