开发环境:Win XP、Python26、Django1.1
前期需要准备的环境:安装好Python、Django(需要将Scripts目录添加至系统变量中)
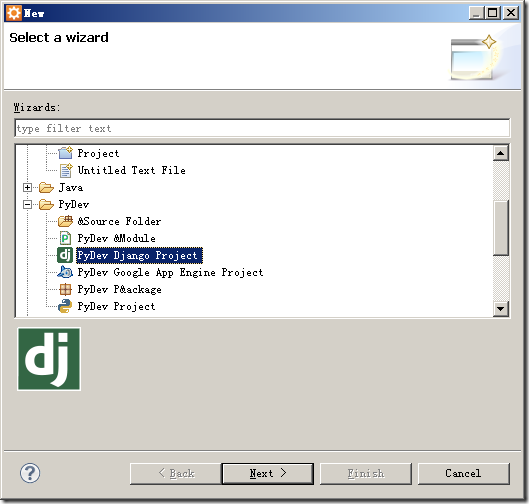
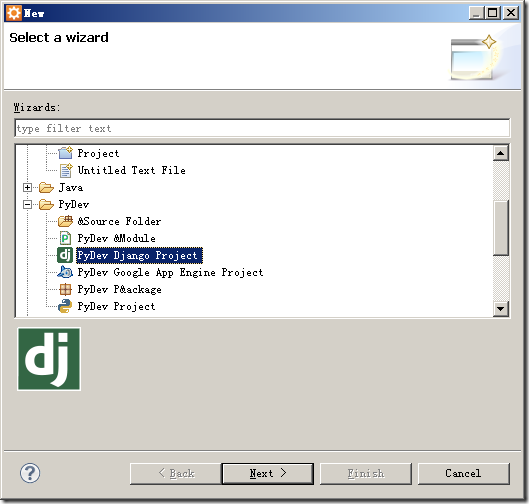
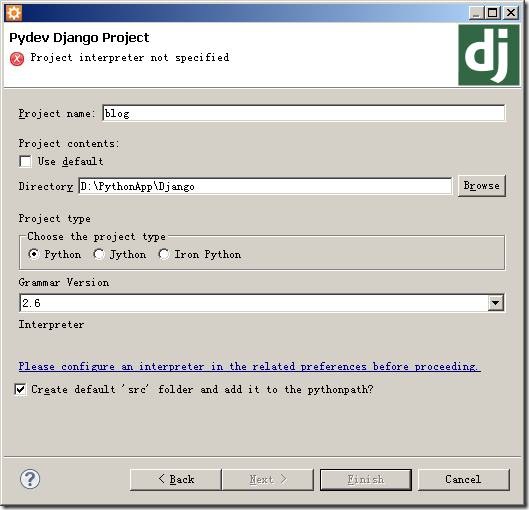
1、建立一个Django Project

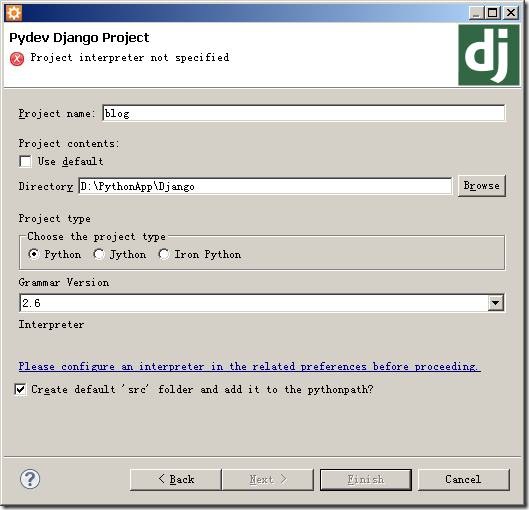
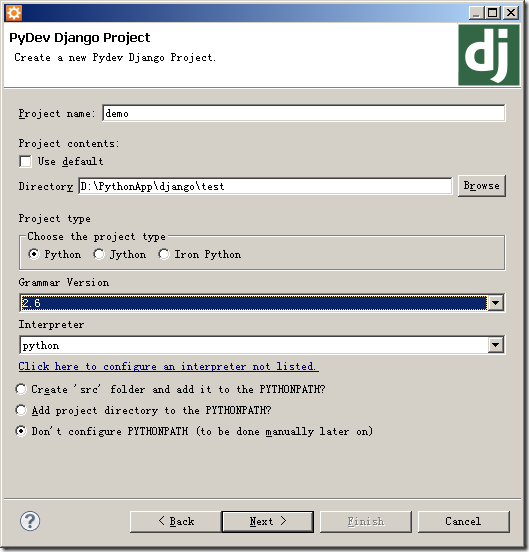
2、配置IDE的环境

![clip_image002[5] clip_image002[5]](http://images.cnblogs.com/cnblogs_com/meteoric_cry/201108/201108160217553178.jpg)

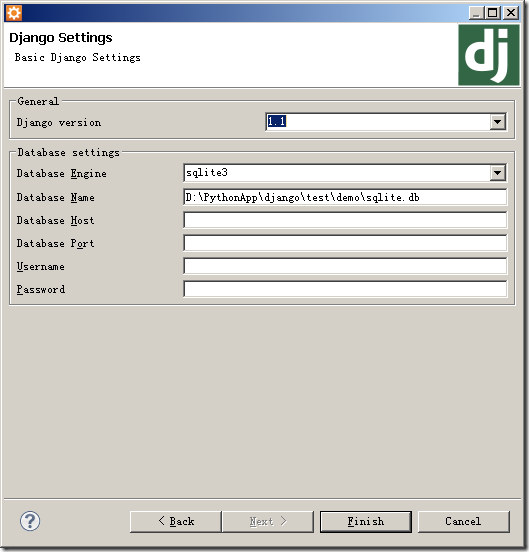
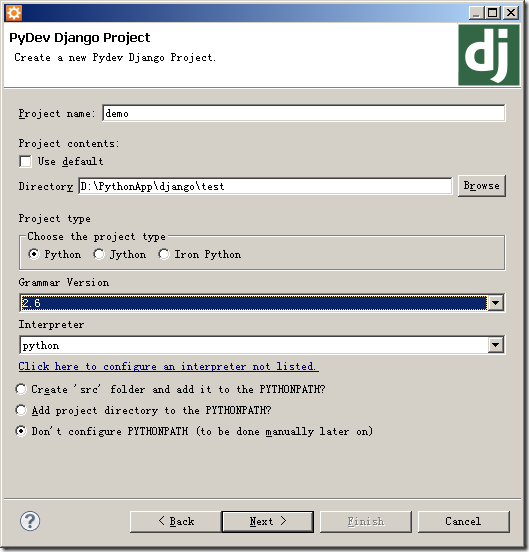
3、选择django的版本号,先查看当前系统中的django版本号(IDE默认选择1.2 or later)
![clip_image002[7] clip_image002[7]](http://images.cnblogs.com/cnblogs_com/meteoric_cry/201108/201108160218007317.jpg)
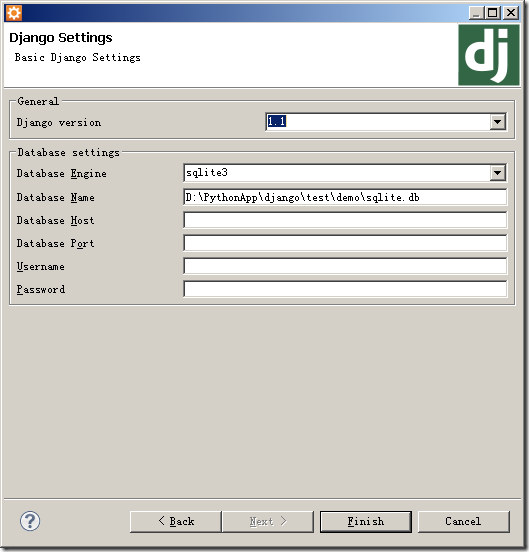
这里默认使用sqlite,先使用默认的进行处理(有兴趣的可以改为mysql试试)

