- 浏览: 364591 次
-

文章分类
最新评论
-
lord_is_layuping:
...
PYQT4 + Python2.6 + eric4-4.2.2a的安装全过程 -
597272095:
3Q
Oracle客户端PL/SQL 中文乱码解决 -
lpluck08:
如果不是在git本地版本目录中执行的话,会有问题。到本地版本目 ...
git 中文文件名 乱码 mac -
aiove:
-API
分享到: 阿撒旦发撒旦发速度飞洒发
iOS开发开源项目推荐 -
Wallian_hua:
感谢,楼主的详细分析,对我的启发很大。。我也正在研究这方面的技 ...
[ZT]简单OCR实现原理
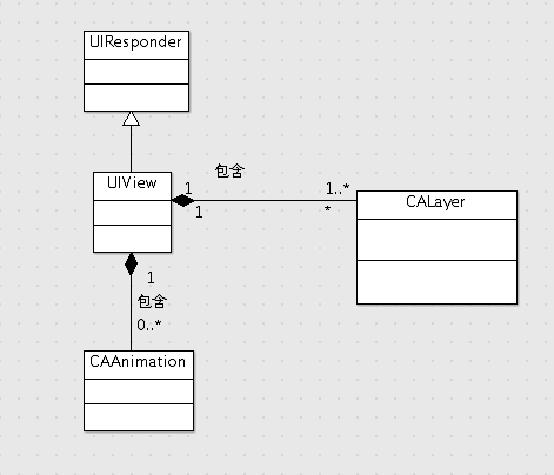
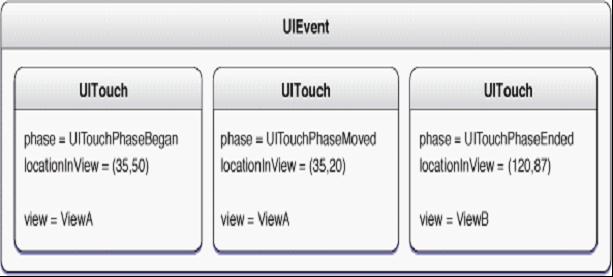
http://blog.csdn.net/mengtnt/article/details/6716289 前面说过UIViewController,但是UIView也是在MVC中非常重要的一层 。正是因为UIView是Iphone下所有界面的基础,所以官方专门写了一个文档“View Programming Guide for iOS”。通过这个可以很好的了解UIView的功能。 先来看看官方API的解释:The UIView class defines a rectangular area on the screen and the interfaces for managing the content in that area. At runtime, a view object handles the rendering of any content in its area and also handles any interactions with that content.(UIView在屏幕上定义了一个矩形区域和管理区域内容的接口。在运行时,一个视图对象控制该区域的渲染,同时也控制内容的交互。)。所以说UIView具有三个基本的功能,画图和动画,管理内容的布局,控制事件。正是因为UIView具有这些功能,它才能担当起MVC中视图层的作用。 UIView咋看起来很复杂,官方API中各种函数接口,要学过运用庖丁解牛的思想,逐个分析,因为再复杂的东西都是有简单的东西构成的。回到刚才提到的UIView的三个基本功能就可以容易的分离出UIView不同的功能是怎么组合起来的。首先看视图最基本的功能显示和动画,其实UIView的所有的绘图和动画的接口,都是可以用CALayer和CAAnimation实现的,也就是说苹果公司是不是把CoreAnimation的功能封装到了UIView中,这个文档中没有提到过,也没法断言。但是每一个UIView都会包含一个CALayer,并且CALayer里面可以加入各种动画。再次我们来看UIView管理布局的思想其实和CALayer也是非常的接近的。最后控制事件的功能,是因为UIView继承了UIResponder。经过上面的分析很容易就可以分解出UIView的本质。UIView就相当于一块白墙,这块白墙只是负责把加入到里面的东西显示出来而已。 图1 1.UIView中的CALayer UIView的一些几何特性frame,bounds,center都可以在CALayer中找到替代的属性,所以如果明白了CALayer的特点,自然UIView的图层中如何显示的都会一目了然。 CALayer就是图层,图层的功能自然就有渲染图片, 播放动画的功能。每当创建一个UIView的时候,系统会自动的创建一个CALayer,但是这个CALayer对象你不能改变,只能修改某些属性。所以通过修改CALayer,不仅可以修饰UIView的外观,还可以给UIView添加各种动画。CALayer属于CoreAnimation框架中的类,通过Core Animation Programming Guide就可以了解很多CALayer中的特点,假如掌握了这些特点,自然也就理解了UIView是如何显示和渲染的。 