- 浏览: 972668 次
- 性别:

- 来自: 山西
-

文章分类
最新评论
-
白小默:
你好 可以提供下源码DEMO吗,不知为何,我导出来的excel ...
jxls 使用模板文件导出生成excel -
zkzqzzz:
博主威武!
让微信二维码扫描您的APK -
zkzqzzz:
感谢博主 原来那些类都不是必须的 或者自己写!!博主真棒 ...
抢红包插件实现原理浅析 -
zkzqzzz:
博主 请问你的其他类在哪里呢?
抢红包插件实现原理浅析 -
zkzqzzz:
其他类在哪呢?
抢红包插件实现原理浅析
http://blog.csdn.net/notice520/article/details/7002826
12.1.2 Geopoint与MapView
在开始Google Map之前,先来认识下maps包下两个重要的类Geopoint 和MapView 。
Geopoint类是一个不可变类,表示一组经度和纬度值,以微度的整数形式存储。
public 构造方法GeoPoint(int latitudeE6, int longitudeE6)。
用给定的经度和纬度构造一个GeoPoint,单位微度(度* 1E6).
参数:
latitudeE6 - 该点的纬度,为保持Mercator投影精确度,其取值范围是[-80,80]。
longitudeE6 - 该点的经度,可被规范化到(-180, 180)。
public int getLatitudeE6()
返回GeoPoint对象的纬度,单位微度(度* 1E6).
返回值:
纬度.
public int getLongitudeE6()
返回GeoPoint对象的经度,单位微度(度* 1E6)。
返回值:
经度.
一个MapView显示一个由谷歌地图服务获得的数据地图。 当MapView具有焦点时,它将捕捉按键和触摸手势平移和自动缩放地图,包括处理瓷砖更多的地图网络请求。 它还提供了必要的UI元素,为用户控制地图上的所有。 您的应用程序也可以使用MapView类的方法来控制MapView编程和绘制在地图上的覆盖类型。
一般来说,MapView类提供对谷歌地图API的封装,让您的应用程序处理通过类方法谷歌地图数据,它可以让你的地图数据的工作,你将其他类型的意见。
MapView一个查看其中显示的地图(从谷歌地图服务获得的数据)。将捕捉按键和触摸手势平移和缩放地图。 它也可以通过编程方式控制( getController()可以得出一个数Overlay (在上面的地图的getOverlays()
该地图可以显示在一个模式的数量,见setSatellite(boolean) , setTraffic(boolean) ,和setStreetView(boolean) 。 它可以选择性地显示一个“十字线”的时候不是触摸模式,以帮助在使用泛到选择;看到setReticleDrawMode(com.google.android.maps.MapView.ReticleDrawMode) 它也描绘了在左下角的谷歌徽标。
首选变焦机制是内置变焦,见setBuiltInZoomControls(boolean) 。 当用户锅地图,缩放控制会自动在MapView底部所示。
该MapView也是ViewGroup的,让您与附加意见,或者到一个特定的像素偏移,或一个特定的纬度/经度对LayoutParameters。
一个MapView只能建造(或充气)由MapActivity 。 这是因为它依赖于后台线程在网络中进行访问和文件系统中,这些线程必须在牧养的生命周期管理的MapActivity 。 砖是缓存在您的应用程序的目录的文件系统。 高速缓存是自动管理的,这样你就不需要用它做什么,随时可以删除它。
12.1.3 Google Maps实战:漂亮的气泡地图
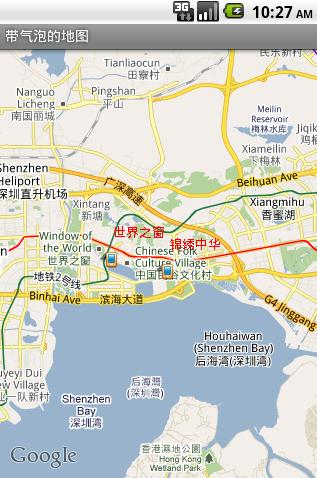
在地图应用中,我们经常会有对某景点进行查询,显示某景点详细信息的应用需求,这时候如果能在地图上,用手轻轻一按就快速查询,该有多好。接下来,一起来实现这一效果,带气泡的地图。效果如图12-5、图12-6和如图12-7所示。


▲图12-5 地图显示景点位置,并以特定图标标识 ▲图12-6 点击世界之窗后的气泡效果

▲图12-7 点击锦绣中华后的效果
第一步,先在layout目录下建立一个MapView ,附上申请的Google Maps API Key。
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <com.google.android.maps.MapView
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/map_view"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:clickable="true"
- android:enabled="true"
- android:apiKey="0jFDHBPUJ8bRtUCMX-R9jSPzRj2Gz1Kh879BonA"/>
- </RelativeLayout>
第二步,创建一个用来显示气泡的布局View。
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:background="@drawable/pop"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:paddingLeft="5px"
- android:paddingTop="5px"
- android:paddingRight="5px"
- android:paddingBottom="20px"
- >
- <TextView android:id="@+id/map_bubbleTitle"
- android:ellipsize="marquee"
- android:layout_width="120px"
- android:layout_height="wrap_content"
- android:gravity="center_horizontal"
