接触Sencha Touch已有近一个月的时间,在探索它的同时,走了不少的弯路。也有了不少的发现和体会。在此分享给各位,希望不管新手还是老鸟,都能在这篇文章里有所收获。
Sencha Touch简介
Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5和CSS3的 WEB标准,全面兼容Android和Apple iOS设备。
下面是Sencha官方给出的几点特性
1.基于最新的WEB标准 – HTML5,CSS3,JavaScript。整个库在压缩和gzip后大约80KB,通过禁用一些组件还会使它更小。
2.支持世界上最好的设备。Beta版兼容Android和iOS,Android上的开发人员还可以使用一些专为Android定制的主题。
3.增强的触摸事件。在touchstart、touchend等标准事件基础上,增加了一组自定义事件数据集成,如tap、swipe、pinch、rotate等。
4.数据集成。提供了强大的数据包,通过Ajax、JSONp、YQL等方式绑定到组件模板,写入本地离线存储。
看看Sencha Touch框架呗
先下载Sencha Touch框架
http://www.sencha.com/products/touch/
下面让我们看看下载的包里都有哪些东西。
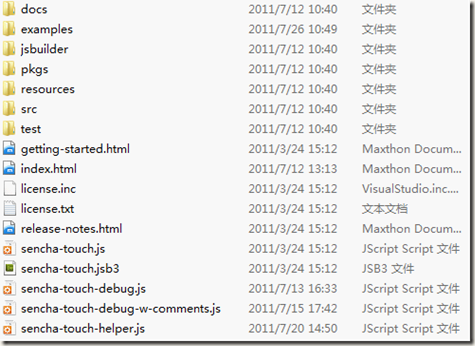
将下载的sencha-touch开发包解压我们可以看到以下文件
docs是官方的api文档文件、examples是官方提供的示例程序。Jsbuider用来对js文件进行发布前的处理。
主框架这里有三个文件可供选择,sencha-touch.js、sencha-touch-debug.js、sencha-touch.-debug-w-comments.js
这三个文件的区别在于,sencha-touch-debug.js是有缩进的,便于调试、sencha-touch.-debug-w-comments.js是有注释的,便于我们了解框架底层是怎么实现的。
resources文件夹下我们可以看到
这是框架的样式文件,同样,css-debug文件夹下是有便于调试的.css文件。打开文件夹,我们又可以看到
,这分别是框架带给我们的四个主题。只会影响界面的显示效果,为了保持显示上的一致,我们可以在面向android的应用上使用android.css而面向iphone的应用,使用apple.css。甚至我们可以提供主题切换功能让用户自行选择主题,但这都是后话了。
其他的文件我也不清楚,就不再介绍了。
重中之重--你的浏览器
开发js的时候,没有什么是比一款优秀浏览器更重要的了。chorme、safari。都是不错的选择。(FireFox不支持Sencha Touch框架)笔者使用的是google的chrome浏览器。没有的话就快去下一个呗。地址给你 chorme官网
关于chorme浏览器的调试功能,我会在下一篇教程中介绍。
开发环境Aptana Studio
跟大家分享的是一款优秀的js集成开发环境:Aptana Studio。先看看它有什么令人兴奋的特性吧。↓
不可多得的Javascript(AJAX)开发工具 - Aptana
目前最新版本是Aptana Studio 3.0.3,
注:笔者跟不上潮流使用的还是Aptana2
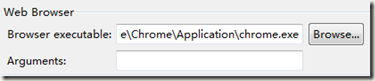
下载并安装好它,下面进行一些简单的配置:选择Run->Run Configurations...在弹出的Debug
Configurations中设置好浏览器路径Browser executable,也就是你安装浏览器的位置。
跟我一起开始快乐的Sencha Touch之旅吧!
