浏览 3512 次
|
锁定老帖子 主题:了解jsf的架构二
精华帖 (0) :: 良好帖 (0) :: 新手帖 (0) :: 隐藏帖 (0)
|
|
|---|---|
| 作者 | 正文 |
|
发表时间:2007-04-25
接上一篇内容。这次主要分析一下jsf的相关组件包,也是jsf和structs主要不同的地方。jsf 规范中,对于组件的设计,和其他组件架构一样,分离表现层和模型层。对于组件的render由具体的Renderer来处理,这也达到了Model和 View分离的原则。
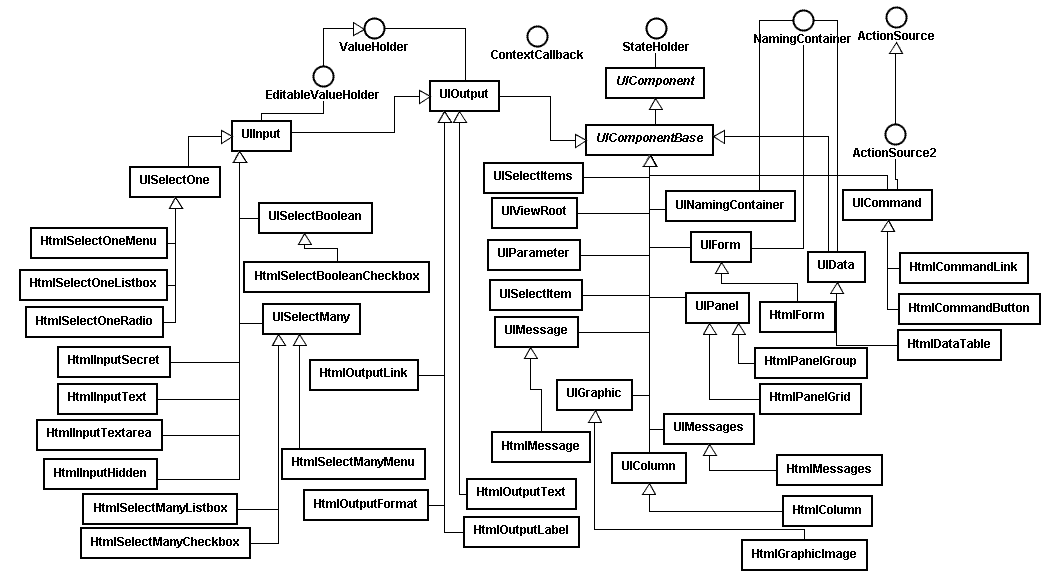
component:所有的基本组件都在其中,如下的主要类图,对于各个组件就不一一详细介绍了。主要介绍一下几个接口:  StateHolder:用于表示在请求之间需要保存相应的状态信息,必须实现saveState和resotreState方法。 ValueHolder:用于支持本地值的保持,用于访问model数据,通过表达式,支持转换。 EditableValueHolder:用于表示那些可以编辑的组件值 ActionSource:由UIComponet实现,用于作为ActionEvent的事件源,支持默认的ActionListener调用 ActionSource2:这是最近的规范中增加的,提供了对于MethodExpression的支持。 ContextCallback:用于组件执行相应的回调 NamingContainer:标志接口,表示容器组件 convert:包括了主要的Convert接口,以及内置的Convert实现类,主要的作用用于在页面值绑定时,进行类型的转换工作 validator:主要的验证包,定义了通过的Validator接口,以及简单的几个验证类。默认情况下,jsf都是进行服务端验证,如果想需要客户 端验证,暂时从规范中,还没有找出相应的解决方案。不过现在已经是Ajax时代了,使用异步的传输,从效果上已经接近于客户端之间验证。 event:主要的事件体系。个人觉得jsf的事件体系还是比较弱的。和强大的Swing事件体制相比,那简直差远了。而且jsf默认使用一个 ActionListener来委派所有的客户端动作触发。大多数的调用都是使用MethodExpression来进行。 model:只是加强了对于DataTable的支持,以及SelectItems。 render:主要的展示包,当然只是提供规范,具体由实现类提供。对于Renderer,都需要一套RenderKit.而RenderKit由 RenderKitFactory管理。ResponseStateManager,作为StateManager的帮助类,进行主要的State操作。 基本上,规范也就这么些东东。从整体来看,并不算太复杂。可惜现在的jsf实现实在太多了,而且各个实现并不一定兼容,导致了jsf世界的庞大。 声明:ITeye文章版权属于作者,受法律保护。没有作者书面许可不得转载。
推荐链接
|
|
| 返回顶楼 | |


