1:介绍
NinePatch图片以*.9.png结尾,和普通图片的区别是四周多了一个边框
如上图所示,左边那条黑色线代表图片垂直拉伸的区域,上边的那条黑色线代表水平拉伸区域,右边的黑色线代表内容绘制的垂直区域,下边的黑色线代表内容绘制的水平区域,右边和下边的线是可选的,左边和上边的线不能省略。
采用NinePatch图片做背景,可使背景随着内容的拉伸(缩小)而拉伸(缩小)。那么如何将普通的PNG图片编辑为NinePatch图片呢, Android SDK/tools目录下提供了编辑器draw9patch.bat,双击即可打开,使用起来很简单了,主要有以下选项:
采用NinePatch图片做背景,可使背景随着内容的拉伸(缩小)而拉伸(缩小)。那么如何将普通的PNG图片编辑为NinePatch图片呢, Android SDK/tools目录下提供了编辑器draw9patch.bat,双击即可打开,使用起来很简单了,主要有以下选项:
- ? Zoom: 用来缩放左边编辑区域的大小
- ? Patch scale: 用来缩放右边预览区域的大小
- ? Show lock: 当鼠标在图片区域的时候显示不可编辑区域
- ? Show patches: 在编辑区域显示图片拉伸的区域 (使用粉红色来标示)
- ? Show content: 在预览区域显示图片的内容区域(使用浅紫色来标示)
- ? Show bad patches: 在拉伸区域周围用红色边框显示可能会对拉伸后的图片产生变形的区域,如果完全消除该内容则图片拉伸后是没有变形的,也就是说,不管如何缩放图片显示都是良好的。(实际试发现NinePatch编辑器是根据图片的颜色值来区分是否为bad patch的,一边来说只要色差不是太大不用考虑这个设置。)
例子:
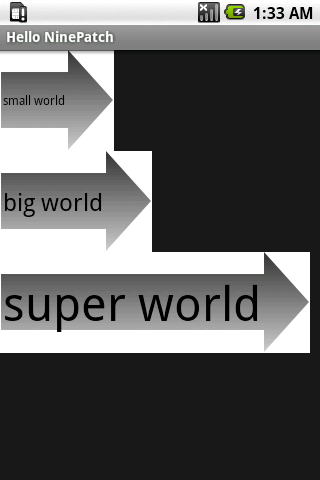
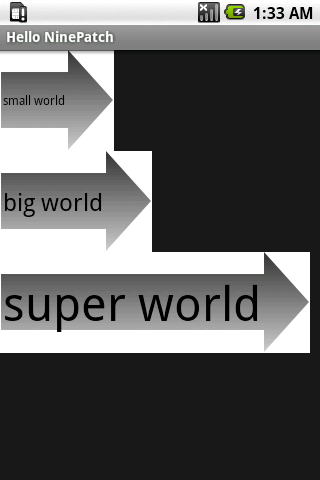
NinePatch是一种很有用的PNG图片格式,它可以在特定区域随文字大小进行缩放。如下:

从上图可以看到,背景图片的中间区域会随着文字的大小进行缩放。背景图片是一张NinePatch图片。 NinePatch图片可以使用android自带的draw9patch工具来制作,该工具在SDK安装路径的tools目录下。执行该工具,然后点击“File”->“open 9-path”打开一张用于制作NinePatch图片的原来图片。在画布的上方和左方的边上画线指定缩放区域,
勾选“Show patches”可显示画定的区域,绿色
为固定大小区域,红色为缩放区域,文字会摆放在红色
区域。制作完后,点击“File”? “save 9-path”保存
图片,draw9patch工具会自动为图片加上*.9.png后缀。
把制作好的图片拷贝进项目的res/drawable目录,然后
编写代码。如下:

