|
锁定老帖子 主题:Wicket使用笔记之更改资源定位器
精华帖 (0) :: 良好帖 (0) :: 新手帖 (0) :: 隐藏帖 (1)
|
|
|---|---|
| 作者 | 正文 |
|
发表时间:2009-10-28
目前正在使用Wicket + xhtml + JQuery + Spring + Hibernate在做一个电子商务网站,类似于京东的那样,通过这些时间的使用,总结了一下Wicket 学习笔记。 Wicket 的页面包含两个基本的文件,分别.html 和.java 文件,.html文件负责界面的描述,.java文件负责实现逻辑了,比如提供数据。在默认的情况下,.html和.java放在同一个包里面,wicket引擎的默认搜索路径是在java文件的所在的包下面搜索,我很不喜欢这种方式,因为如果文件一多,混在一起很不好定位,而且如果你是使用Eclipse WTP来开发Web项目,你可能会将html文件放在 WebContent 的pages文件夹下,将资源(比如图片,CSS,JS) 放在Web工程下面的 WebContent 文件夹下的resource文件夹下(注意,我使用的是Wicket 1.4,不能引用resources文件夹的文件,很奇怪,难道resources是关键字?),这样的话,在pages文件夹下面的html文件可以直接将resource 文件夹作为参考目录进行引用,比如pages下面的IndexPage.html可以通过 这样使用 resource/styles/common/ 文件夹下面的 common.css 文件,图片也可以通过这样引用。如果你将html和java文件放在同级目录,就没有这么方便了,可能需要在路径前面添加N个 ” ../ ” 这样的符号来定位上级目录 <link href= "resource/styles/common/common.css" rel= "stylesheet" type= "text/css" >
那到底怎么样才能分类html和java文件呢?
你可以自己创建 ResourceStreamLocator 的子类来自定义搜索路径。然后在你的WebApplication中这样添加 <!--endfragment-->
我的 ResourceStreamLocator 子类是这样写的: /**
* 资源定位器。
*
* @author 刘尧兴 2009-10-16
*/
public class EasyBuyResourceStreamLocator extends ResourceStreamLocator {
/** */
private ServletContext servletContext;
/**
* 构造函数。
* @param servletContext
*/
public EasyBuyResourceStreamLocator(ServletContext servletContext) {
this.servletContext = servletContext;
}
@Override
public IResourceStream locate(Class<?> clazz, String path) {
if(matchClass(clazz, ParentPage.class)) {
URL resourceUrl = getPageHtmlResourceUrl(clazz, path);
if (resourceUrl != null) {
return new UrlResourceStream(resourceUrl);
}
}
if(matchClass(clazz, ParentPanel.class)) {
URL resourceUrl = getPanelHtmlResourceUrl(clazz, path);
if(resourceUrl != null)
return new UrlResourceStream(resourceUrl);
}
// resource not found; fall back on class loading
return super.locate(clazz, path);
}
/**
* 匹配文件类型 。
* @author 刘尧兴
* @param source
* @param target
* @return boolean
*/
public boolean matchClass(Class source,Class target) {
if(source == target)
return true;
if(source.getSuperclass() == target)
return true;
if(source.getSuperclass().getSuperclass() == target)
return true;
if(source.getSuperclass().getSuperclass().getSuperclass() == target)
return true;
return false;
}
/**
* 货物HTML页面资源URL 。
* @author 刘尧兴
* @param clazz
* @param path
* @return URL
*/
private URL getPageHtmlResourceUrl(Class<?> clazz, String path) {
try {
return servletContext.getResource("/"+path);
} catch (MalformedURLException e) {
e.printStackTrace();
}
return null;
}
/**
* 获得HTML面板的资源URL 。
* @author 刘尧兴
* @param clazz
* @param path
* @return URL
*/
private URL getPanelHtmlResourceUrl(Class<?> clazz, String path) {
try {
return servletContext.getResource("/"+path);
} catch (MalformedURLException e) {
e.printStackTrace();
}
return null;
}
}
我的WebPage页面都继承自我自定义的ParentPage类,在资源定位器搜索的时候时判断一下类型,这样就不会将其他的WebPage的资源给拦截了,比如Wicket自带的页面错误页面。 <!--EndFragment-->getResourceSettings().setResourceStreamLocator(new EasyBuyResourceStreamLocator(getServletContext()));
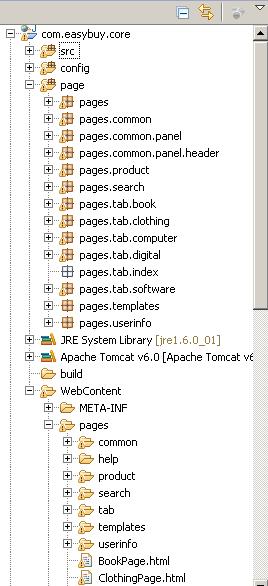
在我的项目中我简化了包结构,下面是我的包结构:
我将页面java代码(继承自 org.apache.wicket.markup.ht ml.* 下 的类)放在page源文件夹下面,非页面java代码放在src源文件夹下面,conf源文件夹放Hibernate和Spring的配置文件。page源文件下面的包结构和WebContent下面的pages文件夹保持一致。 声明:ITeye文章版权属于作者,受法律保护。没有作者书面许可不得转载。
推荐链接
|
|
| 返回顶楼 | |
|
发表时间:2009-11-19
resources是wicket的关键字,它默认将组件关联的css、js文件解压在这个目录下,并通过这个路径引用。
资源位置改变但仍需建立与包名结构相同的目录层次结构,因此改变资源定位变得意义不大了。 最终我们还是采用它默认的方式,反而好维护一些。 |
|
| 返回顶楼 | |
|
发表时间:2009-11-19
jnoee 写道 resources是wicket的关键字,它默认将组件关联的css、js文件解压在这个目录下,并通过这个路径引用。
资源位置改变但仍需建立与包名结构相同的目录层次结构,因此改变资源定位变得意义不大了。 最终我们还是采用它默认的方式,反而好维护一些。 我这里只是想简单一点按照我的喜好来设置目录层次的结构,当然,Wicket对这方面的扩展支持的非常好,可以按照自己的想法来定义,而我当初这样定义的话是想在html中以resources文件作为参考目录进行资源引用的。 |
|
| 返回顶楼 | |
浏览 2796 次