第一个Sencha Touch项目
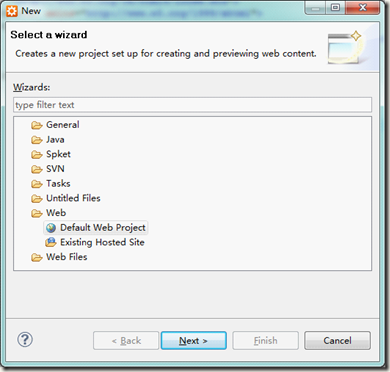
1. 首先点击左上角的图标,创建一个新的项目。在弹出的窗口中选择Default Web Project。
输入Project name如:Hello Touch,并点击Finish。这样便新建了一个普通的Web项目。
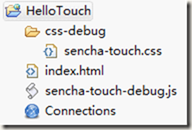
2. 开发过程中,我们统一使用方便调试的debug文件。Css文件方面,我们选择了框架默认的sencha-touch.css。直接将sencha-touch-debug.js以及css-debug文件夹拖入File窗口里我们刚建的项目中。这里要注意,拖入文件的时候sencha-touch.css不会随着css-debug文件夹一起加入项目,要另外拖一次。结果如下图所示
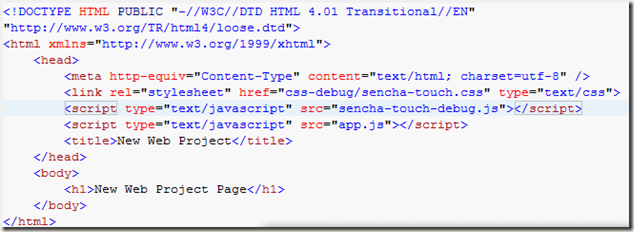
3. 双击打开index.html,在<head></head>标签之间加入"<link rel="stylesheet" href="css-debug/sencha-touch.css" type="text/css"> "以及"<script type="text/javascript" src="sencha-touch-debug.js"></script> "。接着点击
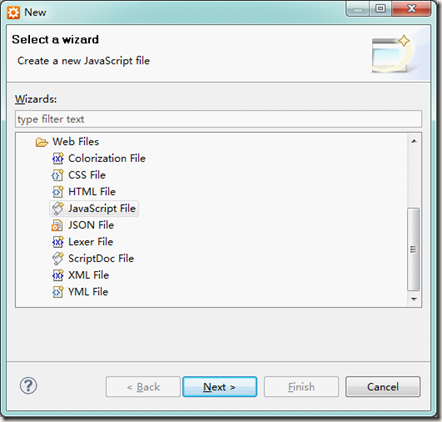
图标,选择JavaScript File创建我们自己的js文件,命名为app.js。然后在index.html中引入这个文件,方法跟上面引入sencha-touch-debug.js是一样的。
到现在我们得到了这样的一个index.html。
4. 打开app.js输入我们的程序代码
/**
* @author weilao
*/
var helloTouchApp = new Ext.Application({ //利用框架的Application类的构造函数构造一个应用
name: 'myApp', //为这个应用指定名称
useLoadMask: true, //页面读取完毕前会显示“Loading...”字样
launch: function () { //这是程序的入口
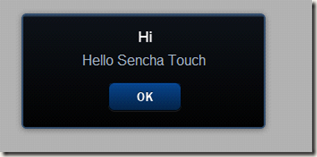
Ext.Msg.alert('Hi', 'Hello Sencha Touch', Ext.emptyFn);//弹出窗口标题Hi,内容Hello Sencha Touch
}
});
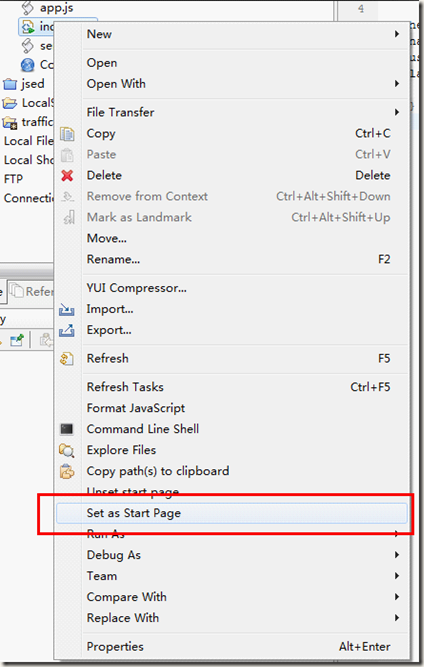
5. 最后,右键点击index.html选择Set as Start Page,设置index.html为项目首页。
Tips:
双击index.html之后系统会自动在Code Assist中加入js文件关联,这样,在编辑其中一个文件的时候也能够享受到其他文件的代码提示了。但是当你关闭index.html之后,自动添加的关联又会删除。不过,只要如下操作便能让关联持久存在:打开References窗口,在index.html(Auto-created)上点击右键,选择Make Profile Permanent即可。















相关推荐
#### 一、Sencha Touch 2.0 快速入门 **1.1 什么是Sencha Touch?** Sencha Touch是一款强大的移动应用开发框架,专为HTML5设计,能够让开发者轻松创建跨平台的应用程序,支持包括Android、iOS以及黑莓在内的多种...
### Sencha Touch 2.0 快速...Sencha Touch 2.0的快速入门不仅涵盖了基本的开发流程,还深入探讨了框架的核心特性和高级技巧。无论是初学者还是有经验的开发者,都能从中获得实用的指导,从而加速Web应用的开发进程。
Sencha Touch 2入门教程之MVC 在本教程中,我们将学习如何使用Sencha Touch 2的MVC模式来开发一个登录界面。Sencha Touch 2是一个基于HTML5和CSS3的移动应用框架,能够快速开发跨平台的移动应用程序。在本教程中,...
