1. Chart.js : Charting Library with HTML5 Canvas

使用HTML5 Canvas元素的Javascript图形库,支持6种统计图形,不依赖其他库.
2. xCharts : For Building Data-Driven Charts

xCharts 是一个使用 D3.js 来构建漂亮的可定制的数据驱动的 JavaScript 图表库,他使用HTML,CSS,SVG实现图表,xCharts 被设计为一个动态的、流畅的、开放的和可定制化的库。
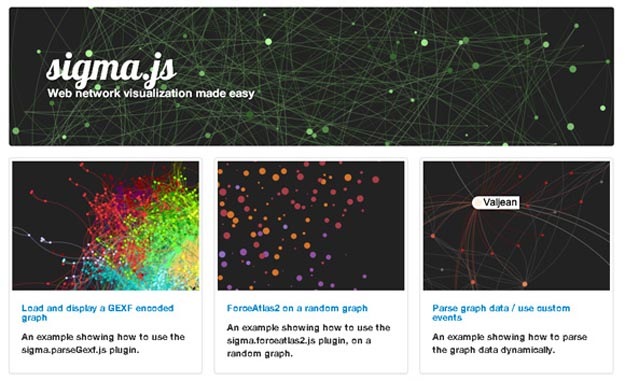
3. Sigma.js : Draw Graphs Using HTML5 Canvas Element

sigma.js 是一个开源的轻量级 JS 库,用来绘制各种图形,使用的是 HTML Canvas 元素。
4. HighCharts

Highcharts是一个制作图表的纯Javascript类库,主要特性如下:
- 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
- 对个人用户完全免费;
- 纯JS,无BS;
- 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;
- 跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
- 提示功能:鼠标移动到图表的某一点上有提示信息;
- 放大功能:选中图表部分放大,近距离观察图表;
- 易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
- 时间轴:可以精确到毫秒;
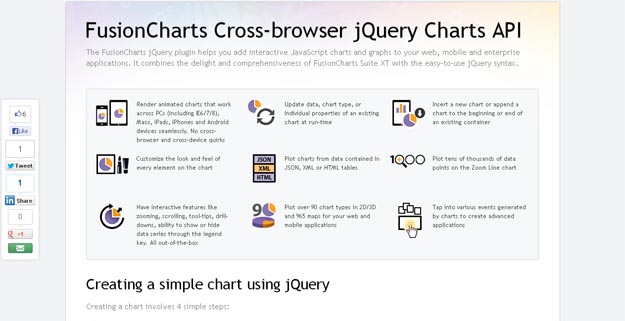
5. Fusion Charts

FusionCharts是一个能帮你创建其引人注目的动态图像效果的Macromedia Flash控件。充分利用Macromedia Flash所具有的流畅功能来创建简洁的、交互式的和引人注目的动态图像。
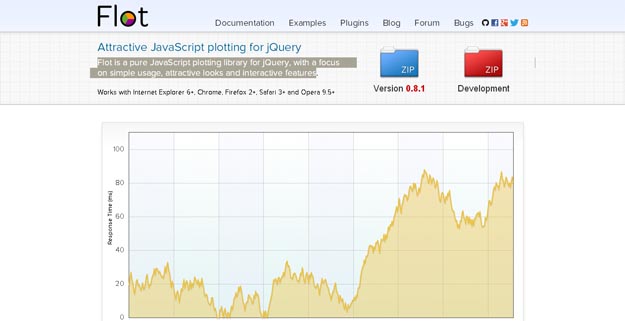
6. Flot : Attractive JavaScript Plotting for jQuery

受Plotr和PlotKit的启发,Ole Laursen基于jquery开发了一个图表绘制(WEB Chart)插件并命名为flot。
7. JS Charts : Free JavaScript Charts

JS Charts 是一款免费的基于javascript的轻量级插件,用JS Charts 绘制图表是很轻松地事,因为你只需要关心客户端的脚本。
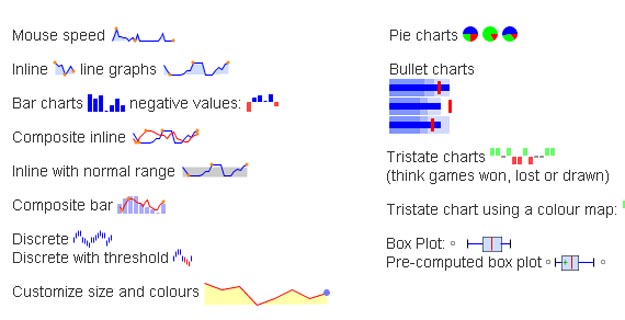
8. jQuery Sparklines

jQuery Sparklines可以用来生成静态或动态波谱图表效果,源码爱好者查阅资料写一个简单的调用实例,实例仅是其中的两款,如果需要其它样式的图表,你需 要查阅官方资料,每个实例都可以用一行HTMl或JavaScript生成,兼容目前绝大多数流行的浏览器:Firefox 2+, Safari 3+, Opera 9 and Internet Explorer 6 & 7 & 8等。
9. Morris.js : Draw Time-Series Line Graphs

