- µÁÅÞºê: 362805 µ¼í
-

µûçþ½áÕêåþ▒╗
þñ¥Õî║þëêÕØù
- µêæþÜäÞÁäÞ«» ( 0)
- µêæþÜäÞ«║ÕØø ( 6)
- µêæþÜäÚù«þ¡ö ( 0)
Õ¡ÿµíúÕêåþ▒╗
- 2014-06 ( 1)
- 2014-02 ( 1)
- 2013-09 ( 1)
- µø┤ÕñÜÕ¡ÿµíú...
µ£Çµû░Þ»äÞ«║
-
lord_is_layuping´╝Ü
...
PYQT4 + Python2.6 + eric4-4.2.2aþÜäÕ«ëÞúàÕà¿Þ┐çþ¿ï -
597272095´╝Ü
3Q
OracleÕ«óµêÀþ½»PL/SQL õ©¡µûçõ╣▒þáüÞºúÕå│ -
lpluck08´╝Ü
Õªéµ×£õ©ìµÿ»Õ£¿gitµ£¼Õ£░þëêµ£¼þø«Õ¢òõ©¡µëºÞíîþÜä޻ش╝îõ╝ܵ£ëÚù«ÚóÿÒÇéÕê░µ£¼Õ£░þëêµ£¼þø« ...
git õ©¡µûçµûçõ╗ÂÕÉì õ╣▒þáü mac -
aiove´╝Ü
-API
Õêåõ║½Õê░´╝Ü┬á┬á Úÿ┐µÆƵùªÕÅæµÆƵùªÕÅæÚǃÕ║ªÚú×µ┤ÆÕÅæ
iOSÕ╝ÇÕÅæÕ╝ǵ║ÉÚí╣þø«µÄ¿ÞìÉ -
Wallian_hua´╝Ü
µäƒÞ░ó´╝îµÑ╝õ©╗þÜäÞ»ªþ╗åÕêåµ×É´╝îÕ»╣µêæþÜäÕÉ»ÕÅæÕ¥êÕñºÒÇéÒÇéµêæõ╣ƒµ¡úÕ£¿þáöþ®ÂÞ┐Öµû╣ÚØóþÜäµèÇ ...
[ZT]þ«ÇÕìòOCRÕ«×þÄ░ÕăþÉå
µëïµîçÕ£¿Õ▒ÅÕ╣òõ©èÞâ¢Þ¥¥Õê░þÜäþ▓¥Õ║ªÕÆîÚ╝áµáçµîçÚÆêµ£ëÕ¥êÕñºþÜäõ©ìÕÉîÒÇéÕ¢ôþö¿µêÀÞºªÕç╗Õ▒ÅÕ╣òµù´╝îµÄÑÞºª ┬á µé¿ÕÅ»õ╗ÑÚÇÜÞ┐çÞ░âþö¿ÞºåÕø¥Õ»╣Þ▒íþÜäbecomeFirstResponder µû╣µ│òµØÑõ©║ÕÅ»þ╝ûÞ¥æþÜäµûçµ£¼ÞºåÕø¥µÿ¥ þñ║Úö«þøÿÒÇéÞ░âþö¿Þ┐Öõ©¬µû╣µ│òÕÅ»õ╗Ñõ¢┐þø«µáçÞºåÕø¥µêÉõ©║þ¼¼õ©ÇÕôìÕ║öÞÇà´╝îÕ╣ÂÕ╝ÇÕºïþ╝ûÞ¥æÞ┐çþ¿ï´╝îÕàµòêµ×£ÕÆîþö¿µêÀÞºªÕç╗Þ»ÑÞºåÕø¥µÿ»õ©ÇµáÀþÜäÒÇé ┬á Ú£ÇÞªüÕüÜþÜäÞ░âµò┤ÚÇÜÕ©©Õîàµï¼µÜéµùÂÞ░âµò┤õ©ÇµêûÕñÜõ©¬ÞºåÕø¥þÜäÕ░║Õ»©ÕÆîõ¢ìþ¢«´╝îõ╗ÄÞÇîõ¢┐µûçµ£¼Õ»╣Þ▒íÕŻ޺üÒÇéþ«íþÉåÕ©ª µ£ëÚö«þøÿþÜäµûçµ£¼Õ»╣Þ▒íþÜäµ£Çþ«ÇÕìòµû╣µ│òµÿ»Õ░åÕ«âõ╗¼ÕÁîÕàÑÕê░õ©Çõ©¬UIScrollView┬á´╝ê µêûÕàÂÕ¡Éþ▒╗´╝îÕªéUITableView´╝ëÕ»╣Þ▒íÒÇéÕ¢ôÚö«þøÿÞó½µÿ¥þñ║Õç║µØѵù´╝îµé¿Ú£ÇÞªüÕüÜþÜäÕŬµÿ»Þ░âµò┤µ╗ÜÕè¿ÞºåÕø¥þÜäÕ░║Õ»©´╝îÕ╣ÂÕ░åþø«µáçµûçµ£¼Õ»╣Þ▒íµ╗ÜÕè¿Õê░ÕÉêÚÇéþÜäõ¢ìþ¢«ÒÇéõ©║µ¡ñ´╝îÕ£¿UIKeyboardDidShowNotification┬áÚÇÜÕæèþÜäÕñäþÉåõ╗úþáüõ©¡Ú£ÇÞªüÞ┐øÞíîÕªéõ©ïµôìõ¢£´╝Ü ÕÅûÕ¥ùÚö«þøÿþÜäÕ░║Õ»©ÒÇé Õ░åµ╗ÜÕè¿ÞºåÕø¥þÜäÚ½ÿÕ║ªÕçÅÕÄ╗Úö«þøÿþÜäÚ½ÿÕ║ªÒÇé