- android:textColor="#000000"
- android:textSize="16dip"
- android:singleLine="true"/>
- <ImageView android:id="@+id/map_bubbleImage"
- android:background="@drawable/narrow_select"
- android:layout_width="30px"
- android:layout_toRightOf="@id/map_bubbleTitle"
- android:layout_height="wrap_content"/>
- <TextView android:id="@+id/map_bubbleText"
- android:layout_width="150px"
- android:layout_below="@id/map_bubbleTitle"
- android:layout_height="wrap_content"
- android:singleLine="false"/>
- </RelativeLayout>
第三步,自定义一个ItemizedOverlay用来标识景点的图标和文字的图层。主要对该图层进行重新绘制,来达到想要的效果。
- public class MyItemizedOverlay extends ItemizedOverlay<OverlayItem>{
- private ArrayList<OverlayItem> overlayItemList = new ArrayList<OverlayItem>();
- private Context context;
- public MyItemizedOverlay(Context context,Drawable defaultMarker) {
- super(defaultMarker);
- this.context=context;
- }
- @Override
- public void draw(Canvas canvas, MapView mapView, boolean shadow) {
- super.draw(canvas, mapView, shadow);
- // Projection接口用于屏幕像素点坐标系统和地球表面经纬度点坐标系统之间的变换
- Projection projection = mapView.getProjection();
- // 遍历所有的OverlayItem
- for (int index = this.size() - 1; index >= 0; index--) {
- // 得到给定索引的item
- OverlayItem overLayItem = getItem(index);
- // 把经纬度变换到相对于MapView左上角的屏幕像素坐标
- Point point = projection.toPixels(overLayItem.getPoint(), null);
- Paint paintText = new Paint();
- paintText.setColor(Color.RED);
- paintText.setTextSize(13);
- // 绘制文本
- canvas.drawText(overLayItem.getTitle(), point.x + 10, point.y - 15, paintText);
- }
- }
- @Override
- protected boolean onTap(int index) {
- // TODO Auto-generated method stub
- setFocus(overlayItemList.get(index));
- return super.onTap(index);
- }
- @Override
- protected OverlayItem createItem(int i) {
- return overlayItemList.get(i);
- }
- @Override
- public int size() {
- return overlayItemList.size();
- }
- public void addOverlay(OverlayItem overlayItem) {
- overlayItemList.add(overlayItem);
- this.populate();
- }
- }
第四步,实现自己的PopMapActivity,先在地图上根据两景点经纬度创建位置,并以自定义的图标和文字进行标识,给自定义的ItemizedOverlay添加焦点改变事件监听,来完成气泡View的显示和隐藏效果。
- public class PopMapActivity extends MapActivity {
- /**
- * 地图View
- */
- protected MapView mapView;
- /**
- * 弹出的气泡View
- */
- private View popView;
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- // 初始化气泡,并设置为不可见
- popView = View.inflate(this, R.layout.popview, null);
- setContentView(R.layout.mymapview);
- mapView = (MapView) findViewById(R.id.map_view);
- mapView.addView(popView, new MapView.LayoutParams(
- MapView.LayoutParams.WRAP_CONTENT,
- MapView.LayoutParams.WRAP_CONTENT, null,
- MapView.LayoutParams.BOTTOM_CENTER));
- // 由于气泡的尾巴是在下边居中的,因此要设置成
- MapView.LayoutParams.BOTTOM_CENTER.