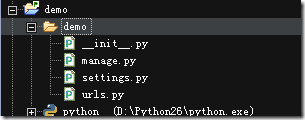
默认生成的4个文件:

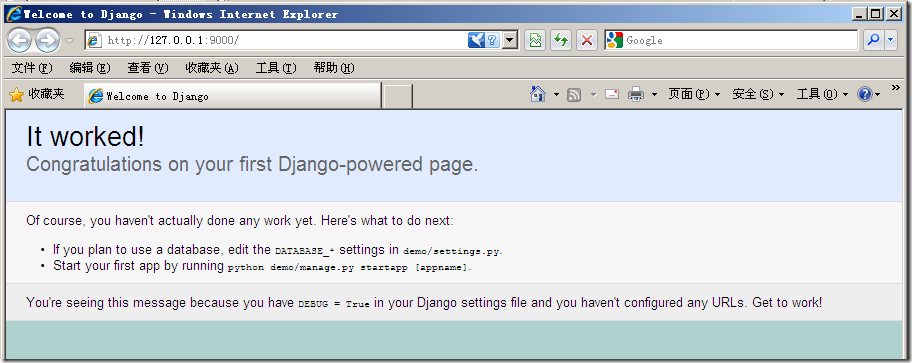
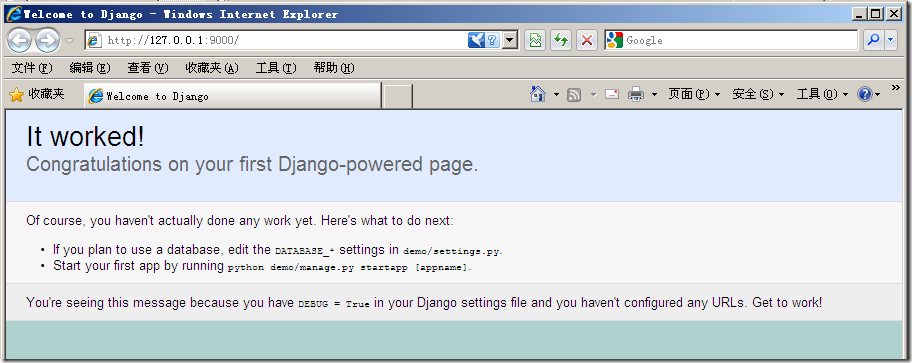
先跑起来看一下效果:

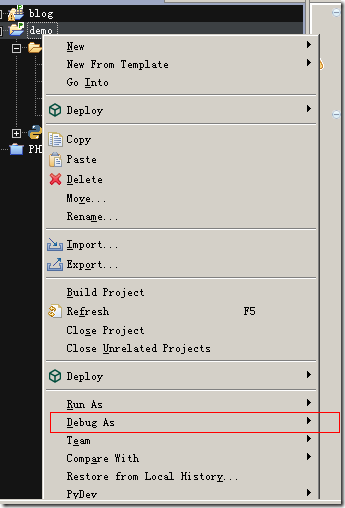
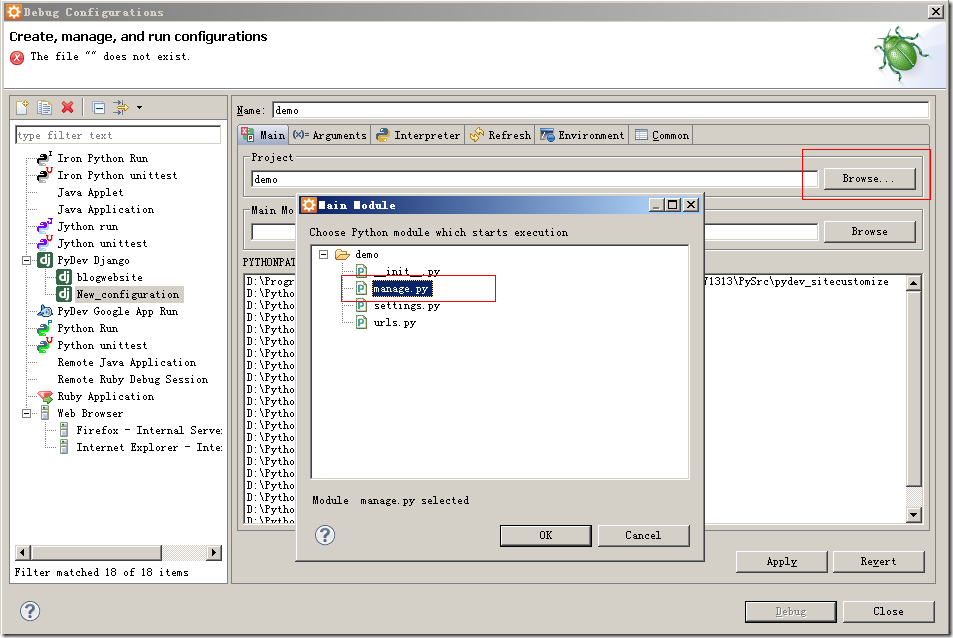
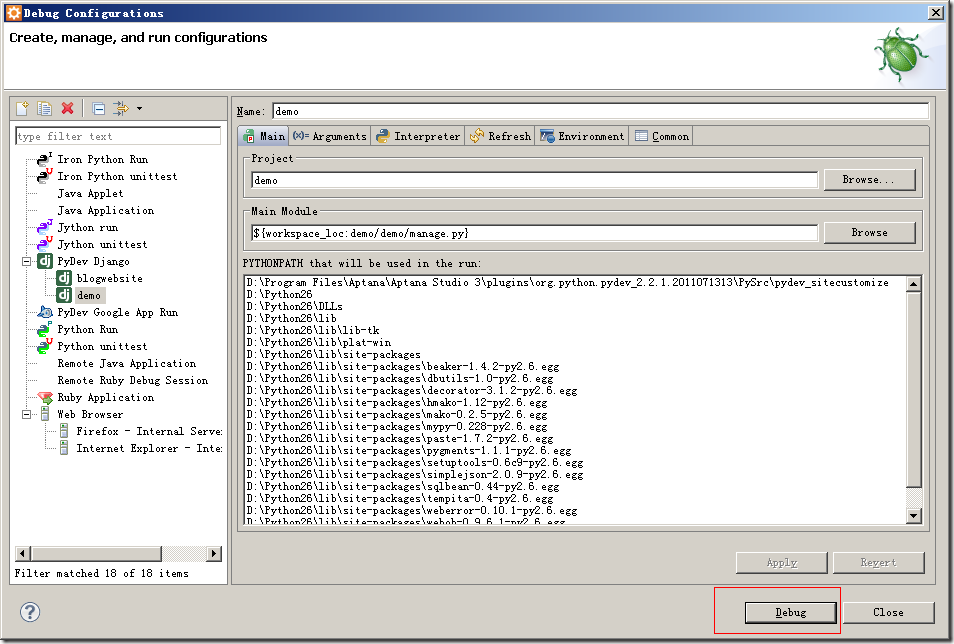
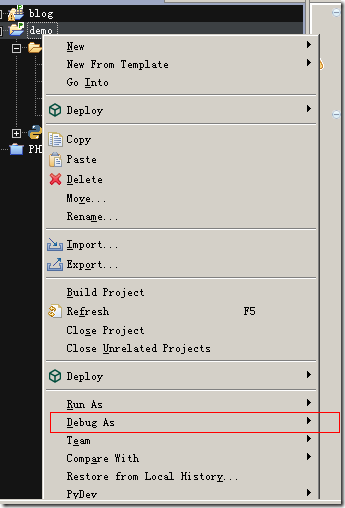
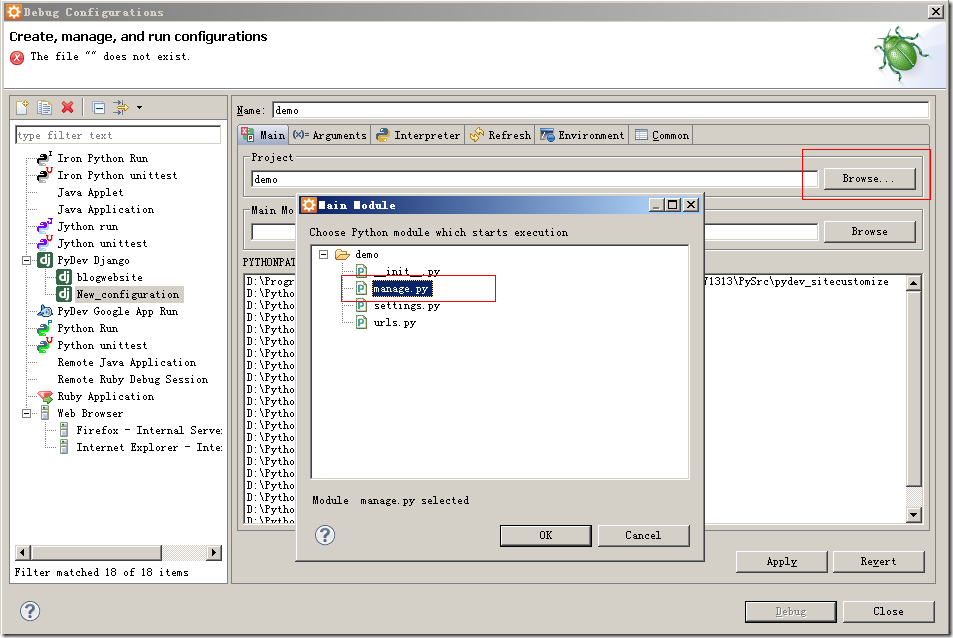
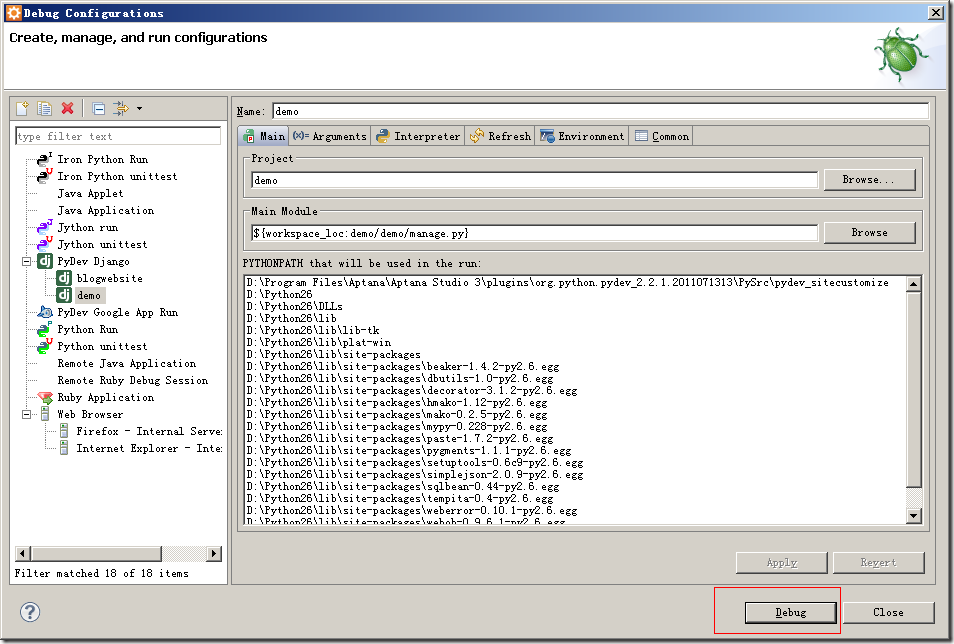
注意选择Debug Configurations,选择要运行的项目和主模块(选择项目根目录下的manage.py即可)

