- ТхЈУДѕ: 486570 ТгА
- ТђДтѕФ:

- ТЮЦУЄф: тїЌС║г
-

ТќЄуФатѕєу▒╗
уцЙтї║уЅѕтЮЌ
- ТѕЉуџёУхёУ«» ( 0)
- ТѕЉуџёУ«║тЮЏ ( 0)
- ТѕЉуџёжЌ«уГћ ( 0)
тГўТАБтѕєу▒╗
- 2012-05 ( 2)
- 2012-04 ( 4)
- 2012-03 ( 6)
- ТЏ┤тцџтГўТАБ...
ТюђТќ░У»ёУ«║
-
fatalfeel№╝џ
Irrlicht 3d Engine is full open ...
Уйг№╝џAndroidСИќуЋїуџё15ТгЙт╝ђТ║љуџёТИИТѕЈт╝ђтЈЉт╝ЋТЊј -
diyangxia№╝џ
BigDecimalТђјС╣ѕтѕЮтДІтїќтЁет▒ђтЈўжЄЈтЉб
androidтдѓСйЋС┐ЮуЋЎт░ЈТЋ░уѓ╣тљјxСйЇТЋ░тГЌ -
c1230v№╝џ
У┐ЎТў»СИђСИфуеІт║ЈтЉўт║ћУ»ЦућеуџёТќ╣Т│ЋтљЌ№╝ЪТ▒ѓжЮаУ░▒СИђуѓ╣
Уйг№╝џandroid WebView ТјДС╗ХтіаУййТюгтю░sdcardСИГhtmlТќЄС╗ХтЏЙуЅЄуџёжЌ«жбў -
dingbuoyi№╝џ
ТЦ╝СИ╗Тў»тцЕТЅЇ уюЪуЅЏжђ╝
Уйг№╝џProgressbar-У«Йуй«УЄфти▒уџёТаит╝Ј -
panxiaoming2008№╝џ
У«░СйЈ№╝џТўЙуц║Тюгтю░ТќЄС╗ХТЌХ т┐ЁжА╗Сй┐ућеAPK'>file:/// ...
AndroidСй┐ућеWebViewтіаУййТюгтю░УхёТ║љ
┬а
тЁ│С║јтіеућ╗уџёт«ъуј░№╝їAndroidТЈљСЙЏС║єAnimation№╝їтюеAndroid SDKС╗Іу╗ЇС║є2уДЇAnimationТеАт╝Ј№╝џ
1. Tween Animation№╝џжђџУ┐Єт»╣тю║ТЎ»жЄїуџёт»╣У▒АСИЇТќГтЂџтЏЙтЃЈтЈўТЇб(т╣│уД╗сђЂу╝ЕТћЙсђЂТЌІУйг)С║ДућЪтіеућ╗ТЋѕТъю№╝їтЇ│Тў»СИђуДЇТИљтЈўтіеућ╗№╝Џ
2. Frame Animation№╝џжА║т║ЈТњГТћЙС║ІтЁѕтЂџтЦйуџётЏЙтЃЈ№╝їТў»СИђуДЇућ╗жЮбУйгТЇбтіеућ╗сђѓ
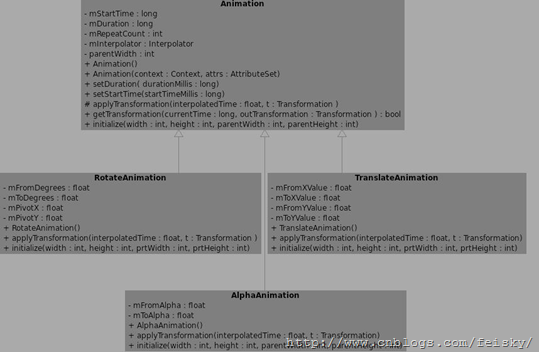
тіеућ╗у▒╗тъІ
СИІжЮбтЁѕТЮЦуюІуюІAndroidТЈљСЙЏуџётіеућ╗у▒╗тъІсђѓAndroidуџёanimationућ▒тЏЏуДЇу▒╗тъІу╗ёТѕљ
тюеXMLТќЄС╗ХСИГ№╝џ
- alpha┬а┬а┬а┬а┬а┬а┬а ТИљтЈўжђЈТўјт║дтіеућ╗ТЋѕТъю
- scale┬а┬а┬а┬а┬а┬а┬а ТИљтЈўт░║т»ИС╝Иу╝Етіеућ╗ТЋѕТъю
- translate┬а ућ╗жЮбУйгТЇбСйЇуй«уД╗тіетіеућ╗ТЋѕТъю
- rotate┬а┬а┬а┬а┬а ућ╗жЮбУйгуД╗ТЌІУйгтіеућ╗ТЋѕТъю
тюеJava Т║љуаЂСИГт«џС╣ЅС║єуЏИт║ћуџёу▒╗№╝їтЈ»С╗ЦСй┐ућеУ┐ЎС║Џу▒╗уџёТќ╣Т│ЋТЮЦУјитЈќтњїТЊЇСйюуЏИт║ћуџёт▒ъТђД№╝џ
- AlphaAnimation ТИљтЈўжђЈТўјт║дтіеућ╗ТЋѕТъю
- ScaleAnimation ТИљтЈўт░║т»ИС╝Иу╝Етіеућ╗ТЋѕТъю
- TranslateAnimation ућ╗жЮбУйгТЇбСйЇуй«уД╗тіетіеућ╗ТЋѕТъю
- RotateAnimation ућ╗жЮбУйгуД╗ТЌІУйгтіеућ╗ТЋѕТъю

Tween Animation
СИђСИфtweenтіеућ╗т░єт»╣УДєтЏЙт»╣У▒АСИГуџётєЁт«╣У┐ЏУАїСИђу│╗тѕЌу«ђтЇЋуџёУйгТЇб№╝ѕСйЇуй«№╝їтцДт░Ј№╝їТЌІУйг№╝їжђЈТўјТђД№╝ЅсђѓтдѓТъюСйаТюЅСИђСИфТќЄТюгУДєтЏЙт»╣У▒А№╝їСйатЈ»С╗ЦуД╗тіет«Ѓ№╝їТЌІУйгт«Ѓ№╝їУ«Ет«ЃтЈўтцДТѕќУ«Ет«ЃтЈўт░Ј№╝їтдѓТъюТќЄтГЌСИІжЮбУ┐ўТюЅУЃїТЎ»тЏЙтЃЈ№╝їУЃїТЎ»тЏЙтЃЈС╣ЪС╝џжџЈуЮђТќЄС╗ХУ┐ЏУАїУйгТЇбсђѓ
Сй┐ућеXMLТЮЦт«џС╣ЅTween Animation
тіеућ╗уџёXMLТќЄС╗ХтюетиЦуеІСИГres/animуЏ«тйЋ№╝їУ┐ЎСИфТќЄС╗Хт┐ЁжА╗тїЁтљФСИђСИфТа╣тЁЃу┤а№╝їтЈ»С╗ЦСй┐<alpha><scale> <translate> <rotate>ТЈњтђ╝тЁЃу┤аТѕќУђЁТў»ТііСИіжЮбуџётЁЃу┤ажЃйТћЙтЁЦ<set>тЁЃу┤ау╗ёСИГ№╝їж╗ўУ«цТЃЁтєхСИІ№╝їТЅђС╗Цуџётіеућ╗ТїЄС╗цжЃйТў»тљїТЌХтЈЉућЪуџё№╝їСИ║С║єУ«ЕС╗ќС╗гТїЅт║ЈтѕЌтЈЉућЪ№╝їжюђУдЂУ«Йуй«СИђСИфуЅ╣Т«іуџёт▒ъТђДstartOffsetсђѓтіеућ╗уџёТїЄС╗цт«џС╣ЅС║єСйаТЃ│УдЂтЈЉућЪС╗ђС╣ѕТаиуџёУйгТЇб№╝їтйЊС╗ќС╗гтЈЉућЪС║є№╝їт║ћУ»ЦТЅДУАїтцџжЋ┐ТЌХжЌ┤№╝їУйгТЇбтЈ»С╗ЦТў»У┐ъу╗ГуџёС╣ЪтЈ»С╗ЦСй┐тљїТЌХуџёсђѓСЙІтдѓ№╝їСйаУ«ЕТќЄТюгтєЁт«╣С╗јтидУЙ╣уД╗тіетѕ░тЈ│УЙ╣№╝їуёХтљјТЌІУйг180т║д№╝їТѕќУђЁтюеуД╗тіеуџёУ┐ЄуеІСИГтљїТЌХТЌІУйг№╝їТ▓АСИфУйгТЇбжюђУдЂУ«Йуй«СИђС║ЏуЅ╣Т«іуџётЈѓТЋ░№╝ѕт╝ђтДІтњїу╗ЊТЮЪуџётцДт░Јт░║т»ИуџётцДт░ЈтЈўтїќ№╝їт╝ђтДІтњїу╗ЊТЮЪуџёТЌІУйгУДњт║дуГЅуГЅ№╝їС╣ЪтЈ»С╗ЦУ«Йуй«С║ЏтЪ║ТюгуџётЈѓТЋ░№╝ѕСЙІтдѓ№╝їт╝ђтДІТЌХжЌ┤СИјтЉеТюЪ№╝Ѕ№╝їтдѓТъюУ«ЕтЄаСИфУйгТЇбтљїТЌХтЈЉућЪ№╝їтЈ»С╗Цу╗Ўт«ЃС╗гУ«Йуй«уЏИтљїуџёт╝ђтДІТЌХжЌ┤№╝їтдѓТъюТїЅт║ЈтѕЌуџёУ»Ю№╝їУ«Ау«Ќт╝ђтДІТЌХжЌ┤тіаСИітЁХтЉеТюЪсђѓ
