浏览 8366 次
|
锁定老帖子 主题:8个Web设计与开发的在线工具分享
精华帖 (3) :: 良好帖 (1) :: 新手帖 (0) :: 隐藏帖 (7)
|
|
|---|---|
| 作者 | 正文 |
|
发表时间:2011-03-02
最后修改:2011-03-02
在工作中借助一些非常好用的工具可以让你专注于更重要的事情,进而提高工作效率。本文收集了一些设计和开发相关的在线工具,分享给大家,希望对你有帮助。
原文地址:http://www.woiweb.net/8-web-design-and-development-online-tools.html
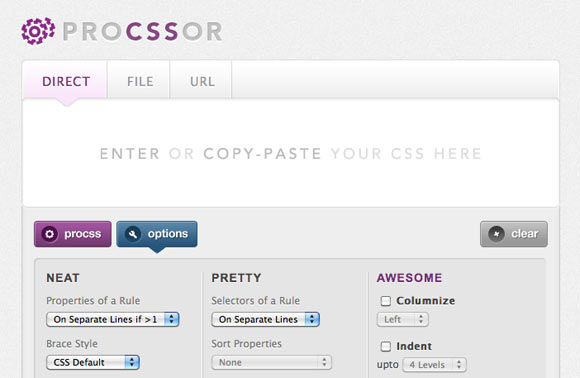
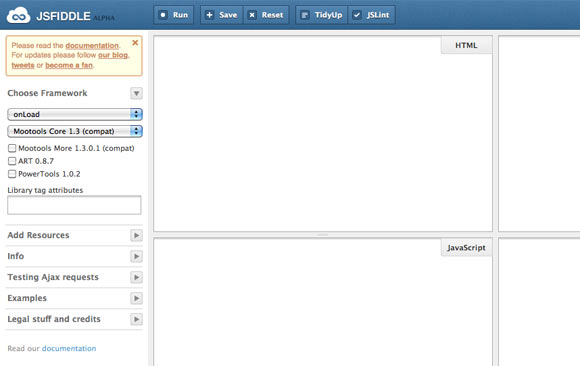
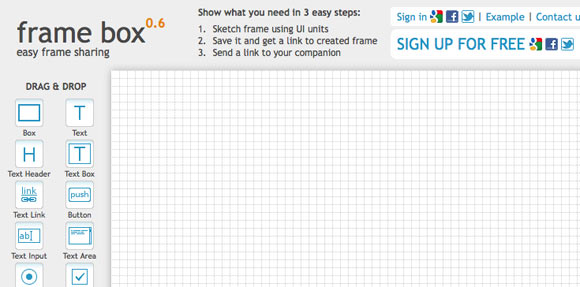
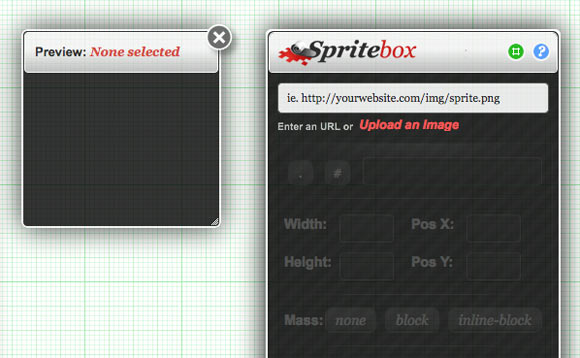
ProCSSor是一个很不错的css代码美化工具,它可以帮助你很轻松的把代码转换成很美观。 jsFiddleJsFiddle有多种用途,其中一个用法就是可以在线编辑html, css 和javascript片段,而且代码可以分享,还可以嵌入到你的博客中等等。 Frame BoxFrame Box是一个非常好用的用于在线分享线框图(wireframes)的工具。 SpriteboxSpritebox是一个所见即所得的工具,帮助Web设计者迅速而轻松地从一张精灵图片(CSS Sprit CSS3 Generator这是一个简单的跨浏览器css3样式生成器,可以生成你想要的任何值。 Super Conversion Button这个工具可以帮助你瞬间生成一个美观的试用(Try it now)按钮。 wordmark.it这个工具之前曾介绍过,可以帮助你直观的查看当前电脑上安装了哪些字体。 0 to 255网页设计师Shaun Chapman设计开发了0To255.com平台,让人们更简单、方便、快捷地选取合适的颜色。 声明:ITeye文章版权属于作者,受法律保护。没有作者书面许可不得转载。
推荐链接
|
|
| 返回顶楼 | |
|
发表时间:2011-03-02
不错哈,支持一下,没准我这样的后台开发者会用得上
|
|
| 返回顶楼 | |
|
发表时间:2011-03-04
好资料啊 有几个不错 这样效率提高不少啊
|
|
| 返回顶楼 | |
|
发表时间:2011-03-06
应该不错.有时间试试
|
|
| 返回顶楼 | |
|
发表时间:2011-03-06
不错,记下了,以后肯定用的到。
|
|
| 返回顶楼 | |
|
发表时间:2011-03-07
mark 谢谢分享
|
|
| 返回顶楼 | |