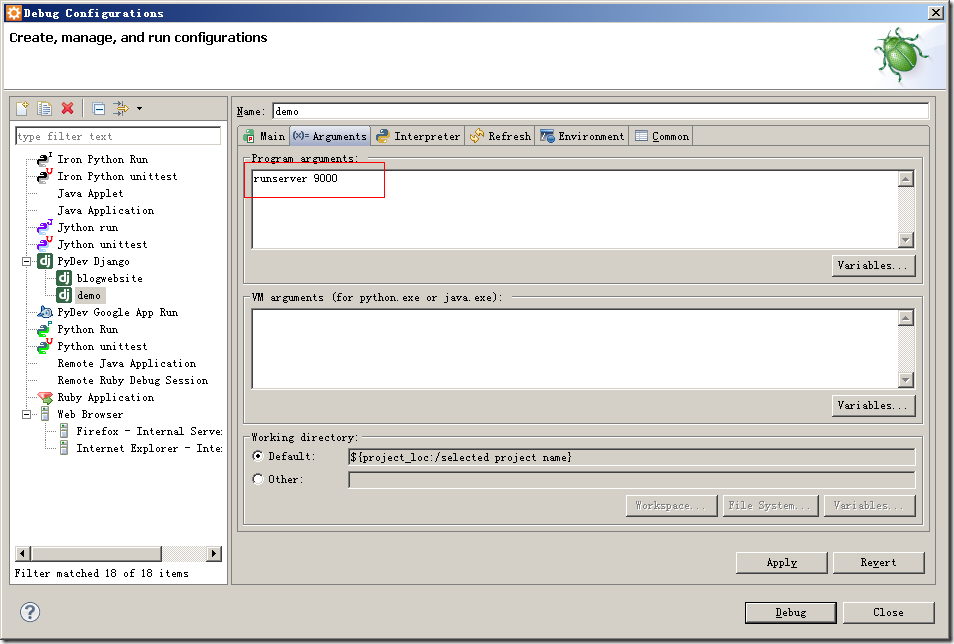
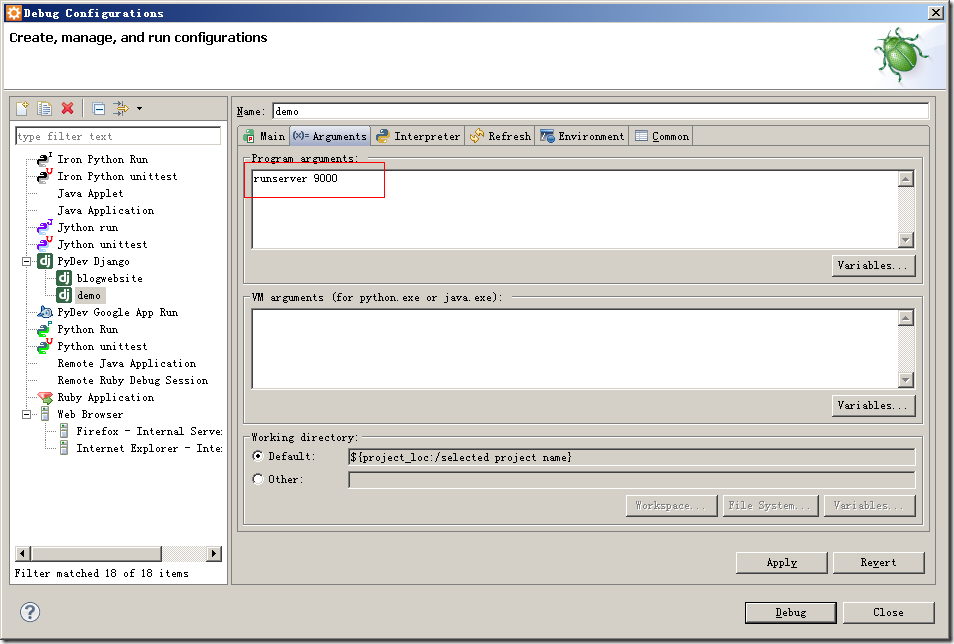
默认监听的是8000,这里修改为9000


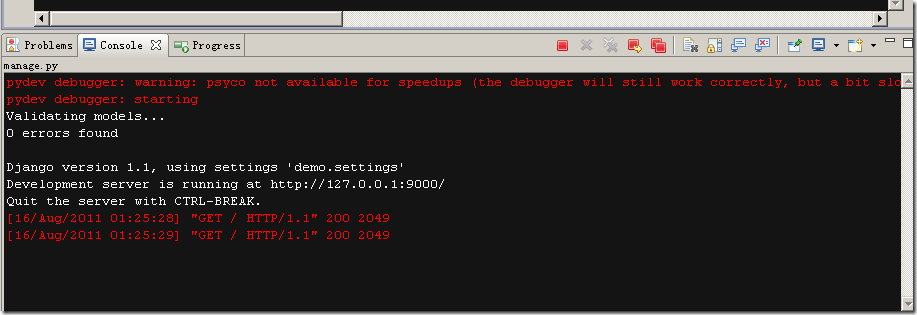
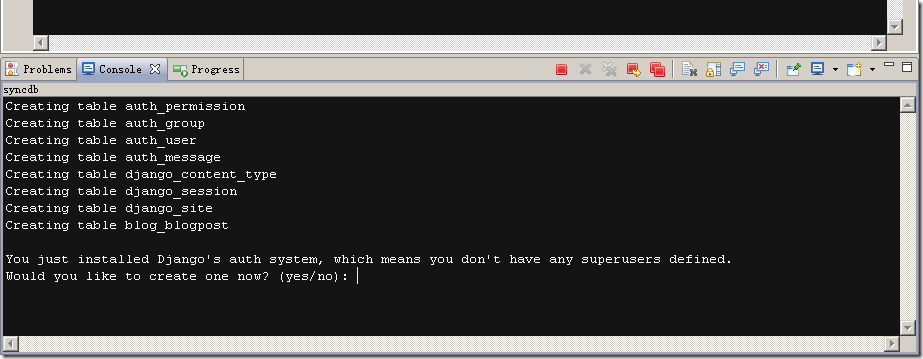
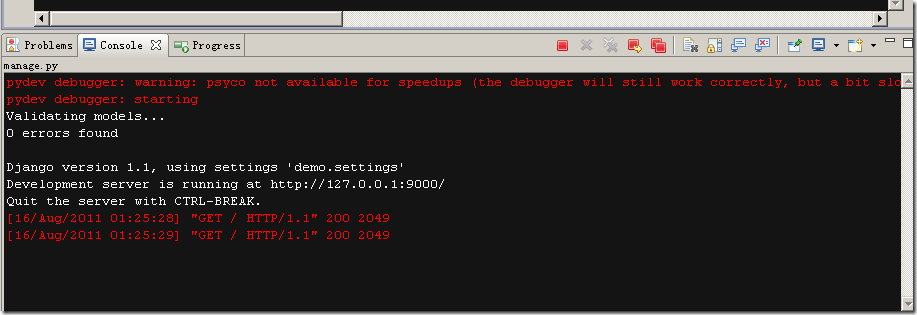
控制台上的信息:


4、修改配置文件settings.py
找到TIME_ZONE,修改为TIME_ZONE = 'Asia/Shanghai'
找到LANGUAGE_CODE修改为LANGUAGE_CODE = 'zh-CN'
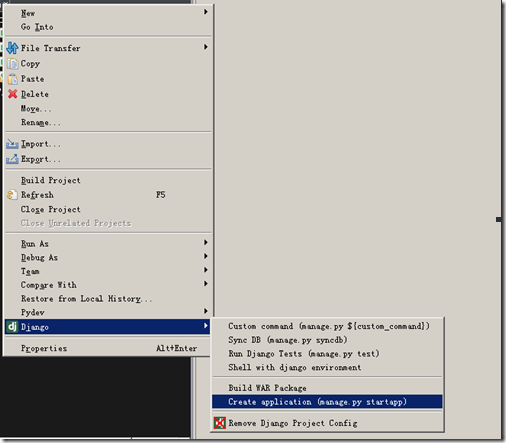
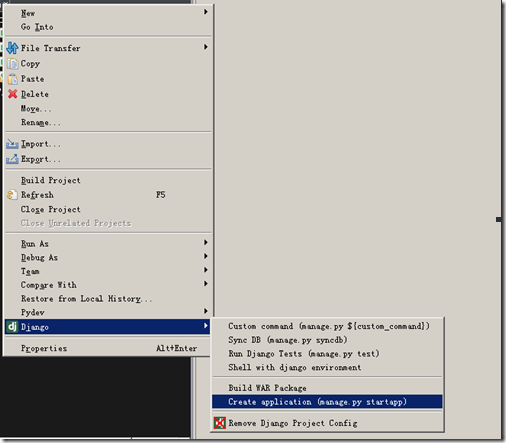
5、建立一个blog app应用(也可以在项目的windows中的目录使用命令,效果是一样)