2:使用
传统UI开发中,如果背景的大小不一样,一般需要为每种大小都 制作一张图片,这在button中尤为明显。当然我们也可以一小块一小块水平重复的画,也可 以垂直的话。在android中专门有一种叫nine patch图片(以 9.png结尾)来解决背景大小不一样时,只用一张背景图片。
用自带的tools\draw9patch.bat 打开一张png图片,我们可以在png图片最外面的空格画一个像素宽的黑线。左边是编辑区,在左边的图中,左边黑线的高度决定了垂直拉升时的扩展区域,也 即当垂直拉伸时,只有这个区域的图片会被拉伸。同理图片上边的黑线长度决定了水平拉升时的扩展区域。右边区域是拉升的效果图,从上之下分别为垂直拉伸,水 平拉伸,以及两个方向的拉升。该工具提供了所见即所得的nine patch png编辑方式 。

把编辑后的png保存为 9.png到工程目录的res/drawable目录下,如果你的9.png中没有黑线,那么eclipse是会报错的。
效果图如下。从中我们也可以理解为什么叫 nine patch,相当于把一张png图分成了9个部分,分别为4个角,4条边,以及一个中间区域,4个角是不做拉升的,所以还能一直保持圆角的状态,而2条水 平边和垂直边分别只做水平和垂直拉伸,所以不会出现边会被拉粗的情况,只有中间用黑线指定的区域做拉伸。结果是图片不会走样

NinePatch是一種「可延展」的PNG圖檔。NinePatch圖檔的用途是製作「可隨文字大小縮放」的圖片,如圖1。

圖1: 文字背景可隨著文字大小縮放
NinePatch是很有用的圖片格式,可做為widget的「背景圖」。如圖1的範例,其應用程式的設計如下:
- 文字部份使用TextView元件
- 使用TextView的XML attribute來設定文字大小
- 使用TextView的XML attribute來設定一張背景圖
- 使用NinePatch圖片做為背景圖,如此一來背景圖就可以隨著文字大小縮放
首先,第一個工作就是「製作NinePatch圖檔」,方式如下。
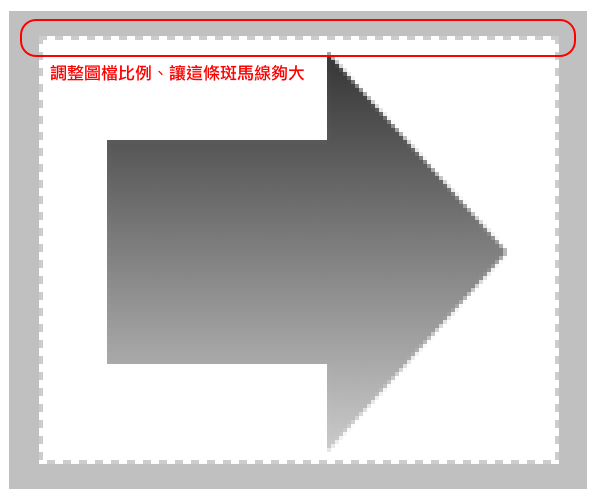
Step 1. 準備一張原始的PNG圖檔,如圖2。