Tween AnimationтЁ▒тљїуџёУіѓуѓ╣т▒ъТђД№╝џ
┬а
| т▒ъТђД[у▒╗тъІ] | тіЪУЃй | тцЄТ│е |
| Duration[long] | т▒ъТђДСИ║тіеућ╗ТїЂу╗ГТЌХжЌ┤ | ТЌХжЌ┤С╗ЦТ»ФуДњСИ║тЇЋСйЇ |
| fillAfter [boolean] | тйЊУ«Йуй«СИ║true №╝їУ»Цтіеућ╗Уйгтїќтюетіеућ╗у╗ЊТЮЪтљјУбФт║ћуће | |
| fillBefore[boolean] |
тйЊУ«Йуй«СИ║true №╝їУ»Цтіеућ╗Уйгтїќтюетіеућ╗т╝ђтДІтЅЇУбФт║ћуће ┬а ┬а fillBeforeТў»ТїЄтіеућ╗у╗ЊТЮЪТЌХућ╗жЮбтЂюуЋЎтюеуггСИђтИД№╝їfillAfterТў»ТїЄтіеућ╗у╗ЊТЮЪТў»ућ╗жЮбтЂюуЋЎтюеТюђтљјСИђтИДсђѓТюђтЁ│жћ«уџёжЌ«жбўТў»№╝їУ┐Ў2СИфтЈѓТЋ░тЈ»С╗ЦтюеxmlСИГУ«Йуй«№╝їС╣ЪтЈ»С╗ЦтюеjavaС╗БуаЂСИГУ«Йуй«сђѓТ»ћтдѓ javaС╗БуаЂСИГ№╝џ xmlСИГ№╝џ <set android:fillAfter="true"> №╝ѕУ«Йуй«setуџёт▒ъТђД№╝Ѕ У┐ЎжЄїТў»тЈ»С╗Цуџё<!--[if !supportLineBreakNewLine]--> <!--[endif]--> |
|
|
interpolator |
ТїЄт«џСИђСИфтіеућ╗уџёТЈњтЁЦтЎе | ТюЅСИђС║ЏтИИУДЂуџёТЈњтЁЦтЎе accelerate_decelerate_interpolator тіажђЪ-тЄЈжђЪ тіеућ╗ТЈњтЁЦтЎе accelerate_interpolator тіажђЪ-тіеућ╗ТЈњтЁЦтЎе decelerate_interpolator тЄЈжђЪ- тіеућ╗ТЈњтЁЦтЎе тЁХС╗ќуџёт▒ъС║јуЅ╣т«џуџётіеућ╗ТЋѕТъю |
| repeatCount[int] | тіеућ╗уџёжЄЇтцЇТгАТЋ░ | |
| RepeatMode[int] | т«џС╣ЅжЄЇтцЇуџёУАїСИ║ | 1№╝џжЄЇТќ░т╝ђтДІ┬а 2№╝џplays backward |
| startOffset[long] | тіеућ╗С╣ІжЌ┤уџёТЌХжЌ┤жЌ┤жџћ№╝їС╗јСИіТгАтіеућ╗тЂютцџт░ЉТЌХжЌ┤т╝ђтДІТЅДУАїСИІСИфтіеућ╗ | |
| zAdjustment[int] | т«џС╣Ѕтіеућ╗уџёZ OrderуџёТћ╣тЈў | 0№╝џС┐ЮТїЂZ OrderСИЇтЈў 1№╝џС┐ЮТїЂтюеТюђСИіт▒ѓ -1№╝џС┐ЮТїЂтюеТюђСИІт▒ѓ |
|
УАеС║ї |
||
| XMLУіѓуѓ╣ | тіЪУЃйУ»┤Тўј | |
| alpha | ТИљтЈўжђЈТўјт║дтіеућ╗ТЋѕТъю | |
| <alpha android:fromAlpha=РђЮ0.1Рђ│ android:toAlpha=РђЮ1.0Рђ│ android:duration=РђЮ3000Рђ│ /> |
||
| fromAlpha |
т▒ъТђДСИ║тіеућ╗УхитДІТЌХжђЈТўјт║д |
0.0УАеуц║т«їтЁежђЈТўј durationСИ║тіеућ╗ТїЂу╗ГТЌХжЌ┤№╝їmsтЇЋСйЇ |
|
т▒ъТђДСИ║тіеућ╗у╗ЊТЮЪТЌХжђЈТўјт║д |
|
УАеСИЅ |
|||
| scale | ТИљтЈўт░║т»ИС╝Иу╝Етіеућ╗ТЋѕТъю | ||
| <scale android:interpolator= Рђю@android:anim/accelerate_decelerate_interpolatorРђЮ android:fromXScale=РђЮ0.0Рђ│ android:toXScale=РђЮ1.4Рђ│ android:fromYScale=РђЮ0.0Рђ│ android:toYScale=РђЮ1.4Рђ│ android:pivotX=РђЮ50%РђЮ android:pivotY=РђЮ50%РђЮ android:fillAfter=РђЮfalseРђЮ android:startOffset=Рђю700РђЮ android:duration=РђЮ700Рђ│ android:repeatCount=РђЮ10Рђ│ /> |
|||
| fromXScale[float] fromYScale[float] | СИ║тіеућ╗УхитДІТЌХ№╝їXсђЂYтЮљТаЄСИіуџёС╝Иу╝Ет░║т»И | 0.0УАеуц║ТћХу╝Етѕ░Т▓АТюЅ 1.0УАеуц║ТГБтИИТЌаС╝Иу╝Е тђ╝т░ЈС║ј1.0УАеуц║ТћХу╝Е тђ╝тцДС║ј1.0УАеуц║ТћЙтцД |
