дҪңдёәдёҖдёӘWebејҖеҸ‘дәәе‘ҳпјҢж— и®әжҖҺж ·дҪ йғҪдјҡз”ЁеҲ°Div+CSSзҡ„гҖӮгҖӮгҖӮйҷӨйқһдҪ еҸӘеҒҡеҗҺеҸ°пјҢдҪҶдёӘдәәи§үеҫ—ж— и®әеҰӮдҪ•йғҪжңүеҝ…иҰҒеӯҰдёҖдёӢпјҲе…Ҙй—Ёд№ҹдёҚз”ЁиҠұиҙ№еӨӘеӨҡж—¶й—ҙпјүгҖӮдёҖиҲ¬дёҖдёӘй—ЁжҲ·зҪ‘з«ҷжҲ–иҖ…webеә”з”Ёзі»з»ҹзҡ„йЎөйқўпјҢд»”з»ҶдёҖзңӢдјҡеҸ‘зҺ°ж•ҙдёӘйЎөйқўйғҪжҳҜdiv,еёёи§Ғзҡ„htmlж— йқһе°ұжҳҜtable,ul,input,span,a,imgзӯүгҖӮCSSиө·еҲ°жёІжҹ“зҡ„дҪңз”ЁпјҢе…¶еҠҹеҠіеҸҜи°“й«ҳдёҚеҸҜжөӢе•ҠгҖӮд»ҘдёӢжҳҜзҪ‘дёҠзҡ„ж•ҷзЁӢпјҡ
еңЁзҪ‘йЎөеҲ¶дҪңдёӯпјҢжңүи®ёеӨҡзҡ„жңҜиҜӯпјҢдҫӢеҰӮпјҡCSSгҖҒHTMLгҖҒDHTMLгҖҒXHTMLзӯүзӯүгҖӮеңЁдёӢйқўзҡ„ж–Үз« дёӯжҲ‘们е°Ҷдјҡз”ЁеҲ°дёҖдәӣжңүе…ідәҺHTMLзҡ„еҹәжң¬зҹҘиҜҶпјҢиҖҢеңЁдҪ еӯҰд№ иҝҷзҜҮе…Ҙй—Ёж•ҷзЁӢд№ӢеүҚпјҢиҜ·зЎ®е®ҡдҪ е·Із»Ҹе…·жңүдәҶдёҖе®ҡзҡ„HTMLеҹәзЎҖгҖӮдёӢйқўжҲ‘们е°ұејҖе§ӢдёҖжӯҘдёҖжӯҘдҪҝз”ЁDIV+CSSиҝӣиЎҢзҪ‘йЎөеёғеұҖи®ҫи®Ўеҗ§гҖӮ
гҖҗ第дёҖжӯҘгҖ‘пјҡ
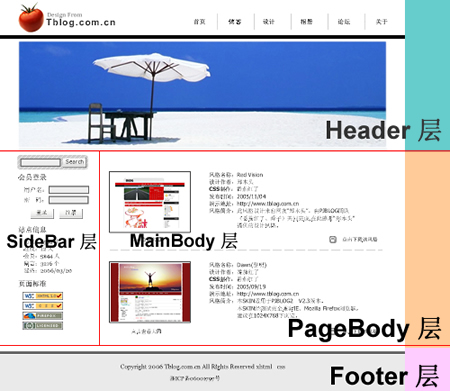
жүҖжңүзҡ„и®ҫ计第дёҖжӯҘе°ұжҳҜжһ„жҖқпјҢжһ„жҖқеҘҪдәҶпјҢдёҖиҲ¬жқҘиҜҙиҝҳйңҖиҰҒз”ЁPhotoShopжҲ–FireWorks(д»ҘдёӢз®Җз§°PSжҲ–FW)зӯүеӣҫзүҮеӨ„зҗҶиҪҜ件е°ҶйңҖиҰҒеҲ¶дҪңзҡ„з•ҢйқўеёғеұҖз®ҖеҚ•зҡ„жһ„з”»еҮәжқҘпјҢд»ҘдёӢжҳҜжҲ‘жһ„жҖқеҘҪзҡ„з•ҢйқўеёғеұҖеӣҫгҖӮ

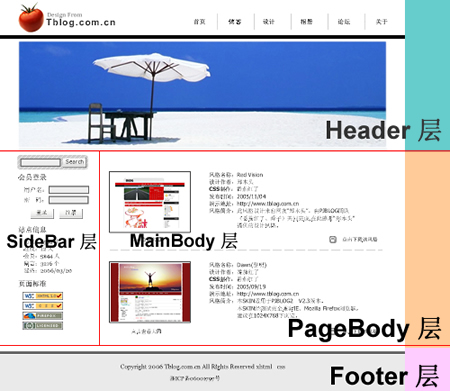