Õ░åþø«µáçµûçµ£¼µíåµ╗ÜÕè¿Õê░ÞºåÕø¥õ©¡ÒÇé ┬á ┬á ┬á Õ£¿Úàìþ¢«µ╗ÜÕè¿ÞºåÕø¥µù´╝îÞ»ÀÕèíÕ┐àõ©║µëǵ£ëþÜäÕåàÕ«╣ÞºåÕø¥Úàìþ¢«µü░Õ¢ôþÜäÞç¬Õè¿Õ░║Õ»©Þ░âµò┤ÞºäÕêÖÒÇéÕ£¿õ╣ï ÕëìþÜäÕø¥õ©¡´╝îµûçµ£¼µíåÕ«×ÚÖàõ©èµÿ»õ©Çõ©¬UIView Õ»╣Þ▒íþÜäÕ¡ÉÞºåÕø¥´╝îÞ»ÑUIView Õ»╣Þ▒íÕÅêµÿ»UIScrollViewÕ»╣Þ▒íþÜäÕ¡ÉÞºåÕø¥ÒÇéÕªéµ×£Þ»ÑUIView Õ»╣Þ▒íþÜäUIViewAutoresizingFlexibleWidth┬áÕÆîUIViewAutoresizingFlexibleHeight┬áÚÇëÚí╣Þó½Þ«¥þ¢«õ║å´╝îÕêÖµö╣ÕÅÿµ╗ÜÕè¿ÞºåÕø¥þÜäÞ¥╣µíåÕ░║Õ»©õ╝ÜÕÉîµùµö╣ÕÅÿÕ«âþÜäÞ¥╣µíå´╝îÕøáÞÇîÕÅ»Þâ¢Õ»╝Þç┤õ©ìÕÅ»ÚóäµûÖþÜäþ╗ôµ×£ÒÇéþªüþö¿Þ┐Öõ║øÚÇëÚí╣ÕÅ»õ╗Ñþí«õ┐ØÞ»ÑÞºåÕø¥õ┐صîüÕ░║Õ»©õ©ìÕÅÿ´╝îÕ╣µ¡úþí«µ╗ÜÕè¿ÒÇé ┬á ÕñäþÉåÚö«þøÿÚÇÜÕæè // Call this method somewhere in your view controller setup code. - (void)registerForKeyboardNotifications { [[NSNotificationCenter┬ádefaultCenter] addObserver:self selector:@selector(keyboardWasShown:) name:UIKeyboardDidShowNotification┬áobject:nil]; [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWasHidden:) name:UIKeyboardDidHideNotification┬áobject:nil]; } // Called when the UIKeyboardDidShowNotification is sent. - (void)keyboardWasShown:(NSNotification*)aNotification { if (keyboardShown) return; NSDictionary* info = [aNotification userInfo]; // Get the size of the keyboard. NSValue* aValue = [info objectForKey:UIKeyboardBoundsUserInfoKey]; CGSize keyboardSize = [aValue CGRectValue].size; // Resize the scroll view (which is the root view of the window) CGRect viewFrame = [scrollView frame]; viewFrame.size.height -= keyboardSize.height; scrollView.frame = viewFrame; // Scroll the active text field into view. CGRect textFieldRect = [activeField frame]; [scrollView scrollRectToVisible:textFieldRect