先来看下Core Animation框架中关于layer的解释:While there are obvious similarities between Core Animation layers and Cocoa views the biggest conceptual divergence is that layers do not render directly to the screen. Where NSView and UIView are clearly view objects in the model-view-controller design pattern, Core Animation layers are actually model objects. They encapsulate geometry, timing and visual properties, and they provide the content that is displayed, but the actual display is not the layer’s responsibility. Each visible layer tree is backed by two corresponding trees: a presentation tree and a rend tree(非常相似的cocoa视图和core Animation层最大的区别是core Animation不能直接渲染到屏幕上。UIView和NSView明显是MVC中的视图模型,animation layer更像是模型对象。他们封装了几何,时间和一些可视的属性,并且提供了可以显示的内容,但是实际的显示并不是layer的职责。每一个层树的后台都有两个响应树:一个曾现树和一个渲染树)。所以很显然Layer封装了模型数据,每当更改layer中的某些模型数据中数据的属性时,曾现树都会做一个动画代替,之后由渲染树负责渲染图片。 既然Animation Layer封装了对象模型中的几何性质,那么如何取得这些几何特性。一个方式是根据Layer中定义的属性,比如bounds,authorPoint,frame等等这些属性,其次,Core Animation扩展了键值对协议,这样就允许开发者通过get和set方法,方便的得到layer中的各种几何属性。下表是Transform的key paths。例如转换动画的各种几何特性,大都可以通过此方法设定: 图2 虽然CALayer跟UIView十分相似,也可以通过分析CALayer的特点理解UIView的特性,但是毕竟苹果公司不是用CALayer来代替UIView的,否则苹果公司也不回设计一个UIView类了。就像官方文档解释的一样,CAlayer层树是cocoa视图继承树的同等物,它具备UIView的很多共同点,但是Core Animation没有提供一个 方法展示在窗口。他们必须宿主到UIView中,并且UIView给他们提供响应的方法。所以UIReponder就是UIView的又一个大的特性。 2.UIView继承的UIResponder UIResponder是所有事件响应的基石,官方也提供了一个重要的文档给开发者参考”Event Handling Guide for iOS”。 事件(UIEvent)是发给应用程序,告知用户的行动的。在IOS中事件有三种事件:多点触摸事件,行动事件,远程控制事件。三种事件定义如下: 再来看下UIReponder中的事件传递过程,如下图所示: 图3 首先是被点击的该视图响应时间处理函数,如果没有响应函数就逐级的向上面传递,直到有响应处理函数,或者该消息被抛弃。至于苹果公司是如何让事件消息这样流动的,在下面的分析中,可以了解一些,至于深层的原理还的进一步挖掘。 这里重点看三个事件 中的多点触摸事件,也就是UITouch事件,下图是UIEvent中封装的UITouch内容 图4 关于UIView的触摸响应事件中,这里有一个常常容易迷惑的方法hitTest:WithEvent。先来看官方的解释:This method traverses the view hierarchy by sending the pointInside:withEvent: message to each subview to determine which subview should receive a touch event. If pointInside:withEvent: returns YES, then the subview’s hierarchy is traversed; You rarely need to call this method yourself, but you might override it to hide touch events from subviews.(通过发送PointInside:withEvent:消息给每一个子视图,这个方法遍历视图层树,来决定那个视图应该响应此事件。如果PointInside:withEvent:返回YES,然后子视图的继承树就会被遍历;否则,视图的继承树就会被忽略。你很少需要调用这个方法,仅仅需要重载这个方法去隐藏子视图的事件)。