дёӢйқўпјҢжҲ‘们йңҖиҰҒж №жҚ®жһ„жҖқеӣҫжқҘ规еҲ’дёҖдёӢйЎөйқўзҡ„еёғеұҖпјҢд»”з»ҶеҲҶжһҗдёҖдёӢиҜҘеӣҫпјҢжҲ‘们дёҚйҡҫеҸ‘зҺ°пјҢеӣҫзүҮеӨ§иҮҙеҲҶдёәд»ҘдёӢеҮ дёӘйғЁеҲҶпјҡ
гҖҖгҖҖ 1гҖҒйЎ¶йғЁйғЁеҲҶпјҢе…¶дёӯеҸҲеҢ…жӢ¬дәҶLOGOгҖҒMENUе’ҢдёҖе№…BannerеӣҫзүҮпјӣ
2гҖҒеҶ…е®№йғЁеҲҶеҸҲеҸҜеҲҶдёәдҫ§иҫ№ж ҸгҖҒдё»дҪ“еҶ…е®№пјӣ
3гҖҒеә•йғЁпјҢеҢ…жӢ¬дёҖдәӣзүҲжқғдҝЎжҒҜгҖӮ
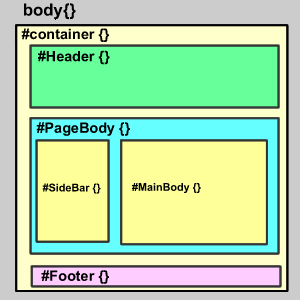
жңүдәҶд»ҘдёҠзҡ„еҲҶжһҗпјҢжҲ‘们е°ұеҸҜд»ҘеҫҲе®№жҳ“зҡ„еёғеұҖдәҶпјҢжҲ‘们и®ҫи®ЎеұӮеҰӮдёӢеӣҫ:

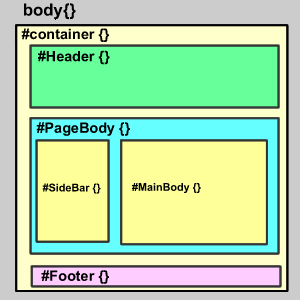
ж №жҚ®дёҠеӣҫпјҢжҲ‘еҶҚз”»дәҶдёҖдёӘе®һйҷ…зҡ„йЎөйқўеёғеұҖеӣҫпјҢиҜҙжҳҺдёҖдёӢеұӮзҡ„еөҢеҘ—е…ізі»пјҢиҝҷж ·зҗҶи§Јиө·жқҘе°ұдјҡжӣҙз®ҖеҚ•дәҶгҖӮ

гҖҖгҖҖDIVз»“жһ„еҰӮдёӢпјҡ
в”Ӯbody {}гҖҖ/*иҝҷжҳҜдёҖдёӘHTMLе…ғзҙ пјҢе…·дҪ“жҲ‘е°ұдёҚиҜҙжҳҺдәҶ*/
в””#Container {}гҖҖ/*йЎөйқўеұӮе®№еҷЁ*/
в”ң#Header {}гҖҖ/*йЎөйқўеӨҙйғЁ*/
в”ң#PageBody {}гҖҖ/*йЎөйқўдё»дҪ“*/
в”ӮгҖҖв”ң#Sidebar {}гҖҖ/*дҫ§иҫ№ж Ҹ*/
в”ӮгҖҖв””#MainBody {}гҖҖ/*дё»дҪ“еҶ…е®№*/
в””#Footer {}гҖҖ/*йЎөйқўеә•йғЁ*/
иҮіжӯӨпјҢйЎөйқўеёғеұҖдёҺ规еҲ’е·Із»Ҹе®ҢжҲҗпјҢжҺҘдёӢжқҘжҲ‘们иҰҒеҒҡзҡ„е°ұжҳҜејҖе§Ӣд№ҰеҶҷHTMLд»Јз Ғе’ҢCSSгҖӮ
гҖҗжҺҘдёӢжқҘзҡ„ж•ҷзЁӢгҖ‘иҪ¬иҪҪең°еқҖпјҡhttp://www.blueidea.com/tech/site/2006/3574.asp //дёҚеӨҡ