animated:YES]; keyboardShown = YES; } // Called when the UIKeyboardDidHideNotification is sent - (void)keyboardWasHidden:(NSNotification*)aNotification { NSDictionary* info = [aNotification userInfo]; // Get the size of the keyboard. NSValue* aValue = [info objectForKey:UIKeyboardBoundsUserInfoKey]; CGSize keyboardSize = [aValue CGRectValue].size; // Reset the height of the scroll view to its original value CGRect viewFrame = [scrollView frame]; viewFrame.size.height += keyboardSize.height; scrollView.frame = viewFrame; keyboardShown = NO; } ┬á ÞÀƒÞ©¬µ┤╗Õ迵ûçµ£¼µíåþÜäµû╣µ│ò - (void)textFieldDidBeginEditing:(UITextField *)textField { activeField = textField; } - (void)textFieldDidEndEditing:(UITextField *)textField { activeField = nil; }
- 2011-08-31 00:56
- µÁÅÞºê 2119
- Þ»äÞ«║(0)
- Õêåþ▒╗:þº╗Õè¿Õ╝ÇÕÅæ
- µƒÑþ£ïµø┤ÕñÜ
ÕÅæÞí¿Þ»äÞ«║
-
[zt]iPhoneÕ╝ÇÕÅæõ©¡Õà│õ║ÄUIView AnimationÕ«×þÄ░µòêµ×£
2012-08-30 23:04 1365http://mobile.51cto.com/ipho ... -
Appletv3 Õê░µëïÞ»òþö¿ ´╝îÕ╣µĿÞìÉþ¥ÄÕëºõ©ÇÚâ¿
2012-06-04 21:20 2062õ©Çþø┤õ╣ƒõ©ìþƒÑÚüô appletv µÿ»Õ╣▓õ╗Çõ╣êþÜä´╝îÕÆîÕÉîÕ¡ªÞüèÞÁÀµØÑ´╝îõ╝╝õ╣Äõ╗û ... -
mac µë╣ÚçÅÞ¢¼µìóÕø¥þëçµá╝Õ╝ÅÒÇé
2012-02-05 11:42 1882mkdir jpegs; sips -s fo ... -
IOS Þç¬Õ©ªÕè¿þö╗µòêµ×£
2011-12-01 14:45 4049Õ£¿ios viewõ©ÄviewÚù┤ÕêçµìóþÜäÕè¿þö╗µòêµ×£Þ┐Öþ»çµûçþ½áõ©¡þ«ÇÕìò ... -
[ZT]UITableViewõ©ïµïëÕêÀµû░ÚíÁÚØóþÜäÕ«×þÄ░
2011-12-01 14:02 2633UITableViewõ©ïµïëÕêÀµû░ÚíÁÚØóþÜäÕ«×þÄ░ ┬á õ╗ÑÕëì ... -
iOSþÜäÕè¿þö╗µòêµ×£þ▒╗Õ×ïÕÅèÕ«×þÄ░µû╣µ│ò
2011-12-01 14:00 4214iOSþÜäÕè¿þö╗µòêµ×£þ▒╗Õ×ïÕÅèÕ«×þÄ░µû╣µ│ò┬á┬á ┬á ... -
[zt]UIImageÕø¥þëçþÜäþ╝®Õ░Åõ©Äµö¥Õñº