从官方的API上的解释,可以看出 hitTest方法中,要先调用PointInside:withEvent:,看是否要遍历子视图。如果我们不想让某个视图响应事件,只需要重载PointInside:withEvent:方法,让此方法返回NO就行了。不过从这里,还是不能了解到hitTest:WithEvent的方法的用途。 下面再从”Event Handling Guide for iOS”找答案,Your custom responder can use hit-testing to find the subview or sublayer of itself that is "under” a touch, and then handle the event appropriately。从中可以看出hitTest主要用途是用来寻找那个视图是被触摸了。看到这里对hitTest的调用过程还是一知半解。我们可以实际建立一个工程进行调试。建立一个MyView里面重载hitTest和pointInside方法: 然后在MyView中增加一个子视图MySecondView也重载这两个方法 这里注意[super hitTest:point withEvent:event];必须要包括,否则hitTest无法调用父类的方法,这样就没法使用PointInside:withEvent:进行判断,那么就没法进行子视图的遍历。当去掉这个语句的时候,触摸事件就不可能进到子视图中了,除非你在方法中直接返回子视图的对象。这样你在调试的过程中就会发现,每次你点击一个view都会先进入到这个view的父视图中的hitTest方法,然后调用super的hitTest方法之后就会查找pointInside是否返回YES如果是,则就把消息传递个子视图处理,子视图用同样的方法递归查找自己的子视图。所以从这里调试分析看,hitTest方法这种递归调用的方式就一目了然了。 这个只是说了调试中吻合官方文档中解释的部分,但是还有一个问题,就是每个view中hitTest总要调用三个,这个查找了API和很多资料都没有找到解决的方法,然后google了以下在overflowstack中发现了有人这样解释:There are indeed 3 calls to hitTest. It is not clear why, but we can surmise by the timestamps on the event that the first two calls are to do with completing the previous gesture - those timestamps are always very close to whenever the previous touch happened, and will be some distance from the current time. (确实有3次调用hitTest,不清楚为什么,但是前两次调用时里面的UIEvent中的timestamps属性和上一次已经完成的手势有关。这些时间timestamps是如此的接近无论先前的触摸什么时候发生,并且和系统当前的时间有一定的间隔)。看到这里我想到了,”Event Handling Guide for iOS”中曾经解释,如何区分单击和双击的区别,用的方法很简单,代码如下: 所以区别这两个手势的思想,就是判断tapcount如果发现touchEnd的时候tapcount是2就取消第一次执行的动作。但是这一点是否想过,苹果公司是如何判断tapcount的,比如说我在屏幕上按了下去,过了一分钟后松开,那么在touchEnd方法中捕捉到的touch事件和我点击一下屏幕就起来一样么?答案是不一样的,可以写程序亲自试验以下,按下去一分钟再松开,这里没必要一分钟了,就几秒也足够了,你会发现再touchEnd中tapCount为0,而点击一下松开的tapCount为1。还有一种情况就是双击,如果我双击间隔的时间超过大概4,5秒钟,再次侦测touchEnd中的tapCount就会发现是1,而正常的双击tapCount为2。这里和hitTest执行三次,并且前两次记录的时间是上一次触摸手势的时间,后一次才是本次触摸手势的时间,有没有关系,官方没有任何解释,这里也只能臆测。是不是用来区分上面所说的情况,也就是说根据这个事件timestamp来改变UITouch中tapCount的次数,还希望那位高手给予解释。所以上面提到的UIEvent,这个事件为何能向苹果官方解释的那样流动,这里也就可见一斑了。



otherwise, its branch of the view hierarchy is ignored.
