Jbpmside要使用Flex开发流程设计器以及管理器,刚好公司的一个内部项目也应用到Flex,大概花了一个礼拜来熟悉和了解Flex。其中发现Flex开发和AJAX开发的很多相通之处,这里把自己对Flex的一些学习心得总结一下。分为三部分,分别是对Riawave框架的介绍、参照Riawave,对自己先前采用的AJAX开发框架的介绍、以及对AJAX前景的一些自己看法。
一、Flex框架Riawave的定制应用
Flex有很多开发框架,最有名的是Cairngorm。但是Cairngorm太复杂了,职责的细粒度分离带来的是过多的类和代码,不太适合中小项目。这里我们采用了Riawave,准确的说Riawave并不是一个框架,它只是一个通讯录管理的简单代码示例,它包含了很多的最佳实践。这里想说一点,就是很多时候采用某种技术起决定因素的往往不是技术本身是否先进,而是看该技术的使用者是否众多。

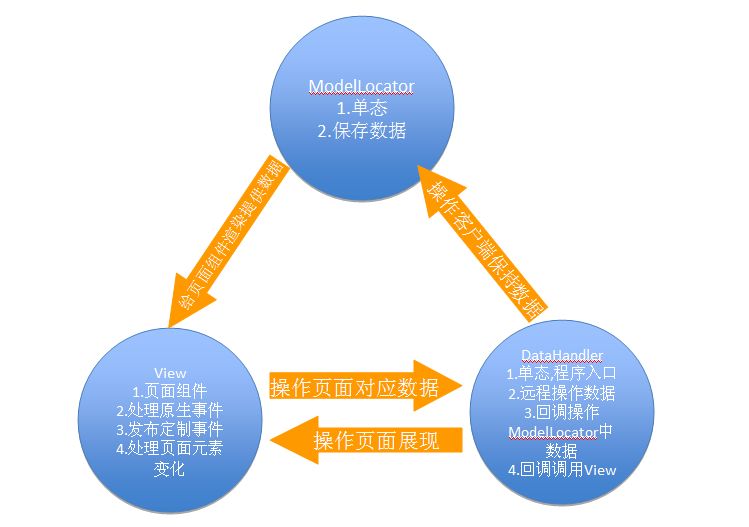
Riawave将应用程序拆分成三部分,分别是Views、ModelLocator、DAO。
Views指的是应用里的页面组件,例如表格、表单、菜单等。它的职责:1、组成整个应用的界面;2、对组件内部的原生事件进行处理,这些事件指发生在该组件里的鼠标事件和键盘事件;3、当需要其他组件进行协作时,发布定制事件;4、对其所关联的数据进行操作;5、监听其他组件发布的与之相关的定制事件,并做出展现形式上的改变。
ModelLocator是整个应用的核心。它的职责:1、集中存储应用的所有数据;2、给页面组件提供统一的定制事件监听器接口,即所有的页面组件要对其他组件的定制事件监听则必须通过ModelLocator来进行订阅;3、唯一的定制事件发布接口,即任何页面组件要发布自己的定制事件都必须通过ModelLocator发布;4、集中维护所有定制事件的类型。ModelLocator是单态的,通过ModelLocator,应用程序所有的定制事件都被统一管理。
DAO负责操作应用的数据。它的职责:1、改变应用的数据,提供应用数据修改的统一接口,即用户操作页面组件改变数据时,实际上是由页面组件转发给DAO处理;2、远程访问服务端,Flex通常作为应用程序的前端展现出现,和AJAX一样,数据的操作要和服务器端进行交互;3、服务器端返回正确的操作结果后,改变ModelLocator里的数据,发布定制事件,触发相应页面组件改变。
可以看到,整个Flex应用完全是由事件驱动的。其他需要了解的部分:1、Flex的Data Binding机制,这个机制实际也是由事件发布/订阅机制实现的,它可以省去自己编写重复的定制事件发布/订阅代码,实现组件展现数据与ModelLocator的数据同步;2、VO,本地的数据建模、用途:发布定制事件时,通过VO携带组件数据,VO被包含在事件里;传递数据到DAO。
二、自己采用的自制AJAX框架介绍
与Flex一样,AJAX也是事件驱动的。在自己以前的AJAX开发中,也自制过与Riawave类似的开发框架,应用的效果也不错。在这个框架中,采用了Mootools。
使用过一些js库,包括prototype、Mootools、Jquery和Ext。说说自己的看法:prototype更像是底层库,封装了DOM查找和操作、XMLHttpRequest异步访问以及简单的js类继承体系,方便小巧;Mootools的特点是非常面向对象,另外对事件进行了统一的管理,这两个特点决定了Mootools非常适合用以编写自己的AJAX组件;Jquery在项目中使用过一部分,丰富的插件让人印象非常深刻;Ext则是一个完整的解决方案,代码非常有参考价值,提供了众多的组件,但是只是适合企业应用,另外,效果有些让人审美疲劳。

