|
该帖已经被评为隐藏帖
|
|||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 作者 | 正文 | ||||||||||||||
|
发表时间:2007-10-03
在当今——Web 2.0概念铺天盖地的Internet环境下,简易的AJAX集成对于一个成功的WEB框架来说是不可或缺的。因此,Struts 2其中的一个重要的功能(Feature)就是“First-class AJAX support - Add interactivity and flexibility with AJAX tags that look and feel just like standard Struts tags(大意:一流的AJAX支持——通过AJAX标志增加互动性和灵活性,而且使用这些AJAX标志与普通的Struts标志同样简单)”。 实现原理基于不重新发明轮子的原则,Struts 2并没有开发新的AJAX框架,而是使用时下Java EE平台中比较流行的AJAX框架——Dojo和DWR。 最近在Musachy Barroso等同志的无私奉献下,开发了Struts 2的JSON插件(Plugin),极大地方便了我们输出JSON结果(Result)。 JSON插件(Plugin)在Struts 2的showcase中的AJAX部分,JSON的结果输出是通过Freemaker模板实现。这种方法在简易性和灵活性上都比不上JSON插件,所以JSON插件值得向大家五星推荐。 下面让我们看一个JSON插件的例子。 首先到以下网址http://code.google.com/p/jsonplugin/downloads/list下载JSON插件的JAR包,并将其加入你的WebContent\WEB-INF\lib下。 接下是本例子的Action代码:  package tutorial; package tutorial;  import java.util.ArrayList; import java.util.ArrayList; import java.util.List; import java.util.List;  import com.googlecode.jsonplugin.annotations.JSON; import com.googlecode.jsonplugin.annotations.JSON; import com.opensymphony.xwork2.ActionSupport; import com.opensymphony.xwork2.ActionSupport;  public class JsonPluginAction extends ActionSupport { public class JsonPluginAction extends ActionSupport { private static final long serialVersionUID = -6784977600668791997L; private static final long serialVersionUID = -6784977600668791997L;  private int bookId; private int bookId; private String title; private String title; private double price; private double price; private List<String> comments; private List<String> comments;  private transient String secret1; private transient String secret1; private String secret2; private String secret2;  @JSON(name="ISBN") @JSON(name="ISBN") public int getBookId() { public int getBookId() { return bookId; return bookId; } }  public void setBookId(int bookId) { public void setBookId(int bookId) { this.bookId = bookId; this.bookId = bookId; } }  public List<String> getComments() { public List<String> getComments() { return comments; return comments; } }  public void setComments(List<String> comments) { public void setComments(List<String> comments) { this.comments = comments; this.comments = comments; } }  public double getPrice() { public double getPrice() { return price; return price; } }  public void setPrice(double price) { public void setPrice(double price) { this.price = price; this.price = price; } }  public String getTitle() { public String getTitle() { return title; return title; } }  public void setTitle(String title) { public void setTitle(String title) { this.title = title; this.title = title; } }  @Override @Override public String execute() { public String execute() { bookId = 15645912; bookId = 15645912; title = "Max On Java"; title = "Max On Java"; price = 0.9999d; price = 0.9999d; comments = new ArrayList<String>(3); comments = new ArrayList<String>(3); comments.add("It's no bad!"); comments.add("It's no bad!"); comments.add("WOW!"); comments.add("WOW!"); comments.add("No comment!"); comments.add("No comment!"); secret1 = "You can't see me!"; secret1 = "You can't see me!"; secret2 = "I am invisible!"; secret2 = "I am invisible!"; return SUCCESS; return SUCCESS; } } } }以上代码值得注意的是,通过@JSON的JAVA注释(Annotation),我们可以改变JSON结果的属性名称,另外带有transient修饰符与没有Getter方法的字段(field)都不会被串行化为JSON。 然后,我们来配置一下此Action,代码如下: <?xml version="1.0" encoding="UTF-8"?>
清单2 src/struts.xml