圖2: 原始PNG圖檔(arrow.png)
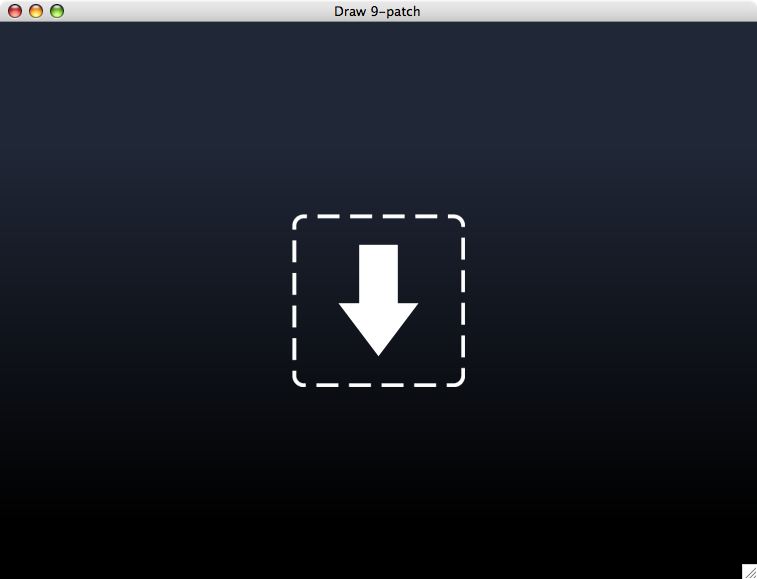
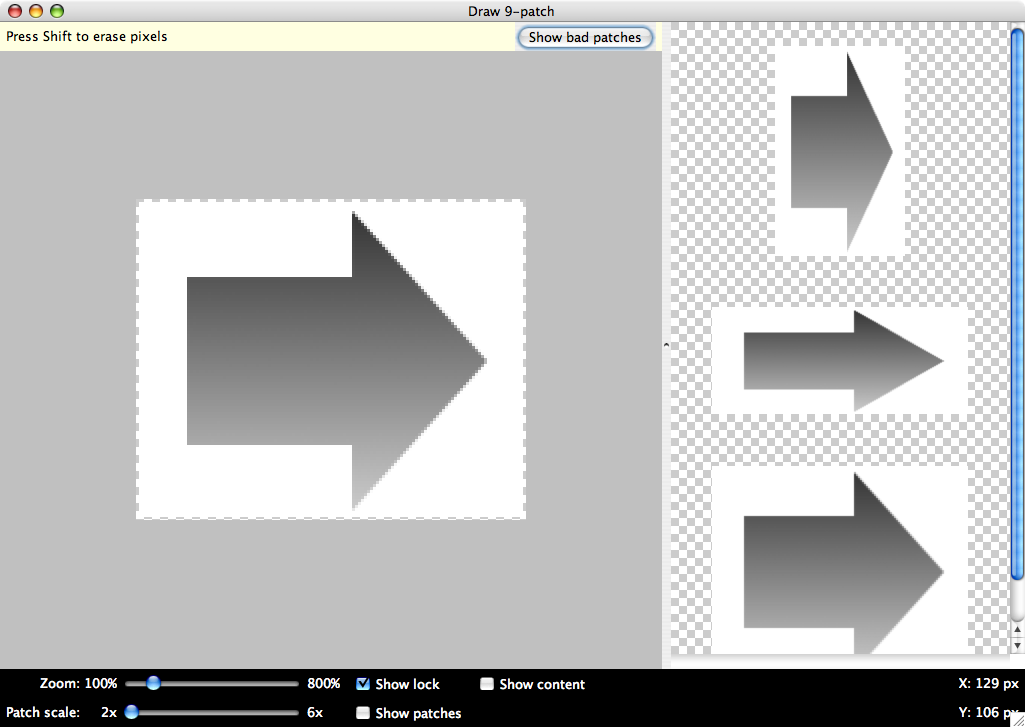
Step 2. 啟動Android提供的draw9patch工具,直接執行Android SDK tools/目錄下的draw9patch執行檔即可,如圖3。