2011-12-01 13:53 1500UIImageÕÅ»õ╗ÑÕèáÞ¢¢Õø¥þëç´╝îõ¢åµÿ»µêæõ╗¼µâ│ÞªüÕ¥ùÕê░õ©ÇÕ╝áþ╝®Õ░ŵêûµö¥Õñº ... -
UIViewÕåàÕ¡ÿÚçèµö¥Úù«Úóÿ
2011-12-01 11:30 1314UIViewÕåàÕ¡ÿÚçèµö¥´╝îõ╣ïÕëìõ©Çþø┤õ╗Ñõ©║µèèallocþÜäUIVie ... -
[zt]UIScrollView´╝îþé╣Õç╗ÒÇüµ╗æÕè¿þ┐╗ÚíÁõ║ïõ╗ÂþÜäÕî║Õêå
2011-11-29 10:00 3399UIScrollView´╝îþé╣Õç╗ÒÇüµ╗æÕè¿þ ... -
[ZT]UIViewþÜäÕëûµ×É´╝ü
2011-08-27 18:49 2639http://blog.csdn.net/mengtnt/ ... -
CGAffineTransformþø©Õà│Õ碵ò░
2011-07-05 00:24 8678CGAffineTransform rotation = ... -
xcode crash µƒÑµë¥ EXC_BAD_ACCESS Úù«Úóÿµá╣µ║ÉþÜäµû╣µ│ò
2011-06-28 17:49 10209xcode4 4.x   EXC_BAD_ACCESS ... -
How To Use the Three20 Photo Viewer
2011-06-23 02:13 1731How To Use the Three20 Photo ... -
iOSÕ╝ÇÕÅæÕ╝ǵ║ÉÚí╣þø«µÄ¿ÞìÉ
2011-06-10 21:02 23631 tbxml xmlÞºúµ×ÉþÜäþ▒╗Õ║ô´╝îÕŬµö»µîüÞºúµ×É´╝îõ©ìµö»µîüÕåÖ´╝î ... -
Õ£¿iosÕ║öþö¿þ¿ïÕ║Åõ©¡µîëþø«Õ¢òþ«íþÉåÞÁäµ║É
2011-06-10 21:00 5192Õ£¿iosÕ║öþö¿þ¿ïÕ║Åõ©¡µîëþø«Õ¢òþ«íþÉåÞÁäµ║É ┬á Õ£¿iosþÜä ... -
UIScrollViewÕêåÚíÁþÜäÕ«×þÄ░
2011-06-06 17:14 6109UIScrollViewÕêåÚíÁþÜäÕ«×þÄ░ ┬á ÒÇÇUIScro ... -
þ╝ûÕåÖþ«ÇÕìòþÜäþ┐╗ÚíÁµòêµ×£
2011-05-30 21:46 1901  http://marshal.easymorse ... -
UIPopoverController
2011-05-21 21:43 18011ÒÇüÕêØÕºïÕîûUIPopoverController ┬á ┬á ... -
iphone debug
2011-05-21 01:50 1100Õ£¿ .pchõ©¡ÕèáÕàÑ ┬á #ifndef __OPTI ... -
Õø¢ÚÖàÕîûIphoneþÜäÕ║öþö¿þ¿ïÕ║ÅÕÉìþº░
2011-01-17 13:31 1633http://www.voland.com.cn/iphone ...






þø©Õà│µÄ¿ÞìÉ
Õ£¿iOSÕ║öþö¿Õ╝ÇÕÅæõ©¡´╝îUIImageviewÒÇüUITouchõ╗ÑÕÅèPushImageWithUItouchµÿ»µá©Õ┐âþ╗äõ╗´╝îþö¿õ║ÄÕêøÕ╗║õ║ñõ║ÆÕ╝ÅþÜäÕø¥ÕâÅÕ▒òþñ║ÕÆîþö¿µêÀÞ¥ôÕàÑÕñäþÉåÒÇéÞ┐Öþ»çµûçþ½áÕ░åµÀ▒ÕàѵÄóÞ«¿Þ┐Öõ║øµªéÕ┐Á´╝îÕ╣ÂÞºúÚçèÕªéõ¢òÕê®þö¿Õ«âõ╗¼Õ«×þÄ░õ©Çõ©¬ÕèƒÞ⢴╝îÕì│ÚÇÜÞ┐çÕÀªÕÅ│õ©èõ©ïÕêÆÕè¿Õ▒ÅÕ╣òµØÑ...