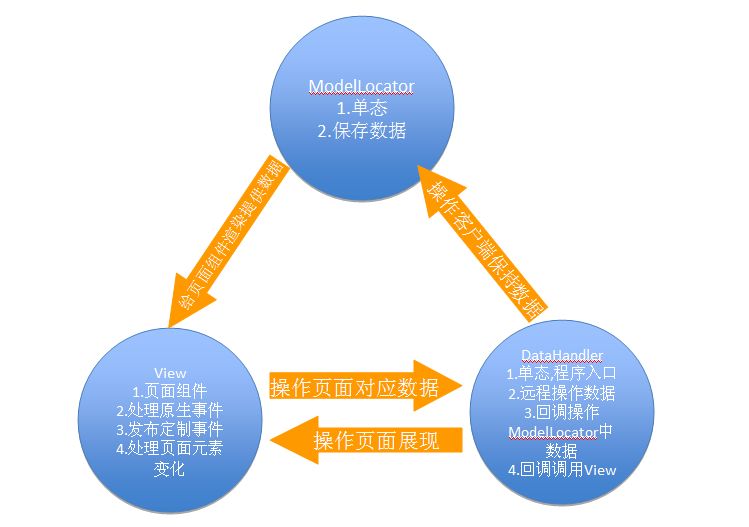
应用程序分为三部分,分别是View、ModelLocator、DataHandler。
View同样是应用里的页面组件,例如表格、表单、菜单。它的职责:1、组成整个应用的界面;2、对组件内部的原生事件进行处理,这些事件指发生在该组件里的鼠标事件和键盘事件;3、当需要其他组件进行协作时,发布定制事件;4、调用DataHandler对其所关联的数据进行操作;5、如果存在子组件,监听子组件发布的定制事件,调用其他子组件协作,或者继续向上发布定制事件。
ModelLocator负责维护整个应用的数据。ModelLocator是单态的。
DataHandler负责操作应用的数据。它的职责:1、改变应用的数据,提供应用数据修改的统一接口2、远程访问服务端;3、服务器端返回正确的操作结果后,改变ModelLocator里的数据,回调调用View里的方法,View会改变DOM元素、发布定制事件,触发其他页面组件重新渲染;4、应用程序的入口,由一个服务器访问开始,使用返回数据构造View Container。
与Flex相比,事件的订阅/发布机制发生了变化,改为由View组件向父View组件依次冒泡传递,直到找到可完全处理该事件的组件为止。

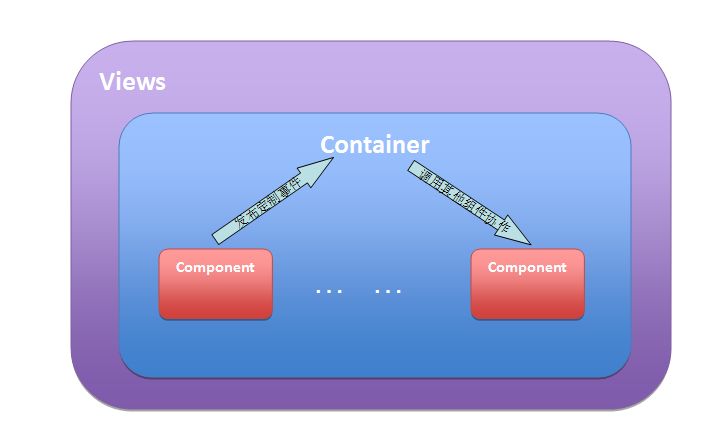
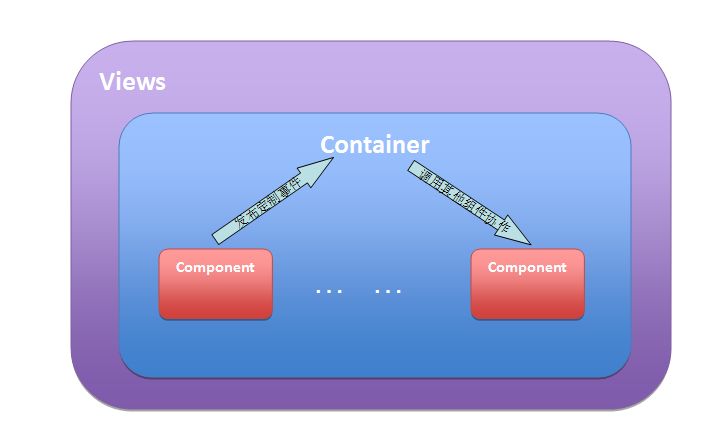
在AJAX开发里,由于没有统一的View组件,所以组件之间的关系通常是一种容器-子组件的关系,是一种层级关系。第二层的子组件可能充当第三层组件的容器。
容器的职责:1.保存对所有子组件的引用;2.订阅子组件的定制事件;3.调用其所管理的子组件协作;4.渲染时调用子组件依次渲染;5.销毁时,依次调用子组件的销毁方法;6.当对子组件发布的定制事件无法完全处理时,继续向自己的上一层的容器发布事件。
三、对AJAX的看法
很多人将AJAX与Flex相比,认为AJAX只是一种过渡的技术。我不这么认为,我认为Flex适合企业应用,而网站还是会广泛应用AJAX。另外,个人认为AJAX需要进一步提高的地方:1、统一标准的组件库,现在的组件库没有标准,嵌入到网页里应用没有问题,但是当需要这些组件进行协作时会比较困难,需要大量的编码;2、更快的JS解析引擎,这个没什么好说的;3、更强大的运行环境。