- 浏览: 985161 次
- 性别:

- 来自: 山西
-

文章分类
最新评论
-
白小默:
你好 可以提供下源码DEMO吗,不知为何,我导出来的excel ...
jxls 使用模板文件导出生成excel -
zkzqzzz:
博主威武!
让微信二维码扫描您的APK -
zkzqzzz:
感谢博主 原来那些类都不是必须的 或者自己写!!博主真棒 ...
抢红包插件实现原理浅析 -
zkzqzzz:
博主 请问你的其他类在哪里呢?
抢红包插件实现原理浅析 -
zkzqzzz:
其他类在哪呢?
抢红包插件实现原理浅析
年就算过完啦。新年第一篇来讲下android中的PopupWindow。姑且就叫做弹窗吧,其实和AlertDialog一样,也是一种对话框,两者也经常混用,但是也各有特点。
下面就看看使用方法。首先初始化一个PopupWindow
- PopupWindow mPop = new PopupWindow(getLayoutInflater().inflate(R.layout.window, null), LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
实现PopupWindow的构造函数,第一个参数导入布局,后面两个指定宽和高。
弹窗一般有两种展示方法,用showAsDropDown()和showAtLocation()两种方法实现。一般参数有两种,有偏移和无偏移。
- bt1.setOnClickListener(new OnClickListener(){
- @Override
- public void onClick(View v) {
- initPopWindow();
- mPop.showAsDropDown(v);//以这个Button为anchor(可以理解为锚,基准),在下方弹出
- }});
- bt2.setOnClickListener(new OnClickListener(){
- @Override
- public void onClick(View v) {
- initPopWindow();
- mPop.showAsDropDown(v,20,-20);//横轴偏移20,纵轴-20,一个状态栏的长度
- }});
- bt3.setOnClickListener(new OnClickListener(){
- @Override
- public void onClick(View v) {
- initPopWindow();
- mPop.showAtLocation(PopWindow.this.findViewById(R.id.rl),
- Gravity.CENTER, 0, 0);//在屏幕居中,无偏移
- }});
- bt4.setOnClickListener(new OnClickListener(){
- @Override
- public void onClick(View v) {
- initPopWindow();
- mPop.showAtLocation(PopWindow.this.findViewById(R.id.rl),
- Gravity.TOP | Gravity.LEFT, 20, 20);//在屏幕顶部|居右,带偏移
- }});
- bt5.setOnClickListener(new OnClickListener(){
- @Override
- public void onClick(View v) {
- if (mPop != null) {
- mPop.dismiss();
- }
- }});
- }
其中initPopWindow()方法来初始化一个弹窗
- private void initPopWindow() {
- if (mPop == null) {
- mPop = new PopupWindow(getLayoutInflater().inflate(R.layout.pop, null),
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- }
- if (mPop.isShowing()) {
- mPop.dismiss();
- }
- }
这里定义了4个按钮来呈现展示效果,一个按钮用来关闭,来看下第三个按钮点击效果,就不一一截图了,大家可以自己试下。

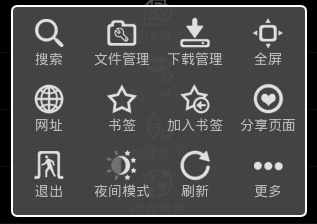
看过我以前这系列博客的朋友就会发现,PopupWindow里面的布局就是抽屉里面用的布局,后面的背景就是上篇博客讲的可延伸图像。为什么用这个呢,我们来看下UC的menu效果

可能这个是用AlertDialog做的,但是用PopupWindow也非常方便。很多的应用都使用了这样的menu。这里我就不去仿照UC来做了,就用上面那个布局,原理是一样的,换换图片就行。
要做的很简单,看代码
- public boolean onKeyDown(int keyCode, KeyEvent event){
- //截获按键事件
- if(keyCode == KeyEvent.KEYCODE_MENU){
- initPopWindow();
- mPop.showAtLocation(this.findViewById(R.id.rl),
- Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL, 0, 0); //在屏幕底部
- }else if(keyCode == KeyEvent.KEYCODE_BACK){
- if(mPop.isShowing()){
- mPop.dismiss();
- }else{
- System.exit(0);
- }
- }
- return false;
- }
看下效果