发表评论
-
[zt]iPhone开发中关于UIView Animation实现效果
2012-08-30 23:04 1378http://mobile.51cto.com/ipho ... -
Appletv3 到手试用 ,并推荐美剧一部
2012-06-04 21:20 2076一直也不知道 appletv 是干什么的,和同学聊起来,似乎他 ... -
mac 批量转换图片格式。
2012-02-05 11:42 1903mkdir jpegs; sips -s fo ... -
IOS 自带动画效果
2011-12-01 14:45 4062在ios view与view间切换的动画效果这篇文章中简单 ... -
[ZT]UITableView下拉刷新页面的实现
2011-12-01 14:02 2665UITableView下拉刷新页面的实现 以前 ... -
iOS的动画效果类型及实现方法
2011-12-01 14:00 4223iOS的动画效果类型及实现方法 ... -
[zt]UIImage图片的缩小与放大
2011-12-01 13:53 1511UIImage可以加载图片,但是我们想要得到一张缩小或放大 ... -
UIView内存释放问题
2011-12-01 11:30 1331UIView内存释放,之前一直以为把alloc的UIVie ... -
[zt]UIScrollView,点击、滑动翻页事件的区分
2011-11-29 10:00 3413UIScrollView,点击、滑动� ... -
iphone中的UITouch
2011-08-31 00:56 2133手指在屏幕上能达到的精度和鼠标指针有很大的不同。当用户触击 ... -
CGAffineTransform相关函数
2011-07-05 00:24 8696CGAffineTransform rotation = ... -
xcode crash 查找 EXC_BAD_ACCESS 问题根源的方法
2011-06-28 17:49 10235xcode4 4.x EXC_BAD_ACCESS ... -
How To Use the Three20 Photo Viewer
2011-06-23 02:13 1750How To Use the Three20 Photo ... -
iOS开发开源项目推荐
2011-06-10 21:02 23871 tbxml xml解析的类库,只支持解析,不支持写, ... -
在ios应用程序中按目录管理资源
2011-06-10 21:00 5212在ios应用程序中按目录管理资源 在ios的 ... -
UIScrollView分页的实现
2011-06-06 17:14 6122UIScrollView分页的实现 UIScro ... -
编写简单的翻页效果
2011-05-30 21:46 1935http://marshal.easymorse ... -
UIPopoverController
2011-05-21 21:43 18171、初始化UIPopoverController ... -
iphone debug
2011-05-21 01:50 1124在 .pch中加入 #ifndef __OPTI ... -
国际化Iphone的应用程序名称
2011-01-17 13:31 1660http://www.voland.com.cn/iphone ...





相关推荐
UIView+约束UIView+Constraints 是 UIView 上的一个 Objective-C 类别,为您提供了一种从 UIView(或其任何子类)获取约束的快捷方式。 UIView+Constraints 为您提供移动和调整视图大小所需的一切。 以下是可用的: ...
UIView 动画 UIView动画
在iOS开发中,`UIView`是构建用户界面的基础,几乎所有的可见元素都基于它。`UIView`不仅负责绘制和显示内容,还处理用户的交互事件。以下是对标题和描述中涉及的`UIView`知识点的详细解释: 1. **Bounds和Frame的...
在iOS开发中,经常需要将一个UIView对象的内容转化为图片,以便于分享、存储或进行其他图形操作。这个过程涉及到的主要知识点是UIView的渲染和图片处理。以下是对这一主题的详细阐述。 首先,UIView是一个用于在...
UIView的生命周期对于理解iOS应用中视图的加载和管理至关重要。在开发iOS应用时,了解UIView及其子类的生命周期方法,可以让开发者合理地安排资源的分配和释放,优化应用的性能,以及提供更好的用户体验。 首先,...