- // 这里没有给GeoPoint,在onFocusChangeListener中设置
- popView.setVisibility(View.GONE);
- /**
- * 创建图标资源(用于显示在overlayItem所标记的位置)
- */
- Drawable drawable = this.getResources().getDrawable(
- R.drawable.mis_usemobile);
- // 为maker定义位置和边界
- drawable.setBounds(0, 0, drawable.getIntrinsicWidth(),
- drawable.getIntrinsicHeight());
- MyItemizedOverlay overlay = new MyItemizedOverlay(this, drawable);
- // 设置显示/隐藏气泡的监听器
- overlay.setOnFocusChangeListener(onFocusChangeListener);
- /**
- * 创建并添加第一个标记:深圳 世界之窗(经度:22.5348 纬度:113.97246)
- */
- // 构造一个经纬度点
- GeoPoint point = new GeoPoint((int) (22.5348 * 1E6),
- (int) (113.97246 * 1E6));
- // 创建标记(世界之窗)
- OverlayItem overlayItem = new OverlayItem(point, "世界之窗",
- "位于中国广东省深圳市南山区华侨城的大型文化旅游景区,是深圳最为著名的旅游景点之一。");
- // 将标记添加到图层中(可添加多个OverlayItem)
- overlay.addOverlay(overlayItem);
- /**
- * 创建并添加第二个标记:锦绣中华(经度:22.53108 纬度:113.99151)
- */
- point = new GeoPoint((int) (22.53108 * 1E6), (int) (113.99151 * 1E6));
- // 创建标记(锦绣中华)
- overlayItem = new OverlayItem(point, "锦绣中华",
- "中国旅游胜地四十佳之一,是目前世界上最大的实景微缩景区,已入选中国世界纪录协会世界最大实景微缩景区候选世界纪录。 ");
- // 将标记添加到图层中(可添加多个OverlayItem)
- overlay.addOverlay(overlayItem);
- /**
- * 往地图上添加自定义的ItemizedOverlay
- */
- List<Overlay> mapOverlays = mapView.getOverlays();
- mapOverlays.add(overlay);
- // 设置地图模式为交通地图
- mapView.setStreetView(true);
- // 设置启用内置的缩放控件
- mapView.setBuiltInZoomControls(true);
- /**
- * 取得地图控制器对象,用于控制MapView
- */
- // 设置地图的中心
- mapView.getController().setCenter(point);
- // 设置地图默认的缩放级别
- mapView.getController().setZoom(13);
- }
- @Override
- protected boolean isRouteDisplayed() {
- // TODO Auto-generated method stub
- return false;
- }
- /**
- * 监听器 当一个Overlay焦点改变时触发
- */
- private final ItemizedOverlay.OnFocusChangeListener onFocusChangeListener = new ItemizedOverlay.OnFocusChangeListener() {
- @Override
- public void onFocusChanged(ItemizedOverlay overlay, OverlayItem newFocus)
- {
- // 创建气泡窗口
- if (popView != null) {
- popView.setVisibility(View.GONE);
- }
- if (newFocus != null) {
- MapView.LayoutParams geoLP = (MapView.LayoutParams) popView
- .getLayoutParams();
- geoLP.point = newFocus.getPoint();// 这行用于popView的定位
- TextView title = (TextView) popView
- .findViewById(R.id.map_bubbleTitle);
- title.setText(newFocus.getTitle());
- TextView desc = (TextView) popView
- .findViewById(R.id.map_bubbleText);
- if (newFocus.getSnippet() == null
- || newFocus.getSnippet().length() == 0) {
- desc.setVisibility(View.GONE);
- } else {
- desc.setVisibility(View.VISIBLE);
- desc.setText(newFocus.getSnippet());
- }
- mapView.updateViewLayout(popView, geoLP);
- popView.setVisibility(View.VISIBLE);
- }
- }
- };
- }
(以上是关于android应用开发全程实录中google map的部分章节,可以看到书的编写方式)
发表评论
-
Android客户端代码保护技术-完整性校验
2018-01-08 17:10 1317由于Android系统固有的缺陷、Android应用分发 ... -
android开发中手动v2签名实现方法
2018-01-08 10:31 1117用v2签名前要进行v1签名或zipalign。 1. z ... -
webview支持LocalStorage本地存储
2017-03-31 10:30 1395//允许JavaScript执行 ... -
七步配置phonegap+cordova+ionic开发环境
2016-12-19 16:21 727本文讲的是Android混合� ... -
梆梆加固破解
2016-10-13 09:01 1573本文假设你已经使用过梆梆加固,手头至少有个一个通过梆梆加固后 ... -
android zxing 扫描二维码 横屏转竖屏
2016-09-14 15:41 0Zxing 竖屏切换 Android 在google上下 ... -
封装Volley使Volley的每个请求都自动保存和发送Cookie
2016-09-14 10:57 0思路很简单,每次请求获取到服务器返回的response就解 ... -
Android二维码ZXing扫描区域大小的调整,提高扫描速度
2016-09-14 10:48 2681Zxing本身默认的扫图区域最大只有 360*480 ... -
解决Android二维码扫描ZXing竖屏拉伸变长闪退扫描区域小等问题
2016-09-14 10:42 1296Android 基于google Zxing实现二维码、条形 ... -
Android平台下利用zxing实现二维码开发
2016-09-14 09:25 519现在走在大街小巷都能看到二维码,而且最近由于项目需要,所以研 ... -
Zxing扫描二维码
2016-09-14 09:24 695摘要 android Zxing扫描二维码 横竖屏 ... -
Android 基于google Zxing实现二维码、条形码扫描,仿微信二维码扫描效果
2016-09-14 09:18 546转载请注明出处:http://blog.csdn.net/x ... -
React Native应用部署/热更新-CodePush最新集成总结
2016-08-02 11:06 610本文出自《React Native学习笔记》系列文章。 ... -
让微信二维码扫描您的APK
2016-07-27 11:26 1554二维码深入人心,很多App都在官网挂出了可以扫描下载apk的 ... -
Activity类的runOnUiThread方法
2016-07-22 10:40 803[javascript] view plain c ... -
Can't create handler inside thread that has not called Looper.prepare()
2016-07-22 10:24 664错误信息:在Android开发中,如果在一个Thread中启 ... -
Android编程之解决android-support-v4打包问题
2016-07-21 09:27 584如果工程引入了android-support-v4的jar类 ... -
Android 编程下的代码混淆之(android-support-v4.jar)
2016-07-21 09:24 426项目在代码混淆过程中如果引用了第三方 Jar 包,需要在混淆 ... -
phoneGap可行性分析
2016-07-20 16:25 5431 移动应用现状 移动应用产品往往常 ... -
梆梆SDKs详细分析(1) - 防界面劫持SDK
2016-07-20 10:23 816前言 前段时间,国外知名的安全公司fireeye发 ...







