ExtJs系列的东西好久没有写了(最初想一气呵成的,可是中间有些工作,就给耽误了),今天我们继续看Ext中的TreePanel。有人说即使为了"树"也要学习Ext,足见"树"在Ext中是何等的重要。事实上也确实如此,在Ext中使用"树"可以像在WinFrom中一样操作树形结构。
静态树
现在我们先看看Ext中最简单的静态树。
看一下效果。

上面我基本上对每个配置属性进行了说明,值得注意的就是loader配置属性,它的功能就是加载数据,虽然从上面还看不到它的作用(因为我们的是静态树,数据直接写在了root中),不过后面我们就会看到它的作用。接着就是AsyncTreeNode,从字面可以看出它是一个异步节点,也就是说它的数据是通过异步加载的(注意这里的异步指的是Ajax方式加载,是树级别的。后面的章节中我们会说节点级别的异步加载,可以点击某个节点就只加载它下面的节点其它节点不加载)。最后我觉得要注意的就是节点的结构,我们虽然这里是静态构造的,后面我们的动态树在构造的时候也是这样的结构。
动态树
静态树简单但是却不太实用,实际开发过程中更多的还是动态树,下面我们就一块看一下动态树的使用,这里再明确说明一下,我这里不仅仅"树"的数据是动态从后台获取的,而且还可以根据条件显示不同的"树"结构,这也是很多朋友经常遇到的情况,所以直接在这个例子里给出。注意这里传参的方式,我注释的很清楚,很多朋友之所以不会做不是因为别的就是因为不会传参。
