|
锁定老帖子 主题:Mobile Web
精华帖 (0) :: 良好帖 (0) :: 新手帖 (0) :: 隐藏帖 (0)
|
|||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 作者 | 正文 | ||||||||||||||
|
发表时间:2012-02-03
The viewport metatag (Mobile web part 1)
使用方式: <meta name="viewport" content="width=device-width, initial-scale=1.0"/> 引入问题: 好了,你安定下来,学习如何编写一个为移动设备使用您的桌面网站建设知识网站。所以,你开始与一些非常基本的HTML。
<html>
<head>
<title>Hello world!</title>
</head>
<body>
<p>Hello world!</p>
</body>
</html>
好的!不能在简单了。你检查出来,它所有的桌面浏览器上看起来不错,然后你检查出来您的移动设备。
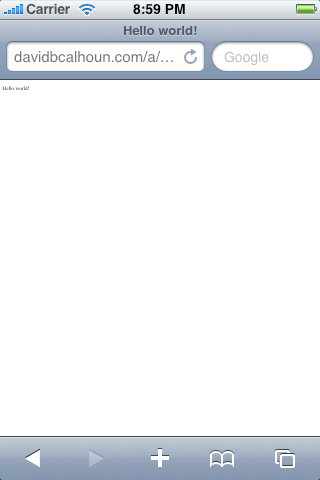
Hello World on the iPhone
天啊!哪里,我们出问题了吗?显然是没有放大阅读的文本。 这是在移动网站上的第一课:宽度是你的敌人。这是会在许多无数设备上遇到的宽度问题。
从逻辑上讲,它似乎很有道理:移动Safari在页面的,假设打开的是一个网站,并且会默认宽度是980px,这样,页面根据手机屏幕大小相应缩放,那么里面的内容也跟着缩放了。
Viewport
我们需要做的是告诉浏览器这个网页是为移动优化。这是viewport meta进入视野。
<!doctype html>
<html>
<head>
<title>Hello world!</title>
<meta name="viewport" content="width=device-width"/>
</head>
<body>
<p>Hello world!</p>
</body>
</html>
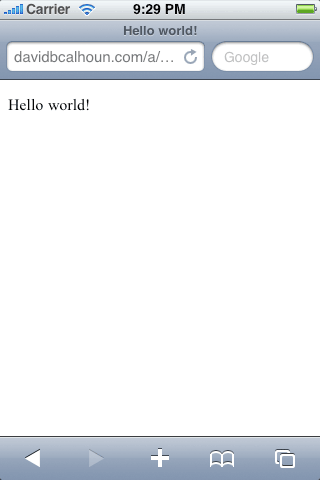
正常了
好多了!通过设置视口的宽度等于“设备宽度”,我们基本上告诉它的设备宽度是320px,而不是默认980px,它猜中。如果我们设置宽度= 320将iPhone和其他一些智能手机上实现了相同的结果,但并不是所有的手机都有这个确切的宽度,所以最好简单地设置设备的宽度,并让手机浏览器弄清楚。
很多只智能手机都支持viewport metatag , iPhone , Android , webOS (Palm) ,Internet Explorer Mobile, Opera Mini , Opera Mobile.
More fun with the viewport tag
In addition to solving our biggest concern with the width of the content, the viewport tag has more options to play with:
以上文章翻译自:http://davidbcalhoun.com/2010/viewport-metatag 声明:ITeye文章版权属于作者,受法律保护。没有作者书面许可不得转载。
推荐链接
|
|||||||||||||||
| 返回顶楼 | |||||||||||||||
|
发表时间:2012-02-13
很遗憾,图挂了!
|
|||||||||||||||
| 返回顶楼 | |||||||||||||||
浏览 2557 次