|
精华帖 (0) :: 良好帖 (0) :: 新手帖 (0) :: 隐藏帖 (0)
|
|
|---|---|
| 作者 | 正文 |
|
发表时间:2009-11-21
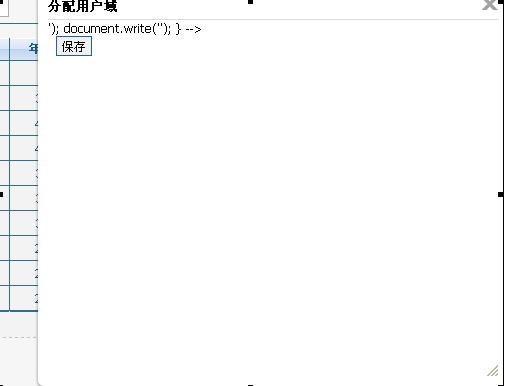
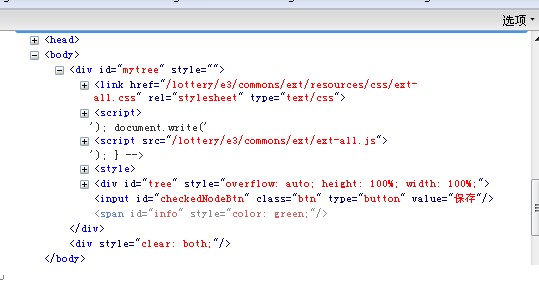
tree 在Firefox下只显示一句话: 用firebug查看页面元素观察发现
两个script导入被一个<script>分隔开了,显然是document.write的问题.由于Firefox对js规范的检查比较严格,肯定一些字符输出的的时候没有转义. 查看e3 tree的源代码: /E3Tree/src/net/jcreate/e3/tree/ext/ExtTreeBuilder.java /E3Tree/src/net/jcreate/e3/tree/ext/OutlookExtTreeBuilder.java 找到相关代码: resouces.append("<script><!--").append(ENTER); resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER); resouces.append("document.write('<script src=""${resouceHome}/adapter/ext/ext-base.js""></script>');").append(ENTER); resouces.append("document.write('<script src=""${resouceHome}/ext-all.js""></script>');").append(ENTER); resouces.append("}").append(ENTER); resouces.append("--></script>").append(ENTER); 这两个类都有导入代码,将其修改为: resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER); resouces.append("document.write('""<script src=""${resouceHome}/adapter/ext/ext-base.js"""">""</script"">');").append(ENTER); resouces.append("document.write('""<script src=""${resouceHome}/ext-all.js"""">""</script"">');").append(ENTER); resouces.append("}").append(ENTER); 只要在<和>前加转义"" 就行了. 将编译好的类再导入e3.jar.重新部署后tree显示正常了. 声明:ITeye文章版权属于作者,受法律保护。没有作者书面许可不得转载。
推荐链接
|
|
| 返回顶楼 | |
浏览 1710 次