CSS еҸӮиҖғжүӢеҶҢпјҡhttp://www.w3school.com.cn/css/css_reference.asp#print //Ctrl+F иҫ“е…ҘдҪ жғіжҹҘзҡ„еұһжҖ§еҗҚе°ұиғҪеҫҲеҝ«жүҫеҲ°гҖӮ
е…Қиҙ№жЁЎжқҝзҪ‘з«ҷпјҡhttp://www.865171.cn/ //жҸҗдҫӣдёӢиҪҪпјҢдёҚй”ҷ
еҲҶдә«еҲ°пјҡ














зӣёе…іжҺЁиҚҗ
### зҪ‘йЎөи®ҫи®ЎеҹәзЎҖпјҡDiv+CSSеёғеұҖе…Ҙй—Ёж•ҷзЁӢ #### дёҖгҖҒеј•иЁҖ еңЁзҪ‘йЎөи®ҫи®ЎйўҶеҹҹпјҢDiv+CSSеёғеұҖжҠҖжңҜжҳҜжһ„е»әзҺ°д»ЈзҪ‘з«ҷдёҚеҸҜжҲ–зјәзҡ„дёҖйғЁеҲҶгҖӮйҖҡиҝҮеҗҲзҗҶзҡ„еёғеұҖе’Ңж ·ејҸи®ҫзҪ®пјҢи®ҫи®ЎеёҲеҸҜд»ҘеҲӣе»әеҮәж—ўзҫҺи§ӮеҸҲе®һз”Ёзҡ„зҪ‘йЎөз•ҢйқўгҖӮжң¬ж–Үж—ЁеңЁдёәеҲқеӯҰиҖ…...
жң¬ж–Үзҡ„гҖҠDIV+CSSеёғеұҖе…Ҙй—Ёж•ҷзЁӢгҖӢе°ҶдёәдҪ жү“ејҖзҪ‘йЎөи®ҫи®Ўзҡ„еӨ§й—ЁпјҢеё®еҠ©дҪ д»Һйӣ¶ејҖе§ӢпјҢдёҖжӯҘжӯҘжҲҗдёәзҪ‘йЎөи®ҫи®Ўзҡ„й«ҳжүӢгҖӮ ## DIV+CSSеёғеұҖе…Ҙй—Ёж•ҷзЁӢжҰӮиҝ° DIV+CSSеёғеұҖе…Ҙй—Ёж•ҷзЁӢжҳҜдёҖд»ҪдёәзҪ‘йЎөи®ҫи®ЎеҲқеӯҰиҖ…йҮҸиә«жү“йҖ зҡ„иҜҰз»ҶжҢҮеҚ—гҖӮе®ғдёҚд»…д»…жҳҜж•ҷ...
гҖҗDiv+CSSеёғеұҖе…Ҙй—Ёж•ҷзЁӢиҜҰи§ЈгҖ‘ Div+CSSеёғеұҖжҳҜзҪ‘йЎөи®ҫи®Ўдёӯзҡ„йҮҚиҰҒжҠҖжңҜпјҢе®ғйҖҡиҝҮеҲҶзҰ»ж ·ејҸе’ҢеҶ…е®№пјҢдҪҝеҫ—зҪ‘йЎөи®ҫи®ЎжӣҙеҠ зҒөжҙ»гҖҒеҸҜз»ҙжҠӨжҖ§жӣҙејәгҖӮжң¬ж•ҷзЁӢе°ҶеёҰдҪ дёҖжӯҘжӯҘе…Ҙй—ЁDiv+CSSеёғеұҖпјҢд»ҺеҹәзЎҖжҰӮеҝөеҲ°е®һйҷ…ж“ҚдҪңпјҢеё®еҠ©дҪ жҺҢжҸЎиҝҷз§ҚеёғеұҖ...
