|
精华帖 (0) :: 良好帖 (0) :: 新手帖 (0) :: 隐藏帖 (0)
|
|
|---|---|
| 作者 | 正文 |
|
发表时间:2007-09-29
iPhone的browser是safari, 突然联想到NOKIA新的几款(也不算很新了)Symbian V9的手机都是safari, 就试了下AJAX, 竟然都可以用! 试了E61, E62, N70, N71, N75. 依此类推, E5x, N7x, N8x, 和N9x都是可以支持的, 呵呵.
我试了GWT的KitchenSink, 以上的几台机都可以用, 不过大概有5%的功能好像不行, 但不是很大的问题, 不用就是了. JS的RENDER有点慢, 但已经很让人满意了. 最近在用GWT直接生成AJAX来测试iPhone的兼容程度, 同时测试其他款手机, 看看usability如何. 接下来会不间断的写些自己的体会和心得. iPhone的屏幕会根据当前手机的orientation自动调节显示的orientation (横向或者竖向). 这个没有什么EVENT可以抓的, 所以要经常的POLL来检查方位有没有变化: js 代码
另外一个iPhone开发者的好消息是新的iPod Touch就是iPhone-phone. 除了没有Phone的功能, 其他都有, 包括safari, wifi. 这使iPhone的用户群从100万(当前iPhone销售量)一下子猛增到1亿(iPod用户). 本来专门给iPhone做开发可能有点不合算, 现在是非常非常的合算. 而且NOKIA的高端机也可以运行相同的程序, 真是一箭N雕. :) 希望大家多多交流MOBILE SAFARI的开发经验! 声明:ITeye文章版权属于作者,受法律保护。没有作者书面许可不得转载。
推荐链接
|
|
| 返回顶楼 | |
|
发表时间:2007-09-29
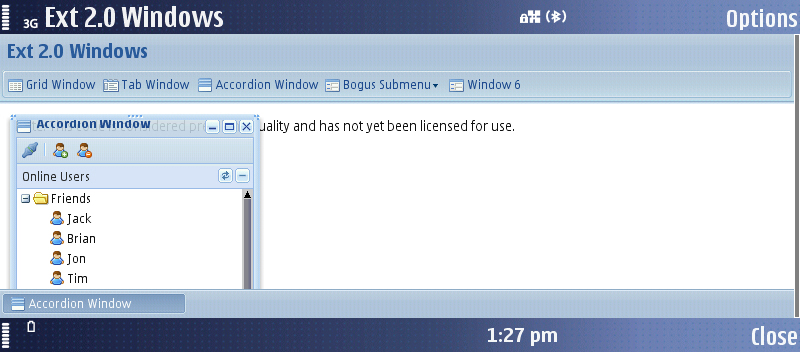
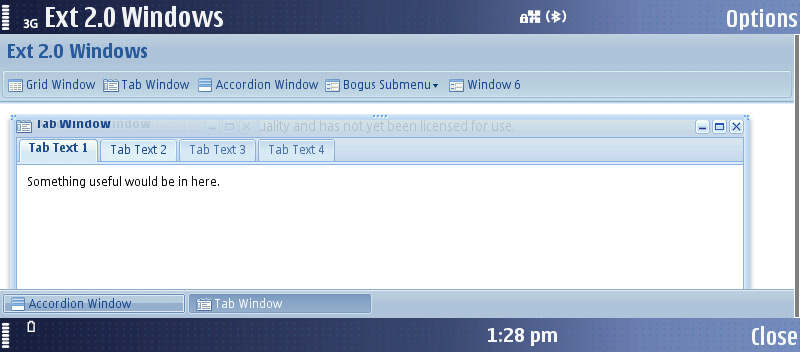
呵呵 最近看到extjs在Nokia E90上的表现...


|
|
| 返回顶楼 | |
|
发表时间:2007-09-29
对canvas的支持好吗
|
|
| 返回顶楼 | |
|
发表时间:2007-10-02
DOJO,ICEfaces都宣布支持iPhone了。。。
EXT也要看看,NOKIA下面看起来不错啊! -.-!不是很清楚canvas。。。 |
|
| 返回顶楼 | |
|
发表时间:2007-10-02
有没有mobile safari的模拟器呀,那样就好接触了,apple有没有把safari弄到windows mobile上面的计划呢
|
|
| 返回顶楼 | |
|
发表时间:2007-10-02
afcn0 写道 有没有mobile safari的模拟器呀,那样就好接触了,apple有没有把safari弄到windows mobile上面的计划呢
目前好像没有, 不过可以用WINDOWS下面的SAFARI来测试, WINDOWS MOBILE下面的SAFARI好像也有了, 不是很确定 |
|
| 返回顶楼 | |
|
发表时间:2007-10-02
贴下IPHONE所支持的JAVASCRIPT EVENTS:
* form.onreset * formfield.onblur * formfield.onchange * formfield.onclick * formfield.onfocus * formfield.onkeydown * formfield.onkeypress * formfield.onkeyup * formfield.onmouseout * formfield.onmouseover * formfield.onmouseup * window.onload * window.onmousewheel |
|
| 返回顶楼 | |
|
发表时间:2007-10-02
IPHONE修改过的EVENT:
onmousedown (triggers after mouseup occurs but before mouseup is fired) onmousedown的事件触发是在mouseup的一刹那发生的... |
|
| 返回顶楼 | |
|
发表时间:2007-10-02
没有支持的EVENTS:
* document.onkeydown * document.onkeypress * document.onkeyup * form.onsubmit * formfield.ondblclick * formfield.onmouseenter * formfield.onmouseleave * formfield.onmousemove * formfield.onselect * window.oncontextmenu * window.onerror * window.onresize * window.onscroll drag & drop 也不行, 呵呵! |
|
| 返回顶楼 | |
|
发表时间:2007-10-03
呵呵,有些键码之间的映射好像也有点另类:
// safari keypress events for special keys return bad keycodes
var safariKeys = {
63234 : 37, // left
63235 : 39, // right
63232 : 38, // up
63233 : 40, // down
63276 : 33, // page up
63277 : 34, // page down
63272 : 46, // delete
63273 : 36, // home
63275 : 35 // end
};
|
|
| 返回顶楼 | |