前台代码
后台代码
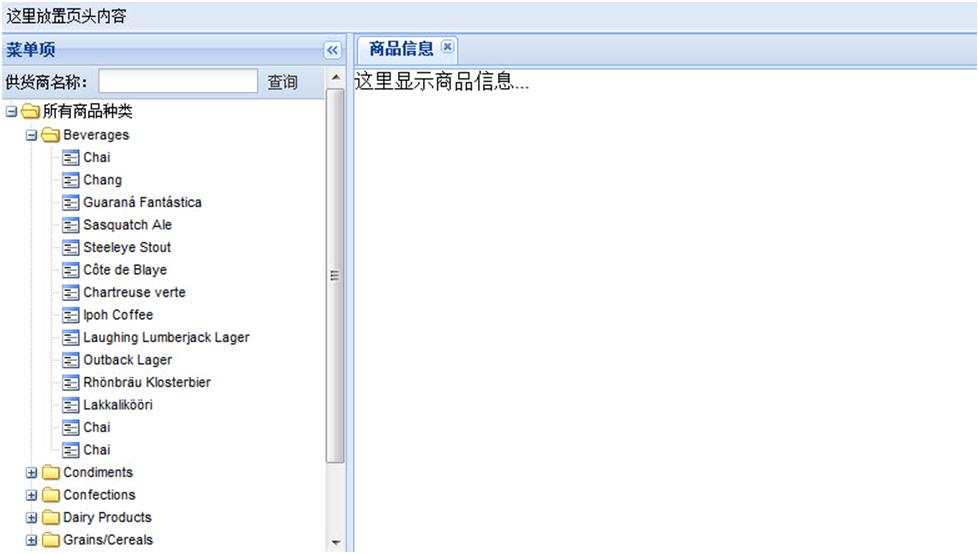
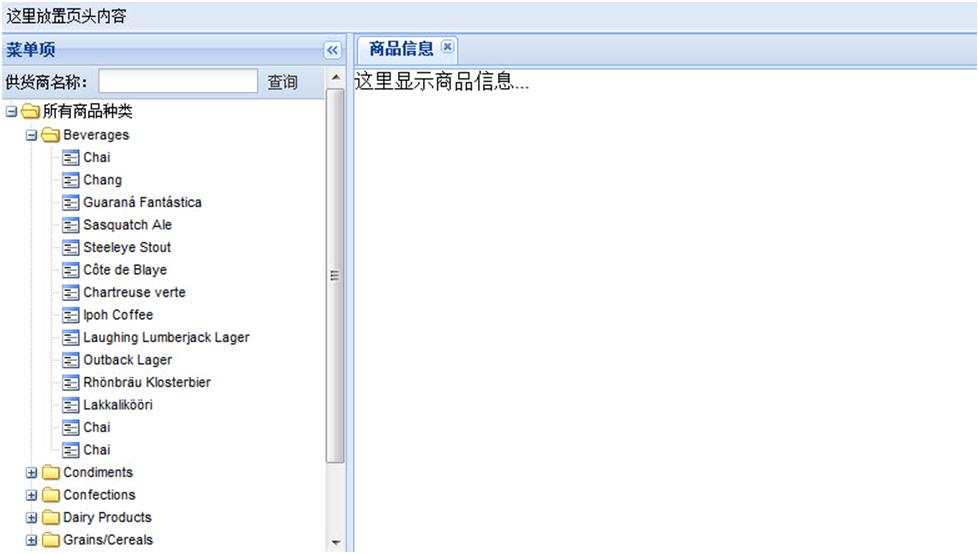
默认显示

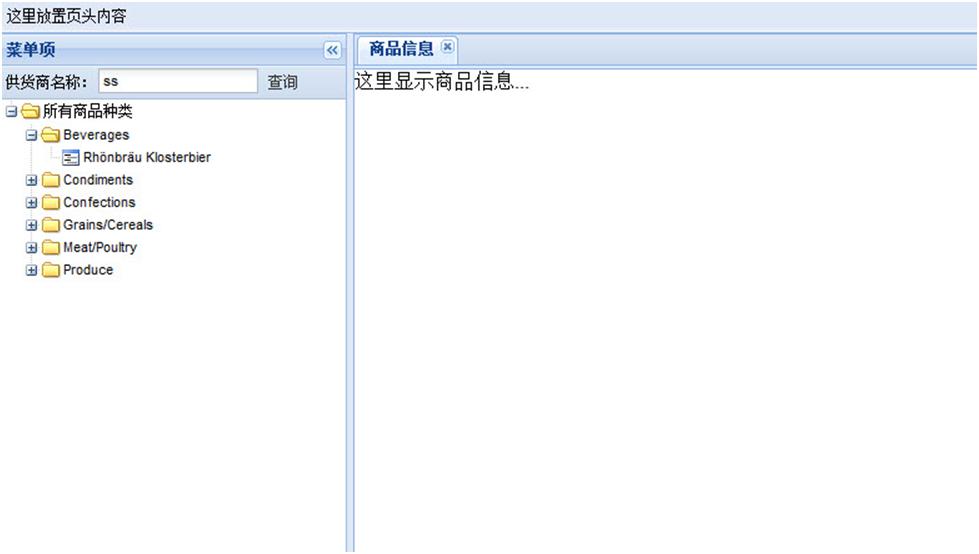
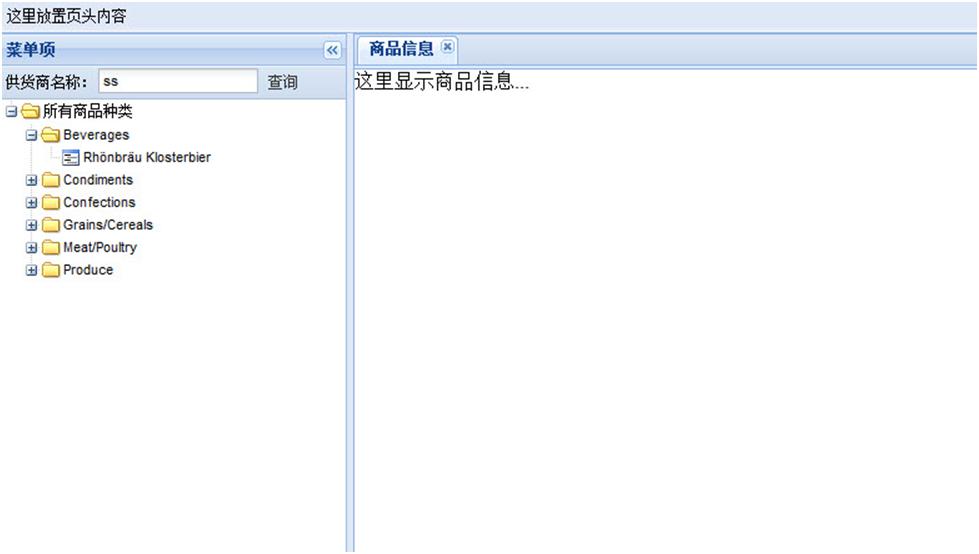
输入条件搜索(根据供货商的公司名称,搜索出说有相关的产品)。

这里给大家提供一种构造树的简单的方法,我们知道对于树结构来说有时候父子关系不太好循环,而且要构造json,这里我们定义了一个Node类,作为一个节点它除了有id、text、leaf属性外还有children属性,而children属性是一个节点集合,这样一来我们只需要构造Node对象然后利用.Net提供的JavaScriptSerializer类进行序列化就可以了(从这也可以看出面向对象的优点)。
今天就到这里,后面我们还会继续跟大家一块学习更多关于TreePanel的东西。
分享到:













相关推荐
完美的Extjs4 treePanel节点刷新,函数为自动刷新选中的节点.API看得头疼才别出来的代码.截止我发之前,好像没有谁共享这个功能的函数吧.