|
| toXScale [float] toYScale[float] |
СИ║тіеућ╗у╗ЊТЮЪТЌХ№╝їXсђЂYтЮљТаЄСИіуџёС╝Иу╝Ет░║т»И | ||
| pivotX[float] pivotY[float] |
СИ║тіеућ╗уЏИт»╣С║јуЅЕС╗ХуџёXсђЂYтЮљТаЄуџёт╝ђтДІСйЇуй« | т▒ъТђДтђ╝У»┤Тўј№╝џС╗ј0%-100%СИГтЈќтђ╝№╝ї50%СИ║уЅЕС╗ХуџёXТѕќYТќ╣тљЉтЮљТаЄСИіуџёСИГуѓ╣СйЇуй« | |
|
УАетЏЏ |
|||
| translate | ућ╗жЮбУйгТЇбСйЇуй«уД╗тіетіеућ╗ТЋѕТъю | ||
| <translate android:fromXDelta=РђЮ30Рђ│ android:toXDelta=РђЮ-80Рђ│ android:fromYDelta=РђЮ30Рђ│ android:toYDelta=РђЮ300Рђ│ android:duration=РђЮ2000Рђ│ /> |
|||
| fromXDelta toXDelta |
СИ║тіеућ╗сђЂу╗ЊТЮЪУхитДІТЌХ XтЮљТаЄСИіуџёСйЇуй« | ||
| fromYDelta toYDelta |
СИ║тіеућ╗сђЂу╗ЊТЮЪУхитДІТЌХ YтЮљТаЄСИіуџёСйЇуй« | ||
|
УАеС║ћ |
||
| rotate | ућ╗жЮбУйгуД╗ТЌІУйгтіеућ╗ТЋѕТъю | |
| <rotate android:interpolator=РђЮ@android:anim/accelerate_decelerate_interpolatorРђЮ android:fromDegrees=РђЮ0Рђ│ android:toDegrees=РђЮ+350Рђ│ android:pivotX=РђЮ50%РђЮ android:pivotY=РђЮ50%РђЮ android:duration=РђЮ3000Рђ│ /> |
||
| fromDegrees | СИ║тіеућ╗УхитДІТЌХуЅЕС╗ХуџёУДњт║д | У»┤Тўј тйЊУДњт║дСИ║У┤ЪТЋ░РђћРђћУАеуц║жђєТЌХжњѕТЌІУйг тйЊУДњт║дСИ║ТГБТЋ░РђћРђћУАеуц║жА║ТЌХжњѕТЌІУйг (У┤ЪТЋ░fromРђћРђћtoТГБТЋ░:жА║ТЌХжњѕТЌІУйг) (У┤ЪТЋ░fromРђћРђћtoУ┤ЪТЋ░:жђєТЌХжњѕТЌІУйг) (ТГБТЋ░fromРђћРђћtoТГБТЋ░:жА║ТЌХжњѕТЌІУйг) (ТГБТЋ░fromРђћРђћtoУ┤ЪТЋ░:жђєТЌХжњѕТЌІУйг) |
| toDegrees | т▒ъТђДСИ║тіеућ╗у╗ЊТЮЪТЌХуЅЕС╗ХТЌІУйгуџёУДњт║д тЈ»С╗ЦтцДС║ј360т║д | |
| pivotX pivotY |
СИ║тіеућ╗уЏИт»╣С║јуЅЕС╗ХуџёXсђЂYтЮљТаЄуџёт╝ђтДІСйЇ | У»┤Тўј№╝џС╗ЦСИіСИцСИфт▒ъТђДтђ╝ С╗ј0%-100%СИГтЈќтђ╝ 50%СИ║уЅЕС╗ХуџёXТѕќYТќ╣тљЉтЮљТаЄСИіуџёСИГуѓ╣СйЇуй« |
┬а
СИІжЮбу╗ЎтЄ║СИђСИфт«їТЋ┤уџёXMLт«џС╣Ѕ№╝ѕSDKТЈљСЙЏ№╝Ѕ
┬а
<set android:shareInterpolator="false" xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="1.0"
android:toXScale="1.4"
android:fromYScale="1.0"
android:toYScale="0.6"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="false"
android:duration="700" />
<set android:interpolator="@android:anim/decelerate_interpolator">
<scale
android:fromXScale="1.4"
android:toXScale="0.0"
android:fromYScale="0.6"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="700"
android:duration="400"
android:fillBefore="false" />
<rotate
android:fromDegrees="0"
android:toDegrees="-45"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="700"
android:duration="400" />
</set>
</set>
┬аTween AnimationтдѓСйЋСй┐уће
┬а
Сй┐ућеAnimationUtilsу▒╗уџёжЮЎТђЂТќ╣Т│ЋloadAnimation()ТЮЦтіаУййXMLСИГуџётіеућ╗XMLТќЄС╗Х
┬а
//main.xmlСИГуџёImageView ImageView spaceshipImage = (ImageView) findViewById(R.id.spaceshipImage); //тіаУййтіеућ╗ Animation hyperspaceJumpAnimation =AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump); //Сй┐ућеImageViewТўЙуц║тіеућ╗ spaceshipImage.startAnimation(hyperspaceJumpAnimation);
┬а