`UIView AutoLayout`是这个机制的一个扩展,为`UIView`类添加了分类,提供了更加简洁易用的接口来设置自动布局约束。这个压缩包"UIView AutoLayout.zip"包含的项目名为"UIView-AutoLayout-master",很可能是GitHub上...
在iOS开发中,UI设计往往追求独特且富有动态感的效果,其中UIView的渐变效果就是一个常用的视觉技巧。本文将深入探讨如何在iOS中实现UIView的渐变效果,并介绍一个已经封装好的解决方案,允许开发者轻松地在应用中...
UIView+Extension 对view的一个扩展
【标题】:“UIView镂空”技术详解 在iOS开发中,`UIView`是构建用户界面的基础组件,我们经常需要对其进行各种定制以满足独特的设计需求。其中,“UIView镂空”是一种特殊的视图处理技巧,用于在视图上创建透明...
"uiview随手势旋转"这个主题,就是关于如何利用手势识别来实现UIView的旋转效果。 `KTOneFingerRotationGestureRecognizer`是一个自定义的手势识别类,它是对苹果内置的`UIGestureRecognizer`类的扩展。`...
在iOS开发中,经常需要将UIView转换为UIImage,以便于保存、分享或者上传到服务器。这个"UIView转化为ImageDemo"项目就是一个很好的实例,演示了如何实现这个功能。在这个过程中,我们将深入探讨相关的知识点。 ...
+ (UIView *_Nullable)az_gradientViewWithColors:(NSArray*> *_Nullable)colors locations:(NSArray*> *_Nullable)locations startPoint:(CGPoint)startPoint endPoint:(CGPoint)endPoint; - (void)az_...
在iOS开发中,`UIView`是界面布局中最基础的组件,用于展示各种用户界面元素。`UIView+RectCorner`是一个自定义的类别(Category),它为`UIView`添加了额外的功能,使我们能够轻松地为视图添加圆角,而无需深入到...
在iOS开发中,Swift语言为开发者提供了丰富的工具来创建引人入胜的用户界面,其中自定义UIView动画是一项重要的技术。这篇博客文章“Swift自定义UIView动画”详细讲解了如何利用Swift来实现对UIView的动态效果,使得...
`UIView`是iOS应用开发中的核心组件,它在Objective-C(OC)中扮演着重要的角色。本文将深入探讨`UIView`的基本概念、重要属性、方法以及它在iOS界面构建中的作用。 首先,`UIView`是UIKit框架中的一个基础类,它是...
在iOS开发中,UIView是构建用户界面的基本元素,它提供了丰富的功能来展示各种视图内容。本示例“iOS中UIView的翻页动画demo”旨在演示如何为UIView实现逼真的翻页效果,让用户体验如同翻阅实体书页一样的平滑过渡。...
UIView-Positioning, 在UIView对象中,基于简单属性的框架属性设置 uiview定位收费 UIView Positioning 是一个快速扩展,它提供简单的shorthand 方法,以方便的方式定义任何UIView对象的框架属性( 宽度,高度,x,y ...
在iOS开发中,`UIView`是界面布局和交互的基础组件,它构成了所有用户界面元素的基础。`UIView+Utils`是一个自定义的类别,为`UIView`添加了额外的功能,使得开发者能够更便捷地处理视图的相关尺寸计算和操作。这个...
通过查看和分析这个代码,你将更深入地理解如何在iOS应用中自定义`UIView`的外观和行为。 总结一下,这个"绘制UIView"的示例主要涵盖了以下知识点: 1. `UIView`的自定义绘图方法`draw(_ rect: CGRect)` 2. Core ...
在iOS开发中,`UIView`和`UIButton`是两种非常基础且常用的UI控件。`UIView`作为视图的基础类,通常用于展示内容或者作为容器,而`UIButton`则用于创建交互式的按钮。在实际应用中,我们有时需要对这些控件进行...