主要方法: collapseAll():收缩所有树节点 expandAll():展开所有树节点 getRootNode():获取根节点 getNodeById(String id):获取指定id的节点 expand( [Boolean deep], [Boolean anim],
用ExtJS4实现的treepanel与gridpanel的简单互动案例 包含mvc开发模式与普通开发模式两种 普通开发模式:需要在引入js文件夹中的main.js文件 mvc开发模式:需要引入app文件夹中的app.js文件 适合初学extjs4的朋友
在本文中,我们将探讨ExtJS 4框架中的TreePanel组件如何动态地改变行高。TreePanel是ExtJS中用于展示树形结构数据的组件,它通常用于显示文件系统结构、组织架构等层次化数据。动态改变行高是提高用户界面友好性和...
学习TreePanel时根据网上的资料自己实现的实例,结构如下: 1. 创建一棵树 2. 使用TreeLoader加载数据生成树 3. 读取本地Json数据生成树 4. 使用Servlet提供数据 5. 树的事件 6. 右键菜单 7. 修改节点的默认图标 8. ...
TreePanel是ExtJS中的一个树形控件,它允许你展示层级结构的数据。在教程中,你可能会学到如何创建和配置TreePanel,包括加载数据、设置节点图标、处理节点的展开和折叠事件,以及添加拖放功能。TreePanel通常用于...
在"Extjs 做的treepanel+tab切换页"这个项目中,我们主要关注的是如何利用ExtJS 3.2版本来创建一个具备折叠面板(Collapsible Panel)功能的树形视图(TreePanel),以及与之联动的选项卡(TabPanel)。这个设计允许...
在本篇文章中,我们将深入探讨如何在ExtJS框架中获取TreePanel中所有被选中(checked)的叶子节点的ID。此技术对于处理复杂的数据结构、优化用户交互体验以及实现高效的数据管理至关重要。 ### 一、ExtJS简介 ...
《无废话ExtJs系列教程十五:树:TreePanel》 ExtJs是一个强大的JavaScript库,用于构建富客户端Web应用。在本教程中,我们将深入探讨一个重要的组件——TreePanel,它是ExtJs用来展示层次结构数据的工具,常用于...
在EXTJS这个强大的JavaScript框架中,`Ext.Panel`和`TreePanel`是两个非常重要的组件,它们被广泛用于构建复杂的用户界面。这篇文章将探讨如何在这些组件中动态加载本地页面数据,以提升用户体验并实现灵活的数据...
EXTJS中的TreePanel是用于展示层级数据的组件,它以树状结构呈现数据。TreePanel提供了丰富的配置项和方法,使得我们可以灵活地控制树的显示和交互。以下是对TreePanel及其主要配置项和方法的详细说明: 1. **主要...
在EXTJS开发中,TreePanel是用于展示层级结构数据的组件,它经常被用来构建文件系统或者组织结构等。在处理TreePanel时,我们可能会遇到一个常见问题:当尝试使用MultiSelectionModel(多选模型)重置选中的节点时,...
TreePanel 是 ExtJS 中用于展示树形结构数据的组件,而 CheckBox 是复选框,用于在界面上提供一个多选的选项。在 ExtJS 中,TreePanel 与 CheckBox 结合使用是一种常见的场景,其中的 CheckBox 可以用来控制树节点的...
本篇将详细介绍如何通过CSS样式来修改TreePanel中的小图标。 首先,了解TreePanel的基本结构。在ExtJS中,每个节点都有一个对应的DOM元素,通常是一个`<li>`标签,而节点的图标则由类名为`.x-tree-node-icon`的`...
在EXTJS3.0中,树形组件(TreePanel)提供了丰富的可编辑性,允许用户不仅查看数据,还能直接编辑节点内容。这大大增强了用户体验,使得交互性更强。编辑功能通常包括添加新节点、删除现有节点、修改节点文本以及...
根据提供的文件信息,我们可以深入探讨如何在ExtJS4框架中使用MVC2模式下的TreePanel组件结合动态JSON数据实现树形结构的展示与交互。以下将详细解释代码中涉及的关键概念和技术要点: ### 1. 创建TreeStore实例 ...
ExtJs TreePanel是一种在Web应用程序中用于展示层次结构数据的强大组件。它被广泛应用于构建具有树状结构的导航菜单、文件系统目录视图或者组织结构图。TreePanel结合了丰富的功能和灵活的定制性,使其成为ExtJs框架...