┬атдѓСйЋтюеJavaС╗БуаЂСИГт«џС╣Ѕтіеућ╗
┬а
//тюеС╗БуаЂСИГт«џС╣Ѕ тіеућ╗т«ъСЙІт»╣У▒А private Animation myAnimation_Alpha; private Animation myAnimation_Scale; private Animation myAnimation_Translate; private Animation myAnimation_Rotate; //Та╣ТЇ«тљёУЄфуџёТъёжђаТќ╣Т│ЋТЮЦтѕЮтДІтїќСИђСИфт«ъСЙІт»╣У▒А myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f); myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); myAnimation_Translate=new TranslateAnimation(30.0f, -80.0f, 30.0f, 300.0f); myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f, Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);┬аinterpolatorуџёУДБжЄі
interpolatorт«џС╣ЅСИђСИфтіеућ╗уџётЈўтїќујЄ№╝ѕthe rate of change№╝ЅсђѓУ┐ЎСй┐тЙЌтЪ║Тюгуџётіеућ╗ТЋѕТъю(alpha, scale, translate, rotate№╝ЅтЙЌС╗ЦтіажђЪ№╝їтЄЈжђЪ№╝їжЄЇтцЇуГЅсђѓ
┬а
Interpolator т«џС╣ЅС║єтіеућ╗уџётЈўтїќжђЪт║д№╝їтЈ»С╗Цт«ъуј░тїђжђЪсђЂТГБтіажђЪсђЂУ┤ЪтіажђЪсђЂТЌаУДётѕЎтЈўтіажђЪуГЅсђѓInterpolator Тў»тЪ║у▒╗№╝їт░ЂУБЁС║єТЅђТюЅ Interpolator уџётЁ▒тљїТќ╣Т│Ћ№╝їт«ЃтЈфТюЅСИђСИфТќ╣Т│Ћ№╝їтЇ│ getInterpolation (float input)№╝їУ»ЦТќ╣Т│Ћ maps a point on the timeline to a multiplier to be applied to the transformations of an animationсђѓAndroid ТЈљСЙЏС║єтЄаСИф Interpolator тГљу▒╗№╝їт«ъуј░С║єСИЇтљїуџёжђЪт║дТЏ▓у║┐№╝їтдѓСИІ№╝џ
┬а
| AccelerateDecelerateInterpolator | тюетіеућ╗т╝ђтДІСИјС╗Іу╗Їуџётю░Тќ╣жђЪујЄТћ╣тЈўТ»ћУЙЃТЁб№╝їтюеСИГжЌ┤уџёТЌХтђЎтіажђЪ |
| AccelerateInterpolator | тюетіеућ╗т╝ђтДІуџётю░Тќ╣жђЪујЄТћ╣тЈўТ»ћУЙЃТЁб№╝їуёХтљјт╝ђтДІтіажђЪ |
| CycleInterpolator | тіеућ╗тЙфуј»ТњГТћЙуЅ╣т«џуџёТгАТЋ░№╝їжђЪујЄТћ╣тЈўТ▓┐уЮђТГБт╝дТЏ▓у║┐ |
| DecelerateInterpolator | тюетіеућ╗т╝ђтДІуџётю░Тќ╣жђЪујЄТћ╣тЈўТ»ћУЙЃТЁб№╝їуёХтљјт╝ђтДІтЄЈжђЪ |
| LinearInterpolator | тюетіеућ╗уџёС╗ЦтЮЄтїђуџёжђЪујЄТћ╣тЈў |
┬а
┬а
Frame Animation
Frame AnimationТў»жА║т║ЈТњГТћЙС║ІтЁѕтЂџтЦйуџётЏЙтЃЈ№╝їУиЪућхтй▒у▒╗С╝╝сђѓСИЇтљїС║јanimation package№╝ї Android SDKТЈљСЙЏС║єтЈдтцќСИђСИфу▒╗AnimationDrawableТЮЦт«џС╣ЅсђЂСй┐ућеFrame Animationсђѓ
Frame AnimationтЈ»С╗ЦтюеXML Resourceт«џС╣Ѕ№╝ѕУ┐ўТў»тГўТћЙтѕ░res\animТќЄС╗Хтц╣СИІ№╝Ѕ№╝їС╣ЪтЈ»С╗ЦСй┐ућеAnimationDrawableСИГуџёAPIт«џС╣Ѕсђѓућ▒С║јTween AnimationСИјFrame AnimationТюЅуЮђтЙѕтцДуџёСИЇтљї№╝їтЏаТГцXMLт«џС╣ЅуџёТа╝т╝ЈС╣Ът«їтЁеСИЇСИђТаи№╝їтЁХТа╝т╝ЈТў»№╝џждќтЁѕТў»animation-listТа╣Уіѓуѓ╣№╝їanimation-listТа╣Уіѓуѓ╣СИГтїЁтљФтцџСИфitemтГљУіѓуѓ╣№╝їТ»ЈСИфitemУіѓуѓ╣т«џС╣ЅСИђтИДтіеућ╗№╝їтйЊтЅЇтИДуџёdrawableУхёТ║љтњїтйЊтЅЇтИДТїЂу╗ГуџёТЌХжЌ┤сђѓСИІжЮбт»╣Уіѓуѓ╣уџётЁЃу┤атіаС╗ЦУ»┤Тўј№╝џ┬а
┬а
| XMLт▒ъТђД | У»┤Тўј |
| drawable | тйЊтЅЇтИДт╝ЋућеуџёdrawableУхёТ║љ |
| duration | тйЊтЅЇтИДТўЙуц║уџёТЌХжЌ┤№╝ѕТ»ФуДњСИ║тЇЋСйЇ№╝Ѕ |
| oneshot | тдѓТъюСИ║true№╝їУАеуц║тіеућ╗тЈфТњГТћЙСИђТгАтЂюТГбтюеТюђтљјСИђтИДСИі№╝їтдѓТъюУ«Йуй«СИ║falseУАеуц║тіеућ╗тЙфуј»ТњГТћЙсђѓ |