图片似乎不是很给力,大家搞点漂亮点的图片就可以了。
我把这个代码全部贴出来
- package com.notice.popWindow;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Gravity;
- import android.view.KeyEvent;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup.LayoutParams;
- import android.widget.Button;
- import android.widget.GridView;
- import android.widget.PopupWindow;
- public class PopWindow extends Activity {
- private GridView gv;
- private Button bt1;
- private Button bt2;
- private Button bt3;
- private Button bt4;
- private Button bt5;
- private int[] icons={R.drawable.browser,R.drawable.gallery,
- R.drawable.camera,R.drawable.gmail,
- R.drawable.music,R.drawable.market,
- R.drawable.phone,R.drawable.messages,R.drawable.maps};
- private String[] items={"浏览器","图片","相机","时钟","音乐","市场","拨号","信息","地图"};
- private PopupWindow mPop;
- private View layout;
- private void initPopWindow() {
- if (mPop == null) {
- mPop = new PopupWindow(layout,
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- }
- if (mPop.isShowing()) {
- mPop.dismiss();
- }
- }
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- bt1 = (Button)findViewById(R.id.bt1);
- bt2 = (Button)findViewById(R.id.bt2);
- bt3 = (Button)findViewById(R.id.bt3);
- bt4 = (Button)findViewById(R.id.bt4);
- bt5 = (Button)findViewById(R.id.bt5);
- layout = View.inflate(this, R.layout.window, null);
- gv = (GridView) layout.findViewById(R.id.gv);
- MyAdapter adapter=new MyAdapter(this,items,icons);
- gv.setAdapter(adapter);
- bt1.setOnClickListener(new OnClickListener(){
- @Override
- public void onClick(View v) {
- initPopWindow();
- mPop.showAsDropDown(v);//以这个Button为anchor(可以理解为锚,基准),在下方弹出
- }});
- bt2.setOnClickListener(new OnClickListener(){
- @Override
- public void onClick(View v) {
- initPopWindow();
- mPop.showAsDropDown(v,20,-20);//横轴偏移20,纵轴-20,一个状态栏的长度
- }});
- bt3.setOnClickListener(new OnClickListener(){
- @Override
- public void onClick(View v) {
- initPopWindow();
- mPop.showAtLocation(PopWindow.this.findViewById(R.id.rl),
- Gravity.CENTER, 0, 0);//在屏幕居中,无偏移
- }});
- bt4.setOnClickListener(new OnClickListener(){
- @Override
- public void onClick(View v) {
- initPopWindow();
- mPop.showAtLocation(PopWindow.this.findViewById(R.id.rl),
- Gravity.TOP | Gravity.LEFT, 20, 20);//在屏幕顶部|居右,带偏移
- }});
- bt5.setOnClickListener(new OnClickListener(){
- @Override
- public void onClick(View v) {
- if (mPop != null) {
- mPop.dismiss();
- }
- }});
- }
- public boolean onKeyDown(int keyCode, KeyEvent event){
- //截获按键事件
- if(keyCode == KeyEvent.KEYCODE_MENU){
- initPopWindow();
- mPop.showAtLocation(this.findViewById(R.id.rl),
- Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL, 0, 0); //在屏幕底部
- }else if(keyCode == KeyEvent.KEYCODE_BACK){
- if(mPop.isShowing()){
- mPop.dismiss();
- }else{
- System.exit(0);
- }
- }
- return false;
- }
- }
其中的MyAdapter类可以去看我以前的一篇写抽屉的博客,代码都在里面。然后就是window.xml
- <?xml version="1.0" encoding="utf-8"?>
- <GridView
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/gv"
- android:background="@drawable/tbg"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:numColumns="3"
- android:gravity="center">
- </GridView>
只有一个GridView。main.xml就不贴了,就几个Button。
当然弹窗的作用当然不仅限于menu,你还可以用他做的更多来为你UI增色。今天就写到这啦,有问题可以留言交流。
发表评论
-
Android客户端代码保护技术-完整性校验
2018-01-08 17:10 1336由于Android系统固有的缺陷、Android应用分发 ... -
android开发中手动v2签名实现方法
2018-01-08 10:31 1142用v2签名前要进行v1签名或zipalign。 1. z ... -
webview支持LocalStorage本地存储
2017-03-31 10:30 1408//允许JavaScript执行 ... -
七步配置phonegap+cordova+ionic开发环境
2016-12-19 16:21 734本文讲的是Android混合� ... -
梆梆加固破解
2016-10-13 09:01 1598本文假设你已经使用过梆梆加固,手头至少有个一个通过梆梆加固后 ... -
android zxing 扫描二维码 横屏转竖屏
2016-09-14 15:41 0Zxing 竖屏切换 Android 在google上下 ... -
封装Volley使Volley的每个请求都自动保存和发送Cookie
2016-09-14 10:57 0思路很简单,每次请求获取到服务器返回的response就解 ... -
Android二维码ZXing扫描区域大小的调整,提高扫描速度
2016-09-14 10:48 2696Zxing本身默认的扫图区域最大只有 360*480 ... -
解决Android二维码扫描ZXing竖屏拉伸变长闪退扫描区域小等问题
2016-09-14 10:42 1330Android 基于google Zxing实现二维码、条形 ... -
Android平台下利用zxing实现二维码开发
2016-09-14 09:25 532现在走在大街小巷都能看到二维码,而且最近由于项目需要,所以研 ... -
Zxing扫描二维码
2016-09-14 09:24 708摘要 android Zxing扫描二维码 横竖屏 ... -
Android 基于google Zxing实现二维码、条形码扫描,仿微信二维码扫描效果
2016-09-14 09:18 556转载请注明出处:http://blog.csdn.net/x ... -
React Native应用部署/热更新-CodePush最新集成总结
2016-08-02 11:06 628本文出自《React Native学习笔记》系列文章。 ... -
让微信二维码扫描您的APK
2016-07-27 11:26 1563二维码深入人心,很多App都在官网挂出了可以扫描下载apk的 ... -
Activity类的runOnUiThread方法
2016-07-22 10:40 814[javascript] view plain c ... -
Can't create handler inside thread that has not called Looper.prepare()
2016-07-22 10:24 678错误信息:在Android开发中,如果在一个Thread中启 ... -
Android编程之解决android-support-v4打包问题
2016-07-21 09:27 597如果工程引入了android-support-v4的jar类 ... -
Android 编程下的代码混淆之(android-support-v4.jar)
2016-07-21 09:24 433项目在代码混淆过程中如果引用了第三方 Jar 包,需要在混淆 ... -
phoneGap可行性分析
2016-07-20 16:25 5521 移动应用现状 移动应用产品往往常 ... -
梆梆SDKs详细分析(1) - 防界面劫持SDK
2016-07-20 10:23 839前言 前段时间,国外知名的安全公司fireeye发 ...