![clip_image002[9] clip_image002[9]](http://images.cnblogs.com/cnblogs_com/meteoric_cry/201108/201108160218212040.jpg)
6、修改settings.py,添加对blog的引用
找到INSTALLED_APPS,在尾部添加一行“demo.blog”(项目为demo、应用为blog)
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'demo.blog',
)
7、打开blog/models.py,添加一个文章类:
from django.db import models
# Create your models here.
class BlogPost(models.Model):
title = models.CharField(max_length=150)
body = models.TextField()
timestamp = models.DateTimeField()
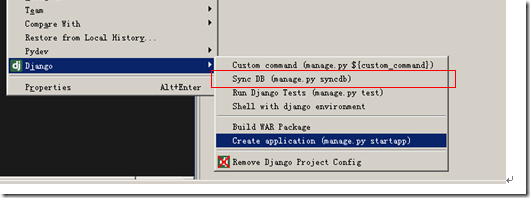
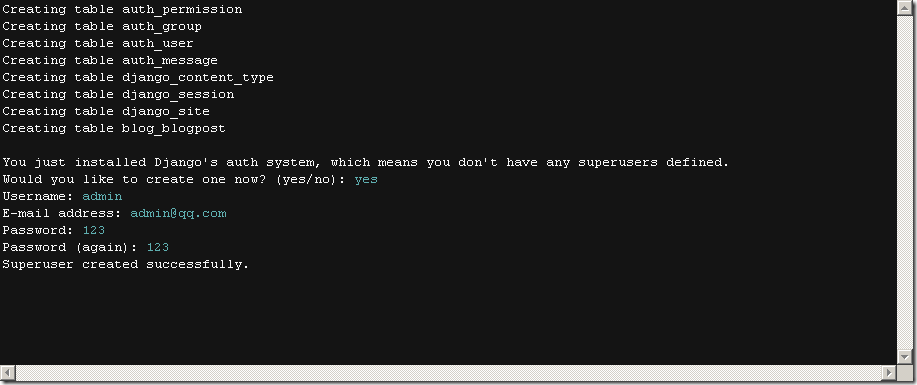
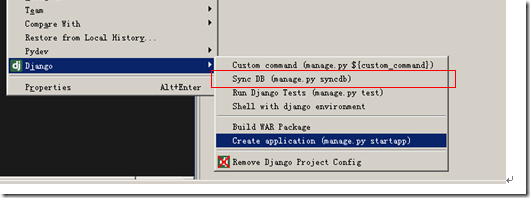
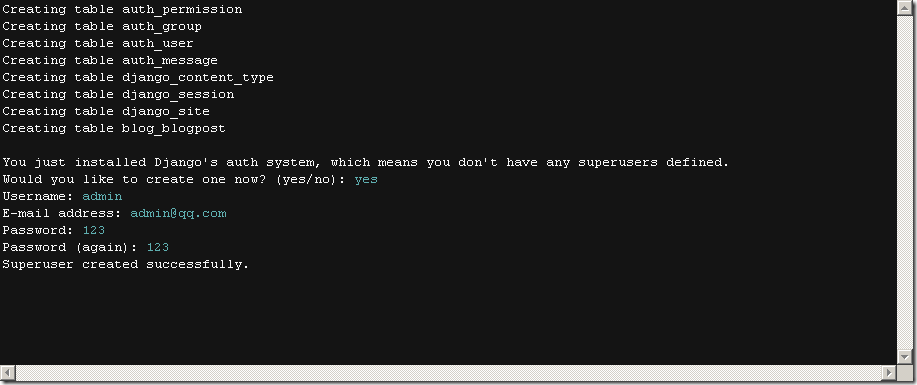
8、右击项目,执行sync DB,在控制台上可看到如下信息



9、修改settings.py,添加admin app
找到INSTALLED_APPS,在django.contrib.auth下一行添加'django.contrib.admin',
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.admin',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'demo.blog',
)
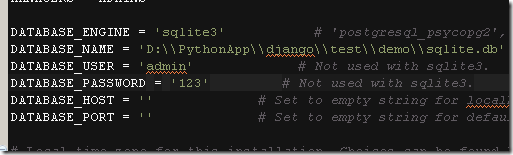
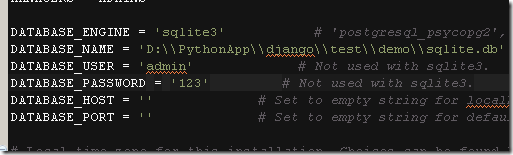
修改数据库的连接(工程根目录下的settings.py):

再执行一个sync DB

10、修改项目根目录下的urls.py,去掉urlpatterns中最后一项对admin的注释
(r'^admin/', include(admin.site.urls)),
---将最前面的“#”去掉即可,需要引入包“from django.contrib import admin” 在admin后面按下alt+/就可以自动导入包了
在blog/models.py中,添加一行
admin.site.register(BlogPost)
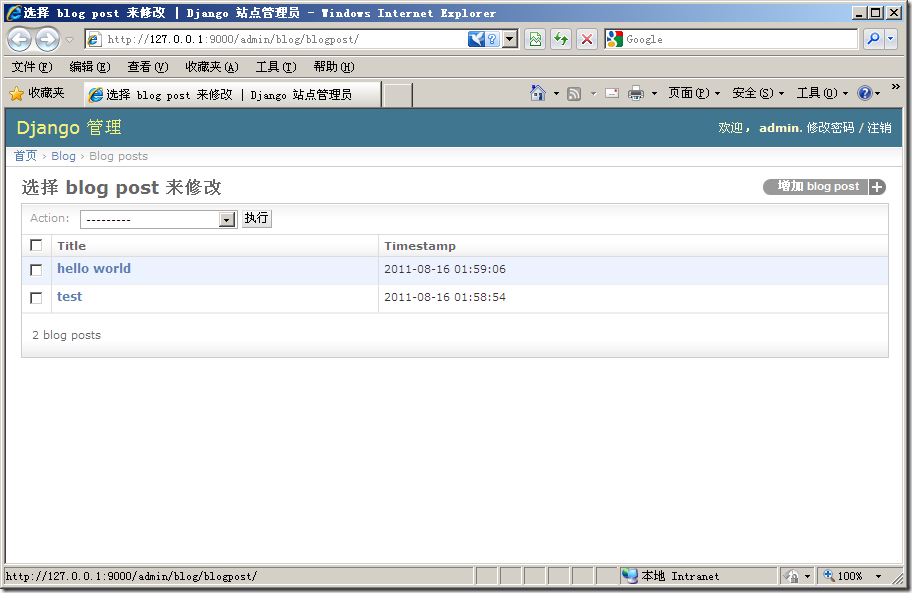
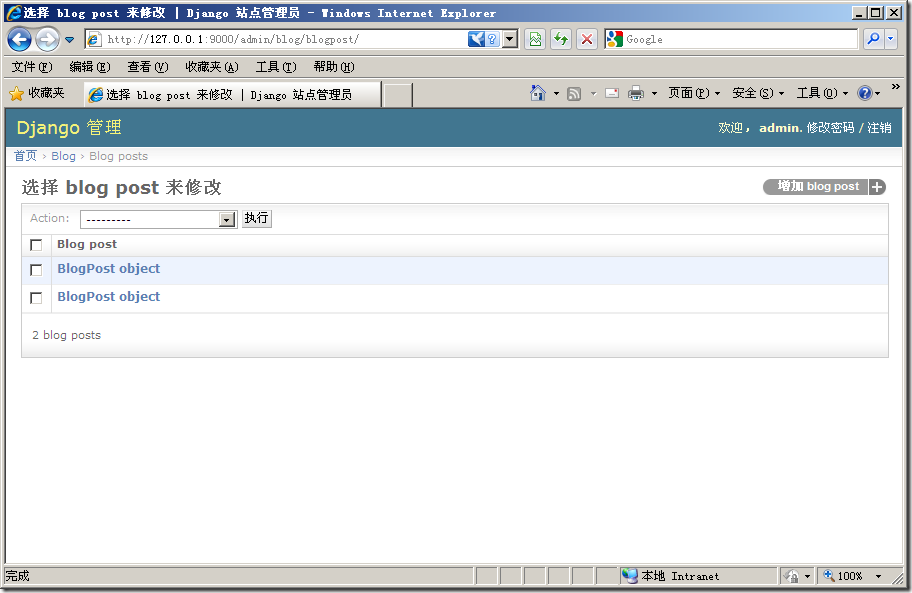
查看一下项目运行的效果:


添加两条数据后的效果显示,有一些难看,待会进行修改

在blog/models.py添加一个ModelAdmin类
from django.db import models
from django.contrib import admin
# Create your models here.
class BlogPost(models.Model):
title = models.CharField(max_length=150)
body = models.TextField()
timestamp = models.DateTimeField()
class BlogPostAdmin(admin.ModelAdmin):
list_display = ('title', 'timestamp')
admin.site.register(BlogPost, BlogPostAdmin)
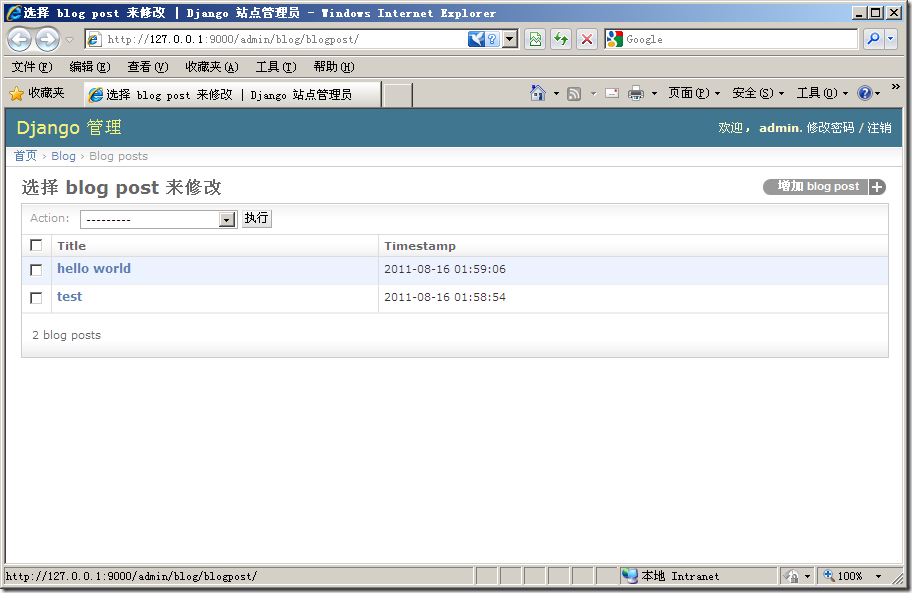
刷新页面,就变成下面这样子了