| variablePadding | If true, allows the drawableРђЎs padding to change based on the current state that is selected. |
| visible | УДёт«џdrawableуџётѕЮтДІтЈ»УДЂТђД№╝їж╗ўУ«цСИ║flase№╝Џ |
┬а
СИІжЮбт░▒у╗ЎСИфтЁиСйЊуџёXMLСЙІтГљ№╝їТЮЦт«џС╣ЅСИђтИДСИђтИДуџётіеућ╗№╝џ
┬а
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true">
<item android:drawable="@drawable/rocket_thrust1" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust2" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust3" android:duration="200" />
</animation-list>
СИіжЮбуџёXMLт░▒т«џС╣ЅС║єСИђСИфFrame Animation№╝їтЁХтїЁтљФ3тИДтіеућ╗№╝ї3тИДтіеућ╗СИГтѕєтѕФт║ћућеС║єdrawableСИГуџё3т╝атЏЙуЅЄ№╝џrocket_thrust1№╝їrocket_thrust2№╝їrocket_thrust3№╝їТ»ЈтИДтіеућ╗ТїЂу╗Г200Т»ФуДњсђѓ
уёХтљјТѕЉС╗гт░єС╗ЦСИіXMLС┐ЮтГўтюеres/anim/ТќЄС╗Хтц╣СИІ№╝їтЉйтљЇСИ║rocket_thrust.xml№╝їТўЙуц║тіеућ╗уџёС╗БуаЂ№╝џ
┬а
┬а
AnimationDrawable rocketAnimation;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image);
rocketImage.setBackgroundResource(R.anim.rocket_thrust);
rocketAnimation = (AnimationDrawable) rocketImage.getBackground();
}
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
rocketAnimation.start();
return true;
}
return super.onTouchEvent(event);
}
┬аС╗БуаЂУ┐љУАїуџёу╗ЊТъю:3т╝атЏЙуЅЄТїЅуЁДжА║т║ЈуџёТњГТћЙСИђТгА.
ТюЅСИђуѓ╣жюђУдЂт╝║У░ЃуџёТў»№╝џтљ»тіеFrame Animationтіеућ╗уџёС╗БуаЂrocketAnimation.start();СИЇУЃйтюеOnCreate()СИГ№╝їтЏаСИ║тюеOnCreate()СИГAnimationDrawableУ┐ўТ▓АТюЅт«їтЁеуџёСИјImageViewу╗Љт«џ№╝їтюеOnCreate()СИГтљ»тіетіеућ╗№╝їт░▒тЈфУЃйуюІтѕ░уггСИђт╝атЏЙуЅЄсђѓУ┐ЎжЄїт«ътюеТІќТЏ│С║ІС╗ХСИГт«ъуј░уџёсђѓ
СИІжЮб№╝їжўЁУ»╗Android SDKСИГт»╣AnimationDrawableуџёС╗Іу╗Ї№╝їТюЅСИфу«ђтЇЋуџёС║єУДБ№╝џ
┬а
|
AnimationDrawable |
|
| УјитЈќсђЂУ«Йуй«тіеућ╗уџёт▒ъТђД | |
| int getDuration() | УјитЈќтіеућ╗уџёТЌХжЋ┐ |
| int getNumberOfFrames() | УјитЈќтіеућ╗уџётИДТЋ░ |
| boolean isOneShot()
┬а Void setOneShot(boolean oneshot) |
УјитЈќoneshotт▒ъТђД У«Йуй«oneshotт▒ъТђД |
| void inflate(Resurce r,XmlPullParser p, AttributeSet attrs) |
|
| тбътіасђЂУјитЈќтИДтіеућ╗ | |
| Drawable getFrame(int index) | УјитЈќТЪљтИДуџёDrawableУхёТ║љ |
| void addFrame(Drawable frame,int duration) | СИ║тйЊтЅЇтіеућ╗тбътіатИД№╝ѕУхёТ║љ№╝їТїЂу╗ГТЌХжЋ┐№╝Ѕ |
| тіеућ╗ТјДтѕХ | |
| void start() | т╝ђтДІтіеућ╗ |
| void run() | тцќуЋїСИЇУЃйуЏ┤ТјЦТјЅУ░Ѓуће№╝їСй┐ућеstart()ТЏ┐С╗Б |
| boolean┬а isRunning() | тйЊтЅЇтіеућ╗Тў»тљдтюеУ┐љУАї |
| void stop() | тЂюТГбтйЊтЅЇтіеућ╗ |
3сђЂAndroid:pivotX="50%p"У┐ЎуДЇТќ╣Т│ЋСй┐ућеуЏИт»╣С║јТјДС╗ХуџёуѕХТјДС╗Хт«џСйЇ
┬а
┬а
- 2011-05-03 13:47
- ТхЈУДѕ 1935
- У»ёУ«║(0)
- тѕєу▒╗:уД╗тіет╝ђтЈЉ
- ТЪЦуюІТЏ┤тцџ
тЈЉУАеУ»ёУ«║
-
serviceтГдС╣а
2012-05-16 00:41 903┬а ┬а ┬а ┬а http://www.cnblogs. ... -
InputStream,String,FileуЏИС║њУйгтїќ
2012-05-14 23:32 1290┬а 1. String --> InputStream ... -