圖3: Android SDK提供的draw9patch工具(點擊看原圖)
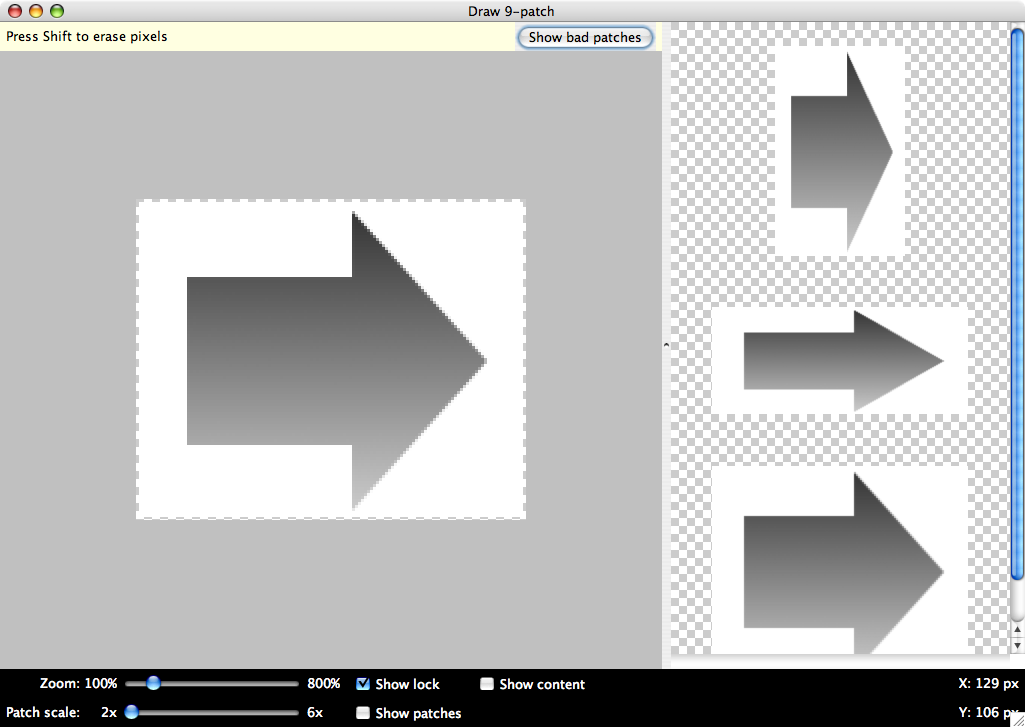
Step 3. 開啟原始PNG圖檔,編輯圖檔,如圖4。

圖4: 開始編輯圖檔(點擊看原圖)
如何編輯NinePatch圖檔
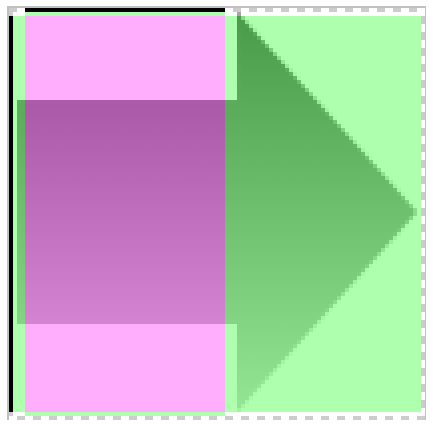
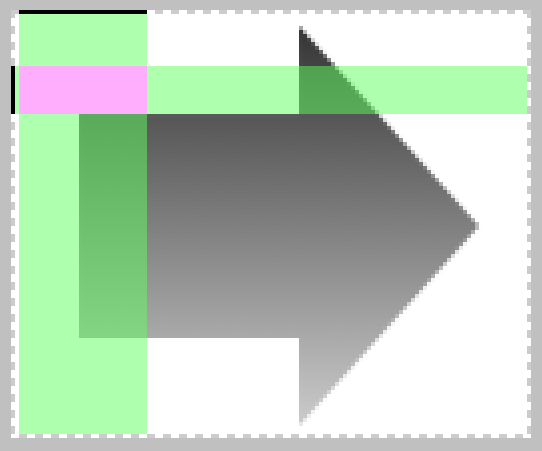
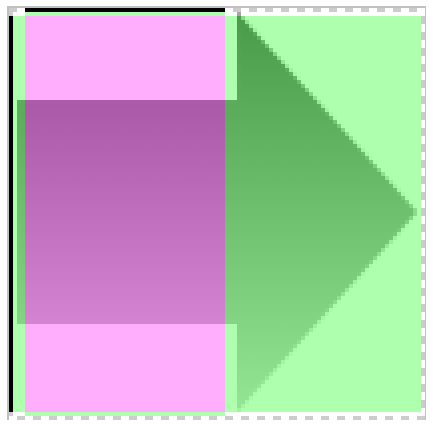
NinePatch圖檔的製作方式是「繪製二條線」,分別在原始圖檔的上方與左方繪出二條「黑線」,黑線所交集的區域即為「可延展」區域。如下圖的粉紅色區域。