Õ£¿iOSÕ╝ÇÕÅæõ©¡´╝î`UITouch`µÿ»Þï╣µ×£µÅÉõ¥øþÜäõ©Çõ©¬µá©Õ┐âþ▒╗´╝îþö¿õ║ÄÕñäþÉåþö¿µêÀþÜäÞºªµæ©õ║ïõ╗ÂÒÇéÕ«âÕ£¿þö¿µêÀõ©ÄÕ▒ÅÕ╣òõ║ñõ║ƵùÂÞÁÀþØÇÕà│Úö«õ¢£þö¿´╝îþë╣Õê½µÿ»Õ£¿µ×äÕ╗║ÕñÜþé╣ÞºªµÄº´╝êMulti-Touch´╝ëÕ║öþö¿µùÂÒÇé`UITouch`Õ»╣Þ▒íõ╗úÞí¿õ║åÕ▒ÅÕ╣òõ©èÕìòõ©¬Þºªµæ©þé╣þÜäÞíîõ©║´╝îÞÇîÕñÜþé╣ÞºªµÄº...
### þƒÑµÿô Cocos2D-iPhone µ©©µêÅÕ╝ÇÕÅæµòÖþ¿ï 004´╝Üþö¿µêÀÞ¥ôÕàÑÕñäþÉåµ£║ÕêÂÞ»ªÞºú #### iPhoneOSþÜäTouchõ║ïõ╗Âõ©ÄÕƒ║þíÇþƒÑÞ»å Õ£¿µÀ▒ÕàѵÄóÞ«¿Cocos2D-iPhoneþÜ䵩©µêÅÕ╝ÇÕÅæõ╣ïÕëì´╝îÚªûÕàêÚ£ÇÞªüþÉåÞºúiPhoneOSÕªéõ¢òÕñäþÉåþö¿µêÀþÜäÞºªµæ©Þ¥ôÕàÑÒÇéÞ┐ÖÚâ¿ÕêåÕåàÕ«╣õ©╗Þªü...
Õ£¿iOSÕ╝ÇÕÅæõ©¡´╝îµ╗æÕè¿ÞºúÚöüµòêµ×£µÿ»þö¿µêÀþòîÚØóõ©¡Õ©©ÞºüþÜäõ║ñõ║ÆÕàâþ┤á´╝îի⵿íõ╗┐õ║åµù®µ£ƒiPhoneþÜäÞºúÚöüµû╣Õ╝Å´╝îÕ©ªþ╗Öþö¿µêÀþ僵éëþÜäµôìõ¢£õ¢ôÚ¬îÒÇéµ£¼µòÖþ¿ïÕ░åÞ»ªþ╗åõ╗ïþ╗ìÕªéõ¢òÕƒ║õ║Ä`UIControl`þ▒╗Õ«×þÄ░õ©Çõ©¬Þç¬Õ«Üõ╣ëþÜäiPhoneµ╗æÕè¿ÞºúÚöüµÄºõ╗ÂÒÇé`UIControl`µÿ»UIKit...
µÇ╗õ╣ï´╝îµÄîµÅíÕªéõ¢òÕñäþÉåiPhoneÕñÜþé╣ÞºªµÄºõ║ïõ╗´╝îÚ£ÇÞªüÕ»╣`UIResponder`þ▒╗þÜäõ║ïõ╗ÂÕñäþÉåµû╣µ│òµ£ëµÀ▒ÕàÑþÜäþÉåÞºú´╝îÕÉîµùÂÞâ¢ÕñƒÕÉêþÉåÕê®þö¿`UITouch`Õ»╣Þ▒íµÅÉõ¥øþÜäõ┐íµü»µØÑÕ«×þÄ░ÕñìµØéþÜäõ║ñõ║ÆÕèƒÞâ¢ÒÇéÚÇÜÞ┐çÕçåþí«Þ»åÕê½õ©ìÕÉîþÜäµëïÕè┐ÕÆîÞºªµæ©Úÿµ«Á´╝îÕ╝ÇÕÅæÞÇàÕÅ»õ╗ÑÕêøÕ╗║Õç║µùó...