Уйг№╝џт«ъуј░у▒╗С╝╝ТЅІТю║QQуџётЈ»ТіўтЈатЏ║т«џТаЄжбўтѕЌУАе
2012-04-12 19:05 1406┬а ┬а ┬а http://douzifly.cnblog ... -
Уйг№╝џ[Android]тђњтй▒ТЋѕТъюуџёImagView
2012-04-06 23:29 1403ТюгТќЄТ║љУЄф№╝џhttp://blog.csdn.net/ke ... -
Уйг№╝џJDKСИГуџёURLConnectionтЈѓТЋ░У»дУДБ
2012-04-06 23:01 1192жњѕт»╣JDKСИГуџёURLConnectionУ┐ъ ... -
Уйг:Game Engines for Android (AndroidТИИТѕЈт╝ЋТЊј)
2012-03-24 13:12 2742With Google IO fast approach ... -
тЂџAndroid у│╗у╗Ъ/т║ћућет╝ђтЈЉТђјС╣ѕтЈ»С╗ЦСИЇТЄѓУЄфтіетїќТхІУ»Ћ
2012-03-22 15:02 1168http://blog.csdn.net/yiyaaixuex ... -
У«ЕQtт║ћућеуеІт║ЈУиЉтюеAndroidСИі
2012-03-22 14:55 1383┬а ┬а ┬а ┬а ┬а ┬а http://blog.c ... -
Уйг№╝џтюеandroid 2.3 AVD ТеАТІЪтЎеСИіт«ЅУБЁ google market т«ЅтЇЊтИѓтю║
2012-03-22 14:29 1097┬а ┬а ┬а ┬а ┬а ┬а ┬а ┬а http:// ... -
тбътіа addDataScheme("file") ТЅЇУЃйТћХтѕ░SDтЇАТЈњТІћС║ІС╗ХуџётјЪтЏатѕєТъљ -- ТхЁТъљandroidС║ІС╗ХУ┐ЄТ╗цуГќуЋЦ
2012-03-22 14:26 1985┬а ┬а ┬а ┬а ┬а ┬а ┬а ┬а ┬а ┬а ┬а ... -
Уйг№╝џandengineСИГуџёParticleSystem
2012-01-18 11:08 1546уюІParticleSystemSimpleExample№╝їуюІтЙЌ ... -
test4:УЁЙУ«»
2011-12-26 20:27 2www.qq.com -
test3:Yahoo
2011-12-26 20:25 2www.yahoo.com -
test2№╝џgoogle
2011-12-26 10:53 5www.google.com.hk -
test1№╝џуЎЙт║д
2011-12-26 10:52 6www.baidu.com -
Уйг№╝џandroid ТЅЊтїЁУЄфти▒уџёУЄфт«џС╣Ѕу╗ёС╗ХТѕљJARтїЁ
2011-12-24 11:54 1288┬а ┬а ┬а http://www.cnblogs.c ... -
Уйг№╝џAndEngineСИГуџётГЌСйЊтіаУййтЈіт║ћуће
2011-12-15 15:39 1564AndEngineСИГуџётГЌСйЊтіаУййтЈіт║ћуће ┬а ┬а ┬а An ... -
Уйг№╝џAndroidТИИТѕЈТАєТъХAndEngineСй┐ућетЁЦжЌе
2011-12-13 14:24 1595жА╣уЏ«уФЎуѓ╣№╝џhttp://www.andengine.org┬ажА╣ ... -
Уйг№╝џnotificationТЏ┤Тќ░ТЋ░тГЌуџёТўЙуц║тЈіAnimationDrawableуџёу╗ЊтљѕСй┐уће
2011-12-07 10:25 2639┬а У┐ЎТў»ТюгС║║тіатЁЦтЇџт«бтЏГуџёждќу»ЄтЇџТќЄ№╝їУЄфти▒т╣│тИИтюетиЦСйютГдС╣аУ┐ЄуеІжЂЄ ... -
Уйг№╝џAndroidу│╗у╗ЪСИі(mvСИЇтЈ»уће№╝ЅcpтЉйС╗цуџёТЏ┐С╗БТќ╣Т│Ћ
2011-11-30 18:32 9686┬а Androidу│╗у╗ЪСИіcpтЉйС╗цу ...





уЏИтЁ│ТјеУЇљ
Android AnimationуџётГдС╣аТХхуЏќС║єтцџуДЇТіђТю»№╝їтїЁТІгт▒ъТђДтіеућ╗№╝ѕProperty Animation№╝ЅсђЂУДєтЏЙтіеућ╗№╝ѕView Animation№╝ЅС╗ЦтЈіУ┐ЄТИАтіеућ╗№╝ѕTransition Animation№╝ЅсђѓСИІжЮбт░єУ»ду╗єС╗Іу╗ЇУ┐ЎС║ЏТдѓт┐хтЈітЁХт║ћућесђѓ 1. УДєтЏЙтіеућ╗№╝ѕView Animation...
тюеAndroidт╝ђтЈЉСИГ№╝їтіеућ╗Тў»ТЈљтЇЄућеТѕиСйЊжфїуџётЁ│жћ«тЏау┤аС╣ІСИђсђѓУАЦжЌ┤тіеућ╗Тў»Androidу│╗у╗ЪТЈљСЙЏуџёСИђуДЇтЪ║Тюгтіеућ╗у▒╗тъІ№╝їт«ЃтЁЂУ«Ит╝ђтЈЉУђЁт«ъуј░т╣│уД╗сђЂТЌІУйгсђЂу╝ЕТћЙтњїжђЈТўјт║дтЈўтїќуГЅТЋѕТъюсђѓТюгу»ЄТќЄуФат░єТи▒тЁЦТјбУ«еAndroidУАЦжЌ┤тіеућ╗уџёТаИт┐ЃТдѓт┐хтњїТіђТю»...
### Androidућ╗тЏЙтГдС╣аугћУ«░уЪЦУ»єуѓ╣ТдѓУДѕ #### СИђсђЂAndroidућ╗тЏЙтЪ║уАђуЪЦУ»єС╗Іу╗Ї - **у▒╗уџёу«ђС╗І** - тюеAndroidт╝ђтЈЉУ┐ЄуеІСИГ№╝їт»╣С║јтЏЙтйбу╗ўтѕХуџёуљєУДБСИЇС╗ЁС╗Ёт▒ђжЎљС║јGoogleТЈљСЙЏуџёт«ўТќ╣ТќЄТАБ№╝їУ┐ўжюђУдЂТи▒тЁЦТјїТЈАJavaуџётЪ║уАђу▒╗т║Њ№╝їт░цтЁХТў»жѓБС║Џ...