相关推荐
Android PopupWindow UI进阶之弹窗的使用 Android 中的 PopupWindow 是一种常用的 UI 组件,它可以弹出一个对话框,提供给用户某些选项或信息。PopupWindow 和 AlertDialog 类似,但它们有各自的特点。下面我们来...
PopupWindow是Android提供的一种弹窗组件,可以用来显示临时性的内容。主要步骤包括: 1. **创建PopupWindow实例**。 2. **设置内容视图**。 3. **显示PopupWindow**。 #### 十一、Android通用获取IP的方法 在...
### Android高手进阶教程知识点概览 #### 一、Android常用命令集锦 - **ADB命令**: ADB(Android Debug Bridge)是Android平台下用于调试的工具,它可以帮助开发者进行设备管理、应用安装与卸载等操作。 - `adb ...
在Android开发中,实现"按下电源键,再次按下时,弹出自定义界面"的功能...这个项目展示了如何巧妙地利用Android的系统广播、Service和Activity来实现自定义功能,对于进阶Android开发者来说,这是一个很好的学习案例。
在Android开发中,`PopupWindow`是一个非常实用的组件,常用于实现各种弹窗效果,如下拉菜单、提示信息等。本压缩包文件“BLOG_2”提供了《PopUpWindow使用详解(二)——进阶及答疑》这篇博客的源码,旨在帮助开发者...
这本书的源码包含了一系列实用的示例和项目的实现,是学习和进阶Android开发的宝贵资源。 1. **Android基础知识** - **Activity**:书中可能涵盖了Activity的生命周期、启动模式以及如何在不同Activity间传递数据...
通过研究这个项目,开发者可以掌握Activity的生命周期、SQLite数据库操作、UI设计以及基本的Android编程概念。随着技能的提升,可以在此基础上添加更多的功能,如云同步、加密和自定义主题等,进一步提升应用的实用...
【Android高级应用源码-仿360扫描模块】是一个针对Android平台的高级开发实践,主要涉及到了二维码和条形码扫描功能的实现。...对于想要深入Android进阶开发的工程师来说,这是一个宝贵的参考资料。
- **Android布局优化之include、merge、ViewStub的使用**:提高布局渲染效率的方法。 - **Android权限处理**:如何申请和检查权限。 - **Android热修复原理**:动态修复应用程序中的缺陷。 - **Android插件化入门...
2. **组件化**:提供了一系列预封装的UI组件,如按钮、导航、滑动、弹窗等,方便开发者快速构建界面。 3. **易用性**:API设计简单直观,易于学习和上手。 4. **兼容性**:支持多种浏览器和移动设备,包括iOS、...
1. **丰富的组件库**:MUI提供了一系列的UI组件,包括导航栏、按钮、表单、列表、轮播图、弹窗等,覆盖了移动应用开发中的常见需求。这些组件在设计上遵循了移动设备的触摸操作习惯,确保了良好的用户体验。 2. **...
1. **样式库**:MUI 提供了一套完整的 UI 样式,涵盖了大部分常见的界面元素,如图标、字体、颜色等,确保了应用的整体风格一致性。 2. **组件库**:丰富的组件库包括按钮、表单、导航、弹窗、滑块等多种组件,覆盖...