Morris.js 是一个轻量级的 JS 库,使用 jQuery 和 Raphaël 来生成各种时序图。
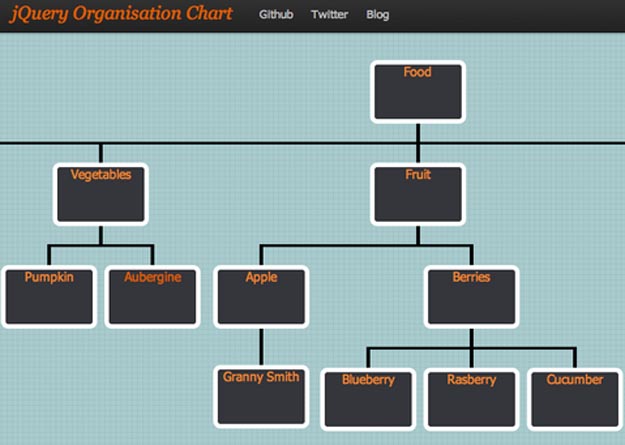
10. jQuery OrgChart

jQuery OrgChart 是一个用来绘制组织结构图的 jQuery 插件。
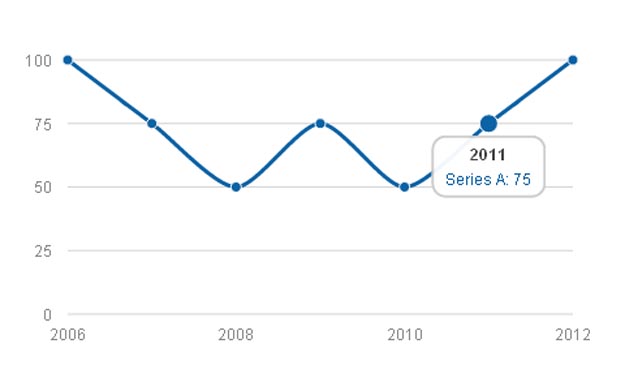
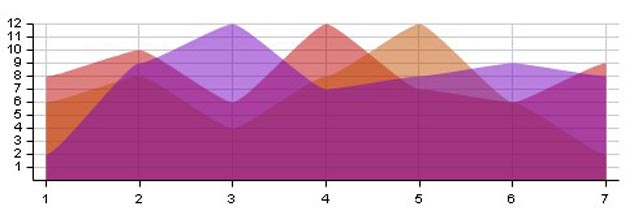
11. jqPlot

jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图和柱状图。jqPlot支持为图表设置各种不同的样式。提供Tooltips,数据点高亮显示等功能。
12. Grafico

Grafico 是一个基于 Raphaël 和 Prototype.js 构建的 JavaScript 图表库,提供了各种图表类型。
13. GraphUp

GraphUp 是一个非常灵活和轻量级的 jQuery 插件,用来对表格数据进行美化,使用不同颜色、条形图和冒泡方式对不同值进行渲染。
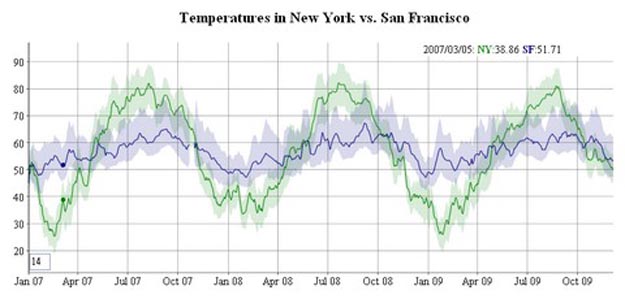
14. dygraphs

dygraphs 是一个开源的Javascript库,它可以产生一个可交互式的,可缩放的的曲线表。其可以用来显示大密度的数据集(比如股票,气温,等等),并且可以让 用户来浏览和解释这个曲线图。在它的主页,你可以看到一些示例和用法。
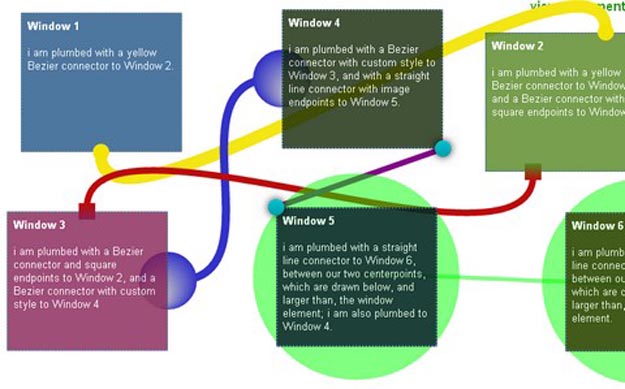
15. jsPlumb jQuery Plugin

JsPlumb 提供开发者页面的可视化链接元素,可与jQuery method, MooTools 和 YUI3 整合使用。
欢迎补充