Õ£¿iOSõ©¡´╝îµëǵ£ëþÜäþö¿µêÀõ║ñõ║ÆÚâ¢þö▒UIKitµíåµ×ÂÕñäþÉå´╝îÕ«âÚÇÜÞ┐çõ║ïõ╗ÂÕ¥¬þÄ»µØѵìòÞÄÀÕ╣ÂÕêåÕÅæÞºªµæ©õ║ïõ╗ÂÒÇéÕ¢ôþö¿µêÀÕ£¿Õ▒ÅÕ╣òõ©èÞºªµæ©µù´╝îÞ┐Öõ║øõ║ïõ╗ÂÞó½þí¼õ╗Âõ╝áµäƒÕÖ¿µìòµìë´╝îþäÂÕÉÄÞ¢¼Õîûõ©║Þºªµæ©Õ»╣Þ▒í´╝êUITouch´╝ëõ╝áÚÇÆþ╗ÖÞºåÕø¥Õ▒éµ¼íþ╗ôµ×äÒÇéµ»Åõ©¬ÞºåÕø¥Ú⢵£ëµ£║õ╝ÜÕôìÕ║öÞ┐Öõ║ø...
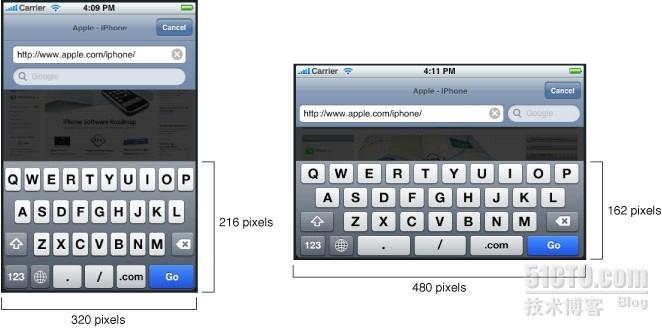
Õ£¿µ£¼ÞÁäµ║ÉÕîà"´╝ê0109´╝ë-iOS´╝ÅiPhone´╝ÅiPad´╝ÅiPodµ║Éõ╗úþáü´╝ìµîëÚÆ«´╝êButton´╝ë-keyboard Button"õ©¡´╝îµêæõ╗¼Õ░åµÄóÞ«¿Õªéõ¢òÕêøÕ╗║õ©Çõ©¬ÕàÀµ£ëþë╣µ«èµòêµ×£þÜäµîëÚÆ«´╝îÕàÂÞ«¥Þ«íþüÁµäƒµØѵ║Éõ║Äþë®þÉåÚö«þøÿþÜäµîëÚö«´╝îÕì│Õ£¿þö¿µêÀµîëõ©ïÕÆîÚçèµö¥µù´╝îµîëÚÆ«õ╝Üõ║ºþöƒµÿĵÿ¥þÜä...
µ£¼Þîâõ¥ïõ╗úþáüÕ░▒µÿ»ÚÆêÕ»╣Þ┐Öõ©Çõ©╗Úóÿ´╝îÕ©«Õè®Õ╝ÇÕÅæÞÇàõ║åÞºúÕ╣ÂÕ«×ÞÀÁÕ£¿iPhoneÕ║öþö¿õ©¡Õ«×þÄ░ÕñÜþé╣ÞºªµÄºþÜäµû╣µ│òÒÇé ÚªûÕàê´╝îµêæõ╗¼ÞªüþÉåÞºúiOSõ©¡þÜäÞºªµÄºõ║ïõ╗ÂÕñäþÉåµ£║ÕêÂÒÇéÕ£¿iOSÕ║öþö¿õ©¡´╝îÞºªµÄºõ║ïõ╗Âõ©╗Þªüþö▒UIResponderþ▒╗ÕÅèÕàÂÕ¡Éþ▒╗ÕñäþÉåÒÇéUIViewControllerÕÆî...