еӨ–еҠ зғӯејәеҲ¶еҫӘзҺҜи’ёеҸ‘еҷЁиЈ…й…ҚеӣҫпјҲCAD).rar
ж•°жҺ§иҪҰеәҠзәөеҗ‘иҝӣз»ҷзі»з»ҹи®ҫи®Ў.zip
j
зҲ¬иҷ« bangumiеҗҚз§°е’ҢиҜ„и®әж•°
еҹәдәҺSpringBootзҡ„еһғеңҫеҲҶзұ»еӣһ收系з»ҹпјҢзі»з»ҹеҢ…еҗ«дёӨз§Қи§’иүІпјҡз®ЎзҗҶе‘ҳгҖҒз”ЁжҲ·дё»иҰҒеҠҹиғҪеҰӮдёӢгҖӮ гҖҗз”ЁжҲ·еҠҹиғҪгҖ‘ йҰ–йЎөпјҡжөҸи§ҲеһғеңҫеҲҶзұ»еӣһ收系з»ҹдҝЎжҒҜгҖӮ дёӘдәәдёӯеҝғпјҡз®ЎзҗҶдёӘдәәдҝЎжҒҜпјҢжҹҘзңӢеҺҶеҸІи®°еҪ•е’Ңи®ўеҚ•зҠ¶жҖҒгҖӮ иҝҗиҫ“з®ЎзҗҶпјҡжҹҘзңӢиҝҗиҫ“дҝЎжҒҜпјҢеһғеңҫеӣһ收зҡ„ж—¶й—ҙе’Ңең°зӮ№гҖӮ е…¬е‘Ҡз®ЎзҗҶпјҡйҳ…иҜ»зі»з»ҹеҸ‘еёғзҡ„зӣёе…ійҖҡзҹҘе’Ңе…¬е‘ҠгҖӮ еһғеңҫеӣһ收管зҗҶпјҡжҹҘзңӢеһғеңҫеӣһ收зҡ„дҝЎжҒҜпјҢеӣһ收зұ»еһӢе’ҢиҝӣеәҰгҖӮ еһғеңҫеҮәеә“з”іиҜ·з®ЎзҗҶпјҡжҸҗдәӨе’ҢжҹҘзңӢеһғеңҫеҮәеә“з”іиҜ·зҡ„зҠ¶жҖҒгҖӮ гҖҗз®ЎзҗҶе‘ҳеҠҹиғҪгҖ‘ йҰ–йЎөпјҡжҹҘзңӢеһғеңҫеҲҶзұ»еӣһ收系з»ҹгҖӮ дёӘдәәдёӯеҝғпјҡз®ЎзҗҶдёӘдәәдҝЎжҒҜгҖӮ з®ЎзҗҶе‘ҳз®ЎзҗҶпјҡе®Ўж ёе’Ңз®ЎзҗҶжіЁеҶҢз®ЎзҗҶе‘ҳз”ЁжҲ·зҡ„дҝЎжҒҜгҖӮ з”ЁжҲ·з®ЎзҗҶпјҡе®Ўж ёе’Ңз®ЎзҗҶжіЁеҶҢз”ЁжҲ·зҡ„дҝЎжҒҜгҖӮ иҝҗиҫ“з®ЎзҗҶпјҡзӣ‘з®Ўе’Ңз®ЎзҗҶзі»з»ҹдёӯзҡ„иҝҗиҫ“дҝЎжҒҜгҖӮ е…¬е‘Ҡз®ЎзҗҶпјҡеҸ‘еёғгҖҒзј–иҫ‘е’ҢеҲ йҷӨзі»з»ҹзҡ„йҖҡзҹҘе’Ңе…¬е‘ҠгҖӮ еһғеңҫеӣһ收管зҗҶпјҡзӣ‘з®Ўе’Ңз®ЎзҗҶеһғеңҫеӣһ收зҡ„дҝЎжҒҜгҖӮ еһғеңҫеҮәеә“з”іиҜ·з®ЎзҗҶпјҡе®Ўжү№е’Ңз®ЎзҗҶз”ЁжҲ·жҸҗдәӨзҡ„еһғеңҫеҮәеә“з”іиҜ·гҖӮ еҹәзЎҖж•°жҚ®з®ЎзҗҶпјҡз®ЎзҗҶзі»з»ҹзҡ„еҹәзЎҖж•°жҚ®пјҢиҝҗиҫ“зұ»еһӢгҖҒе…¬е‘Ҡзұ»еһӢе’Ңеһғеңҫеӣһ收зұ»еһӢгҖӮ дәҢгҖҒйЎ№зӣ®жҠҖжңҜ зј–зЁӢиҜӯиЁҖпјҡJava ж•°жҚ®еә“пјҡMySQL йЎ№зӣ®з®ЎзҗҶе·Ҙе…·пјҡMaven еүҚз«ҜжҠҖжңҜпјҡVue еҗҺз«ҜжҠҖжңҜпјҡSpringBoot дёүгҖҒиҝҗиЎҢзҺҜеўғ ж“ҚдҪңзі»з»ҹпјҡWindowsгҖҒmacOSйғҪеҸҜд»Ҙ JDKзүҲжң¬пјҡJDK1.8д»ҘдёҠйғҪеҸҜд»Ҙ ејҖеҸ‘е·Ҙе…·пјҡIDEAгҖҒEcpliseгҖҒMyecpliseйғҪеҸҜд»Ҙ ж•°жҚ®еә“: MySQL5.7д»ҘдёҠйғҪеҸҜд»Ҙ Mavenпјҡд»»ж„ҸзүҲжң¬йғҪеҸҜд»Ҙ
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮжЎЈжҳҜеҸ°ж№ҫеӨ§еӯҰи®Ўз®—жңә科еӯҰдёҺдҝЎжҒҜе·ҘзЁӢзі»2021е№ҙз§ӢеӯЈеӯҰжңҹгҖҠз®—жі•и®ҫи®ЎдёҺеҲҶжһҗгҖӢиҜҫзЁӢзҡ„第дёҖж¬ЎдҪңдёҡпјҲHomework#1пјүгҖӮдҪңдёҡеҢ…еҗ«еӣӣйҒ“зј–зЁӢйўҳе’ҢдёүйҒ“жүӢеҶҷйўҳпјҢж—ЁеңЁиҖғеҜҹеӯҰз”ҹеҜ№з®—жі•и®ҫи®Ўе’ҢеҲҶжһҗзҡ„зҗҶи§ЈдёҺеә”з”ЁиғҪеҠӣгҖӮзј–зЁӢйўҳж¶үеҸҠжұүиҜәеЎ”гҖҒж•°з»„и®Ўз®—гҖҒзҹ©еҪўзӮ№еҜ№гҖҒзі–жһңеҲҶй…Қзӯүй—®йўҳпјӣжүӢеҶҷйўҳж¶өзӣ–жёҗиҝ‘з¬ҰеҸ·иҜҒжҳҺгҖҒйҖ’еҪ’ж–№зЁӢжұӮи§ЈгҖҒе№ҪзҒөи…ҝжёёжҲҸдјҳеҢ–гҖҒдёҚе…¬е№ізҡ„еҚўеҚЎж–Ҝй—®йўҳзӯүгҖӮж–ҮжЎЈиҜҰз»ҶжҸҸиҝ°дәҶжҜҸдёӘй—®йўҳзҡ„е…·дҪ“иҰҒжұӮгҖҒиҫ“е…Ҙиҫ“еҮәж јејҸгҖҒжөӢиҜ•з”ЁдҫӢд»ҘеҸҠиҜ„еҲҶж ҮеҮҶгҖӮжӯӨеӨ–пјҢиҝҳжҸҗдҫӣдәҶзј–зЁӢжҠҖе·§е’ҢжіЁж„ҸдәӢйЎ№пјҢеҰӮйҒҝе…Қ延иҝҹжҸҗдәӨгҖҒжӯЈзЎ®еј•з”Ёиө„ж–ҷгҖҒеӨ„зҗҶеӨ§иҫ“е…Ҙж–Ү件зӯүгҖӮ йҖӮеҗҲдәәзҫӨпјҡе…·еӨҮдёҖе®ҡзј–зЁӢеҹәзЎҖзҡ„жң¬з§‘з”ҹжҲ–з ”з©¶з”ҹпјҢзү№еҲ«жҳҜдҝ®иҜ»иҝҮжҲ–жӯЈеңЁдҝ®иҜ»з®—жі•и®ҫи®ЎдёҺеҲҶжһҗзӣёе…іиҜҫзЁӢзҡ„еӯҰз”ҹгҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж Үпјҡв‘ её®еҠ©еӯҰз”ҹе·©еӣәиҜҫе ӮжүҖеӯҰзҡ„з®—жі•зҗҶи®әзҹҘиҜҶпјӣв‘ЎйҖҡиҝҮе®һйҷ…зј–зЁӢз»ғд№ жҸҗй«ҳи§ЈеҶіеӨҚжқӮй—®йўҳзҡ„иғҪеҠӣпјӣв‘ўдёәеҗҺз»ӯжӣҙж·ұе…Ҙзҡ„еӯҰд№ е’Ңз ”з©¶жү“дёӢеқҡе®һзҡ„еҹәзЎҖгҖӮ е…¶д»–иҜҙжҳҺпјҡжӯӨдҪңдёҡејәи°ғеӣўйҳҹеҗҲдҪңе’ҢдёӘдәәзӢ¬з«ӢжҖқиҖғзӣёз»“еҗҲзҡ„йҮҚиҰҒжҖ§пјҢйј“еҠұеӯҰз”ҹеңЁи®Ёи®әеҗҺз”ЁиҮӘе·ұзҡ„иҜӯиЁҖиЎЁиҫҫи§ЈеҶіж–№жЎҲпјҢ并注жҳҺеҸӮиҖғиө„ж–ҷгҖӮеҜ№дәҺзј–зЁӢйўҳпјҢзү№еҲ«жҸҗйҶ’еӯҰз”ҹжіЁж„Ҹиҫ“е…Ҙж–Ү件еҸҜиғҪиҫғеӨ§пјҢе»әи®®йҮҮеҸ–йҖӮеҪ“зҡ„дјҳеҢ–жҺӘж–Ҫд»ҘзЎ®дҝқзЁӢеәҸиҝҗиЎҢж•ҲзҺҮгҖӮ
еҹәдәҺSpringBootзҡ„й“Ғи·Ҝи®ўзҘЁз®ЎзҗҶзі»з»ҹпјҢзі»з»ҹеҢ…еҗ«дёӨз§Қи§’иүІпјҡз®ЎзҗҶе‘ҳгҖҒз”ЁжҲ·дё»иҰҒеҠҹиғҪеҰӮдёӢгҖӮ гҖҗз”ЁжҲ·еҠҹиғҪгҖ‘ йҰ–йЎөпјҡжөҸи§Ҳй“Ғи·Ҝи®ўзҘЁз®ЎзҗҶзі»з»ҹзҡ„дё»иҰҒдҝЎжҒҜгҖӮ зҒ«иҪҰдҝЎжҒҜпјҡжҹҘзңӢзҒ«иҪҰзҡ„зӣёе…ідҝЎжҒҜпјҢеҢ…жӢ¬иҪҰж¬ЎгҖҒеҮәеҸ‘ең°гҖҒзӣ®зҡ„ең°е’ҢзҘЁд»·зӯүгҖӮ е…¬е‘Ҡиө„и®Ҝпјҡйҳ…иҜ»зі»з»ҹеҸ‘еёғзҡ„зӣёе…ійҖҡзҹҘе’Ңиө„и®ҜгҖӮ еҗҺеҸ°з®ЎзҗҶпјҡиҝӣиЎҢзі»з»ҹйҰ–йЎөгҖҒдёӘдәәдёӯеҝғгҖҒиҪҰзҘЁйў„и®ўз®ЎзҗҶгҖҒиҪҰзҘЁйҖҖзҘЁз®ЎзҗҶзӯүж“ҚдҪңгҖӮ дёӘдәәдёӯеҝғпјҡз®ЎзҗҶдёӘдәәдҝЎжҒҜпјҢжҹҘзңӢи®ўеҚ•еҺҶеҸІи®°еҪ•зӯүгҖӮ гҖҗз®ЎзҗҶе‘ҳеҠҹиғҪгҖ‘ йҰ–йЎөпјҡжҹҘзңӢй“Ғи·Ҝи®ўзҘЁз®ЎзҗҶзі»з»ҹгҖӮ дёӘдәәдёӯеҝғпјҡдҝ®ж”№еҜҶз ҒгҖҒз®ЎзҗҶдёӘдәәдҝЎжҒҜгҖӮ з”ЁжҲ·з®ЎзҗҶпјҡе®Ўж ёе’Ңз®ЎзҗҶжіЁеҶҢз”ЁжҲ·зҡ„дҝЎжҒҜгҖӮ зҒ«иҪҰзұ»еһӢз®ЎзҗҶпјҡз®ЎзҗҶзі»з»ҹдёӯзҡ„зҒ«иҪҰзұ»еһӢдҝЎжҒҜгҖӮ зҒ«иҪҰдҝЎжҒҜз®ЎзҗҶпјҡзӣ‘з®Ўе’Ңз®ЎзҗҶзі»з»ҹдёӯзҡ„зҒ«иҪҰдҝЎжҒҜпјҢж·»еҠ гҖҒзј–иҫ‘гҖҒеҲ йҷӨзӯүгҖӮ иҪҰзҘЁйў„и®ўз®ЎзҗҶпјҡеӨ„зҗҶз”ЁжҲ·зҡ„иҪҰзҘЁйў„и®ўиҜ·жұӮгҖӮ иҪҰзҘЁйҖҖзҘЁз®ЎзҗҶпјҡеӨ„зҗҶз”ЁжҲ·зҡ„иҪҰзҘЁйҖҖзҘЁиҜ·жұӮгҖӮ зі»з»ҹз®ЎзҗҶпјҡз®ЎзҗҶзі»з»ҹзҡ„еҹәжң¬и®ҫзҪ®пјҢе…¬е‘Ҡиө„и®ҜгҖҒе…ідәҺжҲ‘们гҖҒзі»з»ҹз®Җд»Ӣе’ҢиҪ®ж’ӯеӣҫз®ЎзҗҶгҖӮ дәҢгҖҒйЎ№зӣ®жҠҖжңҜ зј–зЁӢиҜӯиЁҖпјҡJava ж•°жҚ®еә“пјҡMySQL йЎ№зӣ®з®ЎзҗҶе·Ҙе…·пјҡMaven еүҚз«ҜжҠҖжңҜпјҡVue еҗҺз«ҜжҠҖжңҜпјҡSpringBoot дёүгҖҒиҝҗиЎҢзҺҜеўғ ж“ҚдҪңзі»з»ҹпјҡWindowsгҖҒmacOSйғҪеҸҜд»Ҙ JDKзүҲжң¬пјҡJDK1.8д»ҘдёҠйғҪеҸҜд»Ҙ ејҖеҸ‘е·Ҙе…·пјҡIDEAгҖҒEcpliseгҖҒMyecpliseйғҪеҸҜд»Ҙ ж•°жҚ®еә“: MySQL5.7д»ҘдёҠйғҪеҸҜд»Ҙ Mavenпјҡд»»ж„ҸзүҲжң¬йғҪеҸҜд»Ҙ
еЎ‘ж–ҷжһ¶жіЁе°„жЁЎе…·и®ҫи®Ў.rar
еҹәдәҺjsonж–Ү件数жҚ®й©ұеҠЁзҡ„зҡ„жҺҘеҸЈжөӢиҜ•жЎҶжһ¶
й“Ғдёқзј з»•еҢ…иЈ…жңәи®ҫи®Ў-зј з»•зӣҳи®ҫи®Ў.rar
linux
еңҶжҹұдҪ“зӣёиҙҜзәҝз„ҠжҺҘдё“жңәе·ҘдҪңеҸ°и®ҫи®Ў.rar
зЎ¬еёҒеҲҶжӢЈжңәи®ҫи®Ў.rar
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮжҺўи®ЁдәҶејҖеҸ‘иЎҢдёҡзә§жңәеҷЁеӯҰд№ е’Ңж•°жҚ®жҢ–жҺҳиҪҜ件зҡ„з»ҸйӘҢдёҺж•ҷи®ӯпјҢжҢҮеҮәеҪ“еүҚз ”з©¶з•ҢдёҺе·Ҙдёҡз•Ңд№Ӣй—ҙзҡ„и„ұиҠӮй—®йўҳгҖӮдҪңиҖ…еҲҶдә«дәҶејҖеҸ‘LIBSVMе’ҢLIBLINEARзҡ„з»ҸйӘҢпјҢејәи°ғдәҶз”ЁжҲ·йңҖжұӮзҡ„йҮҚиҰҒжҖ§гҖӮеӨ§еӨҡж•°з”ЁжҲ·е№¶йқһжңәеҷЁеӯҰд№ дё“е®¶пјҢжңҹжңӣз®ҖеҚ•жҳ“з”Ёзҡ„е·Ҙе…·жқҘиҺ·еҫ—иүҜеҘҪз»“жһңгҖӮж–Үз« иҝҳиҜҰз»Ҷд»Ӣз»ҚдәҶж”ҜжҢҒеҗ‘йҮҸжңәпјҲSVMпјүзҡ„е®һйҷ…еә”з”ЁжЎҲдҫӢпјҢеҢ…жӢ¬ж•°жҚ®йў„еӨ„зҗҶпјҲеҰӮзү№еҫҒзј©ж”ҫпјүгҖҒеҸӮж•°йҖүжӢ©зӯүжӯҘйӘӨпјҢ并жҸҗеҮәдәҶдёәеҲқеӯҰиҖ…и®ҫи®Ўзҡ„з®Җжҳ“жөҒзЁӢгҖӮжӯӨеӨ–пјҢдҪңиҖ…и®Ёи®әдәҶеңЁи®ҫи®ЎжңәеҷЁеӯҰд№ иҪҜ件时еә”иҖғиҷ‘зҡ„еҠҹиғҪйҖүжӢ©гҖҒйҖүйЎ№ж•°йҮҸгҖҒжҖ§иғҪдјҳеҢ–дёҺж•°еҖјзЁіе®ҡжҖ§зӯүй—®йўҳпјҢејәи°ғдәҶиҪҜ件ејҖеҸ‘дёҺе®һйӘҢд»Јз Ғзҡ„еҢәеҲ«д»ҘеҸҠйј“еҠұз ”з©¶дәәе‘ҳеҸӮдёҺй«ҳиҙЁйҮҸиҪҜ件ејҖеҸ‘зҡ„йҮҚиҰҒжҖ§гҖӮ йҖӮеҗҲдәәзҫӨпјҡеҜ№жңәеҷЁеӯҰд№ иҪҜ件ејҖеҸ‘ж„ҹе…ҙи¶Јзҡ„з§‘з ”дәәе‘ҳгҖҒе·ҘзЁӢеёҲеҸҠд»ҺдёҡиҖ…пјҢе°Өе…¶жҳҜйӮЈдәӣеёҢжңӣдәҶи§ЈеҰӮдҪ•е°ҶеӯҰжңҜз ”з©¶жҲҗжһңиҪ¬еҢ–дёәе®һйҷ…еҸҜз”Ёе·Ҙе…·зҡ„дәәеЈ«гҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж Үпјҡв‘ её®еҠ©йқһжңәеҷЁеӯҰд№ дё“е®¶зҡ„з”ЁжҲ·жӣҙеҘҪең°зҗҶи§Је’ҢдҪҝз”ЁжңәеҷЁеӯҰд№ ж–№жі•пјӣв‘ЎжҢҮеҜјејҖеҸ‘иҖ…еңЁи®ҫи®ЎжңәеҷЁеӯҰд№ иҪҜ件时иҖғиҷ‘з”ЁжҲ·йңҖжұӮгҖҒеҠҹиғҪйҖүжӢ©гҖҒжҖ§иғҪдјҳеҢ–зӯүж–№йқўзҡ„й—®йўҳпјӣв‘ўдҝғиҝӣеӯҰжңҜз•ҢдёҺе·Ҙдёҡз•Ңд№Ӣй—ҙзҡ„еҗҲдҪңпјҢжҺЁеҠЁй«ҳиҙЁйҮҸжңәеҷЁеӯҰд№ иҪҜ件зҡ„еҸ‘еұ•гҖӮ е…¶д»–иҜҙжҳҺпјҡжң¬ж–ҮдёҚд»…жҸҗдҫӣдәҶе…·дҪ“зҡ„ејҖеҸ‘з»ҸйӘҢе’ҢжҠҖе·§пјҢиҝҳе‘јеҗҒе»әз«ӢжҝҖеҠұжңәеҲ¶пјҢйј“еҠұжӣҙеӨҡз ”з©¶дәәе‘ҳжҠ•е…ҘеҲ°жңәеҷЁеӯҰд№ иҪҜ件зҡ„ејҖеҸ‘дёӯпјҢд»Ҙи§ЈеҶіеҪ“еүҚеӯҳеңЁзҡ„з ”з©¶дёҺеә”з”Ёи„ұиҠӮзҡ„й—®йўҳгҖӮ
дёҖеӨ©е…Ҙй—Ёpandasд»Јз Ғ
иҜҘиө„жәҗдёәjoblib-0.12.0-py2.py3-none-any.whlпјҢж¬ўиҝҺдёӢиҪҪдҪҝз”Ёе“ҰпјҒ