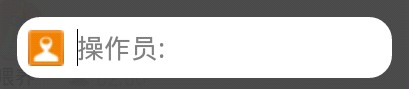
一.在EditText左侧添加图片
如

其原理就是在相对布局(RelativeLayout)的基础上用ImageView实现
代码如下:
<RelativeLayout>
<EditText android:id="@+id/edt_operator_name" style="@style/syncEditText"
android:hint="@string/hint_operator_name" />
<ImageView android:id="@+id/syncOperatorImg" style="@style/syncImageView"
android:layout_alignLeft="@+id/edt_operator_name"
android:layout_alignTop="@+id/edt_operator_name"
android:layout_alignBottom="@+id/edt_operator_name" android:src="@drawable/sync_operator" />
</RelativeLayout>
让syncOperatorImag的左部,上部和下部与edt_operator_name对齐。
也可以直接使用 android:drawableLeft="@drawable/ic_launcher"来设置 EditText左边的图片
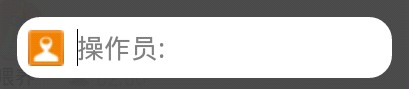
二.EditText圆角
首先定义一个圆角xml,路径:res/drawable/rounded_edittext.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" android:padding="10dp">
<solid android:color="#FFFFFF" />
<corners android:bottomRightRadius="15dp"
android:bottomLeftRadius="15dp" android:topLeftRadius="15dp"
android:topRightRadius="15dp" />
</shape>
也可以直接使用<corners android:radius="7dip" />来一次设置四个角的弧度
把EditText的background属性设置为刚刚建立的xml
显示控件的xml中
<EditText android:id="@+id/edt_operator_name" style="@style/syncEditText"
android:hint="@string/hint_operator_name"
android:background="@drawable/rounded_edittext"
android:layout_width="250dip"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:paddingBottom="10dip"
android:gravity="center_vertical" />
分享到:










相关推荐
本示例"editText美化demo"主要关注于提升EditText的视觉效果,通过创建一个浮动标签的效果,使EditText在用户输入内容时能够更加直观和美观。这种设计常见于现代移动应用的登录、注册界面,它能节省屏幕空间,同时...
自定义EditText通常是出于增强用户体验、实现特殊功能或者美化界面的需求。本压缩包“安卓EditText输入框相关-自定义EditText带加减的.rar”提供的示例可能是为了实现一个带有加减按钮的EditText,允许用户在输入...
本篇文章将深入探讨如何构建一个时尚、简洁且具有动态功能的EditText,以及如何在登录界面中利用shape来美化布局。 首先,我们要了解EditText的基本属性。例如,`android:hint`用于设置提示文本,`android:input...
Android Studio 在xml文件中设置界面布局1、xml文件中给输入框editText修改下划线颜色2、设置button按钮为圆角及修改按钮颜色3、运用约束布局时预览效果和运行效果不一致 写一写今天困扰我很久的问题:如何给...
本文将深入探讨如何自定义一个EditText控件,特别是实现特定功能,如添加工具图标和提示图标,并提供点击事件处理。 首先,自定义控件分为三种类型: 1. **自绘控件**:从头开始绘制控件的每一个像素,适用于需要...
本项目的核心是BSearchEdit,它是一个基于EditText组件的搜索框,具有下拉显示搜索结果的功能。在设计方面,它允许开发者选择自动搜索或通过回调机制实现搜索逻辑,提供了极高的定制性。使用者可以根据项目需求,...
自定义键盘的关键技术点包括事件监听、视图绘制、数据验证以及与EditText等组件的交互。开发者可以通过学习这个项目,深入理解Android UI的自定义以及键盘输入的相关知识,同时也可以将其作为模板,根据自己的项目...
1. **样式设计**:可以使用主题、颜色、字体等元素来美化UI,提高用户体验。 2. **异常处理**:对可能出现的输入异常,如非数字输入、空输入等,应提供合适的提示信息。 3. **数据验证**:对单价和数量进行边界检查...
然后,我们将这些美化元素应用到登录和注册界面的布局文件中,例如为EditText和Button设置背景资源。同时,确保界面的布局清晰,输入框、按钮和其他元素的位置和大小适中,提高用户体验。 在描述中提到的`Carview`...
1. 用户界面设计:在`activity_main.xml`中,你可以使用XML来定义文本输入框(EditText)和按钮(Button)。例如,可以创建一个用于输入笔记的EditText,以及一个用于保存笔记的Button。 2. 事件监听:在`...
你可以使用`EditText`作为文本输入框,`Button`作为保存按钮,并通过`LinearLayout`或`ConstraintLayout`进行布局管理。 3. **数据存储**:为了持久化用户的记事,我们需要将文本保存到本地。Android提供了多种存储...
3. **样式调整**:使用CSS美化显示百分比的元素,例如创建一个进度条样式。 ```css #percentageDisplay { display: inline-block; width: 100px; background-color: #ccc; height: 10px; border-radius: 5px; ...
7. **背景美化**: 要实现背景美化,可以使用Bitmap作为背景图片,或者在`onDraw()`方法中先用`canvas.drawColor()`填充指定颜色,再进行矩形绘制。也可以使用Shader来实现更复杂的渐变效果。 8. **保存与恢复状态**...
要深入学习和理解这个项目,你需要查看这些文件,包括布局文件(如`activity_login.xml`)、Java或Kotlin类(如`LoginActivity.java`或`LoginActivity.kt`)以及任何自定义视图或图标的资源。 总之,自定义登录界面...
你可以定义诸如文字颜色、边框宽度、边框颜色、内边距等属性。 3. **Drawable资源**:压缩包中的`drawable-hdpi, drawable-xhdpi, drawable-xxhdpi, drawable-mdpi, drawable-xxxhdpi`目录包含不同分辨率的图片资源...
在实验过程中,我们了解到了`EditText`和`Button`在用户交互中的作用,以及如何通过设置XML布局属性来美化应用界面。我们还学习了如何在Android应用中实现基本的数据保存功能,为后续开发更加复杂的应用打下了基础。...
通过设置`android:cursorVisible="false"`可以将其隐藏,这对于美化界面或在某些特定场景下避免用户混淆是有帮助的。 ##### 2.6 android:digits 限制`TextView`内允许输入的字符集,例如只允许数字或特定的数学...
可以找到各种UI组件(TextView, EditText, Button等)及其属性,如大小、位置、样式等。 4. **数据处理**: - 如果项目涉及股票数据,可能会有网络请求来获取实时或历史股票信息。这通常涉及到使用`...
要实现这样一个自定义控件,我们需要继承自TextView或EditText,并扩展其功能。这可能涉及到重写onDraw()方法来绘制额外的图像元素,或者通过添加触摸事件处理来支持图片的插入和删除。 1. **自定义图文编辑框步骤*...