Õ£¿iOSÕ╝ÇÕÅæõ©¡´╝îÚÇÜÕ©©µêæõ╗¼ÕñäþÉåþÜäµÿ»ÞºªµÄºõ║ïõ╗´╝îÕøáõ©║iPhoneÞ«¥ÕñçÕ╣Âõ©ìµö»µîüõ╝áþ╗ƒþÜäÚ╝áµáçµôìõ¢£ÒÇéõ¢åÕªéµ×£õ¢áµ¡úÕ£¿Õ╝ÇÕÅæõ©Çµ¼¥ÚÆêÕ»╣Þ¥àÕ讵èǵ£»µêûÞÇàþë╣µ«èÕ║öþö¿Õ£║µÖ»þÜäÕ║öþö¿´╝îÕÅ»Þâ¢Ú£ÇÞªüµ¿íµïƒÚ╝áµáçþé╣Õç╗Õ╣ÂÞÄÀÕÅûÕàÂÕØɵáçÒÇéµáçÚóÿ"iphoneÞÄÀÕÅûviewõ©èÚØóþÜäÚ╝áµáçþÜä...
Õ£¿iOSÕ╝ÇÕÅæõ©¡´╝îiPhoneþÜäÞºªµæ©õ║ïõ╗ÂÕñäþÉåµÿ»þö¿µêÀõ¢ôÚ¬îÞ«¥Þ«íþÜäµá©Õ┐âÚâ¿ÕêåÒÇé`iPhone-Touch`Þ┐Öõ©¬õ©╗Úóÿõ©╗ÞªüµÂëÕÅèõ║åÕªéõ¢òÕ£¿iPhoneþÜäÕ║öþö¿þ¿ïÕ║Åõ©¡µìòµìëÕ╣ÂÕôìÕ║öþö¿µêÀþÜäÞºªµæ©µôìõ¢£´╝îÕîàµï¼µëïÕè┐Þ»åÕê½ÒÇüÞºªµæ©Õ║ÅÕêùÞÀƒÞ©¬õ╗ÑÕÅèõ©Äþö¿µêÀõ║ñõ║ÆþÜäÕñÜþºìµû╣Õ╝ÅÒÇéõ╗Ñõ©ïµÿ»...
þ½áþÜäÕåàÕ«╣õ©║Õƒ║þíÇ´╝îõ╗ïþ╗ìÕŻգ¿iPhone þ¿ïÕ║Åõ©¡õ¢┐þö¿þÜäÚ½ÿþ║ºÞí¿µá╝þºÿÞ»ÇÒÇé þ¼¼7þ½á´╝ÜÕ¬Æõ¢ô õ©ìÞ┤ƒõ╝ùµ£ø´╝îiPhone ÕÅ»õ╗ÑÕèáÞ¢¢Õ╣µÿ¥þñ║ÕÉäþºìµá╝Õ╝ÅþÜäÕ¬Æõ¢ôÒÇéÕ«âÕÅ»õ╗ѵơµö¥Úƒ│õ╣ÉÕÆîþöÁÕ¢▒´╝îÕñäþÉåÕø¥ÕâÅÕÆîWeb ÚíÁÚØóÒÇé õ╣ƒÕÅ»õ╗ÑÕæêþÄ░PDF µûçµíúÕÆîþø©ÕåîÒÇéþ¼¼7þ½áõ╗ïþ╗ìþö¿...
þ½áþÜäÕåàÕ«╣õ©║Õƒ║þíÇ´╝îõ╗ïþ╗ìÕŻգ¿iPhone þ¿ïÕ║Åõ©¡õ¢┐þö¿þÜäÚ½ÿþ║ºÞí¿µá╝þºÿÞ»ÇÒÇé þ¼¼7þ½á´╝ÜÕ¬Æõ¢ô õ©ìÞ┤ƒõ╝ùµ£ø´╝îiPhone ÕÅ»õ╗ÑÕèáÞ¢¢Õ╣µÿ¥þñ║ÕÉäþºìµá╝Õ╝ÅþÜäÕ¬Æõ¢ôÒÇéÕ«âÕÅ»õ╗ѵơµö¥Úƒ│õ╣ÉÕÆîþöÁÕ¢▒´╝îÕñäþÉåÕø¥ÕâÅÕÆîWeb ÚíÁÚØóÒÇé õ╣ƒÕÅ»õ╗ÑÕæêþÄ░PDF µûçµíúÕÆîþø©ÕåîÒÇéþ¼¼7þ½áõ╗ïþ╗ìþö¿...