### AnimationтГдС╣аугћУ«░ #### тЁ│жћ«уЪЦУ»єуѓ╣ТдѓУ┐░ тюеТюгу»ЄтГдС╣аугћУ«░СИГ№╝їТѕЉС╗гт░єТи▒тЁЦТјбУ«еAndroidСИГуџётіеућ╗Тю║тѕХ№╝їт╣ХжЄЇуѓ╣У«▓УДБ`overridePendingTransition(R.anim.out_alpha, R.anim.enter_alpha);`У┐ЎСИђТќ╣Т│ЋуџёСйюуће№╝їтЇ│тдѓСйЋУ«Йуй«...
AndroidтГдС╣аугћУ«░Тў»СИђСИфжЮътИИТюЅС╗итђ╝уџёУхёТ║љ№╝їт░цтЁХт»╣С║јтѕЮтГдУђЁТЮЦУ»┤№╝їт«ЃУЃйтИ«тіЕС╗ќС╗гт┐ФжђЪуљєУДБтњїТјїТЈАAndroidт╝ђтЈЉуџётЪ║ТюгТдѓт┐хтњїТіђТю»сђѓтюеУ┐ЎСИфугћУ«░СИГ№╝їТѕЉС╗гт░єС╝џТјбу┤бСИђу│╗тѕЌтЁ│жћ«уЪЦУ»єуѓ╣№╝їУ┐ЎС║ЏуЪЦУ»єуѓ╣ТъёТѕљС║єAndroidт║ћућет╝ђтЈЉуџётЪ║уАђсђѓ 1...
тюеAndroidтГдС╣аУ┐ЄуеІСИГ№╝їугћУ«░Тў»уД»у┤»уЪЦУ»єсђЂтиЕтЏ║уљєУДБуџёжЄЇУдЂтиЦтЁисђѓС╗ЦСИІТў»СИђС║ЏтЁ│С║јAndroidт╝ђтЈЉуџётЁ│жћ«уЪЦУ»єуѓ╣№╝їу╗Њтљѕ"Android + JavaугћУ«░"уџёСИ╗жбў№╝їТѕЉС╗гт░єТи▒тЁЦТјбУ«еУ┐ЎС║ЏтєЁт«╣сђѓ 1. **AndroidТъХТъё**№╝џAndroidу│╗у╗ЪтЪ║С║јLinuxтєЁТаИ№╝ї...
Tween AnimationтюеAndroidСИГућ▒С╗ЦСИІтЏЏу▒╗тіеућ╗у╗ёТѕљ№╝їТ»ЈуДЇжЃйТюЅт»╣т║ћуџёJavaу▒╗№╝џ 1. AlphaAnimation№╝џућеС║јТјДтѕХт»╣У▒АуџёжђЈТўјт║дтЈўтїќ№╝їтЈ»С╗ЦС╗јт«їтЁеСИЇжђЈТўјтѕ░т«їтЁежђЈТўјТѕќтЈЇС╣І№╝їт«ъуј░ТиАтЁЦТиАтЄ║уџёТЋѕТъюсђѓ 2. ScaleAnimation№╝џтцёуљєт»╣У▒Ауџё...
AndroidТЋЎуеІугћУ«░ТХхуЏќС║єтцДжЄЈуџёуЪЦУ»єуѓ╣№╝їТў»тГдС╣аAndroidт╝ђтЈЉуџёжЄЇУдЂУхёТ║љсђѓС╗ЦСИІТў»т»╣У┐ЎС║ЏугћУ«░уџёУ»ду╗єУДБТъљ№╝џ 1. **AndroidтЪ║уАђуЪЦУ»є**№╝џУ┐ЎТў»Androidт╝ђтЈЉуџёУхиуѓ╣№╝їтїЁТІгт»╣JavaУ»ГУеђуџёуљєУДБ№╝їтЏаСИ║Androidт║ћућеуеІт║ЈСИ╗УдЂућеJavaу╝ќтєЎсђѓ...
AnimationС╗јТђ╗СйЊТЮЦУ»┤тЈ»С╗ЦтѕєСИ║СИцу▒╗№╝џ Tweened Animations№╝џУ»Цу▒╗ТЈљСЙЏС║єТЌІУйг№╝їуД╗тіе№╝їС╝Ит▒Ћ№╝їТиАтЁЦТиАтЄ║уГЅТЋѕТъю Frame-By-Frame Animations№╝џУ»Цу▒╗тЈ»С╗ЦтѕЏт╗║СИђСИфDrawableт║ЈтѕЌ№╝їУ┐ЎС║ЏDrawableтЈ»С╗ЦТїЅуЁДТїЄт«џуџёС║ІС╗ХжЌ┤жџћСИђСИфСИђСИфТўЙуц║...
У┐ЎС╗й"Androidт╝ђтЈЉТЋЎуеІугћУ«░т«їтЁеуЅѕ"тјІу╝ЕтїЁТќЄС╗Х№╝їТГБтдѓтЁХтљЇ№╝їТЈљСЙЏС║єСИђС╗йтЁежЮбуџётГдС╣аУхёТ║љ№╝їТХхуЏќС║єAndroidт╝ђтЈЉуџётљёСИфТќ╣жЮбсђѓСИІжЮбт░єУ»ду╗єУДБТъљтЁХСИГтЈ»УЃйтїЁтљФуџёСИ╗УдЂуЪЦУ»єуѓ╣№╝џ 1. **уј»тбЃТљГт╗║**№╝џждќтЁѕ№╝їугћУ«░тЈ»УЃйС╝џС╗Іу╗ЇтдѓСйЋУ«Йуй«...
сђљCocos2d-android-1тГдС╣аугћУ«░сђЉ Cocos2dТў»СИђСИфт╝ђТ║љуџёТИИТѕЈт╝ђтЈЉТАєТъХ№╝їт«ЃСИ║т╝ђтЈЉУђЁТЈљСЙЏС║єТъёт╗║2DТИИТѕЈсђЂтіеТђЂт║ћућеС╗ЦтЈітљёуДЇтЏЙтйбС║цС║њт╝ЈСйЊжфїуџётиЦтЁисђѓтюеAndroidт╣│тЈ░СИі№╝їCocos2d-xТў»СИђСИфжЮътИИТхЂУАїуџётѕєТћ»№╝їт«ЃућеC++у╝ќтєЎ№╝їт╣ХСИћТћ»ТїЂ...