相关推荐
《Android应用开发全程实录》内容上覆盖了用Android开发需要的大部分知识储备。开发者通过本书的学习轻松开发出企业级的Android应用。 《Android应用开发全程实录》以Android各个组件应用为轴,系统地介绍了...
《Android应用开发全程实录》是一本专注于Android应用开发的实战型教程,旨在帮助读者从零基础开始,逐步掌握Android开发的各项技能。这本书涵盖了Android应用开发的各个环节,包括环境搭建、UI设计、数据存储、网络...
### Android应用开发全程实录——实现甩动拨打与挂断电话 #### 一、项目背景与目标 在本章节中,我们将通过一个具体的实例来学习如何利用Android中的加速度传感器(Accelerometer Sensor)来实现一个有趣且实用的...
【PHP项目开发全程实录-在线考试系统详解】 在IT行业中,PHP是一种广泛使用的服务器端脚本语言,尤其在Web开发领域,它以其灵活性、易学性和强大的功能深受开发者喜爱。本篇将深入探讨如何利用PHP开发一个在线考试...
《ASP.NET项目开发全程实录——张领》是一本深入探讨ASP.NET技术的实践性教程,作者张领通过六个实际的Web项目案例,系统地展示了ASP.NET在开发Web应用程序中的应用。这本书旨在帮助读者理解并掌握ASP.NET的核心概念...
综上所述,《Android应用开发全程实录》的这些章节覆盖了Android开发的关键技术,无论你是初学者还是有经验的开发者,都能从中受益匪浅。通过深入学习和实践,你将能够创建出功能丰富、用户体验优秀的Android应用...
Android应用开发全程实录
《Android应用开发全程实录》是由裴佳迪编著的一本深入浅出的Android开发教程。这本书涵盖了Android应用开发的全过程,旨在帮助开发者从零基础到精通,掌握Android平台的应用设计与实现技巧。源代码reality+各章节的...
【PHP项目开发全程实录-源码】 在深入解析这个名为"PHP 项目开发全程实录-源码"的压缩包之前,我们首先要理解PHP语言的基础及其在Web开发中的核心地位。PHP(Hypertext Preprocessor)是一种广泛使用的开源脚本语言...
《Java项目开发全程实录》是一份珍贵的资源,它涵盖了Java编程语言在实际项目开发中的各个环节,旨在帮助开发者从理论到实践全面掌握Java技术。这份压缩包包含的源代码是作者或团队在开发过程中积累的经验与智慧的...
在本资源中,我们主要关注的是"Java项目开发全程实录",这是一份涵盖了从开始到结束的Java项目开发的详细教程。该资源包括了源代码、电子书的第一章以及项目的目录,对于想要深入理解Java项目开发流程的开发者来说,...
在本资源中,“Java项目开发全程实录-源代码”是一个涵盖了从项目开始到完成的完整Java编程实践经验的集合。这个压缩包很可能包含了多个阶段的源代码文件,这些文件记录了项目的演进过程,帮助学习者理解实际项目...
首先,Java是一种广泛应用于企业级应用开发的强大编程语言,以其“一次编写,到处运行”的特性而闻名。学习Java项目开发不仅需要掌握语言基础,如类、对象、接口、异常处理等,还要熟悉其核心库,如集合框架、多线程...
在本资源"C#项目开发全程实录-源代码"中,我们可以期待深入学习C#编程语言在实际项目开发中的应用。C#是一种由微软开发的面向对象的编程语言,广泛用于构建Windows桌面应用、Web应用以及游戏开发,尤其是与.NET框架...
本项目——“PHP项目开发全程实录-博客管理系统”是一个基于PHP实现的典型应用,旨在帮助开发者了解如何构建一个完整的博客系统,涵盖了从设计到实施的全过程。 博客管理系统通常包括用户注册、登录、发布文章、...