þ½áþÜäÕåàÕ«╣õ©║Õƒ║þíÇ´╝îõ╗ïþ╗ìÕŻգ¿iPhone þ¿ïÕ║Åõ©¡õ¢┐þö¿þÜäÚ½ÿþ║ºÞí¿µá╝þºÿÞ»ÇÒÇé þ¼¼7þ½á´╝ÜÕ¬Æõ¢ô õ©ìÞ┤ƒõ╝ùµ£ø´╝îiPhone ÕÅ»õ╗ÑÕèáÞ¢¢Õ╣µÿ¥þñ║ÕÉäþºìµá╝Õ╝ÅþÜäÕ¬Æõ¢ôÒÇéÕ«âÕÅ»õ╗ѵơµö¥Úƒ│õ╣ÉÕÆîþöÁÕ¢▒´╝îÕñäþÉåÕø¥ÕâÅÕÆîWeb ÚíÁÚØóÒÇé õ╣ƒÕÅ»õ╗ÑÕæêþÄ░PDF µûçµíúÕÆîþø©ÕåîÒÇéþ¼¼7þ½áõ╗ïþ╗ìþö¿...
Õ£¿Þï╣µ×£þÜäiOSµôìõ¢£þ│╗þ╗ƒõ©¡´╝îiPadÕÆîiPhoneõ¢£õ©║õ©ñõ©¬õ©╗ÞªüþÜäÞ«¥ÕñçÕ╣│ÕÅ░´╝îÞÖ¢þäÂÕà▒õ║½Þ«©ÕñÜþø©ÕÉîþÜäAPI´╝êÕ║öþö¿þ¿ïÕ║ŵÄÑÕÅú´╝ë´╝îõ¢åÚÆêÕ»╣ÕÉäÞç¬þí¼õ╗Âþë╣µÇºþÜäõ╝ÿÕîûõ¢┐Õ¥ùÕ«âõ╗¼õ╣ïÚù┤Õ¡ÿÕ£¿õ©Çõ║øÕÀ«Õ╝éÒÇéµ£¼þöÁÕ¡Éõ╣ª"ipadõ©Äiphoneµ»öÞ¥âµû░API"õ©ôµ│¿õ║ÄÞ«▓ÞºúiPadÕ╝òÕàÑþÜä...
Þ┐Öõ║øµû╣µ│òõ╝Üõ╝áÚÇÆ`UITouch`Õ»╣Þ▒í´╝îõ╗Äõ©¡µêæõ╗¼ÕÅ»õ╗ÑÞÄÀÕÅûÞºªµæ©þÜäõ¢ìþ¢«´╝îÕ╣ÂÕ░åÕàÂÞ¢¼µìóõ©║ÞºåÕø¥ÕØɵáçþ│╗þ╗ƒõ©ïþÜäþé╣´╝îþäÂÕÉĵÀ╗ÕèáÕê░ÞÀ»Õ¥äõ©¡ÒÇé Õí½ÕààÕÆîµÅÅÞ¥╣ÕñÜÞ¥╣Õ¢óÕêÖÚÇÜÞ┐ç`CGContext`Õ«îµêÉÒÇéµêæõ╗¼ÕÅ»õ╗Ñõ¢┐þö¿`CGContextSetFillColor(withCGColor:)`ÕÆî`...
µ£¼µûçÕ░åµÀ▒ÕàѵÄóÞ«¿ÕñÜþé╣Þºªµæ©þÜäÕƒ║µ£¼ÕăþÉåÒÇüÕ«×þÄ░µ£║ÕêÂõ╗ÑÕÅèÕ£¿iPhone SDKõ©¡þÜäÕ║öþö¿ÒÇé ### 1. ÕñÜþé╣Þºªµæ©þÜäÕƒ║µ£¼µªéÕ┐Á ÕñÜþé╣Þºªµæ©µÿ»µîçÚÇÜÞ┐çÕÉîµùµúǵÁïÕÆîÞ»åÕê½Õ▒ÅÕ╣òõ©èÕñÜõ©¬Þºªþé╣µØÑÕ«×þÄ░þÜäõ║ñõ║Ƶèǵ£»ÒÇéõ©Äõ╝áþ╗ƒþÜäÕìòþé╣Þºªµæ©õ©ìÕÉî´╝îÕñÜþé╣Þºªµæ©ÕàüÞ«©þö¿µêÀ...