<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> <package name="Struts2_AJAX_DEMO" extends="json-default"> <action name="JsonPlugin" class="tutorial.JsonPluginAction"> <result type="json" /> </action> </package> </struts> 上面配置文件的“package”元素和以往不同的是,它扩展了“json-default”而不是“struts-default”。“json-default”是在jsonplugin-0.11.jar包里的struts-plugin.xml中定义的。该文件同时定义了“json”的结果类型,有兴趣的朋友可以打开此文件看看。 发布运行应用程序,在浏览器中键入:http://localhost:8080/Struts2_Ajax/JsonPlugin.action,出现下载文件对话框,原因是JSON插件将HTTP响应(Response)的MIME类型设为“application/json”。把文件下载下来,用记事本打开,内容如下: {"ISBN":15645912,"comments":["It's no bad!","WOW!","No comment!"],"price":0.9999,"title":"Max On Java"}
清单3 例子1输出的JSON串
当然这还不是一个完整的AJAX的例子,下面让我们写一个HTML文件将其完成,HTML代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
清单4 WebContent/JsonPlugin.html
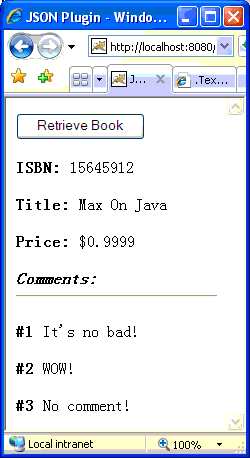
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>JSON Plugin</title> <script type="text/javascript"> var bXmlHttpSupport = (typeof XMLHttpRequest != "undefined" || window.ActiveXObject); if (typeof XMLHttpRequest == "undefined" && window.ActiveXObject) { function XMLHttpRequest() { var arrSignatures = ["MSXML2.XMLHTTP.5.0", "MSXML2.XMLHTTP.4.0", "MSXML2.XMLHTTP.3.0", "MSXML2.XMLHTTP", "Microsoft.XMLHTTP"]; for (var i=0; i < arrSignatures.length; i++) { try { var oRequest = new ActiveXObject(arrSignatures[i]); return oRequest; } catch (oError) { /*ignore*/ } } throw new Error("MSXML is not installed on your system."); } } function retrieveBook() { if(bXmlHttpSupport) { var sUrl = 'JsonPlugin.action'; var oRequest = new XMLHttpRequest(); oRequest.onreadystatechange = function() { if(oRequest.readyState == 4) { var oBook = eval('(' + oRequest.responseText + ')'); var bookHolder = document.getElementById('bookHolder'); var sBook = '<p><b>ISBN: </b>' + oBook.ISBN + '</p>'; sBook += ('<p><b>Title: </b>' + oBook.title + '</p>'); sBook += ('<p><b>Price: </b>$' + oBook.price + '</p>'); sBook += ('<b><i>Comments: </i></b><hr/>'); for(i = 0; i < oBook.comments.length; i++) { sBook += ('<p><b>#' + (i + 1) + ' </b>' + oBook.comments[i] + '</p>'); } bookHolder.innerHTML = sBook; } }; oRequest.open('POST', sUrl); oRequest.send(null); } } </script> </head> <body> <input type="button" value="Retrieve Book" onclick="retrieveBook()" /> <div id="bookHolder"></div> </body> </html> 以上代码中,我没有使用任何的AJAX的Javascript包,而是参考《Professional Javascript For Web Developer》手工创建XHR(XMLHttpRequest),并在XHR完成后使用eval()方法将JSON字符串变为JSON对象。需要注意的是,要调用eval函数时,必须使用“(”和“)”将JSON字符串括起来,否则会出错的。 打开http://localhost:8080/Struts2_Ajax/JsonPlugin.html,点击“Retrieve Book”按钮,页面如下图所示:
Struts 2与DojoDojo是开源Javascript工具包,它引了Widget的概念,方便了Javascript面向对象编程(OOP),改进Javascript的事件模型。在此我不打算对此进行深入的讲解,有兴趣的朋友的可以找网上找一些关于Dojo的资料学习。 Struts 2基于Dojo编写一些AJAX标志(在Dojo中称为Widget),要使用这些标志的AJAX功能,需要将标志的“theme”属性设为“ajax”。同时,亦需要将加入在<head>与</head>之间加入<s:head theme="ajax" />。当使用这些标志的AJAX功能,有些属性可能会经常用到,所以我会对这些属性稍作解释。
这些标志包括:<s:a />、<s: submit />、<s:autocompleter />和<s:tree />等,下面我将分别讲解。 1、<s:a />和<s:submit />这两个标志方便了我们的调用XHR实现AJAX,所以上面的HTML如果使用了这两标志将会变得更简单,因为我们不用再去理会繁锁的XHR创建和设定的工作。下面是示例代码: <%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>JSON Plugin</title> <s:head theme="ajax" /> <script type="text/javascript"> dojo.addOnLoad(function() { dojo.event.topic.subscribe('retrieveBook', this, function(data, type, e){ if(type 声明:ITeye文章版权属于作者,受法律保护。没有作者书面许可不得转载。
推荐链接
|
|||||||||||||||
| 返回顶楼 | |||||||||||||||
浏览 1425 次