### тЇЂсђЂAndroid AnimationтГдС╣аугћУ«░ - **тИДтіеућ╗**№╝џжђџУ┐ЄУ┐ъу╗ГТњГТћЙтцџтИДтЏЙтЃЈт«ъуј░тіеућ╗ТЋѕТъюсђѓ - **УАЦжЌ┤тіеућ╗**№╝џСИЇС┐«Тћ╣т«ъжЎЁуџёUIтИЃт▒ђ№╝їУђїТў»жђџУ┐ЄУ«Ау«ЌUIуџёСИГжЌ┤уіХТђЂТЮЦТеАТІЪтіеућ╗ТЋѕТъю№╝їтдѓу╝ЕТћЙсђЂТЌІУйгуГЅсђѓ - **т▒ъТђДтіеућ╗**№╝џуЏ┤ТјЦ...
У┐Ўу»ЄугћУ«░т░єТи▒тЁЦТјбУ«еAndroidтЪ║уАђUIу╝ќуеІуџётЁ│жћ«Тдѓт┐хтњїТіђТю»сђѓС╗ЦСИІТў»СИђС║ЏСИ╗УдЂуџёуЪЦУ»єуѓ╣№╝џ 1. **тИЃт▒ђ№╝ѕLayouts№╝Ѕ**№╝џAndroidТЈљСЙЏтцџуДЇтИЃт▒ђу▒╗тъІ№╝їтдѓу║┐ТђДтИЃт▒ђ№╝ѕLinearLayout№╝ЅсђЂуЏИт»╣тИЃт▒ђ№╝ѕRelativeLayout№╝ЅсђЂтИДтИЃт▒ђ...
`Android_Animation`угћУ«░СИ╗УдЂТХхуЏќС║єAndroidу│╗у╗ЪСИГуџётіеућ╗ТіђТю»№╝їтїЁТІгтЪ║Тюгтіеућ╗тњїУДєтЏЙУйгТЇбтіеућ╗сђѓжђџУ┐ЄтГдС╣аУ┐ЎС║ЏтєЁт«╣№╝їт╝ђтЈЉУђЁтЈ»С╗ЦСИ║т║ћућеуеІт║ЈтбъТи╗СИ░т»їуџётіеТђЂТЋѕТъю№╝їСй┐тЙЌућеТѕиуЋїжЮбТЏ┤тіаућЪтіеТюЅУХБсђѓ 1. **тЪ║уАђтіеућ╗№╝ѕView ...
тюеAndroidт╝ђтЈЉСИГ№╝їUI№╝ѕUser Interface№╝ЅтЪ║уАђу╝ќуеІТў»т╝ђтЈЉУђЁт┐ЁжА╗ТјїТЈАуџётЁ│жћ«ТіђУЃйС╣ІСИђсђѓУ┐ЎС╗й"Androidт╝ђтЈЉугћУ«░РђћРђћUIтЪ║уАђ...жђџУ┐ЄтГдС╣аУ┐ЎС╗йугћУ«░№╝їт╝ђтЈЉУђЁт░єУЃйтцЪуєЪу╗Ѓтю░тѕЏт╗║тњїу«АуљєAndroidт║ћућеуџёућеТѕиуЋїжЮб№╝їС╗јУђїТЈљтЇЄт║ћућеуџёућеТѕиСйЊжфїсђѓ
у╗╝СИіТЅђУ┐░№╝їУ┐ЎСИфтјІу╝ЕтїЁтїЁтљФуџётєЁт«╣т╣┐Т│ЏСИћТи▒тЁЦ№╝їжђѓтљѕAndroidт╝ђтЈЉУђЁсђЂJavaт╝ђтЈЉУђЁС╗ЦтЈіт»╣iOSС║цС║њУ«ЙУ«АТёЪтЁ┤УХБуџёС║║тЉўтГдС╣асђѓжђџУ┐ЄТи▒тЁЦуљєУДБтњїт«ъУихУ┐ЎС║ЏуЪЦУ»єуѓ╣№╝їт╝ђтЈЉУђЁтЈ»С╗ЦТЈљтЇЄУЄфти▒уџёСИЊСИџТіђУЃй№╝їТЏ┤тЦйтю░жђѓт║ћСИЇТќГтЈўтїќуџёITУАїСИџжюђТ▒ѓсђѓ
тЁѕТЮЦуюІуюІТЋѕТъю№╝џ ждќтЁѕТЮЦтѕєТъљСИђСИІ№╝џ У┐ЎСИфУЈютЇЋтЈ»С╗ЦтѕєТѕљСИЅСИфУЈютЇЋ№╝џ 1.СИђу║ДУЈютЇЋ№╝ѕтЇ│ТюђтєЁтюѕжѓБСИфУЈютЇЋ№╝Ѕ 2.С║їу║ДУЈютЇЋ№╝ѕтЇ│СИГжЌ┤тюѕжѓБСИф...RelativeLayout xmlns:android=http://schemas.android.com/apk/res/android xmlns:tools=
ТюгжА╣уЏ«"android-development-study"Тў»СИђСИфжЏєТѕљС║єжА╣уЏ«т«ъУихСИјтГдС╣аугћУ«░уџёУхёТ║љт║Њ№╝їТЌетюетИ«тіЕт╝ђтЈЉУђЁТи▒тЁЦуљєУДБAndroidт║ћућет╝ђтЈЉуџётљёСИфТќ╣жЮбсђѓСИІжЮб№╝їТѕЉС╗гт░єУ»ду╗єС╗Іу╗ЇУ┐ЎСИфтГдС╣аУхёТ║љтїЁСИГтЈ»УЃйтїЁтљФуџёуЪЦУ»єуѓ╣№╝їт╣Хт▒Ћт╝ђУ«еУ«║сђѓ 1. **...
ТюгугћУ«░жЏєтљѕС║є"Mars AndroidУДєжбЉТЋЎуеІ"уџёСИ╗УдЂуЪЦУ»єуѓ╣№╝їТЌетюетИ«тіЕтГдС╣аУђЁтЏъжАЙтњїтиЕтЏ║У»ЙуеІСИГуџёТаИт┐ЃТдѓт┐хсђѓС╗ЦСИІТў»Та╣ТЇ«ТќЄС╗ХтљЇТЋ┤уљєтЄ║уџётљёуФаУіѓтєЁт«╣У»дУДБ№╝џ 1. **Animations.doc** - тіеућ╗Тў»Androidт║ћућеСИГТЈљтЇЄућеТѕиСйЊжфїуџётЁ│жћ«тЁЃу┤асђѓ...