11、使用模板,显示添加的数据
在blog目录下建立一个名为templates的目录,在此目录下建立一个名为archive.html(demo/blog/templates/archive.html),输入如下内容:
{% for post in posts %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor %}
12、打开blog的views.py,添加对视图的控制
# Create your views here.
from django.template import loader, Context
from django.http import HttpResponse
from demo.blog.models import BlogPost
def archive(request):
posts = BlogPost.objects.all()
t = loader.get_template("archive.html")
c = Context({ 'posts': posts })
return HttpResponse(t.render(c))
13、在主urls.py中添加对blog的url匹配,在最后一行添加(r'^blog/', include('demo.blog.urls')),
urlpatterns = patterns('',
# Example:
# (r'^demo/', include('demo.foo.urls')),
# Uncomment the admin/doc line below and add 'django.contrib.admindocs'
# to INSTALLED_APPS to enable admin documentation:
# (r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
(r'^admin/', include(admin.site.urls)),
(r'^blog/', include('demo.blog.urls')),
)
14、在blog中新建立一个urls.py文件,添加如下内容
from django.conf.urls.defaults import *
from demo.blog.views import archive
urlpatterns = patterns('',
url(r'^$', archive),
)
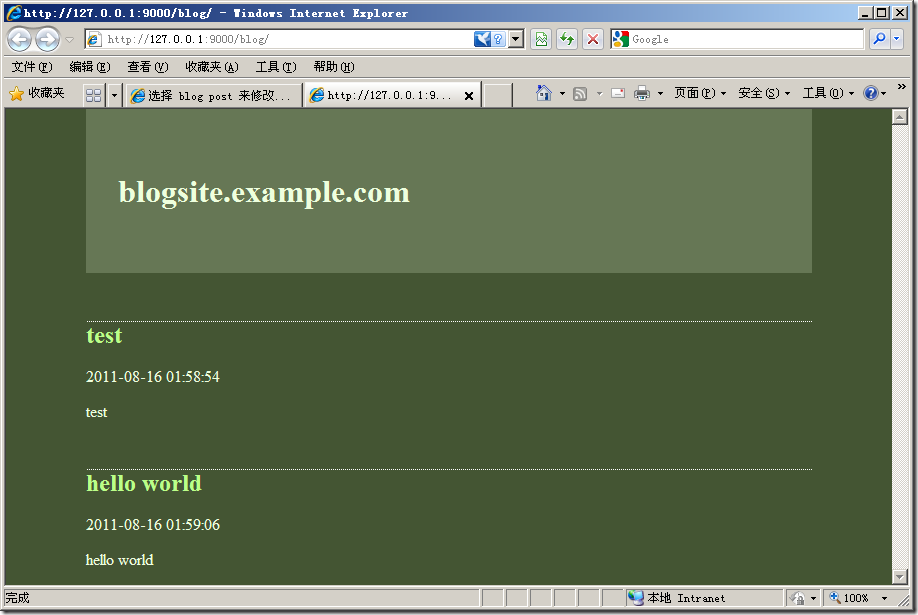
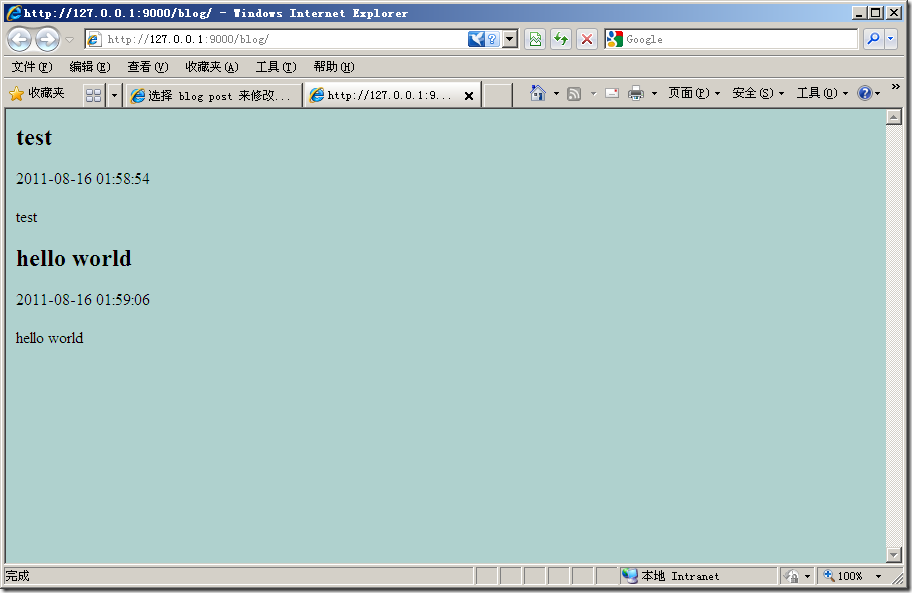
现在的运行效果:
这个页面有两个问题:
1、没有按发表的时间降序排列文章
2、界面太简单,需要修饰一下
改进:
在blog/templates目录下建立一个名为base.html的页面
<html>
<head>
<style type="text/css">
body { color: #efd; background: #453; padding: 0 5em; margin: 0 }
h1 { padding: 2em 1em; background: #675 }
h2 { color: #bf8; border-top: 1px dotted #fff; margin-top: 2em }
p { margin: 1em 0 }
</style>
</head>
<body>
<h1>blogsite.example.com</h1>
{%block content%}
{%endblock%}
</body>
</html>
修改archive.html页面
{% extends "base.html" %}
{% block content %}
{% for post in posts %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor %}
{% endblock %}
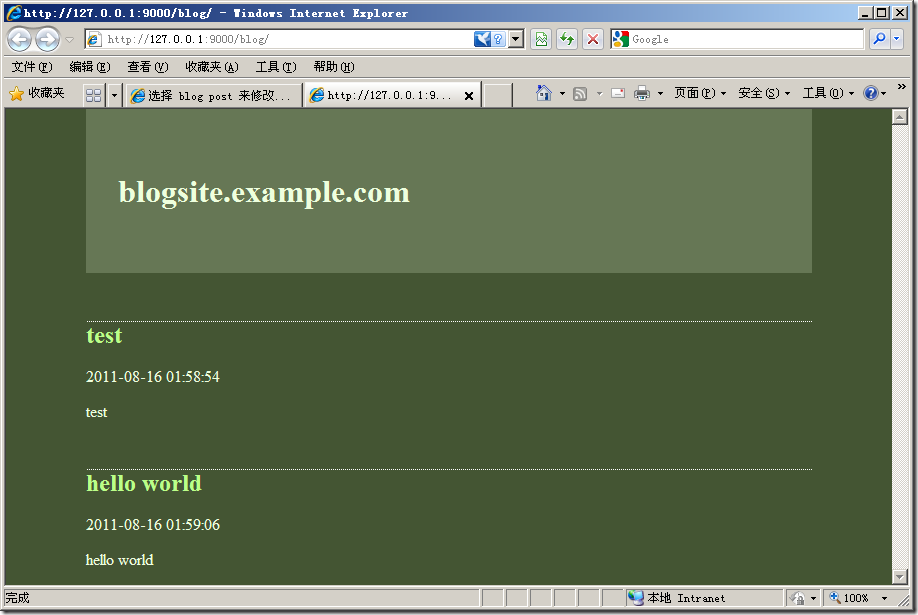
现在的界面漂亮一些了

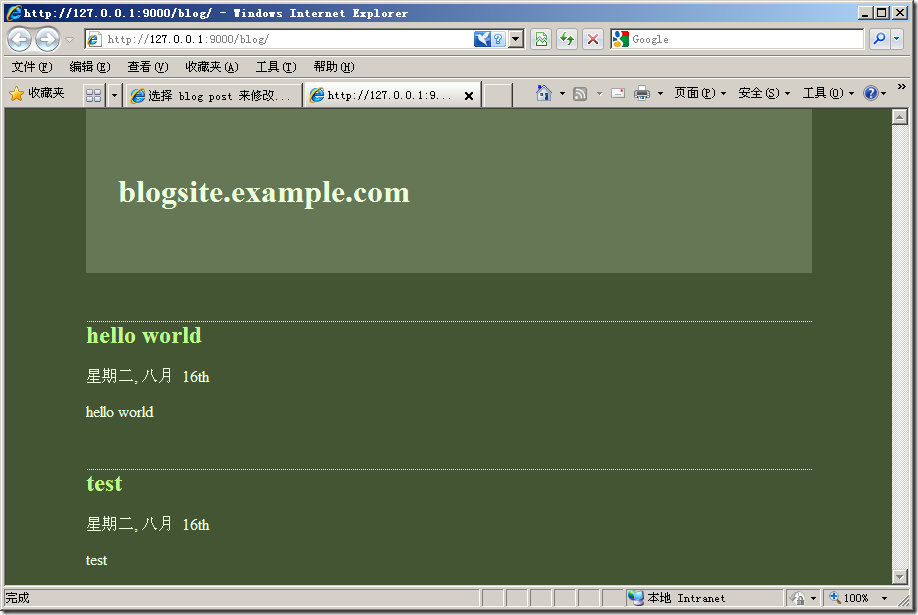
修改<p>{{ post.timestamp }}</p>为<p>{{ post.timestamp|date:"l, F jS" }}</p>
在blog/views.py中,将文章按时间降序排列(加一个”-”,不加则为升序,还可以添加按标题排序等)
# Create your views here.
from django.template import loader, Context
from django.http import HttpResponse
from demo.blog.models import BlogPost
def archive(request):
posts = BlogPost.objects.all().order_by("-timestamp")
t = loader.get_template("archive.html")
c = Context({ 'posts': posts })
return HttpResponse(t.render(c))
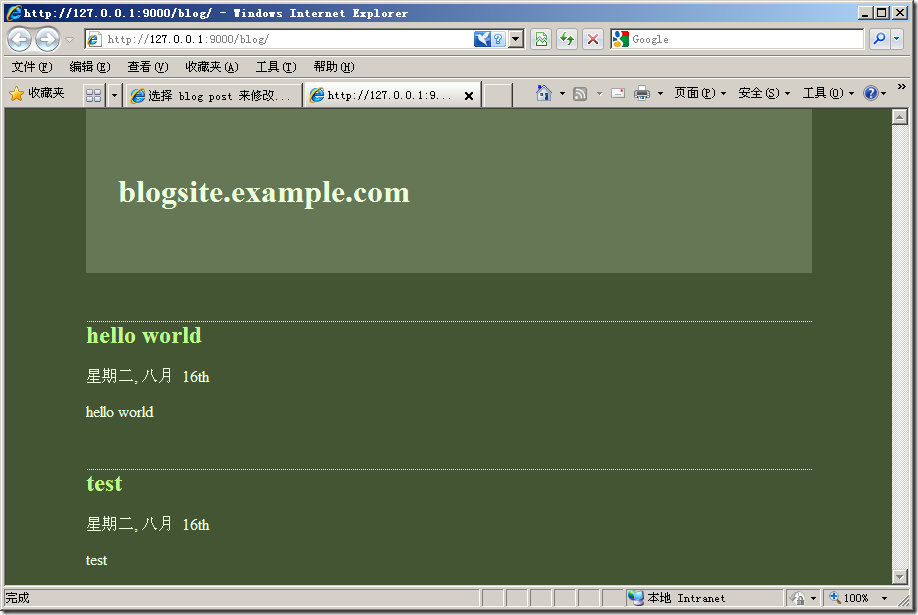
最终的运行效果