Sencha Touch是Sencha公司开发的一个专门针对移动设备的JavaScript MVC(Model-View-Controller)框架,它提供了丰富的UI组件和触摸事件处理,为开发者创建响应式、高性能的移动Web应用提供便利。Sencha Touch 2.0...
《般若人生》是一款基于Sencha Touch框架开发的移动应用项目。Sencha Touch是一个流行的JavaScript框架,专门用于构建跨平台的触屏友好型Web应用程序。它提供了丰富的UI组件和强大的数据管理工具,使得开发者能够...
Sencha Touch 2.0 是一个流行的JavaScript框架,专门用于构建移动Web应用程序。它提供了丰富的UI组件和强大的数据管理功能,使开发者能够创建与原生应用媲美的触控体验。JsonP(JSON with Padding)是一种跨域数据...
本文将引导你逐步入门Sencha Touch 2的开发环境搭建,包括在Mac上配置Apache Tomcat服务器以及安装和使用SenchaCmd。 首先,你需要在Mac上安装Web服务器Apache Tomcat 6.0。打开Terminal并使用以下命令启动Tomcat:...
Sencha Touch 2.0 是一个专为移动设备设计的JavaScript框架,用于构建高性能的触控应用程序,尤其适用于Android和iPhone等智能手机和平板电脑。这个"sencha-touch2.0-notesapp-demo"是一个使用Sencha Touch 2.0构建...
总结来说,"Sencha Touch 2入门教程之MVC例子程序源代码"是一个帮助开发者了解如何在移动应用中利用MVC模式进行有效组织和管理的示例。通过这个登录界面例子,我们可以学习到如何定义模型、创建视图、设置控制器以及...
Sencha Touch SDK工具是开发移动应用的重要资源,尤其对于那些希望使用Sencha Touch框架构建触控友好、跨平台Web应用程序的开发者来说。Sencha Touch是一个强大的JavaScript库,它提供了丰富的UI组件和API,使得...
Sencha Touch 是一款专为移动设备设计的前端框架,它提供了丰富的组件库和强大的数据管理功能,用于构建高性能的触控应用。这个压缩包文件包含了创建一个完整的Sencha Touch 应用所需的基本元素,让我们逐一解析这些...
这个项目源码是基于Sencha Touch开发的一个实例,通过研究这个项目,我们可以深入理解Sencha Touch的工作原理和实际应用。 在开始分析源码之前,先了解一些Sencha Touch的基础知识: 1. **组件系统**:Sencha ...
Sencha Touch 2是一款专为移动设备开发的前端框架,用于构建高性能的触控应用程序。它提供了丰富的组件库,使得开发者能够轻松创建出与原生应用相似的用户体验。本篇文章将详细阐述如何搭建Sencha Touch 2的开发环境...
Sencha Touch 是一款专为移动设备设计的前端框架,它提供了丰富的组件库,用于构建高性能的触屏Web应用。在“sencha touch list demo”中,我们主要关注的是Sencha Touch中的列表(List)组件,这是一个核心且常用的...
以上内容仅是Sencha Touch开发的入门介绍,实际应用中还需要学习更多的组件、布局、数据绑定、事件处理等高级概念。Sencha Touch提供了丰富的API和组件库,可以构建复杂的交互式移动应用。随着学习深入,开发者可以...
然后,创建一个新的项目目录,通过命令行进入该目录,并运行`sencha -sdk <path_to_sencha_touch_sdk> generate app <app_name> .`命令来初始化一个新的Sencha Touch应用。这里的`<path_to_sencha_touch_sdk>`是你...
"firstApp"是压缩包内的子文件夹名称,这可能是Sencha Touch的官方入门示例“First App”。这个示例通常引导开发者了解如何初始化一个新的Sencha Touch项目,设置基本的架构,创建第一个视图组件,并将其添加到应用...
Sencha Touch 2 是一个流行的JavaScript框架,专为构建移动Web应用程序而设计。它提供了丰富的UI组件、数据管理和触摸事件处理,使得开发者可以创建与原生应用类似的交互体验。MVC(Model-View-Controller)架构模式...
### FrancisShanahan-SenchaTouch2MVCHelloworld-c330be1项目 该项目是一个基于Sencha Touch 2的MVC模式Hello World示例,可能包含了创建基本模型、视图、控制器的过程,演示了如何通过MVC模式构建一个简单的应用。...
Ratchet更轻量级,适合快速原型制作,而Sencha Touch则更适合开发复杂的应用程序。StackShare是一个开发者社区,他们讨论并比较了这两个框架,你可以通过提供的URL进一步了解他们的优劣。 至于移动Web开发框架的...