圖5: 定義延展區
「可延展區」是Android框架用來擺放文字的區域,換句話說,文字(TextView)只會被放置在粉紅色區域,並且擺放的原則是「對準粉紅區域的中心點」,即上下置中、左右也置中。非「可延展區」,即綠色部份,並不會隨著文字的大小縮放。所以:
1. 綠色區域是固定大小區域
2. 粉紅色區域是可延展區域、文字擺放於此
圖中的「二條黑線」是怎麼畫出來的呢?方式如下。
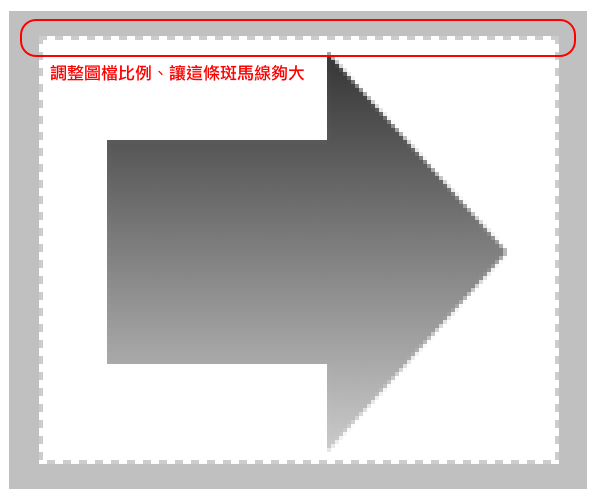
Step 4. 移動「Zoom」調整圖檔比例,讓「斑馬線」的大小能適中,如圖6。

圖6: 調整比例
Step 7: 畫黑線
斑馬線是用來畫黑線的區域,怎麼畫黑線呢?用滑鼠點斑馬線就可以了。要怎麼刪除黑線上?按住「Shift」再點斑馬線即可。斑馬線很不好點,所以如果不是要特意訓練操作滑鼠的技巧以及考驗眼力,善用「Zoom」功能可以幫助黑線的繪製。
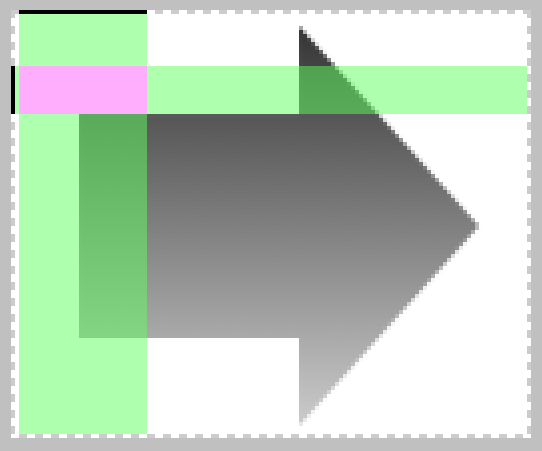
勾選「Show patches」選項,即可顯示粉紅色區域,如圖7。

圖7: 即時顯示可延展區
在draw9patch的右邊也會有縮放的展示圖。
Step 8: 完成NinePatch圖檔
儲存完成的NinePatch圖檔,draw9patch會自動將圖檔的副檔名儲存為*.9.png。完成NinePatch圖檔後,就可以開始寫程式了。
分享到:






















相关推荐
点9图,或者称为9-patch,是Android开发中一种特殊的图像格式,主要用于创建可伸缩的图形资源,尤其在处理界面元素如按钮、背景等时非常有用。9patch mac版工具是专为Mac用户设计的,用于创建和编辑9-patch文件的...
主要类包括`NinePatchDrawable`和`NinePatch`,它们处理9Patch文件的解析和绘制。开发者可以通过查看源码来了解内部实现细节,如9Patch的解析机制、如何根据标记进行拉伸等。 使用9Patch需要注意以下几点: 1. 保存...
在Android开发中,9patch(也称为.9.png)是一种特殊的图像格式,用于创建可拉伸的用户界面元素。9patch图片技术是Android原生提供的一种优化UI设计的方法,能够帮助开发者实现灵活、自适应的界面布局。在这个"draw9...
在Android源码中,9Patch的处理逻辑位于`frameworks/base/core/java/android/graphics/NinePatch.java`类中。这个类提供了读取和绘制9Patch图像的方法。当一个9Patch图像被加载到内存后,系统会根据其内部的标记来...
在Android应用开发中,"Draw9patch"是一个至关重要的工具,尤其对于UI设计者和开发者而言。九宫格绘图工具,即Draw9patch,是一个官方提供的命令行实用程序,用于创建 Nine-Patch 图片,这种特殊的图片格式允许图像...
5. **保存为9-patch格式**:完成编辑后,工具会将图像保存为`.9.png`格式,这是Android系统识别的9点切图文件格式。 在Android应用开发中,使用9点切图有以下几个关键点: 1. **减少资源数量**:9点切图可以适应...
点九图片,又称Nine-Patch,是Android平台上一种特殊的图像格式,用于实现可拉伸的图形资源。这种格式允许开发者指定图像的拉伸区域和不拉伸区域,从而确保图像在不同尺寸屏幕上的表现效果一致,尤其适用于按钮、...
React Native 9patch映像 此模块支持使用Android的本机9patch可绘制对象和iOS的capInsets。入门安装本机模块$ npm i --save react-native-9patch-image将本机模块链接到您的项目$ react-native link react-native-9...
1. 使用Android Studio内置的Draw9Patch工具:这是一款图形界面工具,可以直接打开PNG图片并添加拉伸区域。通过选择工具栏上的画笔,然后在图片边缘绘制黑色像素,就可以指定拉伸和非拉伸区域。 2. 手动编辑:对于...
15. Nine-patch / 9-patch / Ninepatch image 一种可变尺寸的位图资源,可用作设备上的背景或其他图片。 16. 资源 用户提供的 XML、位图或其他文件,构建程序时会导入进来,稍后会被代码加载,Android 支持多种...
2. **NinePatch**: Android的9-patch图像是一个特殊类型的PNG图像,它允许指定图像的拉伸区域和内容区域,包括定义图像的圆角。这对于需要自适应大小的圆角背景非常有用。 3. **自定义View**: 创建一个自定义的View...
使用draw9patch工具创建9-patch文件,并在XML中通过`<nine-patch>`标签指定。 4. **ShapeDrawable**:通过XML定义的图形,如矩形、圆形、环形、线条等,可以设置颜色和渐变效果。例如,创建一个带有渐变效果的圆形...
7. **性能优化**:为了提高性能,Sprite可能使用了一些优化策略,比如使用NinePatch图(9-patch)来适应不同大小的屏幕,或者使用精灵表(Sprite Atlas)将多个小图像合并到一张大图中减少纹理切换。 在学习和使用...
本篇将深入探讨如何在Android中使用NinePatchDrawable读取非资源路径的点9图片。 首先,让我们理解NinePatchDrawable的基本概念。一个点9图片(.9.png)是由普通的PNG图片和额外的像素边界组成,这些边界包含了拉伸...
当使用draw9patch工具从一个PNG创建NinePatch图像时,文件名通常会添加一个后缀,表明其为可拉伸的资源。假设原始图形文件名为sample.png,根据Android资源命名约定,九宫格图像的正确文件名应该是sample.9.png,...
- Android SDK提供的`Draw 9-Patch`工具用于创建和编辑NinePatch图像,确保图形在拉伸时正确显示。 - 文件通常以`.9.png`为扩展名,例如`android123.9.png`。 3. **Paint**: - `Paint`类定义了绘制时的样式和...
"iOS实现图片边缘拉伸.zip"这个压缩包提供了两个源代码文件,UIImage+NinePatch.h和UIImage+NinePatch.m,它们是为了在iOS应用中实现类似Android中的9-patch功能而编写的类别(Category)。 9-patch是Android平台...
每个帧都是一个`Bitmap`或`NinePatch`图像,按照设定的顺序和时间间隔依次显示。`AnimationDrawable`可以通过设置到一个`ImageView`的背景来播放。 二、源码解析 1. `animation_list.xml`: 这是一个XML资源文件,...
使用`Draw 9-Patch`工具可以方便地创建和编辑NinePatch图像,这对于创建灵活的UI元素如按钮或背景非常有用。 3. **Paint** - Paint类是画笔,定义了绘制时的样式、颜色和其他属性。`setColor()`或`setARGB()`用于...