小提示,在使用Aptana3进行开发,选中的内容背景色默认是黄色,在底色为黑色的IDE中,很难看清选中的是什么内容,可以按下图中的修改一下
![clip_image002[11] clip_image002[11]](http://images.cnblogs.com/cnblogs_com/meteoric_cry/201108/201108160222105536.jpg)







![clip_image002[5] clip_image002[5]](http://images.cnblogs.com/cnblogs_com/meteoric_cry/201108/201108160217553178.jpg)

![clip_image002[7] clip_image002[7]](http://images.cnblogs.com/cnblogs_com/meteoric_cry/201108/201108160218007317.jpg)









![clip_image002[9] clip_image002[9]](http://images.cnblogs.com/cnblogs_com/meteoric_cry/201108/201108160218212040.jpg)












![clip_image002[11] clip_image002[11]](http://images.cnblogs.com/cnblogs_com/meteoric_cry/201108/201108160222105536.jpg)



相关推荐
Aptana是一款强大的集成开发环境(IDE),尤其适用于Rails项目的开发,它提供了丰富的特性来提升开发效率。本教程将详细介绍如何使用Aptana与Rails结合,创建一个功能完备的Web应用程序。 首先,我们需要安装Aptana...
标题 "比较好的开发组合工具 eclipse+pdt+aptana+xdebug+firebug" 涉及的是一个集成开发环境(IDE)的配置方案,这个组合在IT行业中被广泛用于PHP开发。下面将详细介绍这些组件及其作用。 1. **Eclipse**: ...
这款软件的版本是Aptana Studio 3 Stepup 3.4.0.e,它提供了一个高效且功能丰富的平台,帮助用户提高开发效率。 首先,让我们详细了解一下Aptana Studio 3。这款IDE基于Eclipse平台,因此继承了Eclipse的稳定性和可...
总的来说,Aptana Studio 3是一个功能齐全、性能优秀的Web开发工具,无论你是初学者还是经验丰富的开发者,都能从中受益。它的多语言支持、强大的编辑功能和丰富的社区插件,使其成为Web开发领域中的有力竞争者。...
Aptana Studio 3,简称Aptana 3,是一款强大的集成开发环境(IDE),专为Web开发者设计,尤其适用于JavaScript、HTML和CSS等前端技术。它提供了丰富的特性,包括代码编辑、调试、优化以及项目管理功能,使得Web开发...
Aptana插件是专为开发人员设计的一款强大的集成开发环境(IDE)扩展,特别是针对JavaScript、HTML5和CSS3的开发。 Aptana 3.4.2版本提供了丰富的功能和优化,旨在提升Web前端开发的效率和体验。在Eclipse和MyEclipse...
常用web开发工具 06 Aptana-Studio常用web开发工具 06 Aptana-Studio常用web开发工具 06 Aptana-Studio常用web开发工具 06 Aptana-Studio常用web开发工具 06 Aptana-Studio常用web开发工具 06 Aptana-Studio常用web...
Aptana Studio 3是一款强大的集成开发环境(IDE),专为Web开发而设计,特别是针对JavaScript、HTML5和CSS3的开发。它以其高效的代码编辑、调试和优化工具而受到开发者们的欢迎。这款IDE是开源的,允许用户自定义...
Aptana 3插件的出现,使得Eclipse用户能够利用这款强大的Web开发工具,而无需离开他们熟悉的Eclipse环境。 标题中提到的"Aptana3 插件(支持eclipse3.6)"表明该插件是为Eclipse 3.6版本定制的,这意味着它可以无缝...
Aptana Studio 3是一款强大的开源集成开发环境(IDE),专为Web开发设计,特别是针对JavaScript、HTML5和CSS3的开发。它以其强大的代码编辑、调试和优化工具而受到开发者喜爱。Aptana Studio 3的插件系统进一步增强...
Aptana是一个基于Eclipse的集成开发环境,其最广为人知的是它非常强悍的JavaScript编辑器和调试器。去年Aptana吸收了Radrails项目,添加了非常强大的Ruby on Rails支持。但是Aptana前进的脚步并未停Aptana 止。...
Aptana是一款专门为JavaScript开发者设计的强大且开源的集成开发环境(IDE),专攻Ajax应用程序的构建。这款IDE因其丰富的功能和易用性而备受推崇,尤其适合那些英语基础较弱但希望提高开发效率的程序员。 首先,...
Aptana Studio 3是一款基于Eclipse的集成开发环境(IDE),特别针对Web开发进行了优化。它支持多种语言,包括HTML、CSS、JavaScript等,同时具备强大的代码提示、调试、版本控制等功能。相较于DreamWeaver,Aptana ...
Aptana是一款功能强大的集成开发环境(Integrated Development Environment, IDE),尤其在Web开发领域享有盛誉。Aptana支持多种编程语言,如JavaScript、HTML、CSS等,并且通过扩展插件的方式,还可以支持更多的...
Aptana_Studio_3_Setup_3.0.2.exe Aptana是一个非常强大,开源,JavaScript-focused的AJAX开发IDE。它的特点包括: *JavaScript,JavaScript函数,HTML,CSS语言的Code Assist功能。 *Outliner(大纲):显示JavaScript,...
本指南《Aptana Studio Beginner’s Guide》是由具有超过五年经验的Web应用开发者Thomas Deuling编写,旨在帮助初学者和中级开发者通过Aptana Studio 3 IDE有效地开发Web应用程序。在这本指南中,作者分享了他使用...
Aptana是一个基于Eclipse的集成开发环境,其最广为人知的是JavaScript编辑器和调试器。2011年Aptana吸收了Radrails项目,添加了Ruby on Rails支持。 如今Aptana Studio 1.0支持如下几大方面的开发功能:1、AJAX开发...
Aptana_Studio_3(第一卷, 共三卷)
Aptana Studio 3是一款强大的集成开发环境(IDE),专为Web开发而设计,特别是JavaScript、HTML和CSS等前端技术。它提供了丰富的代码编辑、调试和优化功能,深受开发者喜爱。在这款工具中集成jQuery库,可以极大地...